- 一周学委分享稿(二)
5239林中漫步
各位亲爱的老铁:大家晚上好!我是林中漫步,非常高兴能在这里为大家分享正面管教的基本理念和育儿工具。上一次,我重点分享了什么是和善而坚定,以及如何做到和善而坚定、了解孩子错误行为背后的动机和错误是学习的好机会,今天,我将具体为大家分享一些建立情感链接和与孩子一起解决问题的工具。首先,我先给大家讲一个我在做育儿咨询时遇到的一个案例。一位妈妈看自己上了初中的女儿,依然贪玩。不爱学习,就非常地着急,明里暗
- Ajax与axios
wwwwdn
ajaxokhttp前端javascript
本文是学习了网上的Ajax的课程总结,并加上了一些自己的总结。AjaxAjax(AsynchronousJavascriptAndXML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式。XMLHttpRequest(XHR)XMLHttpRequest(XHR)对象用于与服务器交互。通过XMLHttpRequest可以在不刷新页面的情况下请求特定UR
- 食一碗人间烟火,饮几杯人生起落
茉莉读书
文/茉莉闺蜜小艾是我认识的朋友中,最会生活的人。中年人的朋友圈已经很沉寂了,除了干营销的朋友每天例行发广告,几乎大家都不约而同地选择了沉默,小艾是例外的一个。每天早晨睁开眼睛,打开手机朋友圈,小艾的早餐已经晒在上面了,营养均衡,色泽搭配恰到好处,且满足一家三口的不同需求,一个星期还很少重样。等我洗漱完毕,吃早餐时,再看,她已经上路了,单位离家3公里,她每天步行上下班。一天的生活从小艾充满笑意的美拍
- 大模型软件的多租户架构设计
AI天才研究院
AI人工智能与大数据ChatGPTjavapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
大模型软件的多租户架构设计关键词:大模型软件、多租户架构、设计、性能优化、安全性摘要:随着大数据和人工智能技术的迅猛发展,大模型软件在各个领域得到了广泛应用。然而,如何在大模型软件中实现高效的多租户架构设计,成为当前技术领域的一个关键挑战。本文将深入探讨大模型软件的多租户架构设计,包括其背景、核心概念、算法原理、系统架构、项目实战以及最佳实践等,旨在为开发者提供一套系统化、全面化的设计指南。设计过
- 荤素搭配饭菜同煮,咸肉菜饭配万年青榨菜汤,上班族快手美食做法
一偏之明
下班回家,筋疲力尽,饥肠辘辘,晚饭吃什么?外卖不卫生,自己做太麻烦?想您所想,为您支招,介绍这一款30分钟出齐的米饭、荤素菜、汤套餐。荤素搭配饭菜同煮,咸肉菜饭配万年青榨菜汤,上班族快手美食做法材料主料:粳米100克,小青菜100克,五花腊肉50克,火腿50克,万年青10克,榨菜丝10克。调料:猪油5克,盐2克,生抽3毫升,生姜5克,芝麻油3克。步骤1.腊肉和火腿切片或者切丁备用(也可以用腊肠等其
- 金考卷五年(45套)英语高考(及各省市独立命题)试卷心得
忆若成风
宏观+微观---“双观旗下”宏观:1.从2018起高考试卷和政治紧密联系,具体表现为高度彰显了十九大提出的道路自信、制度自信、理论自信和文化自信,而文化自信在英语试卷上尤为突出。2.高考英语试卷不论题型如何,其实都是阅读理解的形式,而文章都是“正能量文”,正能量文!正能量文!正能量文!(重要的事情说三遍)即传播社会正能量,弘扬社会真善美,所以应该教育引导学生树立正确的人生观,价值观。(考试做题不跑
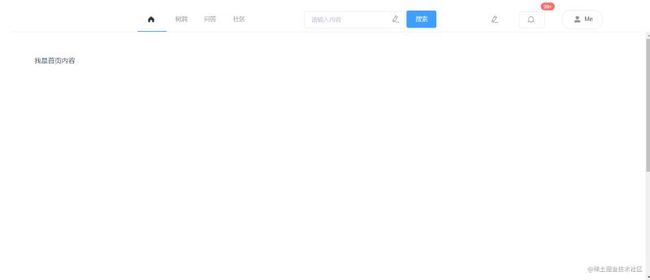
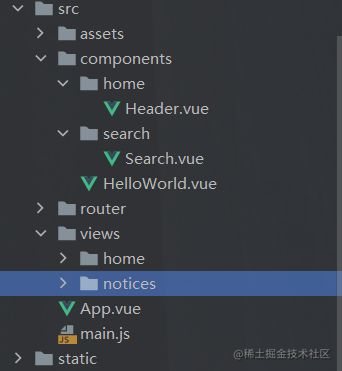
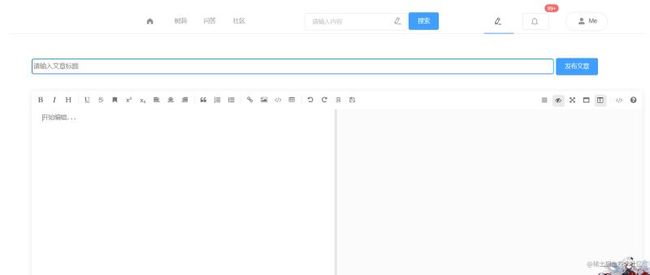
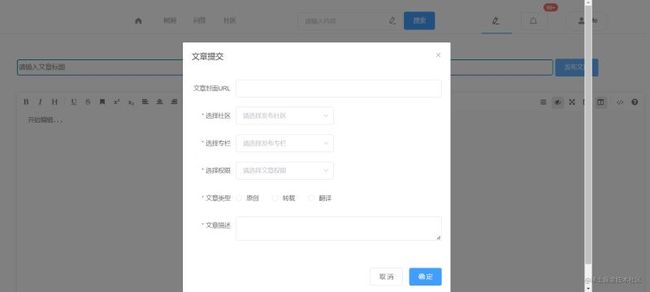
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- 体会好课设计
啊大甘
体会好课设计摘录:1、设计好课是每一位语文教师的追求,但好课的评价标准却众说纷纭。2、好课,是遵循新课标精神和有关具体要求的课;是充分利用教材、突显语言学用的课;是关注读写技能训练、特别关注精读训练的课;是学生实践活动充分、知识积累丰富的课;是讲求课堂教学效率、着眼于学生集体训练的课。好课没有统一的模式,好课不需要口号标榜,好课特别依凭于教师正确的教学理念与一定的教学实力。一、好课设计之“实”实,
- 美团优惠券在哪里可以领求操作步走?美团优惠券在哪里可以领取
高省APP
在快节奏的生活中,我们都在寻找各种省钱技巧。今天,就让我来为您揭秘如何在美团领取优惠券,让您在享受美食、娱乐等服务时,轻松省下一笔!一、美团领券概述美团作为中国领先的本地生活服务电商平台,为广大用户提供丰富多样的优惠券和福利。无论是聚餐、看电影、购物还是其他生活服务,都能在美团APP中找到相应的优惠券,让您省钱又放心。那么,如何在美团APP中领取优惠券呢?本文将为您详细解答。美团优惠券有多种类型,
- 中原焦点团队初33期王小梅第四十天分享
黄金书
2022年3月4日重新建构的功能与注意事项1透过此过程来引导孩子看见事件中的正向意义。2带领孩子重新诠释事件中所带来的不好经验。与其说重新建构是一个技巧,不如说它是一种态度。重新建构的英文为reframing,其中包含了两重意思,一是re-重新,一是framing—框架。“重新”的意思大家自然都懂,“框架”的意思可能就需要解释一下了,它指的是人们看事情的角度或是眼光。因此,在使用重新建构时要注意。
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- WD5032是一款集成多个USB专用充电协议的高效、单片同步降压DC/DC转换器,32V,3.1A车充芯片,支持快速充电协议
F13729801557
DC-DC降压单片机嵌入式硬件51单片机stm32
WD5032是一款性能出色的电源管理芯片,以下是根据你提供的信息整理的详细介绍:基本特性:宽输入电压范围:能在8.5V至32V的输入电压范围内稳定工作。大电流输出:可提供高达3.1A的连续负载电流,满足多种设备的供电需求。高效率转换:转换效率高达93%,可有效减少能量损耗,提高电源利用率。控制模式:支持CC/CV(恒流/恒压)模式控制,确保充电过程的稳定性和安全性。占空比:具备100%最大占空比,
- 琢磨琢磨,如何突破瓶颈,找到解决方案?
Viviancjq
今天公司迎来了一个辅导企业股改的一个老师,他们公司培训了大约2万个企业了。是个有思想有深度的大咖。他提了4个很好的问题,这也引发了我的思考,最近2个月,我都在思考自己去留问题,因为我觉得我到了一个职业瓶颈,不知道再朝哪个方向去发展,急需一个见识广泛,经验丰富的人生导师,引导我前行。他提的四个问题是:1)为什么公司这么多年都维持在2000多万的业绩,没有很大增长?2)如何破现在的瓶颈?3)公司的核心
- 使用电脑如何将多张CAD图纸转换成高清黑白SVG格式?
周周周大璇
使用电脑如何将多张CAD图纸转换成高清黑白SVG格式?SVG格式是图片的格式之一,为了方便将图纸文件进行打开查看的操作,将CAD图纸文件进行格式间的转换成SVG格式是在CAD工作中经常需要进行的,具体应该怎么样操作,多张CAD图纸文件共同进行此项操作的步骤是什么,下面小编就要来教大家的就是使用电脑如何将多张CAD图纸转换成高清黑白SVG格式的全部操作步骤,希望能够帮助到你们,望采纳!步骤一:首先需
- 遇见你
Sweettttt
图片发自App文/小百合记不起什么时候与你相遇朦胧的回忆甜美的思绪每每想起笑在酒窝里甜蜜在心里你春风拂面的话语还有脸上的笑意杏花桃雨怎比得上你谦谦君子温润如玉春风十里不如你你是春季里的小溪缓缓流淌恬淡从容不慌不急你是夏天里的小雨洋洋洒洒淅淅沥沥揣测你琢磨不透你的心意你是秋凉里的一抹绿是默默守候到底的一丝夏天里温热的气息你是冬夜里的一把火漫天的雪花肆虐浇不灭你的温柔清丽时光嫣然岁月呓语记忆的车轮碾不
- 大白转战小荧幕——《超能陆战队第1季》
妙介子
大白转战小荧幕——《超能陆战队第1季》今天聊聊美剧《超能陆战队第1季》。片名BigHero6:TheSeriesSeason1(2017),别名超能陆战队动画剧。迪斯尼的《超能陆战队》大获成功后,电视剧版、漫画统统安排上了。2017年电视剧版《超能陆战队》终于上映,深受观众们喜爱的大白也重新和大家相遇。当初《超能陆战队》能够获得奥斯卡最佳动画长片,除了故事完成度很高外,还有一项的视觉重要技术也是功
- 黄石正规亲子鉴定机构共11家(2024最新鉴定机构地址)
国医基因陈主任
黄石哪里可以做亲子鉴定?黄石市黄石港区天津路141号的黄石国医基因可以做亲子鉴定。为了方便快速找到黄石亲子鉴定机构地址,小编特意整理了黄石亲子鉴定机构名单供您参考,共有11家正规鉴定机构,排名不分先后。机构推荐如下:注:各鉴定机构的鉴定类别不一样。请根据自身情况和鉴定机构的经营范围进行选择。`···黄石国医基因亲子鉴定中心地址:黄石市黄石港区天津路141号黄石亲子鉴定正规机构大全1、黄石国医基因机
- gpt面试题
任小栗
#面试题gptvue.js前端
vue面试题一、响应式系统相关❓1.Vue3的响应式系统是如何实现的?和Vue2有何本质区别?答案:Vue3使用Proxy实现响应式(位于@vue/reactivity模块),替代Vue2的Object.defineProperty。核心机制如下:使用targetMap:WeakMap存储依赖关系利用track()和trigger()方法实现依赖收集与派发更新effect()包装副作用函数,自动收
- 学习| 《孙子兵法》说什么
benignHu
读经典,使心安,很开心,《孙子兵法》一书完成阅读,受益颇多。孙武,大智慧家也。主张以尽可能小的代价,去取得最大的成功,即力求不战而胜,不靠硬攻而夺取敌城,不需久战而毁灭敌国。今天我们参考军事学博士,北京大学国家发展研究院管理学教授宫玉振著的《善战者说:孙子兵法与取胜法则十二讲》,对《孙子兵法》一书进行梳理。供参考。01、《孙子兵法》VS《三十六计》《孙子兵法》和《三十六计》为是两本不一样的书,但是
- 简单又上档次的10道家常菜,有荤有素,好吃入味,家人们特爱吃
锦绣v山东
大家好,欢迎大家来到我的美食自媒体,我是美食领域创作者锦绣V山东:“专注美食,让生活更有味。”今天为大家带来了几道家常美食的做法,这几道美食也是深受大家的喜欢,而且是很常见的几道美食。天天。用普通的食材,做出最美味的餐食。同时也希望今天的美食能够给你带来一整天的快乐。木须肉食材:瘦肉一块、黄瓜半个、胡萝卜半个、木耳一小把、姜蒜末做法:1、瘦肉切薄片,黄瓜胡萝卜切片,木耳泡发备用;2、瘦肉中加入料酒
- 微信投票如何快速涨票数,网上投票怎样才能弄到更多的票巨体5个细节!
桃朵APP
微信投票如何快速涨票数,网上投票怎样才能弄到更多的票巨体5个细节!专业团队投票微信205956123(长按微信号可复制粘贴)纯人工快速涨票利用社交媒体传播:在微信朋友圈、QQ空间、微博等社交平台上发布投票信息和呼吁亲友支持,并通过加入相关微信群组或论坛积极参与讨论,以扩大投票的影响力和覆盖范围。1个人号码库:收集亲友的手机号码并添加至通讯录,直接通过微信发送投票链接,这样可以迅速扩大票数。有奖互动
- HBase 监控 | HBase Metrics 初探(一)
禅克
前言:对于任意一个系统而言,做好监控都是非常重要的,HBase也不例外。经常,我们会从JMX中获取相关指标来做展示、对HBase进行监控,那这些指标是怎么生成的呢?如果你想自定义自己的监控指标又该怎么做呢?基于好奇之心和学习的目的,最近打算学习一下HBase监控相关原理及实现,今天先简单捋一捋思路。1.如何下手?我一向比较喜欢先看项目所依赖的pom文件,打开HBase源码,有两个非常相关的模块:h
- 手游福利平台app哪个好 人气最好的十大福利手游平台app推荐
会飞滴鱼儿
导读:随着游戏行业的蓬勃发展,寻找高质量游戏资源成为玩家的首要任务。但是就目前的游戏市场来看,质量也是参差不齐,所以选对一个适合自己的平台也是首要任务,要说目前哪些游戏网站能受到大家的青睐,本期小编在此为您带来2024年最热门的游戏下载网站排行榜,希望对大家有所帮助!!!下面就一起来看看哪些能排在前十吧?2024最火的游戏下载盒子/网站排行榜前十——top1游戏豹官网——全网评分:★★★★★上榜理
- 日记里012
一条梦
坚持的力量到底有多强大?我暂且还不知道,但我希望为此实验一下。每天尽量比别人早醒一点,醒了之后习惯性的打开去完成每天超过一百字的日更,剩余的时间用于写书评或者看书上或者背背英语单词也可以。在每周三次的健身训练中把主项中重量最重的一组拍摄下来,留到周末统一的时间进行剪辑,希望可以坚持把这个计划走完并最后做个合集和总结,在这其中,我不仅希望自己三大项的成绩能够提升,更希望自己的剪辑水平可以提高。坚持做
- 运城盐湖区可以做亲子鉴定的11个地方(中心机构地址一览2024最新)
国医基因
运城盐湖区哪些地方可以做亲子鉴定?运城盐湖区亲子鉴定中心机构地址:运城市河东东街215号(国医基因:150-3407-3257)今天小编整理了运城盐湖区能做亲子鉴定的11个地方,排名不分先后,注:各鉴定机构的鉴定类别不同。请根据自身情况和鉴定机构的经营范围进行选择。内容仅供参考。运城盐湖区11个可以做亲子鉴定的地址如下:运城盐湖区亲子鉴定正规机构大全运城盐湖区亲子鉴定中心1、国医基因亲子鉴定中心运
- 智能衣橱革命:大语言模型如何成为你的24小时私人造型师?
从清晨通勤的干练西装到约会餐厅的惊艳晚装,从孕期舒适穿搭到面试首印象的决胜战袍,大语言模型正悄然成为我们私人形象顾问。它融合历史时尚数据库、百万用户风格偏好与实时场景分析,在你输入“重要会议穿什么”的瞬间,便为你构建出专属着装方案——古典智慧与未来科技在指尖碰撞。导言:衣装,无声的宣言与永恒的困惑“衣裳常常显示人品”——莎士比亚在《哈姆雷特》中的箴言,穿越时空,道破了着装亘古不变的力量。衣装,这层
- 大数据领域如何用好 Eureka 实现服务治理
大数据洞察
大数据eureka云原生ai
大数据领域Eureka服务治理实践:架构适配与最佳实践元数据框架标题大数据领域Eureka服务治理实践:架构适配、实现机制与最佳实践关键词Eureka;服务治理;大数据分布式系统;服务发现;负载均衡;故障恢复;云原生适配摘要Eureka作为Netflix开源的AP型服务发现组件,以其高可用性、动态适配性和轻量级特性,成为微服务架构的核心工具。然而,大数据领域的超大规模分布式、高并发数据流动、动态资
- 【世纪龙科技】电动汽车原理与构造-汽车专业数字课程资源
江苏世纪龙科技
数字课程资源汽车
在职业院校汽车专业教学中,理论与实践脱节、教学资源单一、学生动手能力不足等问题长期存在。如何让抽象的电气原理可视化?如何让学生在有限课时内掌握新能源汽车核心系统的拆装与检测?《电动汽车原理与构造》数字课程资源以系统性、互动性为核心,为这些问题提供了创新解决方案。紧扣行业需求,重构知识体系课程围绕新能源汽车电气设备的全生命周期展开,涵盖电路识图、整车控制、电动助力转向、热管理系统等关键模块。不同于传
- Python爬虫技术:高效采集开放数据的5种方法
大数据洞察
python爬虫wpfai
Python爬虫技术:高效采集开放数据的5种方法关键词:Python爬虫、开放数据采集、请求库、异步爬虫、分布式爬虫、动态网页解析、API直连摘要:本文围绕“如何用Python高效采集开放数据”展开,系统讲解5种主流爬虫方法(基础请求库、异步请求、动态网页渲染、分布式爬虫、API直连)的原理、适用场景与实战技巧。通过生活类比、代码示例和真实案例,帮助读者快速掌握不同场景下的爬虫策略,同时强调数据合
- ASP.NET Core与Confluent.Kafka深度整合:构建高性能Kafka生产者与消费者的终极指南
墨夶
C#学习资料6asp.netkafkalinq
Kafka在现代微服务架构中的量子跃迁在2025年的分布式系统战场上,ApacheKafka已经超越了传统的消息队列角色,成为微服务架构的神经中枢。本文将通过1200+行代码和深度技术解析,揭秘如何在ASP.NETCore中使用Confluent.Kafka实现工业级的Kafka生产者与消费者。我们将从底层原理到高阶技巧,带你构建可扩展、可观察的Kafka集成方案。第一章:环境准备与核心概念1.1
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =