- BZOJ 1726: [Usaco2006 Nov]Roadblocks第二短路 ——Dijkstra+玄学
通信男神杨丽斌
瞎写图论
这个题玄学冲过,规定每个点访问次数不能超过50次,然后找优先队列中第二次到达终点t的状态返回就ok记录一下,怕忘了#include#include#include#include#include#include#includeusingnamespacestd;constintmaxn=5010;constintINF=0x3f3f3f3f;structHeapNode{intd,u;HeapNo
- 【大模型】DeepSeek 高级提示词技巧使用详解
大富大贵7
程序员知识储备1经验分享
以下是关于**DeepSeek大模型高级提示词技巧**的详细解析,帮助您更高效地利用模型能力,解决复杂任务:---###一、**核心提示词设计原则**1.**明确目标**-**避免模糊性**:直接说明任务类型(如生成、分析、推理、创作)和期望的输出格式(如代码、列表、JSON、自然语言)。-**示例**:❌模糊提示:“帮我处理数据。”✅明确提示:“分析以下销售数据,按地区分类,总结Top3区域的增
- 英伟达(NVIDIA)芯片全解析:专业分类、应用场景与真实案例
嵌入式Jerry
AI分类人工智能数据挖掘嵌入式硬件linux数据分析算法
引言你知道吗?你每天使用的智能手机、AI语音助手、自动驾驶汽车,甚至是电影特效背后,都有英伟达(NVIDIA)的芯片在默默工作。NVIDIA不仅仅是“游戏显卡”的代名词,它的GPU和AI计算平台已经广泛应用于人工智能(AI)、自动驾驶、医疗影像、工业自动化、智能家居等领域。那么,NVIDIA的芯片有哪些分类?它们分别用在哪里?普通人又能从哪些场景感受到它的存在?今天,我们就来用最通俗易懂的方式,带
- VMware虚拟机Ubuntu22.04桥接模式无法联网问题--已解决
Hello_World_222
Ubuntu哪些事儿ubuntu网络
需求:需要虚拟机之间的可以互ping问题:虚拟机默认是NAT模式,由DHCP自动分配IP,结果虚拟机IP不在同一个网段(局域网下);查资料,改为桥接模式,改为桥接模式后可以互ping了。但,又连不上网了,搞了一下午,最后看到有人用手机热点,我也就试了一下,然后就成了,原因是,有的wifi路由器不支持桥接模式
- 《DAMA数据管理知识体系指南》第五章 数据建模和设计读书笔记总结
数据大包哥
#数据治理大数据
《DAMA数据管理知识体系指南》第五章数据建模和设计读书笔记总结在《DAMA数据管理知识体系指南》中,第五章围绕数据建模和设计展开深入探讨,数据建模和设计作为数据管理的关键环节,对组织有效理解、管理和利用数据起着基础性作用,为企业实现数据驱动的决策和运营提供了重要支撑。一、数据建模和设计的基础概念1.1定义与重要性数据建模是发现、分析和确定数据需求,并采用数据模型的精确形式表示和传递这些需求的过程
- Hive排序函数源码解密:字节跳动面试官的底层三连问
数据大包哥
#Hive#大厂SQL面试指南hivehadoop数据仓库
Hive排序函数源码解密:字节跳动面试官的底层三连问作为数据工程师,理解Hive排序函数的源码就像掌握汽车的发动机原理。本文通过字节跳动内部技术文档,为你揭示三大排序函数的源码级实现差异。一、分布式执行框架Hive中ROW_NUMBER、RANK和DENSE_RANK的底层实现差异主要体现在相同排序键值的处理逻辑上,其核心流程可分为两个阶段:数据分区(Shuffle阶段)根据PARTITIONBY
- 《DAMA数据管理知识体系指南》备考笔记-第一章 数据管理 (4 分)_dama8大模块(3)
2401_83739821
程序员运维学习面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获取!一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!数据管理所需技能包括:设计能力、高级技术技能、理
- 《DAMA数据管理知识体系指南》备考笔记-第一章 数据管理 (4 分)_dama8大模块
2401_84411072
程序员笔记大数据
数据:构成信息的基本材料。信息:数据在特定上下文中的应用。P2数据驱动的定义:依赖事件触发和分析应用以获得有价值的见解。这要求业务领导与技术专家合作,并依据专业规则对数据进行有效管理。P3数据管理的核心原则:P4-51高效数据管理需领导层承担其责任。2数据价值:A作为一个具有独特属性的资产;B可以用经济学术语表达。3数据管理的需求源自业务需求:A涉及质量管理。B需要元数据。C需要规划。D应驱动IT
- 不同类型的网站选择不同的服务器,那么应该怎么选择服务器呢?
咕噜分发企业签名-APP加固-彭于晏
服务器运维
制作网站。但做一个盈利的网站并不是那么简单。服务器的选择与网站的性质密切相关。不同类型的网站选择不同的服务器。那么什么样的服务器更适合网站呢?1、站群现在,有很多站长都是站长,因为站长是一种可以在短时间内显著提高搜索引擎优化效果的方法。一个站点集群的特点之一是需要多个独立的ip,独立的服务器可以满足这一要求。特别是对于站群的独立服务器,大部分独立IP将达到数百个。2、对外贸易各外贸网站规模大、流量
- Linux系统中常见的词GNU是什么意思?
昊虹AI笔记
Linux系统linuxgnu
GNU是“GNU’sNotUnix”的递归缩写,它是一个自由软件项目,旨在创建一个完全自由的操作系统。这个名字反映了GNU项目的核心理念:它试图创建一个类Unix的系统,但不是Unix本身。GNU项目由理查德·斯托曼(RichardStallman)在1983年发起,目标是开发一个完全自由的软件操作系统,用户可以自由使用、修改和分发这些软件。GNU项目的一个关键概念是自由软件运动,提倡软件应该允许
- Python 的元组和列表的区别是什么?
海姐软件测试
职场和发展笔记经验分享面试其他
以下是Python中元组(tuple)和列表(list)的主要区别:1.语法表示:元组使用小括号()来定义,例如(1,2,3);列表使用方括号[]来定义,例如[1,2,3]。2.可变性:列表是可变的,即可以对其元素进行添加、删除、修改操作;而元组是不可变的,一旦创建,其元素的值就不能被修改。3.内存占用:通常情况下,元组的内存占用比列表小,因为元组的不可变性使其在某些情况下更易于优化。4.速度:由
- Ubuntu 安装 Node.js 20.x
一个双鱼座的测开
中间件ubuntunode.jslinux
在Ubuntu系统上安装特定版本的Node.js(如Node.js20.x)需要一些额外的步骤,因为Ubuntu的官方软件仓库可能不包含最新版本的Node.js。以下是如何在Ubuntu上安装Node.js20.x的详细步骤:1.更新软件包列表在安装任何新软件包之前,建议先更新您的软件包列表。这可以确保您获得的是最新的软件包信息。sudoaptupdate2.添加NodeSource仓库NodeS
- rust笔记8-Deref与隐式解引用强制转换
shanzhizi
rustrust笔记算法
Rust的智能指针和DerefTrait是Rust中非常重要的概念,它们使得Rust的引用和指针操作更加灵活和安全。下面我们将深入介绍DerefTrait、Deref与&、*运算符的关系,以及Rust的隐式解引用强制转换(DerefCoercion)。1.智能指针与DerefTrait智能指针(如Box、Rc、Arc等)是Rust中用于管理堆上数据的类型。它们实现了DerefTrait,使得智能指
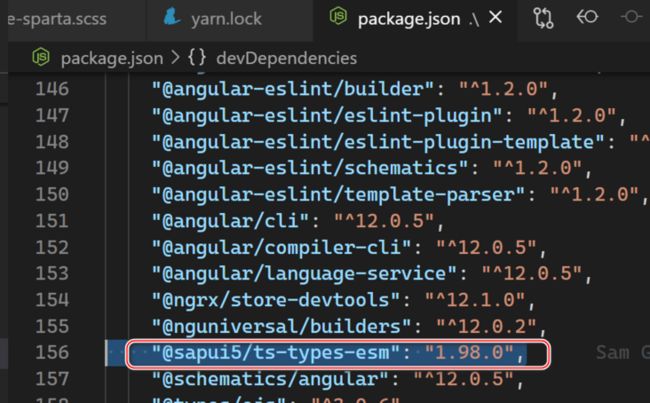
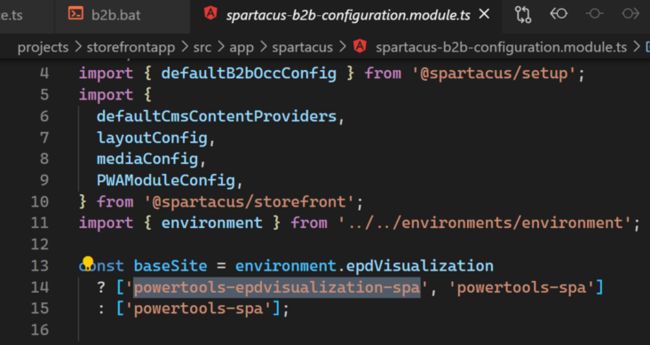
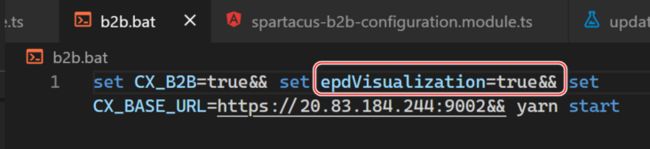
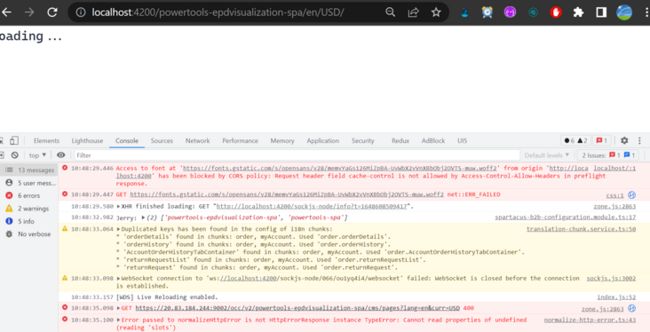
- Node.js中不支持require和import两种导入模块的混用
熬夜不洗澡
node.js
最近在整理Node.js相关的知识点,发现通过Node.js支持的两个模块导入语句require和import在同时使用时会发生错误,而且错误非常诡异。例如,在先使用require导入模块,在使用import导入模块时,出现require无法识别,在先使用import导入模块,在使用require导入模块时,同样出现了require无法识别,建议使用import代替。ReferenceError:
- DEMF模型赋能多模态图像融合,助力肺癌高效分类
cv君
cv君独家视角AI内幕系列深度学习PET-CT集成分类肺部图像多模态图像融合
目录论文创新点实验设计1.可视化的研究设计2.样本选取和数据处理3.集成分类模型4.实验结果5.可视化结果图表总结可视化知识图谱在肺癌早期筛查中,计算机断层扫描(CT)和正电子发射断层扫描(PET)作为两种关键的影像学手段,分别提供了丰富的解剖结构信息和代谢活动信息。然而,单一模态的影像数据在诊断精准度上往往存在瓶颈,难以全面揭示病变特征。因此,如何将多模态影像数据有机融合,以提升诊断效能,已成为
- P2865 [USACO06NOV] Roadblocks G 与最短路的路径可重复的严格次短路
Lqingyyyy
算法c++开发语言
题目大意给出nnn个顶点mmm条长度在111~500050005000的边的图,求图中从1到nnn与最短路的路径可重复的严格次短路。(严格的含义是,一定比最短路要长,不能相等)分析我们先将问题简单化,如何去求一个非严格的次短路呢?设次短路径为{1,a1,a2,...,ak,n}\{1,a_1,a_2,...,a_k,n\}{1,a1,a2,...,ak,n}当ak=ia_k=iak=i时,方案变为
- 使用pyinstaller对gradio和chromadb进行打包
顾德拉科
python
解决gradio和chromadb的打包问题背景问题gradio和gradio_client模块chromadb模块解决背景python项目里包含了gradio和chromadb模块,使用pyinstaller后总有模块找不到,这里分享一个办法一招解决。问题gradio和gradio_client模块gradio在被打进exe后执行报错:Nosuchfileordirectory:gradio_c
- 高清下载油管视频到本地
栈不全
技术应用音视频
下载工具并安装:yt-dlp官网地址:GitHub-yt-dlp/yt-dlp:Afeature-richcommand-lineaudio/videodownloaderffmpeg官网地址:DownloadFFmpeg注:记住为其添加环境变量操作命令:该指令表示以720p码率下载VIDEO_URL所包含的视频yt-dlp-f"bestvideo[height=720]+bestaudio/be
- Deepseek本地部署指南:在linux服务器部署,在mac远程web-ui访问
软件技术NINI
编程工具/bug/论点服务器linuxmacos
Deepseek本地部署,特别是在Linux服务器上部署并在Mac上实现远程Web-UI访问,可以按照以下步骤进行:一、Linux服务器上部署Deepseek安装Ollama使用以下命令安装Ollama:curl-sSfLhttps://ollama.com/install.sh|sh。安装完成后,通过命令ollama--version验证Ollama是否安装成功。下载Deepseek模型使用命令
- Python Qt6快速入门-模型视图(ModelView)
视觉与物联智能
Python编程实例ui编程语言pythonpyqt6qt6
模型视图(ModelView)文章目录模型视图(ModelView)1、MVC模式介绍2、Qt的MVC模式类介绍3、视图/模型应用实例3.1UI设计3.2模型3.3逻辑功能实现3.4数据持久化Qt包含一组项目视图类,它们使用模型/视图体系结构来管理数据之间的关系及其呈现给用户的方式。这种体系结构引入的功能分离为开发人员提供了更大的灵活性来自定义项目的表示,并提供了一个标准模型接口以允许广泛的数据源
- DeepSeek 对低代码产品的影响:机遇、挑战与未来展望
低代码老李
低代码
在数字化技术迅猛发展的当下,低代码开发凭借其高效构建应用的特性,成为企业数字化转型进程中的重要支撑力量。而近来备受关注的DeepSeek技术,正以强劲的势头融入低代码领域,其带来的影响广泛而深远,值得深入剖析与探讨。以下将从多个维度详细阐述DeepSeek对低代码产品的具体影响。一、DeepSeek为低代码开发带来的积极变革(一)显著提升开发效率DeepSeek具备先进的智能代码生成能力,能够依据
- 华为:流程的核心是要反映业务的本质!
公众号:肉眼品世界
“流程的核心是要反映业务的本质,还原以后,该是谁的就是谁的。管理不要在流程体系外循环。”此文为华为前副总裁费敏关于流程化组织建设的讲话,详细地讲解了华为在流程型组织建设中遇到的问题和解决的方法。特此分享,供大家学习借鉴。1解决问题的方法做事的方法是:先找到问题,然后找到根因,再找到解决措施,最后要关闭。核心就是一个:还原这个事情的本质,还原以后该是谁的,就是谁的。循此道理:流程的核心是要反映业务的
- ubuntu指定版本安装python
丐哥说
ubuntupythonlinux运维服务器
Python,安装相关视频讲解:python的or运算赋值用法用python编程Excel有没有用处?011_编程到底好玩在哪?查看python文件_输出py文件_cat_运行python文件_shel安装指定版本的Python在Ubuntu上Python是一种广泛使用的高级编程语言,具有简单易读的语法和强大的功能,因此受到了众多开发者的喜爱。在Ubuntu系统上安装Python是一项常见的操作,
- 机器学习学习笔记(十七)—— 优化算法概述
lancetop-stardrms
机器学习机器学习
一、概观scipy中的optimize子包中提供了常用的最优化算法函数实现。我们可以直接调用这些函数完成我们的优化问题。optimize中函数最典型的特点就是能够从函数名称上看出是使用了什么算法。下面optimize包中函数的概览:1.非线性最优化fmin--简单Nelder-Mead算法fmin_powell--改进型Powell法fmin_bfgs--拟Newton法fmin_cg--非线性共
- Opus编解码
行走在软件开发路上的人
音频
最近项目中用到了语音编码opus,在网上搜了一下,资料非常少,而且没有一个完整的教程,现在简单记录下来opus的使用方法。首先介绍一下opusOpusOpus编码器是一个有损声音编码的格式,由互联网工程任务组(IETF)进来开发,适用于网络上的实时声音传输,标准格式为RFC6716。Opus格式是一个开放格式,使用上没有任何专利或限制。特性Opus的前身是celt编码器。在当今的有损音频格式争夺上
- python debug怎么用_python开启debug模式的方法
weixin_39621185
pythondebug怎么用
python开启debug模式的代码如下所示:importrequestssession=requests.session()importloggingimportrequestslogging.basicConfig(level=logging.DEBUG,format='%(asctime)s%(filename)s[line:%(lineno)d]%(levelname)s%(message
- Linux c++程序结构
weixin_34378922
c/c++操作系统
一个C++程序由含有声明的文本文件序列(通常为头文件与源文件)组成。它们被翻译成一个可执行文件,操作系统通过调用其main函数执行这一程序。在C++程序中,一些被称为关键词的词语有着特殊的含义。其它词语可以被用作标识符。在翻译的过程中,注释会被忽略。程序中的某些字符必须通过转义序列表示。下面我们通过一个简单的例子来说明一个c++程序的最基本元素。#includeusingnamespacestd;
- 基于BS结构的旅游网站详细设计与具体代码实现
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
基于BS结构的旅游网站详细设计与具体代码实现1.背景介绍1.1旅游行业的发展现状旅游业作为一个朝阳产业,近年来发展迅猛。随着人们生活水平的不断提高,旅游已经成为大众化的消费方式之一。根据世界旅游组织的数据,2019年全球旅游业总收入达到1.7万亿美元,占全球GDP的3.3%。旅游业的蓬勃发展,为相关行业带来了巨大的商机,也推动了旅游网站的兴起。1.2旅游网站的作用旅游网站作为旅游行业的重要载体,为
- 国产编辑器EverEdit - 如何在EverEdit中创建工程?
编辑器爱好者
妙用编辑器编辑器EverEditEmEditorNotepad
1创建工程1.1应用场景 工程是一个文件及文件夹的集合,对于稍微有点规模的项目,一般都会包含多个文件,甚至还会以文件夹的形式进行分层管理多个文件,为了方便的管理这个项目,可以将这些文件和文件夹保存为一个工程。在EverEdit中,工程文件是以.eprj扩展名结尾的文件,其内容为目录或文件的条目,如下图所示:是一种汽车电子控制单元(ECU)通信协议,用于车辆的诊断和测试。PythonUDS是用Python编程语言实现的UDS客户端和服务器实现,并且为汽车行业提供了许多有用的功能。什么是PythonUDS?PythonUDS是一种用于处理汽车诊断数据和通信的Python库。它可以帮助你轻松地解析和操作U
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后