JavaWeb23(ajax+json实现自动补全)
一.使用jQuery的ajax即时判断用户名是否可用
以index界面为例
1.1、创建一个index.jsp界面并在body里面写一个文本框
使用jQuery的ajax即时判断用户名是否可用
用户名:
此时界面是这个样子的
由于是jQuery的方式,所以再进行下一步的操作之前记得先引入jQuery类库 (如下图所示,记得建立一个js文件夹) 接着另起一个script块
接着另起一个script块
写上alert测试jQuery是否能用,
这样就表示能用,如果没有弹出就要去检查一下前面哪一步出了问题了
1.2、给文本框添加失焦事件并测试能否用(打开浏览界面时记得将鼠标移进文本框点击一下再移出,不然弹框不会出来,如果没出来依旧记得检查上面是否有哪一步除了错误)
1.3、获取文本框的值 并测试能否取到
1.4、 将name值输送到服务器端做判断,判断 var name是否存在
两种方式:1.$.ajax() 2.$.post()
1.4.1、$.ajax()
成功就将服务器返回到数据类型弹出,失败则弹出有误
由于没有vname.do所以会弹出有误,所以要建立一个VNameServlet
设置编码方式、接收参数iname(即index表里date里的iname)、调用biz层再假设用户admin已经存在,str表示服务器给客户的响应即服务器返回的数据,就相当于index里面success:function(date)的date,然后获取out后将响应输送到用户,再去web.xml里配置
package com.zking.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class VNameServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
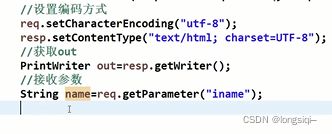
// 设置编码方式
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html; charset=UTF-8");
//获取out
PrintWriter out = resp.getWriter();
//接收参数
String name = req.getParameter("iname");
//调用biz层 select*from 用户表 where uname = ? 返回boolean
String str = "该用户名可用";
//假设法:假设数据表已经存在admin这个用户
if("admin".equals(name)) {
str = "该用户名已存在";
}
//把响应输送到客户端
out.print(str);
out.flush();//刷新
out.close();//关闭
}
}
写完配置记得重启服务器
然后结果
想换成右侧提示框就在index界面在
用户名:后加上一个
alert(date)换成$("#aa").html(data);
($("#aa").html(data);相当于innerHTML 给span赋值(不用接收) 括号里不放值相当于拿值)
想变颜色就在
1.4.2、$.post()
$(function(){
$("#sname").blur(function(){
var name =$("#sname").val();
$.post("vname.do", {iname : name}, function(data) {
$("#aa").html(data);
})
});
})其他的步骤都一样,就不做解释了。
二.使用jQuery的Ajax实现自动补全功能
!!!此案例没连接数据库操作,请看清
2.1以autofill界面为例
2.2 写AutoFillAervlet
同样编码方式,接收参数等等 ,实体类和dao方法什么的都要写!由于不连接数据库所以再到方法里写个for循环模拟数据
然后回到AutoFillAervlet 界面调用查询全部方法
IUserBiz iub = new UserBiz();
//用户集合 List
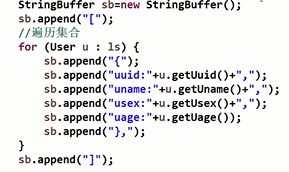
用JSON将集合转成字符串:边遍历边拼接
![]()
对象的格式是键值对的格式,注意**所有的键都加了双引号,值int类型的没加 String类型的加了
对象数组也是一样的![]()
仅供参考,中间的按照实际实体类的数据为准
接着就是去web.xml里配置映射AutoFillAervlet
效果出来了就是成功了,但是这里面的值和键都是没有双引号的,所以我们要用\"来加"
比如 sb.append("\"uuid\":\""+u.getUuid()+",");
String str = JSON.toJSONString(ls); 写上这行代码即可,格式还是标准格式
2.3、![]()
两种方式:1、js的eval() 方法 2、jQuery的$.parseJSON()
var ss=eval(data);//js
var ss=$.parseJSON(data);//jQuery
alert(ss.length);
(这里我们用jQuery方式)
自动补全一般是点击文本框的时候有从下拉框,所以我们写个div 取个id,用ul将循环包裹起来在集合里写上li标签,写上uname
给div赋值:$("#aa").html(sb);
效果如下
去点 style 里写个li{list-style: none;}
给div加边框 (之前div有设置id,aa)#aa{border: solid 1px gray;width: 406px;}
整个高亮效果:(onmouseover,onmouserout)
![]()