- JVM与Spring Boot核心解析
我是廖志伟
Java场景面试宝典JavaJVMSpringBoot
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计(DDD)实践解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring框架核心技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计实践解析
我是廖志伟
Java场景面试宝典DDDDomain-DrivenDesignStrategicDesign
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring MVC 框架解析
我是廖志伟
Java场景面试宝典SpringMVCWebDevelopmentFrameworks
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 下一次,我不会再选择放手了
涛涛ttkhhm
狂欢过后伤痛还在,但有几人可以真正的放下这句话,但是有些时候我们要逼迫自己适应这个世界,现在的我们没有能力去改变这个世界,只能去尽量的融入到这个世界中来,逐渐去感受这个世界的缓慢变化,属于我们的时代已经不远了,未来靠的是现在的努力,努力过后我们可能会变得平庸,会变得是那时我们所讨厌,我们所看不起的那一类人,这个世界每个人都是平等的,每个人只是选择不同,起步位置不同,剩下全部都是靠后天的努力。不知道
- Java Spring 框架的低代码开发平台选型与实践
JavaSpring框架的低代码开发平台选型与实践关键词:JavaSpring、低代码开发、平台选型、快速开发、企业应用、微服务架构、可视化编程摘要:本文深入探讨了基于JavaSpring框架的低代码开发平台选型与实践。文章首先介绍了低代码开发的概念和Spring框架的优势,然后详细分析了主流低代码平台的架构特点和适用场景。通过对比评估指标、核心功能和技术实现,提供了科学的选型方法论。文章还包含了
- 《动物庄园》黑白颠倒的扭曲社会
顾咕咕咕噜咕噜
愚众忘记了真实的过去,历史在一遍又一遍的篡改中被歪曲。这些所谓的真相被逐渐传唱,被宣扬,于是假的变真的,好的变坏的,黑白颠倒,是非不分。图片来源于网络为什么《动物庄园》的动物如此健忘?诚然,当权者的不断洗脑是一个原因,而被压榨动物的愚蠢和蒙昧则是造成悲剧的根源。这些动物向往自由和平等,渴望建造一个新世界。可他们根本不了解真正的自由和平等是什么。甚至于当食不果腹,整日辛劳时,他们依旧“乐意相信以前的
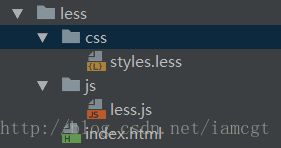
- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- Spring MVC 架构解析
我是廖志伟
Java场景面试宝典SpringMVCJavaWebFrameworkArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 2023-04-17
你永远是傍晚中最亮的玫瑰
今天是我们穿越的第四天,为何会这样呢?那就从四天前说起吧!在那天课上,老师说她给我们讲一个故事,在一个月黑风高的夜晚,有一群,十一二岁的,小孩在篮球场上玩,之后让我们自己想象,接下来会发生什么事情。结果就在晚上,我们一起在操场上玩时,天上的那轮明月在微风的吹拂下被乌云遮住了,就在月亮被乌云全部遮住的那个瞬间,世界都变得昏暗起来,但是我们并没有注意到这些,因为我们完全沉浸在了玩耍之中,而在三分钟之后
- php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
- 油猴正确开启方法Please enable developer mode to allow userscript injection.
以下步骤缺一不可步骤扩展程序管理扩展程序启用开发者模式启用油猴油猴详情(能打开的全部打开)允许运行用户脚本在无痕模式下启用允许访问文件网址建议不用的时候都关闭结果之后就可以打开油猴插件发现最上面的蓝色提示不见了“Pleaseenabledevelopermodetoallowuserscriptinjection.”可以正常使用安装的插件了
- Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
- 熬
北明王风无影
如果一个人赶上了困顿、迷茫、看不清未来的时候,可以用一个词来形容:至暗时刻。很多人的生命中,都会经历这个至暗时刻。有的人是失业、失意、失财,有的人则是山穷水尽、性命攸关。但经历这些时人们的心境,大概是相通的。如果能在困顿中再撑一撑,在无望中再熬一熬,命运就会截然不同。知乎上有个话题:你最难的时候是怎么熬过来的?有人说疯狂健身,有人说世界各地旅游,有人说强迫自己去干自己干不了的事,但更多的,并没有给
- 就让时间慢慢走
花小姨
又失眠了,记不清这是我多少次在夜里,在我柔软舒适的大床上辗转反侧的睡不着,似乎是只要闭上眼睛,所有该想得,不该想得,全都得一股脑的都挤到那本该休息的大脑里。在最近的几天听到的都是一些让人开心不起来的事情,但是这些事情也确实让我感到,时间在慢慢的走掉,而我也在慢慢成长,父母的健康,孩子的成长,事业的成功似乎是我在这个年龄,必须面对的问题,年纪越大,越是想回到小时候,这个世界上要是真的可以穿越的话,那
- @DateTimeFormat、@JsonFormat、@JSONField区别及用法
开往1982
java前端时间datetime
推荐写法:@JSONField(format="yyyy-MM-ddHH:mm:ss")@JsonFormat(timezone="GMT+8",pattern="yyyy-MM-ddHH:mm:ss")@DateTimeFormat(pattern="yyyy-MM-ddHH:mm:ss")privateLocalDatebirthday;前端读取数据库日期字段时使用@JsonFormat和@J
- 2023-02-10
英雄用武
乔尔杰维奇是掉到了坑里了,因为男篮基本功差的超乎想象,是太差了,任重道远啊,有一出耳熟能详的传统戏剧是“乔老爷上轿”,并有歇后语“乔老爷上轿,坐车”,但是对于乔尔杰维奇来说,是上任中国男篮主帅、上轿容易,中国男篮上进上升难啊!因为乔尔杰维奇作为世界名帅,是一不小心掉到了一个大坑里去了。因为中国男篮困难、难度等难以想象,是“难”的超出想象了。准备世预赛窗口期比赛的男篮开启了集训,这也是乔老爷上任后的
- 《女权至上!家有六个美男是什么体验》言卿、江雪翎全文免费在线阅读无广告_《女权至上!家有六个美男是什么体验》无弹窗全文在线阅读
霸道推书1
小说简介:“妻主,您醒了吗?”上辈子喝啤酒把自己炫死后,她魂穿到了女尊世界,成了美男的妻主,还是六个!开局就有柔弱美男跪在门外,等着给她穿衣洗漱。这这这!简直不要太美了!从此听戏曲,喝花酒,被六个笨蛋美男伺候得舒舒服服,生活不要太快活。直到某天,自己玩过了头,六个美男都集体黑化了……书名:《女权至上!家有六个美男是什么体验》主角配角:言卿、江雪翎推荐指数:✩✩✩✩✩———小说内容试读———毕竟,众
- Flutter基础(前端教程①⑨-margin-padding)
aaiier
Flutter前端
比喻:把框的盒子把Container想象成一个带边框的盒子:margin是盒子外面的空白(盒子与周围其他东西的距离)。padding是盒子里面的空白(盒子边框与内部内容的距离)。代码示例(带边框更直观):Container(//盒子外部的空白(与其他组件的距离)margin:EdgeInsets.all(20),//盒子内部的空白(边框与文本的距离)padding:EdgeInsets.all(1
- 2018-09-14
9b7b83ee0c03
2018.09.14親愛的家人們,晚上好!我是刘永波我是一個激情、大爱、有擔當的男人!我在湖北武汉今天是2018年9月14日我們的口號是:TA28,能量大爆發我們的願景是:我/我們承諾創造一個激情、大愛、付出的世界我們的團歌是:迎著風我们的九字箴言是:有我在!28在!冠军在!一、表现成果1,个大家一起,着手汉川2,晚上陪家人小孩二、体验感受1,心态放轻松,抓住好机会,积极的心态。三、学习行的通的是
- Invalid `Podfile` file: undefined method `exists?‘ for File:Class解决方案
mac系统重装之后运行之前的Flutter项目,报下面的错误:当时的Mac系统为12.5.1Flutter的版本号为3.0.5ruby的版本号为3.2.0[!]Invalid`Podfile`file:undefinedmethod`exists?'forFile:Classreturn[]unlessFile.exists?file_path^^^^^^^^Didyoumean?exist?.#
- 洛枳爱盛淮南,全世界都不知道
郭N岁
影由光而生,光却为影而在。什么时候的影子最长?是早晨太阳升起时,也是每天黄昏日落时;还有我望着你背影的时候…...想起《暗恋·橘生淮南》“不为人知”的暗恋,教室窗户口的情缘,一次又一次不经意的擦肩而过,都是洛枳“蓄谋已久”的暗恋,为了更好的人自己成为了更好的自己,她很努力,为了可以跟他站在一起,可以一样耀眼我们的青春大概都爱过这样一个人,耀眼得让人想哭,却是我们遥不可及的人。微不足道的我们只能默默
- Python,C++,Go开发芯片电路设计APP
Geeker-2025
pythonc++golang
#芯片电路设计APP-Python/C++/Go综合开发方案##系统架构设计```mermaidgraphTDA[Web前端]-->B(Python设计界面)B-->C(GoAPI网关)C-->D[C++核心引擎]D-->E[硬件加速]F[数据库]-->CG[EDA工具链]-->DH[云服务]-->C```##技术栈分工|技术|应用领域|优势||------|----------|------||
- 玫瑰
万里西风烈
经过我身体的疼痛再一次的给予我无尽的寒冷来自黑夜的幽灵是我的一双眼睛在断裂的伤口上寻找光明世界让我伤痕累累但不需要后悔春天花园里盛放的玫瑰在真诚的心里永不会枯萎
- 如何用notepad++格式化JOSN文本
爱喝马黛茶的安东尼
很多数据文件一般是通过json格式保存的,如省市区的联动、区号、邮编、通讯录、游戏的服务器区等等,如下图的是以json保存的世界各个地区省市区的详细信息,这是一个很长很长的字符串。然后点击当前页面上面的“插件”菜单选项,在出现的菜单中将鼠标放在“PluginManager”选项上面,在出现的子菜单中点击“ShowPluginManager”选项。然后在弹出的页面中找到“JSONViewer”选项,
- pyside6使用1 窗体、信号和槽
一、概要由于作者前期很多年都在使用C++和Qt框架进行项目的开发工作,故可以熟练的使用Qt框架。Qt框架在界面设计以及跨平台运用方面,有着巨大的优势,而界面设计恰恰是python的短板,故使用pyside6实现python和Qt的互补。1.1pyside6安装更新pip工具:pipinstall--upgradepip命令行执行如下指令:pipinstallpyside6-ihttps://pyp
- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- 技术演进中的开发沉思-15 window编程系列:内存体系结构(下)
chilavert318
熬之滴水穿石windows
今天接着上个章节没讲完的内容继续,在我眼里Windows内存体系结构就如同深埋在海底的神秘宝藏,承载着系统运行的关键密码,今天我们从其中的页面保护属性、实例分析与数据对齐说起。一、页面保护属性在Windows的内存世界里,页面保护属性就像是一支训练有素的守护者联盟,它们日夜坚守岗位,守护着数据的安全与稳定,确保系统能够有条不紊地运行。每一种保护属性都有着独特的职责与使命,它们相互协作,共同构建起一
- 归程
陌上玉人
说到底,人生就是一个归程。从来到人世起,就已踏入了归程,慢慢地往那个终点走去。我们不知道生是什么时候,也不知道死是什么时候,我们无法决定自己的生,也无法决定自己的死,人生一世,有生就注定了有死,死生无常。人生这一个归程是孤独的。离开母体的那一刻起,我们来到了世间,有了生命,每个人的第一个反应是嚎啕大哭,面对一个叫世界的陌生地方,我们什么不知道,在一声哭后,生开始,孤独的一程开始。人生这一个归程是痛
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息