目录
- 一、前言:
- 二、鸿蒙 JS UI框架
- 2.1 JS UI特性
- 2.2 架构
- 2.3 新的UI框架结构
- 三、API
- 四、最后
一、前言:
5月25日,华为对外宣布计划在6月2日正式举办鸿蒙手机发布会,这也是2019年华为发布鸿蒙系统之后正式搭载的到智能手机。
6月2日晚,华为举办 HarmonyOS 2及华为全场景新品发布会,正式发布 HarmonyOS 2,发布会上,其所印象最深刻的,便是"万物互联"。
后来也有幸接触过鸿蒙的JS UI框架应用开发。写下此篇文章,只做一个学生所应有的学习。
这里将网络收集而来的信息整合在此,一是个人的知识了解记录,二是提供参考。如您想直观了解更多信息或需要完整了解,请移至底部,将提供给相关传送门。
"万物互联的时代,没有人会是一座孤岛"
二、鸿蒙 JS UI框架
2.1 JS UI特性
- 声明式编程,JS UI框架采用类HTML和CSS声明式编程语言作为页面布局和样式的开发语言。业务逻辑采用规范标准的JavaScript语言
- 跨设备,支持UI跨设备显示能力,运行时自动映射到不同设备类型,降低开发者多设备适配成本
- 高性能,JS UI框架包含了许多核心控件,各类组件等。针对声明式语法进行了渲染流程的优化
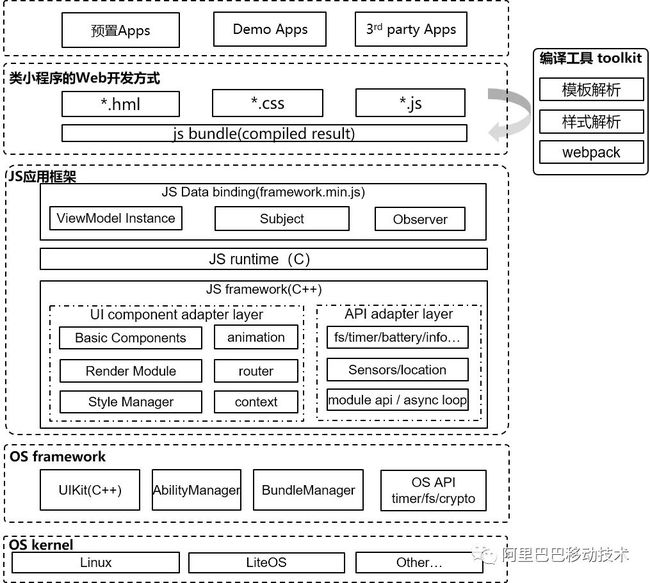
2.2 架构
鸿蒙JS UI,IDE中支持的是类似小程序的开发方式,如xx.html、xx.css、xx.js
在开发中,我发现鸿蒙的JS UI框架,遵循着MVVM模式,这会让学过Vue、Angular的人,更容易上手。
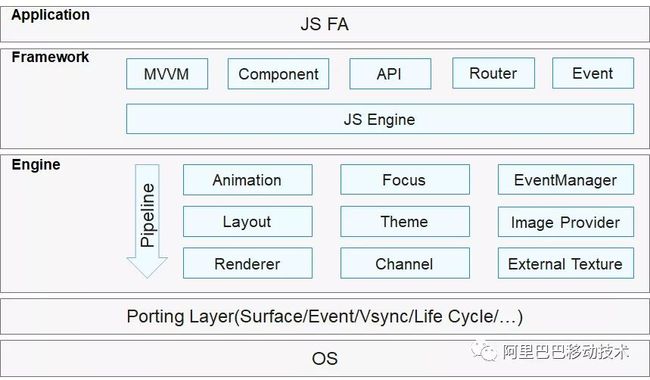
2.3 新的UI框架结构
三、API
在调用某个API时,需要先声明才可使用
其写法与Vue类似。
部分代码示例
//,推荐使用新的http方式
//import http from '@ohos.net.http';
import fetch from '@system.fetch'; //网络请求,API 6以下适用
import router from '@system.router'; //导入路由模块
import storage from '@system.storage'; //导入存储
export default {
data: {
name:"hello"
},
//生命周期
onInit() {
//this.title = this.$t('strings.world');
//this.cinematext = this.$st('st.cinematext');
//this.cinematext = "xxx";
},
onShow(){
},
//路由
videoplay(e) {
router.push({
uri: "pages/page2/page2",
params: {
method:e
}
})
},
}
了解更多:网络请求
这有一个很好的教程示例:如何开发一个鸿蒙应用,起始篇
四、最后
本篇文章主要参考:关于鸿蒙系统 JS UI 框架源码的分析
鸿蒙开发分为应用开发和设备开发,这里主要提供应用开发类传送门:
官方:Harmony OS、开发者文档、JS API参考
学习:基础了解、开发者学堂及社区
如想打包项目在真机上调试,参考:鸿蒙 真机-HAP开发编译调试