element.addEventListener(event, function, useCapture)addEventListener有三个参数,大多数人一般只用到了两个参数
- 第一个参数
event指定事件名。 - 第二个参数
function指定要事件触发时执行的函数。 - 第三个参数
useCapture,true——事件句柄在捕获阶段执行;false——默认值。事件句柄在冒泡阶段执行
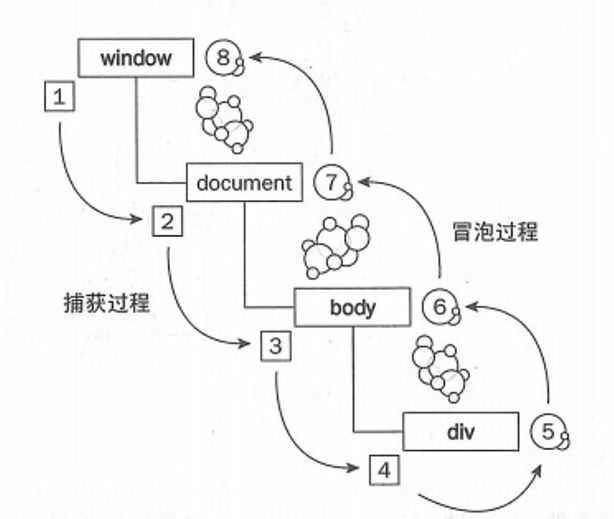
事件捕获过程和冒泡过程如上图所示,传递方式分别是由上而下和由下而上。根据图示,可以写个demo来验证这个问题,addEventListener第三个参数设置为true
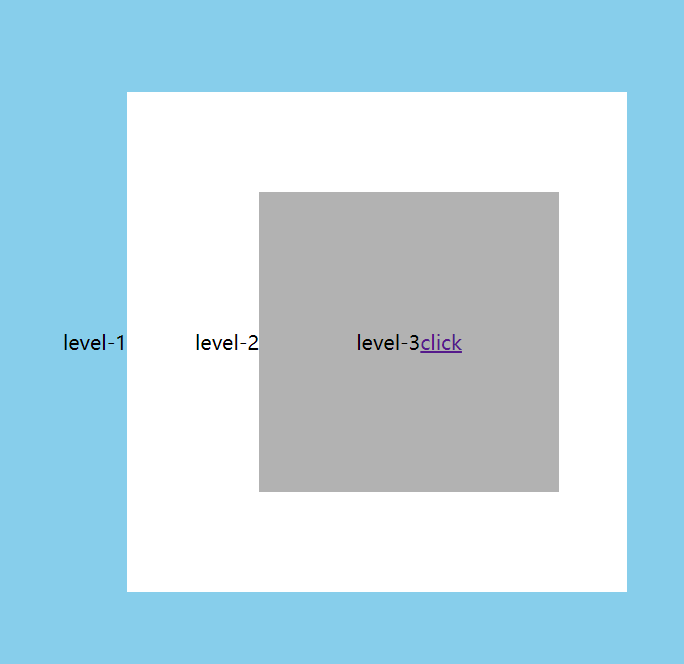
level-1为div标签,level-2为p标签,level-3为span标签
绑定事件,测试代码如下
const levelOne = document.getElementById("levelOne");
const levelTwo = document.getElementById("levelTwo");
const levelThree = document.getElementById("levelThree");
window.addEventListener(
"click",
function (e) {
console.log("window 捕获", e.target.nodeName, e.currentTarget.nodeName);
},
true
);
levelOne.addEventListener(
"click",
function (e) {
console.log("levelOne 捕获", e.target.nodeName, e.currentTarget.nodeName);
},
true
);
levelTwo.addEventListener(
"click",
function (e) {
console.log("levelTwo 捕获", e.target.nodeName, e.currentTarget.nodeName);
},
true
);
levelThree.addEventListener(
"click",
function (e) {
console.log("levelThree 捕获", e.target.nodeName, e.currentTarget.nodeName);
},
true
);其中e.target.nodeName指当前点击的元素,e.currentTarget.nodeName为绑定监听事件的元素
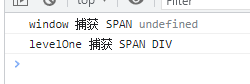
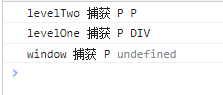
console.log("levelThree 捕获", e.target.nodeName, e.currentTarget.nodeName);当点击最里层SPAN标签时,打印如下
最先捕获的是window,输出 e.target.nodeName为SPAN,window没有标签属性,e.currentTarget.nodeName为undefined
下面levelOne到levelThree依次捕获,e.target.nodeName输出都为点击的SPAN标签,为大小,e.currentTarget.nodeName为绑定监听事件的元素
由此可见,捕获阶段从上往下传递
冒泡事件
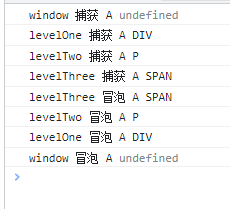
代码修改一下,第三个参数改为false。
当点击最内层SPAN标签时,打印顺序如下
当点击levelTwo时,这时最内层的SPAN标签没有捕获到冒泡事件。
stopPropagation
stopPropagation() 方法防止调用相同事件的传播。
当有需求,希望事件停止传播或有额外操作时,可以在事件捕获阶段进行拦截,比如点击最内层span标签时,如果我在levelOne就对事件进行了拦截,事件将不会继续乡下传递
levelOne.addEventListener(
"click",
function (e) {
e.stopPropagation()
console.log("levelOne 捕获", e.target.nodeName, e.currentTarget.nodeName);
},
true
);preventDefault
preventDefault() 阻止默认行为
内层span标签有个a标签,链接用于跳转百度首页。添加阻止默认行为代码后
aHref.addEventListener("click", function (e) {
e.preventDefault();
});