原文地址: https://www.cnblogs.com/ysmc/p/16097712.html
官网地址:https://www.blazor.zone
Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
Table 组件已经支持移动端适配,当屏幕小于 RenderModelResponsiveWidth 设定值时,组件渲染成卡片式方便查看数据,其默认值为 768
Table 组件有一个 RenderModel 属性,其默认值为 Auto 其他值定义如下
Auto: 当屏幕小于 768px 时使用CardView模式,否则使用Table模式Table: 表格渲染模式,使用table元素进行数据渲染,适合宽屏幕下查看数据CardView:卡片式渲染模式,使用div元素进行数据渲染,适合窄屏幕下查看数据
Table 组件有一个 UseComponentWidth 属性,其默认值为 false,表示使用 window 宽度来进行判断,当设置值为 true 时,表示使用组件自身宽度进行判断
示例:
TableDemo.razor
1 <Table TItem="Demo" Items="@Items.Take(3)"> 2 <TableColumns> 3 <TableColumn @bind-Field="@context.DateTime" Width="180" /> 4 <TableColumn @bind-Field="@context.Name" /> 5 <TableColumn @bind-Field="@context.Address" /> 6 TableColumns> 7 Table>
Demo.cs
1 public class Demo 2 { 3 /// <summary> 4 /// 5 /// summary> 8 [Display(Name = "姓名")] 9 public string? Name { get; set; } 10 11 /// <summary> 12 /// 13 /// summary>15 [Display(Name = "日期")] 16 public DateTime? DateTime { get; set; } 17 18 /// <summary> 19 /// 20 /// summary> 21 [Display(Name = "地址")]24 public string? Address { get; set; } 25 }
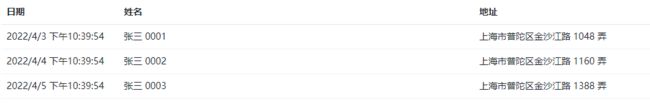
展示效果
Attributes 属性
|
参数
|
说明
|
类型
|
可选值
|
默认值
|
|---|---|---|---|---|
|
TableSize
|
表格大小
|
TableSize
|
Normal|Compact
|
Normal
|
|
HeaderStyle
|
表格 Header 样式
|
TableHeaderStyle
|
None|Light|Dark
|
None
|
|
Height
|
固定表头
|
int
|
—
|
—
|
|
PageItems
|
IsPagination=true 设置每页显示数据数量
|
int
|
—
|
—
|
|
AutoRefreshInterval
|
自动刷新时间间隔
|
int
|
—
|
2000
|
|
ExtendButtonColumnWidth
|
行操作按钮列宽度
|
int
|
—
|
130
|
|
RenderModelResponsiveWidth
|
组件布局模式自动切换阈值
|
int
|
—
|
768
|
|
IndentSize
|
树状数据缩进宽度(像素px)
|
int
|
—
|
16
|
|
Items
|
数据集合
|
IEnumerable
|
—
|
—
|
|
PageItemsSource
|
IsPagination=true 设置每页显示数据数量的外部数据源
|
IEnumerable
|
—
|
—
|
|
EditMode
|
设置编辑行数据模式
|
EditMode
|
Popup|Inline|InCell
|
Popup
|
|
MultiHeaderTemplate
|
表头分组模板
|
RenderFragment
|
—
|
—
|
|
TableFooter
|
Table Footer 模板
|
RenderFragment
|
—
|
—
|
|
TableToolbarTemplate
|
自定义按钮模板
|
RenderFragment
|
—
|
—
|
|
EditTemplate
|
编辑弹窗模板
|
RenderFragment
|
—
|
—
|
|
SearchTemplate
|
高级搜索模板
|
RenderFragment
|
—
|
—
|
|
BeforeRowButtonTemplate
|
Table 行按钮模板 放置到按钮前
|
RenderFragment
|
—
|
—
|
|
RowButtonTemplate
|
Table 行按钮模板 默认放置到按钮后
|
RenderFragment
|
—
|
—
|
|
DetailRowTemplate
|
Table 明细行模板
|
RenderFragment
|
—
|
—
|
|
IsBordered
|
边框
|
boolean
|
true / false
|
—
|
|
IsPagination
|
显示分页
|
boolean
|
true / false
|
—
|
|
IsStriped
|
斑马纹
|
boolean
|
true / false
|
—
|
|
IsRendered
|
组件是否渲染完毕
|
boolean
|
true / false
|
false
|
|
IsMultipleSelect
|
是否为多选模式,为 true 时第一列自动为复选框列
|
boolean
|
true / false
|
false
|
|
IsAutoRefresh
|
是否自动刷新表格
|
boolean
|
true / false
|
false
|
|
IsTree
|
是否为树形数据
|
boolean
|
true / false
|
false
|
|
IsDetails
|
是否为明细行表格,未设置时使用 DetailRowTemplate 进行逻辑判断
|
boolean
|
true / false / null
|
null
|
|
IsHideFooterWhenNoData
|
无数据时是否显示 Footer
|
boolean
|
true / false
|
false
|
|
ClickToSelect
|
点击行即选中本行
|
boolean
|
true|false
|
false
|
|
ShowCheckboxText
|
显示文字的选择列
|
boolean
|
true / false
|
—
|
|
ShowFooter
|
是否显示表脚
|
boolean
|
true / false
|
false
|
|
ShowFilterHeader
|
是否显示过滤行
|
boolean
|
true / false
|
false
|
|
ShowMultiFilterHeader
|
是否显示多级表头的过滤行
|
boolean
|
true / false
|
false
|
|
ShowSearch
|
显示搜索栏
|
boolean
|
true / false
|
false
|
|
ShowSearchText
|
显示搜索文本框
|
boolean
|
true / false
|
false
|
|
ShowResetButton
|
显示清空搜索按钮
|
boolean
|
true / false
|
true
|
|
ShowSearchButton
|
显示搜索按钮
|
boolean
|
true / false
|
true
|
|
ShowSearchButton
|
显示搜索按钮
|
boolean
|
true / false
|
true
|
|
SearchMode
|
搜索栏渲染方式
|
SearchMode
|
Popup / Top
|
Popup
|
|
ShowToolbar
|
显示 Toolbar
|
boolean
|
true / false
|
false
|
|
ShowLineNo
|
显示 行号
|
boolean
|
true / false
|
false
|
|
ShowDefaultButtons
|
显示默认按钮 增加编辑删除
|
boolean
|
true / false
|
true
|
|
ShowAddButton
|
显示增加按钮
|
boolean
|
true / false
|
true
|
|
ShowEditButton
|
显示编辑按钮
|
boolean
|
true / false
|
true
|
|
ShowEditButtonCallback
|
显示行内编辑按钮,未设置时使用 ShowEditButton 值
|
boolean
|
true / false
|
true
|
|
ShowDeleteButton
|
显示删除按钮
|
boolean
|
true / false
|
true
|
|
ShowDeleteButtonCallback
|
显示行内删除按钮未设置时使用 ShowEditButton 值
|
boolean
|
true / false
|
true
|
|
ShowExtendButtons
|
显示行操作按钮
|
boolean
|
true / false
|
false
|
|
ShowSkeleton
|
加载时是否显示骨架屏
|
boolean
|
true / false
|
false
|
|
ShowColumnList
|
是否显示列显示/隐藏控制按钮
|
boolean
|
true / false
|
false
|
|
ShowEmpty
|
是否显示无数据提示
|
boolean
|
true / false
|
false
|
|
ShowToastAfterSaveOrDeleteModel
|
保存/删除失败后是否显示 Toast 提示框
|
boolean
|
true / false
|
true
|
|
TreeIcon
|
树形数据行小箭头
|
string
|
—
|
fa-caret-right
|
|
UseComponentWidth
|
组件渲染模式是否使用组件宽度来判断
|
boolean
|
true|false
|
false
|
|
ScrollingDialogContent
|
编辑弹窗框是否为内部出现滚动条
|
boolean
|
true / false
|
true
|
|
FixedExtendButtonsColumn
|
是否固定扩展按钮列
|
boolean
|
true / false
|
false
|
|
OnQueryAsync
|
异步查询回调方法
|
Func
|
—
|
—
|
|
OnAddAsync
|
新建按钮回调方法
|
Func
|
—
|
—
|
|
OnColumnCreating
|
列创建时回调委托方法
|
Func
|
—
|
—
|
|
OnDoubleClickCellCallback
|
设置单元格双击事件
|
Func
|
—
|
—
|
|
OnDeleteAsync
|
删除按钮异步回调方法
|
Func
|
—
|
—
|
|
OnEditAsync
|
编辑按钮异步回调方法
|
Func
|
—
|
—
|
|
OnSaveAsync
|
保存按钮异步回调方法
|
Func
|
—
|
—
|
|
OnResetSearchAsync
|
重置搜索按钮异步回调方法
|
Func
|
—
|
—
|
|
OnClickRowCallback
|
点击行回调委托方法
|
Func
|
—
|
—
|
|
OnAfterSaveAsync
|
保存数据后异步回调方法
|
Func
|
—
|
—
|
|
OnAfterRenderCallback
|
表格渲染完毕后回调方法
|
Func
|
—
|
—
|
|
OnTreeExpand
|
树形数据节点展开式回调委托方法
|
Func
|
—
|
—
|
|
OnDoubleClickRowCallback
|
双击行回调委托方法
|
Func
|
—
|
—
|
|
SortIcon
|
排序默认图标
|
string
|
—
|
fa fa-sort
|
|
SortIconAsc
|
排序升序图标
|
string
|
—
|
fa fa-sort-asc
|
|
SortIconDesc
|
排序降序图标
|
string
|
—
|
fa fa-sort-desc
|
|
EditDialogSaveButtonText
|
编辑弹窗中保存按钮文字
|
string
|
—
|
—
|
|
EditDialogIsDraggable
|
编辑弹窗是否可拖拽
|
bool
|
true|false
|
false
|
|
EditDialogShowMaximizeButton
|
编辑弹窗是否显示最大化按钮
|
bool
|
true|false
|
true
|
|
EditDialogSize
|
编辑弹窗大小
|
Size
|
—
|
Large
|
|
SearchDialogIsDraggable
|
搜索弹窗是否可拖拽
|
bool
|
true|false
|
false
|
|
SearchDialogShowMaximizeButton
|
搜索弹窗是否显示最大化按钮
|
bool
|
true|false
|
true
|
|
SearchDialogSize
|
搜索弹窗大小
|
Size
|
—
|
Large
|
|
AddModalTitle
|
新建数据弹窗 Title
|
string
|
—
|
—
|
|
EditModalTitle
|
编辑数据弹窗 Title
|
string
|
—
|
—
|
|
UnsetText
|
未设置排序时 tooltip 显示文字
|
string
|
—
|
点击升序
|
|
SortAscText
|
升序排序时 tooltip 显示文字
|
string
|
—
|
点击降序
|
|
SortDescText
|
降序排序时 tooltip 显示文字
|
string
|
—
|
取消排序
|
|
RenderMode
|
Table 组件布局模式设置
|
TableRenderMode
|
Auto|Table|CardView
|
Auto
|
|
EmptyText
|
无数据时显示文本
|
string
|
—
|
—
|
|
EmptyImage
|
无数据时显示图片链接地址
|
string
|
—
|
—
|
|
EmptyTemplate
|
无数据时显示模板
|
RenderFragment
|
—
|
—
|
|
EditDialogItemsPerRow
|
每行显示组件数量
|
int?
|
—
|
—
|
|
EditDialogRowType
|
设置组件布局方式
|
RowType
|
Row|Inline
|
Row
|
|
EditDialogLabelAlign
|
Inline 布局模式下标签对齐方式
|
Alignment
|
None|Left|Center|Right
|
None
|
Methods 方法
|
参数
|
说明
|
参数
|
返回值
|
|---|---|---|---|
|
AddAsync
|
手工添加数据方法
|
—
|
Task
|
|
EditAsync
|
手工编辑数据方法
|
—
|
—
|
|
QueryAsync
|
手工查询数据方法
|
—
|
Task
|
TableColumn 属性
|
参数
|
说明
|
类型
|
可选值
|
默认值
|
|---|---|---|---|---|
|
TextWrap
|
是否允许换行
|
boolean
|
true|false
|
false
|
|
AutoGenerateColumns
|
是否自动生成列
|
boolean
|
true|false
|
false
|
|
CssClass
|
自定义单元格样式
|
string
|
—
|
—
|
|
Editable
|
是否生成编辑组件
|
boolean
|
true|false
|
true
|
|
EditTemplate
|
模板
|
RenderFragment
|
—
|
—
|
|
Filterable
|
是否可过滤数据
|
boolean
|
true|false
|
false
|
|
IsReadonlyWhenAdd
|
新建时此列只读
|
boolean
|
true|false
|
false
|
|
IsReadonlyWhenEdit
|
编辑时此列只读
|
boolean
|
true|false
|
false
|
|
Lookup
|
字典数据源
|
IEnumerable
|
—
|
—
|
|
LookUpServiceKey
|
LookupService 服务获取 Lookup 数据集合键值
|
string
|
—
|
—
|
|
Readonly
|
编辑时是否只读模式
|
boolean
|
true|false
|
false
|
|
SearchTemplate
|
模板
|
RenderFragment
|
—
|
—
|
|
ShowTips
|
显示单元格 Tooltips
|
boolean
|
true|false
|
false
|
|
Sortable
|
是否排序
|
boolean
|
true|false
|
false
|
|
Text
|
表头显示文字
|
string
|
—
|
—
|
|
TextEllipsis
|
是否文本超出时省略
|
boolean
|
true|false
|
false
|
|
Template
|
模板
|
RenderFragment
|
—
|
—
|
|
Visible
|
是否显示此列
|
boolean
|
true|false
|
true
|
|
Width
|
列宽度(像素px)
|
int
|
—
|
—
|
写在最后
希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:
1、访问点击项目链接:BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:
另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)