Python交互图表可视化 bokeh(一) -- 绘图空间基本操作
常见可视化工具
pandas和matplotlib就可以直接出分析的图表了,最基本的出图方式,是面向数据分析过程中出图的工具;
Seaborn相比matplotlib 封装了一些对数据的组合和识别的功能;
用Seaborn出一些针对seaborn的图表是很快的,比如说分布图、热图、分类分布图等。
如果用matplotlib需要先group by先分组再出图;
Seaborn在出图的方式上,除了图表的可视化好看,还多了出图的公用性的东西;
关联数据用get去做,空间数据用echart、powmart去做。
什么是Bokeh
基于web端的python数据可视化工具包,可交互
matplotlib和seaborn都是面向过程的,在数据分析过程中可以呈现;Bokeh是在最后的结果呈现,可做动图,可只打开一张表,也可以做仪表盘的排版,可做图表的联动。
Boeh和matplotlib、seaborn的区别
- 不是基于numpy基础上做的工具包,bokeh专用于可视化操作
- 可支持除图表之外的功能,如交互、webgl等
- 数据结构支持dict、list、ndarry、dataframe,同时拥有自己的数据结构:ColumnDataSource
- 图表逻辑从绘图角度出发,全手动的绘图空间
绘图空间基本设置
### 创建绘图空间
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
%matplotlib inline
# 不发出警告
import warnings
warnings.filterwarnings('ignore')
# 创建绘图空间
from bokeh.plotting import figure,show
在jupyter notebook中创建绘图空间
# 导入图表绘制、图表展示模块
from bokeh.io import output_notebook
output_notebook()
# 简单示例
p = figure(plot_width=400, plot_height=400) # 创建绘图空间,设置宽度和高度,400像素点
# 创建一个圆形散点图
p.circle([1,2,3,4,5],[3,5,4,2,6],size=20,color='red')
show(p) # 输出图表
在spyder等非notebook中创建绘图空间
# 导入图表绘制、图表展示模块
from bokeh.plotting import figure, show, output_file
# output_file -> 非notebook中创建绘图空间
import os
# 创建工作目录
os.chdir('E:/test/')
# notebook绘图命令,创建html文件
output_file('test.html')
# 运行绘图命令后会弹出html窗口
# 简单示例
p = figure(plot_width=400, plot_height=400) # 创建绘图空间,设置宽度和高度,400像素点
# 创建一个圆形散点图
p.circle([1,2,3,4,5],[3,5,4,2,6],size=20,color='blue', alpha=0.5)
show(p) # 输出图表
创建图表工具
# 创建数据
df = pd.DataFrame(np.random.randn(100,2), columns=['A','B'])
df.head()
# 创建图表,设置基本参数
p = figure(plot_width=600, plot_height=400, # 图表宽度、高度
tools='pan,wheel_zoom,box_zoom,save,reset,help', # 设置工具栏,默认是全部
toolbar_location='above', # 工具栏位置:above、below、left、right
x_axis_label='A', y_axis_label='B', # x/y轴label
x_range=[-3,3], y_range=[-3,3], # x/y轴范围
title='测试图表' # 设置图表title
)
# 设置标题:颜色、字体、风格、背景颜色
p.title.text_color='white'
p.title.text_font='times'
p.title.text_font_style='italic' # 斜体
p.title.background_fill_color='black' # 背景色
p.circle(df['A'], df['B'], size=20, color='blue', alpha=0.5)
show(p)
颜色设置
# 创建绘图空间
p = figure(plot_width=600, plot_height=400)
# 颜色设置
p.circle(df.index, df['A'], color='blue', size=10, alpha=0.5) # 147个CSS颜色
p.circle(df.index, df['B'], color='#FF0000', size=10, alpha=0.5) # RGB颜色
show(p) # 绘制在一张图里
图表边框线参数设置
# 创建绘图空间
p = figure(plot_width=600, plot_height=400)
# 绘制散点图
p.circle(df.index, df['A'], color='blue', size=10, alpha=0.5)
p.circle(df.index, df['B'], color='#FF0000', size=10, alpha=0.5)
# 设置图表边框
p.outline_line_width=7 # 边框线宽
p.outline_line_alpha=0.3 # 边框线透明度
p.outline_line_color='red' # 边框线颜色
show(p)
设置外边界背景
# 创建绘图空间
p = figure(plot_width=600, plot_height=400)
# 绘制散点图
p.circle(df.index, df['A'], color='blue', size=10, alpha=0.5)
p.circle(df.index, df['B'], color='#FF0000', size=10, alpha=0.5)
# 设置外边界背景
p.border_fill_color='whitesmoke' # 外边界背景颜色
p.border_fill_alpha=0.9 # 外边界背景透明度
p.min_border_left=80 # 外边界背景- 左边宽度
p.min_border_right=80 # 外边界背景- 右边宽度
p.min_border_top=10 # 外边界背景- 上宽度
p.min_border_bottom=10 # 外边界背景- 下宽度
show(p)
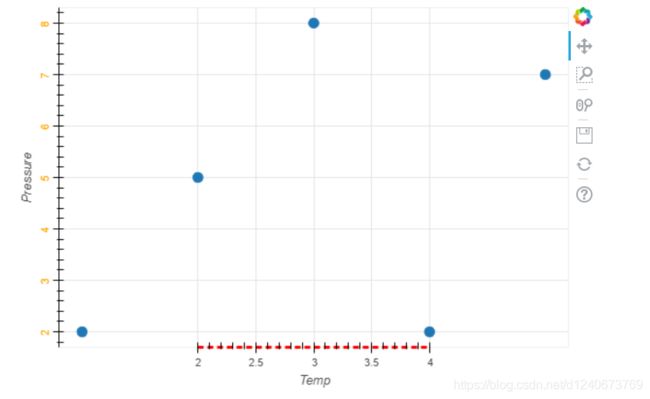
轴线标签、轴线宽度、轴线颜色、字体颜色、字体角度
# 绘制图表
p = figure(plot_width=600, plot_height=400)
p.circle([1,2,3,4,5], [2,5,8,2,7], size=10)
# 设置x轴线:标签、线宽、轴线颜色
p.xaxis.axis_label='Temp'
p.xaxis.axis_line_width=3
p.xaxis.axis_line_color='red'
p.xaxis.axis_line_dash=[6,4] # 虚线比例
# 设置y轴线:标签、字体颜色、字体角度
p.yaxis.axis_label='Pressure'
p.yaxis.major_label_text_color='orange'
p.yaxis.major_label_orientation='vertical'
# 设置刻度
p.axis.minor_tick_in=5 # 刻度往绘图区域内延伸长度
p.axis.minor_tick_out=2 # 刻度往绘图区域外延伸长度
# 设置轴线范围
p.xaxis.bounds=(2,4)
show(p)
Axes - 轴线设置:标签设置
p = figure(plot_width=400, plot_height=400)
p.circle([1,2,3,4,5], [2,5,8,2,7], size=10)
p.xaxis.axis_label = 'Lot Number' #标签名称
p.xaxis.axis_label_text_color = '#aa6666' # 字体颜色
p.xaxis.axis_label_standoff = 20 # 偏移距离
p.yaxis.axis_label = 'Bin Count'
p.yaxis.axis_label_text_font_style = 'italic' # 设置字体
show(p)
Grid - 格网设置:线型设置
p = figure(plot_width=600, plot_height=400)
# 绘制散点图
p.circle(df.index, df['A'], color='blue', size=10, alpha=0.5)
p.circle(df.index, df['B'], color='#FF0000', size=10, alpha=0.5)
# 颜色设置,None时则不显示
p.xgrid.grid_line_color=None
p.ygrid.grid_line_alpha=0.8 # 设置透明度
p.ygrid.grid_line_dash=[6,4] # 虚线设置,dash -> 通过设置间隔来做虚线
# minor_line -> 设置次轴线
p.xgrid.minor_grid_line_color = 'navy'
p.xgrid.minor_grid_line_alpha = 0.1
show(p)
Grid - 格网设置:颜色填充
p = figure(plot_width=600, plot_height=400)
# 绘制散点图
p.circle(df.index, df['A'], color='blue', size=10, alpha=0.5)
p.circle(df.index, df['B'], color='#FF0000', size=10, alpha=0.5)
# 设置颜色为空
p.xgrid.grid_line_color = None
# 设置颜色填充及透明度
p.ygrid.band_fill_alpha=0.1
p.ygrid.band_fill_color='navy'
p.xgrid.band_fill_alpha=0.1
p.xgrid.band_fill_color='black'
# 设置填充边界
#p.grid.bounds=(-1,1)
show(p)
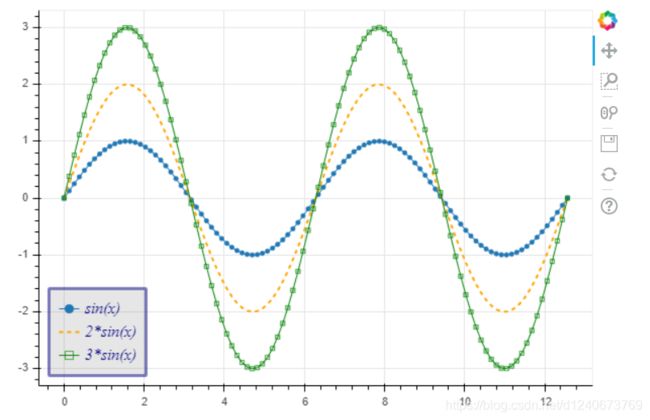
Legend - 图例设置
# 设置方法:在绘图时设置图例名称 +设置图例位置
# 创建图表
p = figure(plot_width=600, plot_height=400)
# 这值x,y
x = np.linspace(0, 4*np.pi, 100)
y = np.sin(x)
# 绘制line1,设置图例名称
p.circle(x,y,legend="sin(x)")
p.line(x,y,legend="sin(x)")
# 绘制line2,设置图例名称
p.line(x, 2*y, legend="2*sin(x)", line_dash=[4,4], line_color="orange", line_width=2)
# 绘制line3,设置图例名称
p.square(x, 3*y, legend="3*sin(x)", fill_color=None, line_color="green")
p.line(x, 3*y, legend="3*sin(x)", line_color="green")
p.legend.location='bottom_left'
# 设置图例位置:top_left , top_center , top_right(the default) , center_right , bottom_right , bottom_center , bottom_left , center_left , center
# 设置图例排列方向“vertical”(默认) , “horizontal”
p.legend.orientation = 'vertical'
# 设置图例:字体、风格、颜色、字体大小
p.legend.label_text_font = 'times'
p.legend.label_text_font_style = 'italic' # 斜体
p.legend.label_text_color = 'navy'
p.legend.label_text_font_size = '12pt'
# 设置图例外边线:宽度、颜色、透明度
p.legend.border_line_width = 3
p.legend.border_line_color = 'navy'
p.legend.border_line_alpha = 0.5
# 设置图例背景:颜色、透明度
p.legend.background_fill_color = 'gray'
p.legend.background_fill_alpha = 0.2
show(p)
总结
Line Properties : 线设置
line_color,设置颜色
line_wdith,设置宽度
line_alpha,设置透明度
line_join,设置连接点样式:'miter' miter_join , 'round' round_join , 'level' level_join
line_cap,设置线端口样式:'butt' butt_cap , 'round' round_cap , 'square' square_cap
line_dash,设置线条样式:'solid' , 'dashed' , 'dotted' , 'dotdash' , 'dashdot',或者整型数组的方式(如:[6,4])
Fill Properties:填充设置
fill_color,设置填充颜色
fill_alpha,设置填充透明度
Text Properties:字体设置
text_font,字体
text_font_size,字体大小:单位为pt或者em,(如:'12pt', '1.5em')
text_font_style,字体风格:'normal' 正常 , 'italic' 斜体 , 'bold' 加粗
text_color,字体颜色
text_alpha,字体透明度
text_align,字体水平方向位置:'left' , 'right' ,'center'
text_baseline,字体垂直方向位置:'top' , 'middle' , 'bottom' , 'alphabetic' , 'hanging'
可见性
基本参数中都含有 .visible 参数,设置是否可见,如:
p.xaxis.visible = False
p.xgrid.visible = False