- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- JSX编译革命:React 17+无需导入的Babel优化与AST深层解析
PineappleCode
react.js前端前端框架
二、ReactJSX1.什么是JSXJSX是React中的一项核心技术,本质上是JavaScript的语法扩展(JavaScriptXML)。根据最新的React文档,JSX被定义为"在JavaScript中嵌入类似HTML的标签语法",它允许我们直观地描述UI应该呈现的样子。从本质上看,JSX是React.createElement()函数的语法糖,它使UI结构的描述更加直观和可读。React团
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- ReactJS笔记之JSX描述UI信息笔记1
小白爱准准
ReactJS
JSX原理如何用JavaScript对象来表现一个DOM元素的结构,举个例子:HelloClick每个DOM元素的结构都可以用JavaScript的对象来表示。你会发现一个DOM元素包含的信息其实只有三个:标签名,属性,子元素。所以其实上面这个HTML所有的信息我们都可以用合法的JavaScript对象来表示{tag:'div',attrs:{className:'box',id:'content
- React学习教程(开发文档、学习文档)
大卡拉米
react.js学习前端
ReactReact前言官方文档React18中文文档1(国内社区):https://react.docschina.org/React18中文文档2(官方):https://zh-hans.reactjs.orgReact18英文文档:https://reactjs.orgReact17英文文档:https://17.reactjs.orgreact概述React是一个用于动态构建用户界面的Js
- html5 vue react,Web前端技术(JS,HTML5,JQuery,React,Vue.js)
Partfolio
html5vuereact
Web前端框架概览Web前端技术架构:展示层:html,css控制层:JavaScript后端服务接口:ajax,restful,node.jsWeb前端运行原理解析Web前端当前开发趋势典型的web前端开发框架:jQuery、BootstrapVueReactJSWeb前端框架实现原理主流JS框架实现剖析:jQuery、Vue,ReactJS,Node.JS浏览器工作原理JavaScript对象
- python 新闻 api + react js 客户端。
waterHBO
pythonjspython
1.起因,目的:前面写了几个爬虫。那么这些数据怎么使用。使用api,看看到底有哪些新闻。感受:最初只是一个想法,然而实现的过程中却很枯燥乏味,甚至怀疑为什么要做这个事情.2.先看效果效果就是能行。3.过程:fastapi+reactjs代码,无。见完整项目。4.结论+todo这部分,没什么新东西,就是想看看,能否行得通。希望对大家有帮助。
- react完整项目搭建的思路
佛系努力中……
reactreactjs
react完整项目搭建的思路react完整项目搭建的思路1.使用creacte-react-app初始化项目2.安装所需插件:路由、网络、样式、组件库3.reactjs目录结构组织4.配置@路径别名4.配置路由5.网络配置,对axios进行封装》获取当前环境变量6.配置代理解决跨域7.配置使用iconfont8.状态管理1.使用creacte-react-app初始化项目依赖安装create-re
- Table警告:Each child in a list should have a unique “key“ prop
bulucc
日常积累前端javascripthtml
问题描述devScripts.js:6523Warning:Eachchildinalistshouldhaveaunique"key"prop.Checktherendermethodof`Body`.Seehttps://reactjs.org/link/warning-keysformoreinformation.atBodyRow(http://**:8000/umi.js:392823:
- 【React学习笔记】第一章:React入门
Mae_cpski
前端-Reactreact.js学习笔记
1.React介绍中文官网:https://react.docschina.org/英文官网:https://reactjs.org/1.1React是什么react是一个用于构建用户界面的开源JavaScript库。(操作DOM呈现页面)由Facebook的软件工程师JordanWalke创建,于2011年部署于Facebook的newsfeed;2012年部署于Instagram;2013年5
- 深度掌握 ReactJS 高级概念:前端开发者必备
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读这篇文章汇总了ReactJS中值得深入研究的高级概念。读完后,不仅在前端面试中能更胸有成竹,还能自行开发一个类似ReactJS的UI库。目录Rendering的含义与过程Re-rendering发生的机制及原因VirtualDOM的原理Reconciliation算法的运行方式ReactJS的性能优化方案1
- 使用指南:react-facebook-pixel开源项目深度探索
梅研芊
使用指南:react-facebook-pixel开源项目深度探索react-facebook-pixelReactJSwrapperforFacebook'sPixel项目地址:https://gitcode.com/gh_mirrors/re/react-facebook-pixel1.项目目录结构及介绍react-facebook-pixel是一个专为React应用程序设计的库,用于轻松集成
- 探索表单设计新境界:React JSON Schema Form 编辑器
包椒浩Leith
探索表单设计新境界:ReactJSONSchemaForm编辑器react-json-schema-form-builderVisualeditorforformsbasedonjsonschema,builtinReactJS项目地址:https://gitcode.com/gh_mirrors/re/react-json-schema-form-builder在当今快速迭代的软件开发领域,灵活
- 7. React Hooks
草木红
#Reactreact.js前端前端框架
官方文档:https://zh-hans.react.dev/reference/react/hooks官方文档:https://zh-hans.legacy.reactjs.org/docs/hooks-intro.htmlRouter6的一个中文文档:https://baimingxuan.github.io/react-router6-doc/react:版本18.2.0node:版本18.
- 强力推荐:React JS清洁架构——打造可扩展的前端应用基石
柏廷章Berta
强力推荐:ReactJS清洁架构——打造可扩展的前端应用基石react_js_clean_architectureReactJSCleanarchitecture:AboilerplatethatmakesiteasyandintuitivetoimplementUncleBob'sCleanArchitectureinReactJS.Thisboilerplateprovidesbasicpro
- 【微前端】ReactJS实现微前端的代码架构
小涵
前端框架前端react.js架构前端框架javascriptmicroservices微前端
【微前端】ReactJS实现微前端的代码架构目录【微前端】ReactJS实现微前端的代码架构通用步骤基于微前端的应用典型树结构:示例代码Webpack设置:Babel设置:配置Webpack别名:依赖管理:推荐超级课程:Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战微前端是一种构建Web应用程序的架构方法,涉及将单块前端拆分为更小、更易管理的组件。这些更小的
- React JSX: A Deep Dive into the JavaScript XML
lly202406
开发语言
ReactJSX:ADeepDiveintotheJavaScriptXMLIntroductionReactJSX,oftenreferredtoassimplyJSX,isasyntaxextensionforJavaScriptthatisusedextensivelyintheReactlibraryforbuildinguserinterfaces.Itallowsdeveloperst
- day53(reactJS)
李中豪前端大佬
react.js前端前端框架scss
reactJS框架的介绍1.React框架的建造原因2.该框架解决了什么问题3.该框架有哪些特点4.该框架如何解决问题5.该框架和传统MVC的关系6.该框架的使用步骤7.React项目的主要部分8.类组件相关9.sass的使用1.React框架的建造原因起源于FaceBook公司的内部项目,在架构公司内部项目时,FaceBook对当时市面上所有的JavaScriptMVC框架都不满意,认为MVC模
- day56(reactJS)受控组件以及高阶组件
李中豪前端大佬
react.js前端javascript
一.受控组件如何理解受控组件?(什么是受控组件?+什么情况下是非受控组件?+如何将组件变成受控组件?)1.受控组件是指value值受到React组件状态控制的表单元素2.非受控组件:HTML中的表单元素是可输入的,也就是有自己的可变状态,但是默认表单元素的值不受所在组件state控制,也就是表单元素所在组件无法实时获取最新的表单元素值,表单元素值不受所在组件状态的控制,我们将这样的表单元素称作:非
- react起源
lemmo
简介React(有时叫React.js或ReactJS),是一个为数据提供渲染为HTML视图的开源JavaScript库。React视图通常采用包含以自定义HTML标记规定的其他组件的组件渲染。React为程序员提供了一种子组件不能直接影响外层组件("dataflowsdown")的模型,数据改变时对HTML文档的有效更新,和现代单页应用中组件之间干净的分离。它由Facebook、Instagra
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- React:高阶组件|ref转发
是席木木啊
Reactreact.js前端javascript
高阶组件参考文档:高阶组件–React(reactjs.org)高阶组件(Higher-OrderComponents,简称HOC)是React中用于复用组件逻辑的一种高级技巧。具体而言:高阶组件是参数为组件,返回值为新组件的函数。组件是将props转换为UI,而高阶组件是将组件转换为另一个组件。HOC在React的第三方库中很常见,例如Redux的connect和Relay的createFrag
- You Probably Dont Need Derived State
阿里王成文
今天在segmentfault上写了一篇有关React16.3的文章,大家感兴趣的话可以去看看,以后我几乎都会在segmentfault上面写文章了,大家感兴趣的话的话保持联系,经常交流,共同进步,主攻前端。本文是一片翻译,原本来自https://reactjs.org/blog/2018/06/07/you-probably-dont-need-derived-state.html。
- ReactJS+antd+select标签组件(可单选,多选,可将输入项作为选项)
流砂飞雪
reactantdreactjs
MySelectTag代码块如下:importReact,{useState}from'react';import{Select}from'antd';/***@paraminitialValue默认值*@paramonChange值改变时调用方法*@paramisSingle是否单选*@paramdata选项初始值*@returns{*}*@constructor*/constMySelectT
- Redux-003-使用 react-redux
空乱木
本文视频地址:https://www.qiuzhi99.com/movies/react-redux/150.html参考链接https://github.com/reactjs/react-reduxhttps://github.com/reactjs/react-redux/blob/master/docs/api.md目录结构image.pngactions定义action事件constan
- react做一个轮播图(比对reactjs-swiper、swiper方式)
sasaraku.
前端
1、使用插件:reactjs-swiperhttps://www.cnblogs.com/cbp-jltx/p/9681838.htmlreact插入图片:https://www.cnblogs.com/cheeseCatMiao/p/9797136.html在public下建文件夹imgs这个方法的示意图(虽然它动的又慢又卡,但真的只是视频转gif不灵活的锅,原本还是很流畅的。这个方法不能点底下
- react框架知识点
zmw1502
react.jsjavascript前端
react框架知识点1、React入门:React简介。官网:英文官网:https://reactjs.org/。中文官网:https://react.docschina.org。介绍描述:用于动态构建用户界面的JavaScript库(只关注于视图)。由Facebook开源。React的特点:声明式编码,组件化编码。ReactNative编写原生应用。高效(优秀的Diffing算法)。React高
- 使用GPT实现一个简单的网站
李黎明
gpt教程
背景Inthisexcitingtutorialvideo,you’lldiscoverhowtouse文心一言,apowerfullanguagemodeldevelopedby百度,togenerateReactJScodeforasimpleblogwebsite.With文心一言’shelp,youcanquicklycreateablogwebsitethat’seasytocustom
- React详解(基础知识)——react学习part01
哈喽……
react.js学习笔记
React详解(基础知识)——react学习part01react简介1.官网2.介绍描述3.React的特点4.React高效的原因React的使用1.基本使用1.1创建虚拟DOM的两种方式1.2渲染虚拟DOM1.3虚拟DOM与真实DOM2.ReactJSX2.1JSX3.模块与组件、模块化与组件化的理解3.1模块3.2组件3.3模块化3.4组件化React面向组件编程4.1函数式组件4.2类式
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
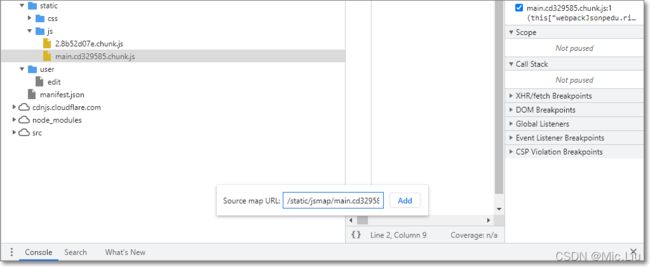
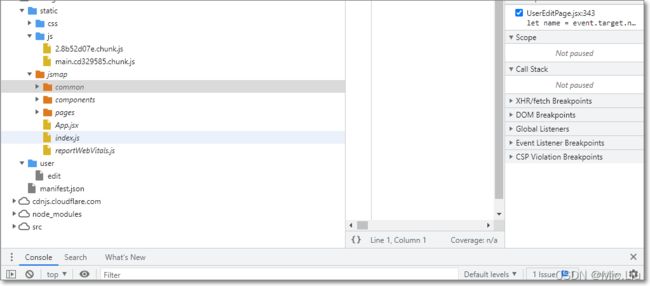
![]() https://blog.csdn.net/anan890624/article/details/123946174能够定位到具体位置就需要SourceMap文件,为了解决这个问题,想出了一个解决方案,既可以页面不能查看源码,并且在出现问题时,又可以查看源码。
https://blog.csdn.net/anan890624/article/details/123946174能够定位到具体位置就需要SourceMap文件,为了解决这个问题,想出了一个解决方案,既可以页面不能查看源码,并且在出现问题时,又可以查看源码。