- npm详细安装教程
雪梅零落
nodenpmnpm前端node.js
一、node与npmNode.js是一个基于ChromeV8引擎的JavaScript运行环境,它允许你在服务器端运行JavaScript代码。它提供了许多内置模块和库,使开发人员能够通过JavaScript开发高性能和可扩展的网络应用程序。Node.js的特点包括事件驱动、非阻塞I/O模型和单线程执行。npm(NodePackageManager)是Node.js的软件包管理器,用于安装、发布和
- 30天精通Nodejs--第二天:模块系统与npm
bdawn
30天精通Nodejs1024程序员节node.jsjavascript前端npm
深入了解Node.js:模块系统与npmNode.js作为一款强大的服务器端JavaScript运行环境,模块系统和npm(NodePackageManager)是其成功的重要组成部分。为我们平时提供了便捷的工具和资源,使得在Node.js平台上构建应用变得异常高效。本篇博客将深入探讨Node.js的模块系统和npm的作用,以及如何充分利用它们进行开发。Node.js模块系统Node.js的模块系
- Node.js 多版本安装及 NPM 镜像配置
Fan
开发工具及环境npmnode.js前端
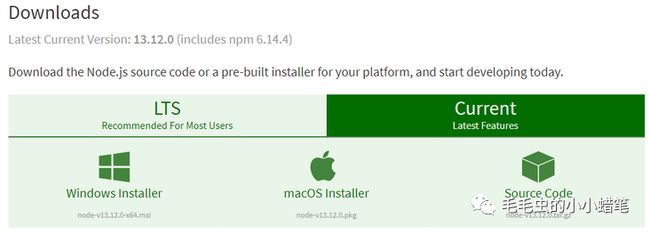
title:Node.js多版本安装及NPM镜像配置date:2022-03-1020:23:09tags:NPMNode.js前端categories:开发工具及环境cover:https://cover.pngfeature:false1.安装多版本Node.js1.1下载首先去官网下载需要的Node.js版本,点击其他下载可以下载其他版本的Node.js1.2安装下载完成后先安装低版本的No
- 安装Node和Npm
夜飞鼠
前端npm前端node.js
1.Node.js和NpmNode.js是基于ChromeJavaScript运行时建立的平台,它的作用是通过JavaScript语言开发web服务端,而且使得javascript可以脱离浏览器运行。Node.js是一种后端技术,它拥有事件驱动、异步编程、非阻塞式io等等优点。Npm全称nodepackagemanagement,是用来管理软件包的。它是nodejs内置的软件包管理器。很多的开源软
- Vue2.0-从环境搭建到发布(抄袭哈哈哈)
刘二先生说
环境(windows)Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行环境。npmNode.js的包管理器webpackwebpack是一个现代JavaScript应用程序的静态模块打包器(modulebundler)。vue-cli环境搭建过程1、安装node.js和npm***略***2、安装webpacknpminstallwebpack-g3、安装vue
- webpack打包vue
123的故事
前端Vuewebpackvue.js前端
在Windows10系统下,自定义打包整个Vue文件夹项目的相关配置项涉及以下内容:安装Node.js和npmNode.js官网:https://nodejs.org/en/download/npm是Node.js的包管理工具,在Node.js安装后会自带安装创建Vue项目使用VueCLI3.x创建项目,具体命令如下:vuecreatemy-project配置打包相关项安装webpack和webp
- React开发学习(一):环境搭建
馒头Show
前言:React是一个非常棒的用于构建用户界面的Javascript库。image项目环境Node.js是一个基于ChromeV8引擎的JavaScript运行环境。如果你没安装,可以点击==>NPMNode.js的包管理器npm,是全球最大的开源库生态系统。去安装===>假如你们这两个环境已经配置好,那么快和我一起开始React之旅吧==开发工具:==WebStorm==系统:==Macos==
- 从零开始搭建Vue3.0项目
Zan^Z
前端npmvue.jsjavascript
从零开始搭建Vue3.0项目所使用的软件及工具,环境1.确保本机已安装nodejs和npm2.Vue-cli项目搭建所使用的软件及工具,环境软件vscode:vscode地址下载,svn集中式管理:是一个开源的代码版本控制系统,用于多人共同开发同一个项目,达到资源共用目的工具。svn,环境搭建:安装node环境1.确保本机已安装nodejs和npmNode.js官方网站下载:下载安装包;选择操作系
- vue-cli(快速构建一个vue应用的单页面)
一朵欢快的蘑菇
Vuevuenodejsnpm
一、Node和NpmNode.js下载地址:http://nodejs.org/en/(推荐下载LTS版本)安装后:在命令行输入node-v即可查看版本信息NPM介绍:是Node提供的模块管理工具,可以方便的下载很多前端的框架,Node自带NPM。查看版本信息:npm-v切换成淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org(也可使用
- node.js的安装以及使用vue-cli脚手架创建vue项目
Ace_bb
Vuevue.jsnode.js前端
目录node.js什么是npmNode.js的安装安装webpackvue.js安装vue-cli脚手架创建vue项目使用vuecreate创建项目使用vueui创建项目运行vue项目node.jsNodejs是基于Chrome的V8引擎开发的一个C++程序,目的是提供一个JS的运行环境。最早Nodejs主要是安装在服务器上,辅助大家用JS开发高性能服务器代码,但是后来Nodejs在前端也大放异彩
- EcmaScript 6 新特性
imByte
EcmaScriptjavascript前端ecmascript
文章中很多内容借鉴(copy)了阮神的著作ECMAScript6入门,当然也有很多自己的总结。这里作为学习笔记分享给大家,以此督促自己不断学习总结。前言想要完整了学习ECMAScipt6,并且能够理解的比较透彻,最好还是首先了解一下Node.js和AJAX相关知识。可以参考以下博文:Node.js「一」——Node.js简介/Node.js模块/包与NPMNode.js「二」——fs模块/asyn
- 2021-10-02
qq_44267394
node.jsnpm
nrm的全局安装,npmnode.js的安装nrm的全局安装,npmnode.js的安装#安装以及配置node.js安装node.js,到官网下载node.js在path中配置好环境变量,指定你的路径指定全局模块的存放路径,以及cache的路径`注意:用管理员执行cmd命令在path环境变量中,配置C:\ProgramFiles\nodejs\node_global安装nrm(以管理员身份打开cm
- node.js环境搭建
Jiang呀
前端框架javanpmvue
node.js环境搭建node.js初步了解npmNode.js的环境搭建node.js什么是node.js?1、Node.js是一个基于ChromeV8引擎的[JavaScript运行环境]2、Node.js使用了一个事件驱动、非阻塞式I/O的模型。3、Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端
- npm cnpm nvm nrm
YoungHappyGIS
Node.jsNode.js入门npmcnpmnvmnrm
初学Node.js,npmcnpmnvmnrm,有木有傻傻分不清楚,做个简单的学习笔记,FormeandForyou。npmnode.js的包管理器。cnpm中国的node.js的包管理器(npm镜像源为阿里的镜像源)。nvmnode.js版本管理的软件,支持你下载不同的版本及切换。(类似的还有一个n,二者的具体的区别看这里)nrm用来切换npm镜像源的一个node.js模块包。npm简介NPM是
- webpack1原理和安装
hit、run
webpack
1.什么是webpackWebpack是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。2.安装webpackwebpack需要node.js环境,所以先安装node.js,node.js通过npm管理js库,所以又要安装npmnode.js是javascript的运行环境,实质是对谷歌v8引擎进行了封装,它是运行在服务端的框架1.node.js的安装非常简单,
- 搭建Vue;创建vue项目并在webstrom中运行;在webstrom中打开并运行vue项目。
小丶柚子
一、Vue的安装需要两个支持分别为:nodejs、npmNode.js是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱动、非阻塞式I/O的模型,使其轻量又高效。Node.js的包管理器npm,是全球最大的开源库生态系统。npm全称为NodePackageManager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块
- 初识NPM
Hitting
NPM是什么?npm是世界上最大的软件注册表,npm由3个独立的部分组成:网站:开发者查找包,设置参数以及管理npm使用体验的途径注册表(registry):是一个巨大的数据库,保存了每个包的信息命令行工具(CLI):终端,使用者通过cli操作npmNode.js框架的最强大功能之一是能够轻松地使用Node包管理器(NodePackageManager,NPM)用额外的Node封装模块(NPM)将
- npm常用命令
小杰90s
JavaScriptnpm
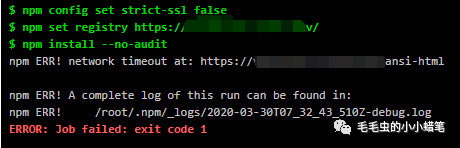
npm作为node.js的包管理器,所以安装了node.js会自动安装上npmnode.js下载地址安装完成node.js之后,只要在cmd中输入npm-v,如果出现了版本号,就表示安装成功npm-v6.12.11.npm设置由于外网被墙的原因,在介绍其他npm命令之前,我们首先要解决npm安装包速度很慢的问题,有两种方式解决这个问题:1.1将npm注册地址设置成淘宝包镜像地址,这个方式是永久性的
- 极简 Node.js 入门 - 1.4 NPM & package.json
谦行
极简Node.js入门系列教程:https://www.yuque.com/sunluyong/node本文更佳阅读体验:https://www.yuque.com/sunluyong/node/npmnpm是什么npm是Node.js的包管理工具,Node.jspackagemanger,通过npmNode.js可以方便的使用第三方开发的开源模块,同时也可以把自己的模块发布到npm供其它开发者使
- npm基本操作与配置
JaydenSun
vue
1、什么是Node.js和npmNode.js是一个Javascript运行环境(runtimeenvironment),实质是对ChromeV8引擎进行了封装。Node.js不是一个JavaScript框架,不同于CakePHP、Django、Rails。Node.js更不是浏览器端的库,不能与jQuery、ExtJS相提并论。Node.js是一个让JavaScript运行在服务端的开发平台,它
- npm cnpm node.js react vue.js 安装使用
jo_say
webtec.
总结一下,要不总得查。1.关于:node.js和npmnode.js号称是js的运行时,类似于java中的jvm了。npm是NodePackageManager,就是node.js的包管理工具,比如我们使用reactvue等需要的各种组建都是通过npm来安装。cnpm是淘宝的npm(支持npm除了publish之外的所有命令https://npm.taobao.org/)。安装方式:npminst
- Vue.js小白入门,搭建开发环境
weixin_34315485
最近Vue.js的热度持续上升,甚至有标题说2017再不会Vue.js就out了。而作为一个不排斥前段的后端码农来说,当然也要跟得上时代。近来准备放下手中的DOM操作,来一次Vue.js从入门到放弃。现将环境搭建过程记录下来。环境准备Node.jsJavascript的运行时环境npmNode.js下的包管理工具webpack前端资源模块化管理和打包工具vue-cli脚手架构建工具cnpmnpm的
- 【转】初识Node.js和npm
weixin_34097242
初识Node.js和npmNode.js补充一些笔记,谨慎观看1、我们通过npminstallmarkdown-it-安装markdown-it这个模块包的时候,会生成node-modules这个文件夹,里面有markdown-it和markdown-it相关模块2、package.json文件里面放的是所有已经安装的模块包的信息,3、npminstall(安装模块的包)npminstall-gh
- Cordova打包IOS & Android
Watson1029
1.Vux项目1.1安装npmNode.js官网下载地址:https://nodejs.org/en/download/下载安装成功后,在控制台下查看npm版本npm-v设置淘宝镜像npminstall-gcnpm--registry=https://registry.npm.taobao.org1.2安装vue-clicnpminstall-gvue-cli1.3下载vux组件mdvuxPath
- 本地小程序云开发环境初始化
徐喷以烟
小程序云开发的云函数运行在服务器端,但是测试仍然是在本地进行测试,因此要先配置相应的开发环境安装node.js和npmnode.js下载地址https://nodejs.org/en/测试安装是否成功安装完成后打开cmd:输入node-v来测试node.js输入npm-v来测试npm安装wx-server-sdk依赖。在cmd中首先通过cd云函数路径的命令,定位到云函数目录,这里要定位到某个具体的
- 2018-01-10
VueManDlz
初学Vue,第一次这样在网上写东西先科普一些概念吧Node.jsJavascript运行环境,不同系统不能直接运行各种编程语言,这种类型于一种翻译。npmNode.js下的包管理器webpackVue的组件都是通过.vue或者像微信小程序的.wxml和.wxss等自定义的组件都无法被用户端的各种浏览器解析,需要翻译和被打包成.js文件vue-cli用来生成模版的Vue工程,相当于按照设计好的图来盖
- Vue.js小白入门,搭建开发环境
CatalinaX
installvue_logo最近Vue.js的热度持续上升,甚至有标题说2017再不会Vue.js就out了。而作为一个不排斥前段的后端码农来说,当然也要跟得上时代。近来准备放下手中的DOM操作,来一次Vue.js从入门到放弃。现将环境搭建过程记录下来。环境准备Node.jsJavascript的运行时环境npmNode.js下的包管理工具webpack前端资源模块化管理和打包工具vue-cli
- webpack打包工具用法
zhanglichun
一、安装node.jsnode.js官网:https://nodejs.org/en/检查是否安装成功:node-v二、检查是否安装npmnode.js自带npm,检查npm版本:npm-v三、创建package.json文件:npminit通过npminit命令创建package.json文件四、新建项目目录,安装webpack环境:npminstallwebpack--save-dev新建项目
- Less 安装及基本用法
littleWriter
node.js是一个前端的框架自带一个包管理工具npmnode.js的安装官网:http://nodejs.cn/在命令行检验是否安装成功切换到项目目录,初始化了一个package.json文件安装与卸载jQuery包(例子)安装卸载安装淘宝镜像2.安装less试一试:test.htmlTitle你好hellostyle.less#box{width:200px;height:200px;back
- F7+Vue+WebPack移动端单页应用脚手架
bluexiii
F7+Vue+WebPack移动端单页应用脚手架1简介F7-VUE-WEBPACK-SCAFFOLD,是一个基于Webpack+Vue+Framework7构建的移动端单页应用脚手架,可内嵌于Cordova等平台中。2快速上手下面介绍一下如何在零基础的情况下,快速搭建好开发环境,并完成代码克隆、编辑、测试、构建、发布等一系列开发流程。2.1安装node.js与npmnode.js是一个基于Chro
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement