基于javaweb+jsp的学生宿舍管理系统
基于javaweb+jsp的学生宿舍管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(dormitoryService.list(params).get("list")));
}
}
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.UserService;
import com.demo.service.impl.UserServiceImpl;
import com.demo.vo.User;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 用户模块的Servlet控制层,负责接收页面传过来的请求参数,根据action参数的值来确定页面要执行的具体操作
return result;
}
}
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.AdministratorService;
import com.demo.service.impl.AdministratorServiceImpl;
import com.demo.vo.Administrator;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
layer.msg(data.administratorName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'AdministratorServlet?action=editPre&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
c.close();
} catch (Exception e) {
e.printStackTrace();
}
return vo;
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
List<Administrator> list = new ArrayList();
int totalCount = 0;
String condition = "";
String sqlList;
if (params.get("searchColumn") != null && !"".equals(params.get("searchColumn"))) {
condition += " and `" + params.get("searchColumn") + "` like '%" + params.get("keyword") + "%'";
}
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_administrator` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.studentName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "StudentServlet?action=delete&id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.studentName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除a>' : '';
}
}
]
],
User vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "select * from `t_user` where id = " + id;
ResultSet rs = s.executeQuery(sql);
if (rs.next()) {
vo = new User();
vo.setId(rs.getLong("id"));
vo.setUsername(rs.getString("username"));
vo.setPassword(rs.getString("password"));
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<jsp:include page="menu.jsp">
<jsp:param value="active" name="User_active"/>
jsp:include>
ul>
div>
div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="姓名">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="real_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
//执行重载
table.reload('myTable', {
url: url,
page: {
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
script>
body>
html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_user` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
//@Override
public User get(Serializable id) {
User vo = null;
try {
Connection c = Util.getConnection();
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//过滤编码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String action = Util.decode(request, "action");
if ("add".equals(action)) {//增加
User vo = new User();
//取出页面传进来的各个数据,并设置到User对象的属性里
vo.setUsername(Util.decode(request, "username"));
vo.setPassword(Util.decode(request, "password"));
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.studentName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "StudentServlet?action=delete&id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.studentName + ' 删除成功!');
String sql = "select * from `t_student` where id = " + id;
ResultSet rs = s.executeQuery(sql);
if (rs.next()) {
vo = new Student();
vo.setId(rs.getLong("id"));
vo.setStudentName(rs.getString("student_name"));
vo.setStudentSex(rs.getString("student_sex"));
vo.setStudentNo(rs.getString("student_no"));
vo.setStudentBuilding(rs.getString("student_building"));
vo.setStudentDormitory(rs.getString("student_dormitory"));
vo.setStudentPhone(rs.getString("student_phone"));
vo.setStudentText(rs.getString("student_text"));
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '宿管员列表',
cols: [
[
{
import com.demo.util.Util;
import com.demo.service.StudentService;
import com.demo.service.impl.StudentServiceImpl;
import com.demo.vo.Student;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
vo.setDormitoryName(Util.decode(request, "dormitoryName"));
vo.setDormitoryBuilding(Util.decode(request, "dormitoryBuilding"));
vo.setDormitoryBedcount(Util.decode(request, "dormitoryBedcount"));
vo.setDormitoryAdministrator(Util.decode(request, "dormitoryAdministrator"));
vo.setDormitoryText(Util.decode(request, "dormitoryText"));
DormitoryService dormitoryService = new DormitoryServiceImpl();
//调用Service层更新方法(update),更新记录
dormitoryService.update(vo);
this.redirectList(request, response);
} else if ("get".equalsIgnoreCase(action) || "editPre".equalsIgnoreCase(action)) {//根据主键ID,查询详情信息并跳转到详情页面或编辑页面
Serializable id = Util.decode(request, "id");//取出页面传入的主键,用于查询详情
DormitoryService dormitoryService = new DormitoryServiceImpl();
Dormitory vo = dormitoryService.get(id);
request.getSession().setAttribute("vo", vo);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("dormitory_" + to + ".jsp");
} else {//默认去列表页面
this.redirectList(request, response);
}
}
ps.setLong(8, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_student` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
cols: [
[
{
field: 'studentName',
title: '姓名',
templet: vo => (vo = vo.studentName) ? '<a href="#" style="color: #009688;">' + vo + 'a>' : '',
event: 'info',
},
{
field: 'studentSex',
title: '性别',
templet: vo => vo.studentSex ? vo.studentSex : "",
vo.setDormitoryText(rs.getString("dormitory_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_dormitory` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
Map<String, Object> result = new HashMap();
result.put("list", list);
result.put("totalCount", totalCount);
return result;
}
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_dormitory` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
//@Override
public Dormitory get(Serializable id) {
Dormitory vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
<table class="layui-hide" id="myData" lay-filter="myTable">table>
div>
div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
userService.add(vo);
request.getSession().setAttribute("alert_msg", "注册成功!用户名:[" + username + "]");
request.getRequestDispatcher("login.jsp").forward(request, response);
} else if ("logout".equalsIgnoreCase(action)) {//登出
HttpSession session = request.getSession();
User user = (User) session.getAttribute("loginUser");
if (user != null) {
session.removeAttribute("loginUser");
}
response.sendRedirect("login.jsp");
} else if ("validationCode".equalsIgnoreCase(action)) {
String codeChars = "0123456789";// 图形验证码的字符集合,系统将随机从这个字符串中选择一些字符作为验证码
// 获得验证码集合的长度
int charsLength = codeChars.length();
// 下面三条记录是关闭客户端浏览器的缓冲区
// 这三条语句都可以关闭浏览器的缓冲区,但是由于浏览器的版本不同,对这三条语句的支持也不同
// 因此,为了保险起见,建议同时使用这三条语句来关闭浏览器的缓冲区
response.setHeader("ragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
// 设置图形验证码的长和宽(图形的大小)
int width = 90, height = 20;
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 宿舍模块的Servlet控制层,负责接收页面传过来的请求参数,根据action参数的值来确定页面要执行的具体操作
* 而后再调用DormitoryService业务层的方法来处理具体的业务,最后将处理完成的结果返回或跳转至相应页面
*/
//@WebServlet("/DormitoryServlet")
public class DormitoryServlet extends HttpServlet {
/**
* 处理Post请求
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
NoticeService noticeService = new NoticeServiceImpl();
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(noticeService.list(params).get("list")));
}
}
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>学生宿舍管理系统title>
<link rel="stylesheet" href="js/layui/css/layui.css">
String sql = "update `t_dormitory` set `dormitory_name` = ? ,`dormitory_building` = ? ,`dormitory_bedcount` = ? ,`dormitory_administrator` = ? ,`dormitory_text` = ? where `id` = ?";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getDormitoryName());
ps.setString(2, vo.getDormitoryBuilding());
ps.setString(3, vo.getDormitoryBedcount());
ps.setString(4, vo.getDormitoryAdministrator());
ps.setString(5, vo.getDormitoryText());
ps.setLong(6, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public boolean delete(long id) {
try {
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
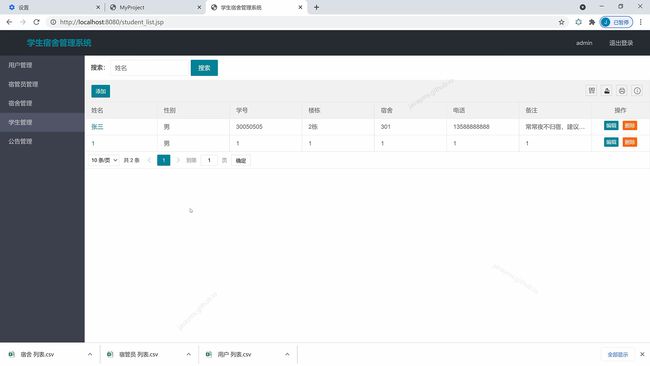
登录、注册、退出、用户模块、公告模块、宿管员模块、宿舍模块、学生模块的增删改查管理
↖[获取源码方式]见左侧