基于javaweb+jsp的校园快递管理系统
基于javaweb+jsp的校园快递管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap.
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getStartIndex() {
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 快递模块的DAO层(数据层)的具体实现类,对ExpressDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
public class ExpressDAOImpl implements ExpressDAO {
//@Override
public void add(Express vo) {
String sql = "insert into `t_express` (`express_no`,`express_name`,`express_phone`,`express_area`,`express_status`,`express_sign`,`express_time`,`express_text`) values(?,?,?,?,?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getExpressNo());
ps.setString(2, vo.getExpressName());
ps.setString(3, vo.getExpressPhone());
}
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_notice` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
NoticeService noticeService = new NoticeServiceImpl();
Map<String, Object> map = noticeService.list(params);
request.getSession().setAttribute("list", map.get("list"));
Integer totalRecord = (Integer) map.get("totalCount");//根据查询条件取出对应的总记录数,用于分页
String pageNum = Util.decode(request, "pageNum");//封装分页参数
com.demo.util.PageBean<Object> pb = new com.demo.util.PageBean(Integer.valueOf(pageNum != null ? pageNum : "1"), totalRecord);
params.put("startIndex", pb.getStartIndex());
doPost(request, response);
}
// 返回一个随机颜色(Color对象)
private Color getRandomColor(int minColor, int maxColor) {
Random random = new Random();
// 保存minColor最大不会超过255
if (minColor > 255)
minColor = 255;
// 保存minColor最大不会超过255
if (maxColor > 255)
maxColor = 255;
// 获得红色的随机颜色值
int red = minColor + random.nextInt(maxColor - minColor);
// 获得绿色的随机颜色值
int green = minColor + random.nextInt(maxColor - minColor);
// 获得蓝色的随机颜色值
int blue = minColor + random.nextInt(maxColor - minColor);
//@Override
public void add(Notice vo) {
String sql = "insert into `t_notice` (`notice_name`,`notice_text`,`notice_type`,`create_date`) values(?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getNoticeName());
ps.setString(2, vo.getNoticeText());
ps.setString(3, vo.getNoticeType());
ps.setString(4, vo.getCreateDate());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 快递模块的DAO层(数据层)的具体实现类,对ExpressDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
public class ExpressDAOImpl implements ExpressDAO {
//@Override
public void add(Express vo) {
String sql = "insert into `t_express` (`express_no`,`express_name`,`express_phone`,`express_area`,`express_status`,`express_sign`,`express_time`,`express_text`) values(?,?,?,?,?,?,?,?)";
try {
Connection c = Util.getConnection();
} else if ("validationCode".equalsIgnoreCase(action)) {
String codeChars = "0123456789";// 图形验证码的字符集合,系统将随机从这个字符串中选择一些字符作为验证码
// 获得验证码集合的长度
int charsLength = codeChars.length();
// 下面三条记录是关闭客户端浏览器的缓冲区
// 这三条语句都可以关闭浏览器的缓冲区,但是由于浏览器的版本不同,对这三条语句的支持也不同
// 因此,为了保险起见,建议同时使用这三条语句来关闭浏览器的缓冲区
response.setHeader("ragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
// 设置图形验证码的长和宽(图形的大小)
int width = 90, height = 20;
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();// 获得用于输出文字的Graphics对象
Random random = new Random();
g.setColor(getRandomColor(180, 250));// 随机设置要填充的颜色
g.fillRect(0, 0, width, height);// 填充图形背景
// 设置初始字体
οnclick="window.location.href='ExpressServlet?action=editPre&id=${vo.id}'">编辑button>
<button class="btn btn-pill btn-default btn-sm" style="padding: 0px 1px;" if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"c:if> οnclick="if(window.confirm('将要删除:${vo.expressName}?'))window.location.href='ExpressServlet?action=delete&id=${vo.id}'">删除button>
td>
tr>
c:forEach>
tbody>
table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/>div>
div>
body>
<script>
function searchList() {
private String expressSign;//签收人
private String expressTime;//签收日期
private String expressText;//备注
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getExpressNo() {
ps.setString(5, vo.getExpressStatus());
ps.setString(6, vo.getExpressSign());
ps.setString(7, vo.getExpressTime());
ps.setString(8, vo.getExpressText());
ps.setLong(9, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_express` where id = " + id;
td>
tr>
<tr>
<td width="12%">手机:td><td><input class="index-content-table-td-add" type="text" id="userPhone" name="userPhone" value="${vo.userPhone}"/>td>
tr>
<tr>
<td width="12%">备注:td><td><textarea id="userText" name="userText" style="width: 60%; height: 100px;padding: 0px 17px;" placeholder="请输入内容......">${vo.userText}textarea>td>
tr>
<tr>
<td width="12%">类型:td>
<td>
<input if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"c:if> name="userType" type="radio" value="管理员" ${vo.userType=='管理员'?'checked':''}/> 管理员
普通用户
td>
tr>
table>
<br>
<br>
<br>
UserService userService = new UserServiceImpl();
//调用Service层增加方法(add),增加记录
userService.add(vo);
this.redirectList(request, response);
} else if ("delete".equals(action)) {//删除
//取出表要删除的用户记录的主键
long id = Long.parseLong(Util.decode(request, "id"));
UserService userService = new UserServiceImpl();
//调用Service层删除方法(delete),将对应的记录删除
userService.delete(id);
this.redirectList(request, response);
} else if ("edit".equals(action)) {//修改
return expressNo;
}
public void setExpressNo(String expressNo) {
this.expressNo = expressNo;
}
public String getExpressName() {
return expressName;
}
public void setExpressName(String expressName) {
this.expressName = expressName;
}
public String getExpressPhone() {
return expressPhone;
}
public void setExpressPhone(String expressPhone) {
this.expressPhone = expressPhone;
}
public String getExpressArea() {
String pageNum = Util.decode(request, "pageNum");//封装分页参数
com.demo.util.PageBean<Object> pb = new com.demo.util.PageBean(Integer.valueOf(pageNum != null ? pageNum : "1"), totalRecord);
params.put("startIndex", pb.getStartIndex());
params.put("pageSize", pb.getPageSize());
List list = (List) noticeService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list
pb.setServlet("NoticeServlet");
pb.setSearchColumn(searchColumn);
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
public void setExpressSign(String expressSign) {
this.expressSign = expressSign;
}
public String getExpressTime() {
return expressTime;
}
public void setExpressTime(String expressTime) {
this.expressTime = expressTime;
}
public String getExpressText() {
return expressText;
}
public void setExpressText(String expressText) {
this.expressText = expressText;
}
}
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
import java.util.List;
import java.util.Map;
/**
* 公告模块的DAO层(数据层)的具体实现类,对NoticeDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
public class NoticeDAOImpl implements NoticeDAO {
//@Override
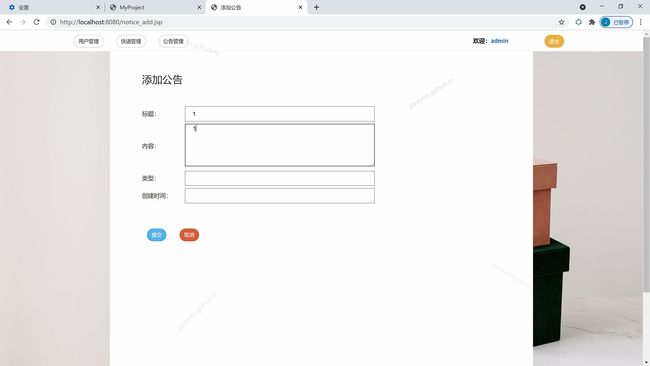
public void add(Notice vo) {
String sql = "insert into `t_notice` (`notice_name`,`notice_text`,`notice_type`,`create_date`) values(?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getNoticeName());
ps.setString(2, vo.getNoticeText());
ps.setString(3, vo.getNoticeType());
ps.setString(4, vo.getCreateDate());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
import com.demo.util.Util;
import com.demo.service.UserService;
import com.demo.service.impl.UserServiceImpl;
import com.demo.vo.User;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
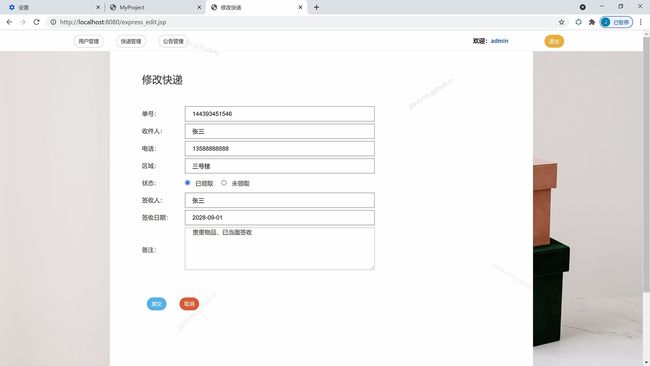
<td>
<input name="expressStatus" type="radio" value="已领取" checked="checked"/> 已领取
<input name="expressStatus" type="radio" value="未领取"/> 未领取
td>
tr>
<tr>
<td width="12%">签收人:td><td><input class="index-content-table-td-add" type="text" id="expressSign" name="expressSign" value=""/>td>
tr>
<tr>
<td width="12%">签收日期:td><td><input class="index-content-table-td-add" type="text" id="expressTime" name="expressTime" value=""/>td>
tr>
<tr>
<td width="12%">备注:td><td><textarea id="expressText" name="expressText" style="width: 60%; height: 100px;padding: 0px 17px;" placeholder="请输入内容......">textarea>td>
tr>
table>
<br>
<br>
<br>
<button type="submit" class="btn btn-pill btn-default btn-sm">提交button> <button type="button" class="btn btn-pill btn-primary btn-sm" onclick="javascript:history.back(-1);">取消button>
form>
div>
}
}
package com.demo.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.text.SimpleDateFormat;
/**
* 该方法为通用的工具类,放置一些共用的方法
*/
public class Util {
public static String DBDRIVER = "com.mysql.jdbc.Driver";
public static String DBURL = "jdbc:mysql://localhost:3306/project_000000000000?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimezone=Asia/Shanghai&autoReconnect=true&failOverReadOnly=false&allowPublicKeyRetrieval=true";
public static String DBUSER = "root";
public static String PASSWORD = "123456";
/**
* 取得数据库连接对象
*
* @return 如果连接成功则返回连接对象,如果连接失败返回null
*/
public static Connection getConnection() throws Exception {
Class.forName(DBDRIVER);
return DriverManager.getConnection(DBURL, DBUSER, PASSWORD);
public static boolean isMessyCode(String strName) {
java.util.regex.Pattern p = java.util.regex.Pattern.compile("\\s*|\t*|\r*|\n*");
java.util.regex.Matcher m = p.matcher(strName);
String after = m.replaceAll("");
String temp = after.replaceAll("\\p{P}", "");
char[] ch = temp.trim().toCharArray();
float chLength = 0;
float count = 0;
for (int i = 0; i < ch.length; i++) {
char c = ch[i];
if (!Character.isLetterOrDigit(c)) {
if (!isChinese(c)) {
count = count + 1;
}
chLength++;
}
}
return count / chLength > 0.4;
}
/**
* 为防止页面传进来的内容因为编码不同等原因造成乱码,这里作统一的转换
div>
<br>
<form action="UserServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" id="id" name="id" value="${vo.id}"/>
<table class="index-content-table-add">
<tr>
<td width="12%">用户名:td><td><input class="index-content-table-td-add" type="text" id="username" name="username" value="${vo.username}"/>td>
tr>
<tr>
private int startIndex;
//分页显示的页数,比如在页面上显示1,2,3,4,5页,start就为1,end就为5,这个也是算过来的
private int start;
private int end;
private String servlet;//查询时要请求的接口
private String searchColumn;//待模糊查询的列
private String keyword;//待模糊查询的关键字
//通过pageNum,pageSize,totalRecord计算得来tatalPage和startIndex,构造方法中将pageNum,pageSize,totalRecord获得
public PageBean(int pageNum, int totalRecord) {
this.pageNum = (pageNum = Math.max(pageNum, 1));
this.pageSize = 10;//默认为10
this.totalRecord = totalRecord;
//totalPage 总页数
if (totalRecord % pageSize == 0) {
//说明整除,正好每页显示pageSize条数据,没有多余一页要显示少于pageSize条数据的
this.totalPage = totalRecord / pageSize;
} else {
<input name="expressStatus" type="radio" value="已领取" checked="checked"/> 已领取
<input name="expressStatus" type="radio" value="未领取"/> 未领取
td>
tr>
<tr>
<td width="12%">签收人:td><td><input class="index-content-table-td-add" type="text" id="expressSign" name="expressSign" value=""/>td>
tr>
<tr>
<td width="12%">签收日期:td><td><input class="index-content-table-td-add" type="text" id="expressTime" name="expressTime" value=""/>td>
tr>
<tr>
<td width="12%">备注:td><td><textarea id="expressText" name="expressText" style="width: 60%; height: 100px;padding: 0px 17px;" placeholder="请输入内容......">textarea>td>
tr>
table>
<br>
<br>
<br>
<button type="submit" class="btn btn-pill btn-default btn-sm">提交button> <button type="button" class="btn btn-pill btn-primary btn-sm" onclick="javascript:history.back(-1);">取消button>
form>
div>
vo.setRealName(rs.getString("real_name"));
vo.setUserSex(rs.getString("user_sex"));
vo.setUserPhone(rs.getString("user_phone"));
vo.setUserText(rs.getString("user_text"));
vo.setUserType(rs.getString("user_type"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_user` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
}
rs.close();
ps.close();
c.close();
} catch (Exception e) {
男
女
td>
tr>
<tr>
<td width="12%">手机:td><td><input class="index-content-table-td-add" type="text" id="userPhone" name="userPhone" value="${vo.userPhone}"/>td>
tr>
<tr>
<td width="12%">备注:td><td><textarea id="userText" name="userText" style="width: 60%; height: 100px;padding: 0px 17px;" placeholder="请输入内容......">${vo.userText}textarea>td>
tr>
<tr>
<td width="12%">类型:td>
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//过滤编码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String action = Util.decode(request, "action");
if ("add".equals(action)) {//增加
Express vo = new Express();
//取出页面传进来的各个数据,并设置到Express对象的属性里
vo.setExpressNo(Util.decode(request, "expressNo"));
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap.
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
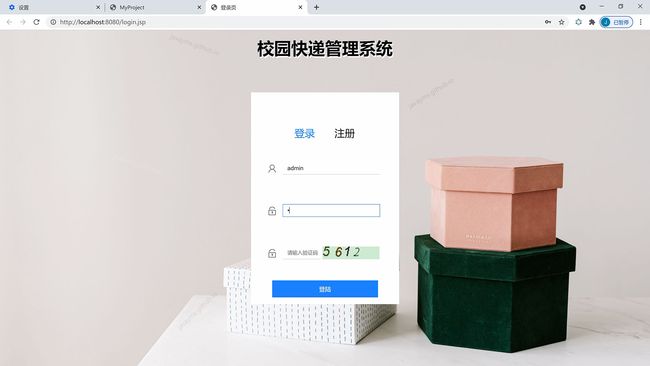
功能说明
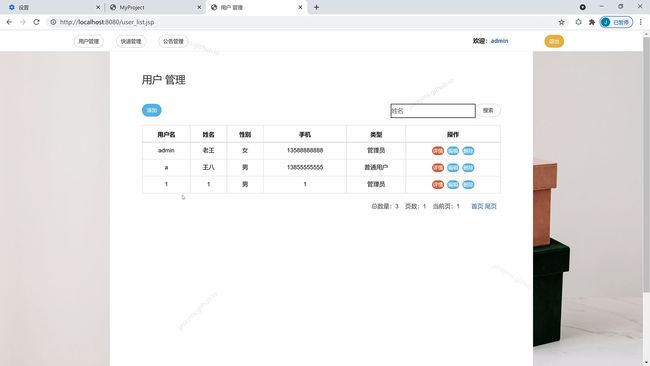
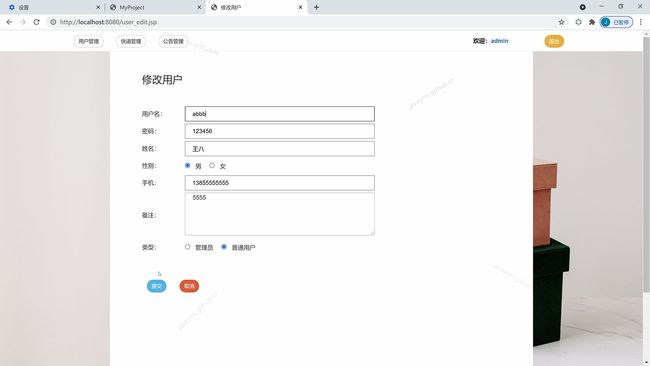
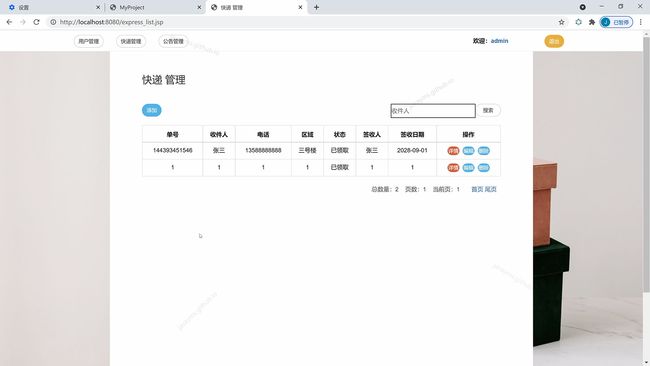
登录、注册、退出、用户模块、公告模块、快递模块的增删改查管理
↖[获取源码方式]见左侧