简单零基础学会H5移动端滑动翻页效果
这篇文章教大家如何使用原生js和少量css3动画来实现HTML5的翻页效果,我会尽量讲得细一点,让零基础的同学也能学会这个简单的案例。
先来看下html的布局代码:
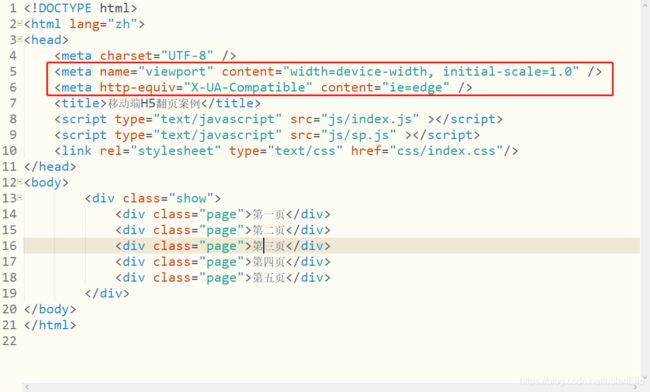
index.html
一个div包裹5个div , 相当于5个不同的页面。
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>移动端H5翻页案例title>
<script type="text/javascript" src="js/index.js" >script>
<script type="text/javascript" src="js/sp.js" >script>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
head>
<body>
<div class="show">
<div class="page">第一页div>
<div class="page">第二页div>
<div class="page">第三页div>
<div class="page">第四页div>
<div class="page">第五页div>
div>
body>
html>
如果是手机端的话一定要加上第5、6行这两个标签,第五行的标签可以自适配手机的宽高 ,第六行可以使用当前浏览器版本所支持的最高级标准模式渲染。
这是引用的文件, index.js是等下设置翻页的js代码 ,sp.js是适配不同尺寸的js代码(上个文章有教程),index.css就是设置样式和少量css3翻页动画的。
打开控制台 点击标红框的小手机即可调成移动端查看。
这里默认使用iPhone6//7/8演示。
下面再看看css样式代码:
index.css
*{
padding: 0;
margin: 0;
}
html,body{
height: 100%;
}
/*大容器*/
.show{
width: 23.437rem;
height: 100%;
overflow: hidden;
margin: 0 auto;
position: relative;
}
.page{
width: 23.437rem;
height: 100%;
overflow: hidden;
position: absolute;
display: none;
font-size: 50px;
text-align: center;
}
/*设置每一页的背景色*/
.page:nth-child(1){
display: block;
background-color: pink;
}
.page:nth-child(2){
background-color: gold;
}
.page:nth-child(3){
background-color: seagreen;
}
.page:nth-child(4){
background-color: peachpuff;
}
.page:nth-child(5){
background-color:darkgrey;
}
.hide{
display: none;
}
/*设置翻页的动画*/
.out_top{
animation: out_top .5s linear both;
}
.in_top{
animation: in_top .5s linear both;
}
.out_down{
animation: out_down .5s linear both;
}
.in_down{
animation: in_down .5s linear both;
}
/*当前页-->向上翻-->隐藏*/
@keyframes out_top{
from{
transform: translateY(0%);
}
to{
transform: translateY(-100%);
}
}
/*下一页-->向上翻-->显示*/
@keyframes in_top{
from{
transform: translateY(100%);
}
to{
transform: translateY(0%);
}
}
/*当前页-->向下拉-->隐藏*/
@keyframes out_down{
from{
transform: translateY(0%);
}
to{
transform: translateY(100%);
}
}
/*上一页-->向下拉-->显示*/
@keyframes in_down{
from{
transform: translateY(-100%);
}
to{
transform: translateY(0%);
}
}
一定要在包裹页面page的容器里面加上overflow: hidden; 超出画面隐藏,否则页面会乱,还要用定位固定在同一个锚点。

先让每个页面都隐藏起来,利用nth-child()选择器给每个页面设置不同的背景颜色,利于分辨,最后让第一页显示出来。

效果图如下:

最后看一下js代码:
index.js
绝大部分代码我都添加了注释,方便看懂
var pages = document.getElementsByClassName('page');//获取页面的节点集合
var startY,endY,dis = 0; //第一次触碰的焦点 ,最后触碰的焦点 ,滑动距离
var index = 0;//页码
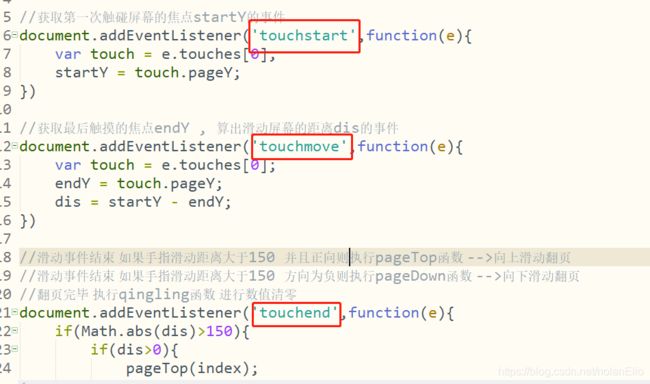
//获取第一次触碰屏幕的焦点startY的事件
document.addEventListener('touchstart',function(e){
var touch = e.touches[0];
startY = touch.pageY;
})
//获取最后触摸的焦点endY , 算出滑动屏幕的距离dis的事件
document.addEventListener('touchmove',function(e){
var touch = e.touches[0];
endY = touch.pageY;
dis = startY - endY;
})
//滑动事件结束 如果手指滑动距离大于150 并且正向则执行pageTop函数 -->向上滑动翻页
//滑动事件结束 如果手指滑动距离大于150 方向为负则执行pageDown函数 -->向下滑动翻页
//翻页完毕 执行qingling函数 进行数值清零
document.addEventListener('touchend',function(e){
if(Math.abs(dis)>150){
if(dis>0){
pageTop(index);
qingling();
}else{
pageDown(index);
qingling();
}
}
})
//向上翻页并添加翻页动画的样式
function pageTop(n){
if(n<pages.length-1){
n++;
index++;
// 这个定时器的作用执行此函数一秒后 本页面添加一个隐藏的样式 随后滑走
setTimeout(function(){
pages[n-1].classList.add('hide');
},1000)
pages[n-1].classList.add('out_top');
pages[n-1].classList.remove('in_top','out_down','in_down');
pages[n].classList.add('in_top');
pages[n].classList.remove('out_top','out_down','in_down');
pages[n].style.display = 'block';
}
}
//向下翻页并添加翻页动画的样式
function pageDown(n){
if(n>0){
n--;
index--;
setTimeout(function(){
pages[n+1].classList.add('hide');
},1000)
pages[n+1].classList.add('out_down');
pages[n+1].classList.remove('in_top','out_top','in_down');
pages[n].classList.add('in_down');
pages[n].classList.remove('out_top','out_down','in_top');
}
}
//使相关参数清零
function qingling(){
startY = 0;
endY = 0;
dis = 0;
}
touchstart ,touchmove touchend这些都是触碰事件的固定参数,就像onclick这样, addEventListener(‘事件类型’,要执行的函数)
视频演示

代码不是很多,但是这个案例很实用,大家可以尝试理解背一下,可以直接套用的
等下我会把完整的项目包发上来,大家可以免费下载学习。
点击免费下载完整项目包