前言
讲基础不容易,本文希望通过 9 个 demo 和 18 张图,和大家一起学习或温故 JavaScript 执行机制,本文大纲:
- hoisting 是什么
- 一段 JavaScript 代码是怎样被执行的
- 调用栈是什么
文末有总结大图。
如果对本文有什么疑问或发现什么错漏的地方,可在评论区留言~
本文是夯实基础系列的上篇,请关注接下来的中篇~
如果对你有帮助,希望三连~
hoisting 是什么
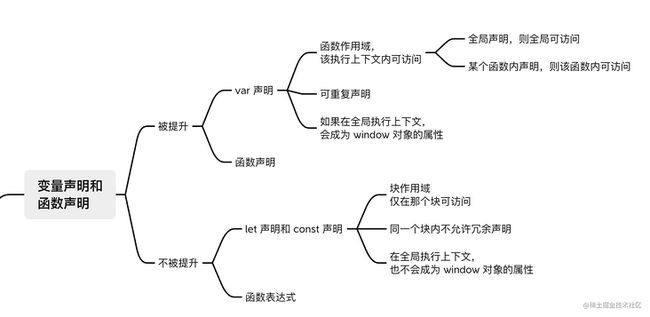
先来个总结图压压惊~
正文开始~
提问环节:下面这段代码打印什么?为什么?
showSinger()
console.log('第1次打印:', singer)
var singer = 'Jaychou'
console.log('第2次打印:', singer)
function showSinger() {
console.log('showSinger函数')
}答案是:

showSinger 函数正常执行,第 1 次打印 singer 变量是 undefined,第 2 次打印 singer 变量是Jaychou,看上去 var 变量 singer 和函数声明 showSinger 被提升了,像是下面的模拟:
// 函数声明被提升了
function showSinger() {
console.log('showSinger函数')
}
// var 变量被提升了
var singer = undefined
showSinger()
console.log('第1次打印:', singer) // undefined
singer = 'Jaychou'
console.log('第2次打印:', singer) // Jaychou在 JavaScript 里,这种现象被称为 hoisting 提升:var 声明的变量会提升和函数声明会提升,在执行代码之前会先被添加到执行上下文的顶部。
关于提升的细节
let 变量和 const 变量不会被提升,只能在声明变量之后才能使用,声明之前被称为“暂时性死区”,以下代码会报错:
console.log('打印:', singer) let singer = 'Jaychou'
- 在全局执行上下文声明的 var 变量会成为 window 对象的属性,let 变量和 const 变量不会
var singer = 'Jaychou'
console.log(window.singer) // Jaychou
let age = 40
console.log(window.age) // undefinedvar 声明是函数作用域,let 声明和 const 声明是块作用域
if (true) { var singer = 'Jaychou' console.log(singer) // Jaychou } console.log(singer) // Jaychou if (true) { let age = 40 console.log(age) // 40 } // 报错:Uncaught ReferenceError: age is not defined console.log(age);let 不允许同一个块作用域中出现冗余声明,会报错,var 声明则允许有重复声明
let age; // Uncaught SyntaxError: Identifier 'age' has already been declared var age; var age = 10 var age = 20 var age = 30 console.log(age) // 正常打印 30- 函数声明会被提升,函数表达式不会(除了函数什么时候真正有定义这个区别之外,这两种语法是等价的)
// 没有问题,因为 sum 函数有被提升
console.log(sum(10, 10));
// 函数声明
function sum(num1, num2) {
return num1 + num2;
}
// 会报错: Uncaught TypeError: sum1 is not a function
// 因为 sum1 函数不会被提升
console.log(sum1(10, 10));
// 函数表达式
var sum1 = function (num1, num2) {
return num1 + num2;
};提升发生在什么时候
都在说提升,那这个步骤是发生在什么时候?执行代码之前吗?
这就引出了下面这个问题:一段 JavaScript 代码是怎样被执行的?
一段 JavaScript 代码是怎样被执行的
提问环节:下面的 html 里的 JavaScript 代码是怎样被执行的?
Document
简述:html 和 css 部分会被浏览器的渲染引擎拿来渲染,进行计算dom树、计算style、计算布局、计算分层、计算绘制等等一系列的渲染操作,而 JavaScript 代码的执行由 JavaScript 引擎负责。
市面上的 JavaScript 引擎有很多,例如 SpiderMonkey、V8、JavaScriptCore 等,可以简单理解成 JavaScript 引擎将人类能够理解的编程语言 JavaScript,翻译成机器能够理解的机器语言,大致流程是:
编译阶段
输入一段代码,经过编译后,会生成两部分内容:执行上下文和可执行代码,执行上下文就是刚才提的那个执行上下文,它是执行一段 JavaScript 代码时的运行环境。
而执行上下文具体包括什么内容,怎样存放刚才提的 var 声明变量、函数声明、以及 let 和 const 声明变量请看:
执行上下文案例分析
结合下面的案例来具体分析:
var a = 1 // var 声明
let b = 2 // let 声明
{
let b = 3 // let 声明
var c = 4 // var 声明
let d = 5 // let 声明
console.log(a)
console.log(b)
}
console.log(b)
console.log(c)
// 函数声明
function add(num1, num2){
return num1 + num2
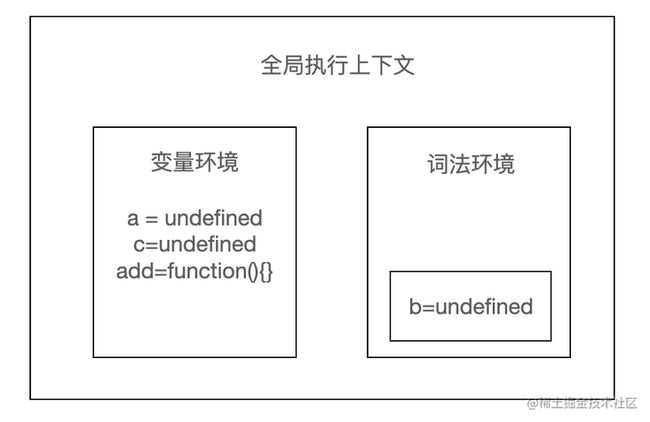
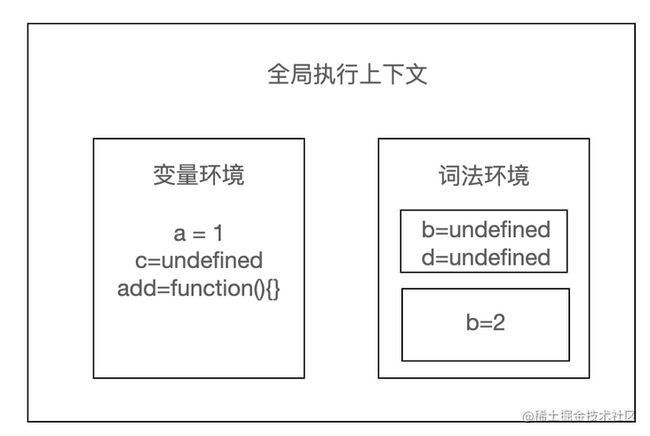
}第一步是编译上面的全局代码,并创建全局执行上下文:
- var 声明的变量在编译阶段放到了变量环境,例如 a 和 c;
- 函数声明在编译阶段放到了变量环境,例如 add 函数;
- let 声明的变量在编译阶段放到了词法环境,例如 b(不包括其内部的块作用域)
- 内部的块作用域的 let 声明还没做处理
接下来是执行代码,执行代码到块{}里面时,a 已被设置成 1,b 已被设置成 2,块作用域里的 b 和 d 作为新的一层放在词法环境里
词法环境内部的小型栈结构,栈底是函数最外层的变量,进入一个块作用域后,就把该块作用域内部的变量压到栈顶;当作用域执行完成之后,该作用域的信息就会从栈顶弹出。
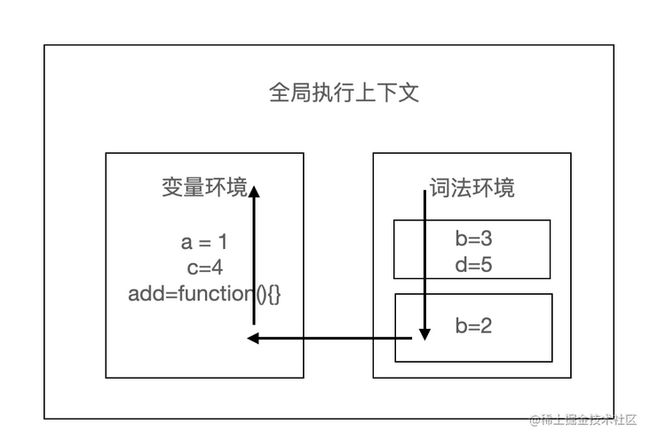
继续执行,执行到console.log(a);console.log(b);时,进入变量查找过程:沿着词法环境的栈顶向下查询,如果在词法环境中的某个块中查找到了,就直接返回给 JavaScript 引擎,如果没有查找到,那么继续在变量环境中查找,所以块作用域里面的 b 会找到 3:
当块作用域执行结束之后,其内部定义的变量就会从词法环境的栈顶弹出,最终执行上下文如下:
这个过程不清楚的同学可以多看几次案例,有不明白的可以在评论区讨论~
调用栈是什么
刚才聊到,函数执行上下文的创建时机在函数被调用时,它的过程是取出函数体的代码 》对这段代码进行编译 》创建该函数的执行上下文和可执行代码 》执行代码输出结果,其中编译和创建执行上下文的过程和刚才演示的对全局代码的处理类似。
而调用栈就是用来管理函数调用关系的一种数据结构,在执行上下文创建好后,JavaScript 引擎会将执行上下文压入栈中。
调用栈案例分析
var a = 2
function add(b, c) {
return b + c
}
function addAll(b, c) {
var d = 10
var result = add(b, c)
return a + result + d
}
addAll(3, 6)第一步,创建全局上下文,并将其压入栈底

接下来执行代码,a = 2 把 a 从 undefined 设为 2
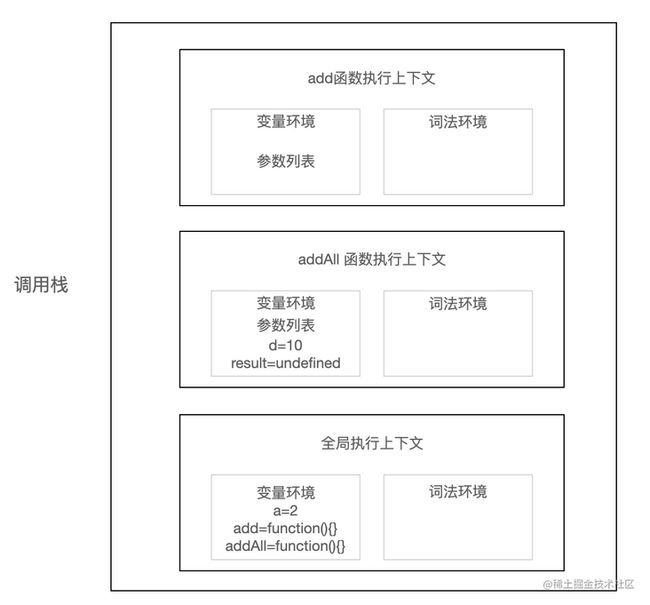
第二步,调用 addAll 函数,会编译该函数,并为其创建一个执行上下文,将该函数的执行上下文压入栈中

接下来执行 addAll 函数的代码,把 d 置为 10,然后执行 add 函数
第三步,调用 add 函数,为其创建执行上下文,并压入栈中

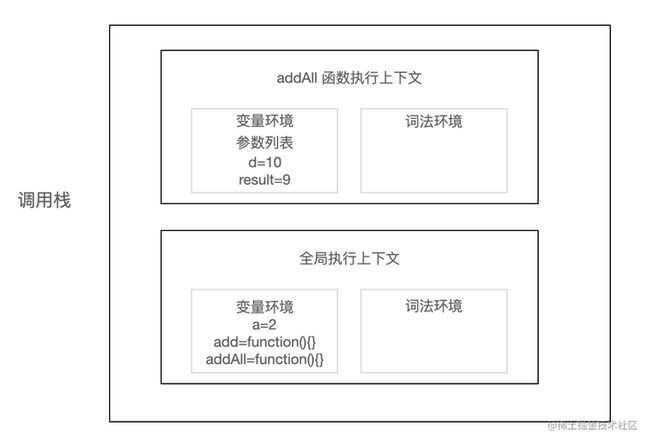
当 add 函数返回时,该函数的执行上下文就会从栈顶弹出,并将 result 的值设置为 add 函数的返回值,也就是 9

addAll 执行最后一个相加操作后并返回,addAll 的执行上下文也会从栈顶部弹出,此时调用栈中就只剩下全局上下文
而平时开发过程中,打断点调试就可以看到 Call Stack 调用栈了,比如刚才的 add 函数里打个断点:
总结

本文串联了声明提升、JavaScript 编译和执行、调用栈,来讲述 JavaScript 执行机制,希望有帮助到大家~
本文是夯实基础系列的上篇,预告正在码字的中篇:作用域链 + 闭包 + this。