作者:一碗周
原文链接:https://juejin.cn/post/702896...
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
对CSS布局掌握程度决定你在Web开发中的开发页面速度。随着Web技术的不断革新,实现各种布局的方式已经多得数不胜数了。
本篇文章总结了四十二种CSS的常见布局,这四十二种布局可以细分为如下几类:
- 水平居中
- 垂直居中
- 水平垂直居中
- 两列布局
- 三列布局
- 等分布局
- Sticky Footer布局
- 全屏布局
这些内容也正是本篇文章的目录。
水平居中
实现水平布局比较简单,方法也比较多,这里总结了7种常用的布局方法,其公共的CSS代码如下所示:
.parent { background: #ff8787; }
.child { height: 300px; width: 300px; background: #e599f7; }
复制代码其HTML结构也是固定的,就是一个父级,其宽度继承了的宽度,还有一个子级,这里是固定的300px*300px,代码如下:
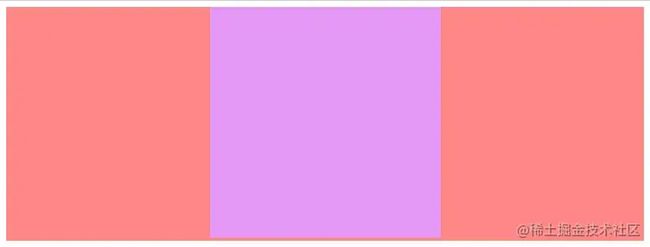
复制代码最终的实现效果如下:
上图中玫瑰色的块是父级,随页面宽度增加的;淡紫色是子级,相对于父级居中的。
1. 使用text-align属性
若元素为行内块级元素,也就是display: inline-block的元素,可以通过为其父元素设置text-align: center实现水平居中。实现的CSS代码如下:
.parent {
/* 对于子级为 display: inline-block; 可以通过 text-align: center; 实现水平居中 */
text-align: center;
}
.child {
display: inline-block;
}
复制代码2. 定宽块级元素水平居中(方法一)
对于定宽的的块级元素实现水平居中,最简单的一种方式就是margin: 0 auto;,但是值得注意的是一定需要设置宽度。
实现CSS代码如下:
.child {
/* 对于定宽的子元素,直接 margin:0 auto; 即可实现水平居中 */
margin: 0 auto;
}
复制代码3. 定宽块级元素水平居中(方法二)
对于开启定位的元素,可以通过left属性 和margin实现。
实现CSS代码如下:
.child {
/* 开启定位 */
position: relative;
left: 50%;
/* margin-left 为 负的宽度的一半 */
margin-left: -150px;
}
复制代码4. 定宽块级元素水平居中(方法三)
当元素开启决定定位或者固定定位时,left属性和right属性一起设置就会拉伸元素的宽度,在配合width属性与margin属性就可以实现水平居中。
实现CSS代码如下:
.parent {
position: relative;
height: 300px;
}
.child {
/* 开启定位 父相子绝 */
position: absolute;
/* 水平拉满屏幕 */
left: 0;
right: 0;
width: 300px;
/* 拉满屏幕之后设置宽度,最后通过 margin 实现水平居中 */
margin: auto;
}
复制代码5. 定宽块级元素水平居中(方法四)
当元素开启决定定位或者固定定位时,left属性和transform属性即可实现水平居中。
实现CSS代码如下:
.parent {
position: relative;
}
.child {
/* 开启定位 */
position: absolute;
/* 该方法类似于 left 于 -margin 的用法,但是该方法不需要手动计算宽度。 */
left: 50%;
transform: translateX(-50%);
}
复制代码6. Flex方案
通过Flex可以有很多方式实现这个居中布局的效果。
实现CSS代码如下:
.parent {
height: 300px;
/* 开启 Flex 布局 */
display: flex;
/* 通过 justify-content 属性实现居中 */
justify-content: center;
}
.child {
/* 或者 子元素 margin: auto*/
margin: auto;
}
复制代码7. Grid方案
通过Grid实现居中布局比通过Flex实现的方式更多一些。
实现CSS代码如下:
.parent {
height: 300px;
/* 开启 Grid 布局 */
display: grid;
/* 方法一 */
justify-items: center;
/* 方法二 */
justify-content: center;
}
.child {
/* 方法三 子元素 margin: auto*/
margin: auto;
}
复制代码以上就是水平居中布局常用的几种方式。
垂直居中
实现垂直布局也是比较简单的,方法也比较多,这里总结了6种常用的布局方法,其公共的CSS代码如下所示:
.parent {
height: 500px;
width: 300px;
margin: 0 auto;
background-color: #ff8787;
}
.child {
width: 300px;
height: 300px;
background-color: #91a7ff;
}
复制代码其HTML结构也是固定的,就是一个父级包裹一个子级,这里的子级是固定的300px*300px,代码如下:
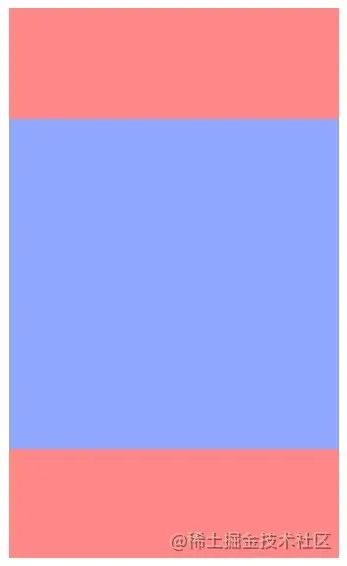
复制代码最终的实现效果如下:
1. 行内块级元素垂直居中
若元素是行内块级元素, 基本思想是子元素使用display: inline-block, vertical-align: middle;并让父元素行高等同于高度。
实现CSS代码如下:
.parent {
/* 为父级容器设置行高 */
line-height: 500px;
}
.child {
/* 将子级元素设置为 inline-block 元素 */
display: inline-block;
/* 通过 vertical-align: middle; 实现居中 */
vertical-align: middle;
}
复制代码2. 定位方式实现(方法一)
第一种通过定位的方式实现就比较简单,实际就是通过top: 50%; margin-top: 等于负的高度的一半就可以实现垂直居中。
实现CSS代码如下:
.parent {
/* 为父级容器开启相对定位 */
position: relative;
}
.child {
position: absolute;
top: 50%;
/* margin-top: 等于负高度的一半 */
margin-top: -150px;
}
复制代码3. 定位方式实现(方法二)
第二种通过定位的方式实现实现思路:top和bottom将子元素拉伸至100%,设置指定的高度,通过margin:auto;即可实现垂直居中。
实现CSS代码如下:
.parent {
/* 为父级容器开启相对定位 */
position: relative;
}
.child {
height: 300px;
position: absolute;
/* 垂直拉满 */
top: 0;
bottom: 0;
/* margin: auto 即可实现 */
margin: auto;
}
复制代码4. 定位方式实现(方法三)
第三种通过定位的方式就比较灵活,适用于多种场合,使用top配合tansform即可。
实现CSS代码如下:
.parent {
/* 为父级容器开启相对定位 */
position: relative;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
复制代码5. Flex方案
通过Flex可以有很多方式实现这个垂直居中布局的效果。
实现CSS代码如下:
.parent {
/* 开启 flex 布局 */
display: flex;
/* 方法一 */
/* align-items: center; */
}
.child {
/* 方法二 */
margin: auto;
}
复制代码通过Flex布局实现不仅仅只有上面两种,这里只介绍最简单的方式
6. Grid方案
通过Grid实现居中布局比通过Flex实现的方式更多一些。
实现CSS代码如下:
.parent {
display: grid;
/* 方法一 */
/* align-items: center; */
/* 方法二 */
/* align-content: center; */
}
.child {
/* 方法三 */
/* margin: auto; */
/* 方法四 */
align-self: center;
}
复制代码以上就是垂直居中布局常用的几种方式。
水平垂直居中
实现水平垂直布局基本就是将上面几种方式结合使用,这里总结了7种常用的布局方法,其公共的CSS代码如下所示:
body {
margin: 0;
}
.parent {
height: 500px;
width: 500px;
background-color: #eebefa;
margin: 0 auto;
}
.child {
height: 300px;
width: 300px;
background-color: #f783ac;
}
复制代码其HTML结构也是固定的,就是一个父级包裹一个子级,这里的子级是固定的300px*300px,代码如下:
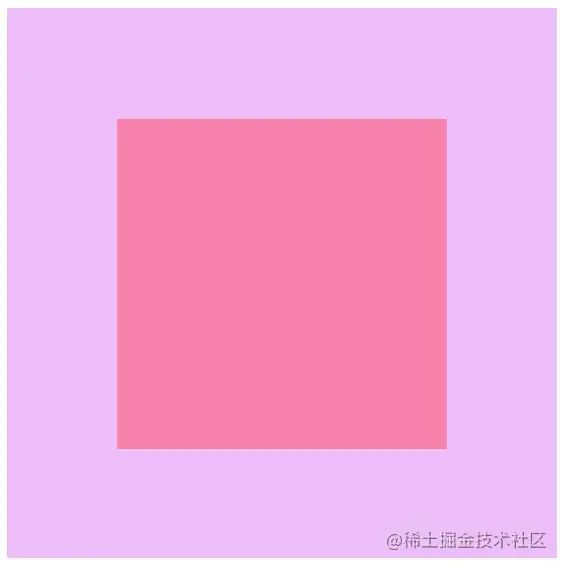
复制代码最终的实现效果如下:
1. 行内块级水平垂直居中方案
步骤如下:
- 容器元素行高等于容器高度
- 通过
text-align: center;实现水平居中 - 将子级元素设置为水平块级元素
- 通过
vertical-align: middle;实现垂直居中
实现CSS代码如下:
.parent {
/* 1. 设置行高等于容器高度 */
line-height: 500px;
/* 通过 text-align: center; 实现水平居中 */
text-align: center;
}
.child {
/* 将子级元素设置为水平块级元素 */
display: inline-block;
/* 通过 vertical-align: middle; 实现垂直居中 */
vertical-align: middle;
}
复制代码2. 定位实现水平垂直居中方案(一)
步骤如下:
- 使子元素相对于容器元素定位
- 子元素开启绝对定位
- 设置该元素的偏移量,值为
50% 减去宽度/高度的一半
实现CSS代码如下:
.parent {
/* 1. 使子元素相对于本元素定位 */
position: relative;
}
.child {
/* 2. 开启绝对定位 */
position: absolute;
/* 3. 设置该元素的偏移量,值为 50%减去宽度/高度的一半 */
left: calc(50% - 150px);
top: calc(50% - 150px);
}
复制代码3. 定位实现水平垂直居中方案(二)
步骤如下:
- 使子元素相对于容器元素定位
- 子元素开启绝对定位
- 设置该元素的偏移量,值为
50% - 通过外边距
-值的方式将元素移动回去
实现CSS代码如下:
.parent {
/* 1. 使子元素相对于本元素定位 */
position: relative;
}
.child {
/* 2. 开启绝对定位 */
position: absolute;
/* 3. 设置该元素的偏移量,值为 50% */
left: 50%;
top: 50%;
margin-left: -150px;
margin-top: -150px;
}
复制代码4. 定位实现水平垂直居中方案(三)
步骤如下:
- 使子元素相对于容器元素定位
- 子元素开启绝对定位
- 将子元素拉满整个容器
- 通过
margin:auto实现水平垂直居中
实现CSS代码如下:
.parent {
/* 1. 使子元素相对于本元素定位 */
position: relative;
}
.child {
/* 2. 开启绝对定位 */
position: absolute;
/* 3. 将子元素拉满整个容器 */
top: 0;
left: 0;
right: 0;
bottom: 0;
/* 4. 通过 margin:auto 实现水平垂直居中 */
margin: auto;
}
复制代码5. 定位实现水平垂直居中方案(四)
步骤如下:
- 使子元素相对于容器元素定位
- 子元素开启绝对定位
- 设置该元素的偏移量,值为
50% - 通过
translate反向偏移的方式,实现居中
实现CSS代码如下:
.parent {
/* 1. 使子元素相对于本元素定位 */
position: relative;
}
.child {
/* 2. 开启绝对定位 */
position: absolute;
/* 3. 设置该元素的偏移量,值为 50%*/
left: 50%;
top: 50%;
/* 通过translate反向偏移的方式,实现居中 */
transform: translate(-50%, -50%);
}
复制代码6. Flex方案
步骤如下:
- 将元素设置为 Flex 布局
- 通过
justify-content: center以及align-items: center实现或者margin: auto;实现。
实现CSS代码如下:
.parent {
/* 1. 将元素设置为 Flex 布局 */
display: flex;
/* 2. 通过 justify-content 以及 align-items: center 实现 */
/* justify-content: center;
align-items: center; */
}
.child {
/* 或者通过 margin auto 实现 */
margin: auto;
}
复制代码7. Grid方案
Grid方案的实现方式相对来说比较简单,方式也较多。
实现CSS代码如下:
.parent {
/* 1. 元素设置为Grid 元素 */
display: grid;
/* 通过 items 属性实现*/
/* align-items: center; */
/* justify-items: center; */
/* items 的缩写 */
/* place-items: center; */
/* 或者通过 content 属性 */
/* align-content: center; */
/* justify-content: center; */
/* content 的缩写 */
/* place-content: center; */
}
.child {
/* 或者通过 margin auto 实现 */
/* margin: auto; */
/* 或者通过 self 属性 */
/* align-self: center;
justify-self: center; */
/* self 的缩写 */
place-self: center;
}
复制代码实现水平垂直居中布局的方式大多是通过上面两种布局的方式相结合。
两列布局
所谓的两列布局就是一列定宽(也有可能由子元素决定宽度),一列自适应的布局。最终效果如下所示:
这里用到的HTML结构如下:
定宽
自适应
复制代码公共的CSS代码如下:
body {
margin: 0;
}
.container {
height: 400px;
background-color: #eebefa;
}
.left {
height: 400px;
width: 200px;
background-color: #f783ac;
font-size: 70px;
line-height: 400px;
text-align: center;
}
.right {
height: 400px;
background-color: #c0eb75;
font-size: 70px;
line-height: 400px;
}
/* 清除浮动 */
.clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
复制代码1. float+calc()函数完成左列定宽右列自适应
步骤如下:
- 左边列开启浮动
- 右边列开启浮动
- 右边列宽度为父级 100%减去左列的宽度
实现CSS代码如下:
.left {
/* 左边列开启浮动 */
float: left;
}
.right {
/* 右边列开启浮动 */
float: left;
/* 宽度减去左列的宽度 */
width: calc(100% - 200px);
}
复制代码2. float+margin-left完成左列定宽右列自适应
步骤如下:
- 左边列开启浮动
- 通过外边距的方式使该容器的左边有左边列容器的宽度的外边距
实现CSS代码如下:
.left {
/* 左边列开启浮动 */
float: left;
}
.right {
/* 通过外边距的方式使该容器的左边有200px */
margin-left: 200px;
}
复制代码3. absolute+margin-left完成左列定宽右列自适应
步骤如下:
- 开启定位脱离文档流
- 通过外边距的方式使该容器的左边有左边列容器的宽度的外边距
实现CSS代码如下:
.left {
/* 开启定位脱离文档流 */
position: absolute;
}
.right {
/* 通过外边距的方式使该容器的左边有200px */
margin-left: 200px;
}
复制代码值得注意的是 以上几种方案左边列必须定宽,才可以实现,下面这几种方案左边列可以由子级撑起。
4. float+overflow完成左列定宽右列自适应
步骤如下:
- 左侧元素开始浮动
- 右侧自适应元素设置
overflow会创建一个BFC完成自适应
实现CSS代码如下:
.left {
/* 1. 左侧元素开始浮动 */
float: left;
}
.right {
/* 2. 右侧自适应元素设置 overflow 会创建一个BFC 完成自适应 */
overflow: hidden;
}
复制代码5. Flex方案
通过Flex布局实现该功能主要是通过 flex 属性来实现示例代码如下:
.container {
display: flex;
}
.right {
flex: 1;
/* flex: 1; 表示 flex-grow: 1; 即该项占所有剩余空间 */
}
复制代码6. Grid方案
通过 Grid 布局实现该功能主要是通过template属性实现,具体代码如下所示:
.container {
display: grid;
/* 将其划分为两行,其中一列有本身宽度决定, 一列占剩余宽度*/
grid-template-columns: auto 1fr;
}
复制代码三列布局
三列布局主要分为两种:
- 第一种是前两列定宽,最后一列自适应,这一种本质上与两列布局没有什么区别,可以参照两列布局实现。
- 第二种是前后两列定宽,中间自适应,最终效果图如下
公共CSS如下:
body {
margin: 0;
}
.container {
height: 400px;
background-color: #eebefa;
}
.left {
height: 400px;
width: 200px;
background-color: #f783ac;
}
.content {
height: 400px;
background-color: #d9480f;
}
.right {
height: 400px;
width: 200px;
background-color: #c0eb75;
}
.left,
.content,
.right {
font-size: 70px;
line-height: 400px;
text-align: center;
}
/* 清除浮动 */
.clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
复制代码HTML 结构如下:
左
内容
右
复制代码1. 通过float实现(一)
实现步骤:
- 为了完成效果需要调整HTML结构,调整后如下:
左
右
内容
复制代码- 左列容器开启左浮动
- 右列容器开启右浮动
- 自适应元素设置
overflow会创建一个BFC完成自适应
实现CSS代码如下:
.left {
/* 1. 左列容器开启左浮动 */
float: left;
}
.content {
/* 自适应元素设置 overflow 会创建一个BFC 完成自适应 */
overflow: hidden;
}
.right {
/* 2. 右列容器开启右浮动 */
float: right;
}
复制代码2. 通过float实现(二)
实现步骤:
- 为了完成效果需要调整 HTML 结构,调整后如下:
左
右
内容
复制代码- 左列容器开启左浮动
- 右列容器开启右浮动
- 使中间自适应的宽度为父级容器减去两个定宽的列
实现CSS代码如下:
.left {
/* 1. 左列容器开启左浮动 */
float: left;
}
.content {
/* 3. 使中间自适应的宽度为父级容器减去两个定宽的列 */
width: calc(100%-400px);
}
.right {
/* 2. 右列容器开启右浮动 */
float: right;
}
复制代码3. 通过position实现
实现步骤
- 左右两列脱离文档流,并通过偏移的方式到达自己的区域
- 使中间自适应的宽度为父级容器减去两个定宽的列
- 通过外边距将容器往内缩小
实现CSS代码如下:
.left {
/* 1. 左右两列脱离文档流,并通过偏移的方式到达自己的区域 */
position: absolute;
left: 0;
top: 0;
}
.content {
/* 2. 使中间自适应的宽度为父级容器减去两个定宽的列 */
width: calc(100%-400px);
/* 3. 通过外边距将容器往内缩小 */
margin-right: 200px;
margin-left: 200px;
}
.right {
position: absolute;
right: 0;
top: 0;
}
复制代码4. Flex方案
通过 Flex 布局实现该功能主要是通过 flex 属性来实现。
实现CSS代码如下:
.container {
display: flex;
}
.right {
flex: 1;
/* flex: 1; 表示 flex-grow: 1; 即该项占所有剩余空间 */
}
复制代码5. Grid方案
通过 Grid 布局实现该功能主要是通过 template 属性实现。
实现CSS代码如下:
.container {
display: grid;
/* 将其划分为两行,其中一列有本身宽度决定, 一列占剩余宽度*/
grid-template-columns: auto 1fr auto;
}
复制代码等分布局
等分布局就是将一个容器平均分成几等份,这里以 4 等分为例,主要介绍4种方法。
公共CSS部分如下:
body {
margin: 0;
}
.container {
height: 400px;
background-color: #eebefa;
}
.item {
height: 100%;
}
.item1 {
background-color: #eccc68;
}
.item2 {
background-color: #a6c1fa;
}
.item3 {
background-color: #fa7d90;
}
.item4 {
background-color: #b0ff70;
}
/* 清除浮动 */
.clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
复制代码公共HTML代码如下:
复制代码最终的效果如下图所示:
1. 浮动+百分比方式
这种方式比较简单,开启浮动,使每个元素占25%的宽度。
实现CSS代码如下:
.item {
/* 开启浮动,每个元素占 25% 的宽度 */
width: 25%;
float: left;
}
复制代码2. 行内块级+百分比方式
这种方式与上面那种方式类似,不过需要注意的是行内块级元素有一些类似于边距的几个像素,导致各25%会超出容器。
实现CSS代码如下:
.item {
/* 设置每个元素为行内块级元素,每个元素占 24.5% 的宽度 */
width: 24.5%;
/* 因为行内块级元素有一些类似于边距的几个像素,导致各占25会超出容器 */
display: inline-block;
}
复制代码3. Flex方案
通过 Flex 布局实现该功能主要是通过flex属性来实现。
实现CSS代码如下:
.container {
/* 开启 flex 布局 */
display: flex;
}
.item {
/* 每个元素占相同的宽度 */
flex: 1;
}
复制代码4. Grid方案
通过 Grid 布局实现该功能主要是通过template属性实现。
实现CSS代码如下:
.container {
/* 开启 grid 布局 */
display: grid;
grid-template-columns: repeat(4, 1fr);
/* 使用 repeat 函数生成如下代码 */
/* grid-template-columns: 1fr 1fr 1fr 1fr; */
}
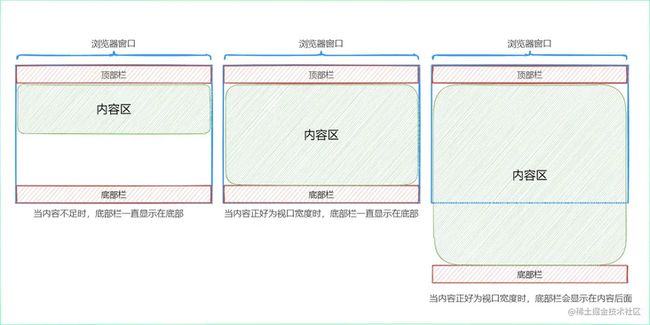
复制代码Sticky Footer布局
所谓的Sticky Footer 布局并不是一种新的前端技术和概念,它就是一种网页布局。如果页面内容不够长时,底部栏就会固定到浏览器的底部;如果足够长时,底部栏就后跟随在内容的后面。如下图所示:
这里来介绍实现该布局的4种方式
公共的CSS代码如下:
body {
margin: 0;
}
.container {
height: 400px;
display: flex;
}
.left {
height: 400px;
width: 200px;
background-color: #f759ab;
}
.content {
height: 400px;
background-color: #52c41a;
flex: 1;
}
.right {
height: 400px;
width: 200px;
background-color: #f759ab;
}
.left,
.content,
.right {
font-size: 70px;
line-height: 400px;
text-align: center;
}
.header {
height: 100px;
background-color: #70a1ff;
}
.footer {
height: 100px;
background-color: #ff7a45;
}
.header,
.footer {
line-height: 100px;
font-size: 52px;
text-align: center;
}
复制代码公共的HTML如下:
header
left
content
right
复制代码1. 绝对定位的方式
通过绝对定位的方式实现Sticky Footer布局的步骤如下:
- 设置最外层容器高度为100%;
- 让子元素元素相对于容器元素进行定位,并设置容器元素最小高度为100%;
- 在中间区域设置
padding-bottom为footer的高度 ; - 底部栏绝对定位,并一直吸附在底部即可实现。
实现CSS代码如下:
/* 1. 设置最外层容器为100% */
html,
body {
height: 100%;
}
/* 2. 让子元素元素相对于容器元素进行定位,并设置容器元素最小高度为100% */
.main {
position: relative;
min-height: 100%;
}
/* 3. 在中间区域设置 padding-bottom 为footer 的高度 */
.container {
padding-bottom: 100px;
}
/* 由于开启了绝对定位,宽度成了自适应,设置为100% bottom:0 始终保持底部 */
.footer {
position: absolute;
width: 100%;
bottom: 0;
}
复制代码2. 使用calc函数实现
使用calc函数实现的方式会比较简单,中间的容器最少高度为视口宽度的100% - 头部和底部两部分的高度即可完成该功能。
实现CSS代码如下:
.container {
/* 这里的 中间 部分的容器最少为视口宽度的 100% - 头部和底部两部分的高度即可完成该功能 */
min-height: calc(100vh - 200px);
}
复制代码3. Flex方案
实现步骤如下
- 开启flex布局
- 将子元素布局方向修改为垂直排列
- 设置最小高度为当前视口,使不管中间部分有多高,始终都可以保持在底部
- 设置中间部分容器高度为自适应
实现CSS代码如下:
.main {
/* 开启flex布局 */
display: flex;
/* 将子元素布局方向修改为垂直排列 */
flex-flow: column;
/* 设置最小高度为当前视口,使不管中间部分有多高,始终都可以保持在底部 */
min-height: 100vh;
}
.container {
/* 设置 中间 部分自适应 */
flex: 1;
}
复制代码4. Grid方案
实现步骤如下
- 开启grid布局
- 置最小高度为当前视口,使不管中间部分有多高,始终都可以保持在底部
实现CSS代码如下:
.main {
/* 开启grid布局 */
display: grid;
grid-template-rows: auto 1fr auto;
/* 设置最小高度为当前视口,使不管中间部分有多高,始终都可以保持在底部 */
min-height: 100vh;
}
复制代码全屏布局
全部布局主要应用在后台,主要效果如下所示:
这里介绍三种全屏布局的实现方法。
公共的CSS代码如下:
body {
margin: 0;
}
body,
html,
.container {
height: 100vh;
box-sizing: border-box;
text-align: center;
overflow: hidden;
}
.content {
background-color: #52c41a;
/* * 中间部门的布局可以参考 两列 三列 布局 */
display: grid;
grid-template-columns: auto 1fr;
}
.left {
width: 240px;
background-color: #52c41a;
font-size: 80px;
line-height: calc(100vh - 200px);
}
.right {
background-color: #f759ab;
font-size: 60px;
}
.header {
height: 100px;
background-color: #70a1ff;
}
.footer {
height: 100px;
background-color: #ff7a45;
}
.header,
.footer {
line-height: 100px;
font-size: 52px;
}
复制代码HTML结构如下:
header
导航
自适应,超出高度出现滚动条
复制代码1. 使用calc函数实现
实现步骤如下:
- 通过
calc函数计算出中间容器的高度。 - 中间出现滚动条的容器设置
overflow: auto即出现滚动条的时候出现滚动条。
实现CSS代码如下:
.content {
overflow: hidden;
/* 通过 calc 计算容器的高度 */
height: calc(100vh - 200px);
}
.left {
height: 100%;
}
.right {
/* 如果超出出现滚动条 */
overflow: auto;
height: 100%;
}
.right-in {
/* 假设容器内有500px的元素 */
height: 500px;
}
复制代码2. Flex 方案
使用Flex方式实现该布局比较简单。
实现CSS代码如下:
.container {
/* 开启flex布局 */
display: flex;
/* 将子元素布局方向修改为垂直排列 */
flex-flow: column;
}
.content {
/* 如果超出出现滚动条 */
overflow: auto;
/* 设置 中间 部分自适应 */
flex: 1;
}
.right-in {
/* 假设容器内有500px的元素 */
height: 500px;
}
复制代码3. Grid 方案
grid布局对于这种布局来说,实现起来是非常得心应手的,通过template属性即可实现。
实现CSS代码如下:
.container {
/* 开启grid布局 */
display: grid;
grid-template-rows: auto 1fr auto;
}
.content {
/* 如果超出出现滚动条 */
overflow: auto;
}
.right-in {
/* 假设容器内有500px的元素 */
height: 500px;
}
复制代码{完}
写在最后
近年来,在AIOps领域快速发展的背景下,IT工具、平台能力、解决方案、AI场景及可用数据集的迫切需求在各行业迸发。基于此,云智慧在2021年8月发布了AIOps社区, 旨在树起一面开源旗帜,为各行业客户、用户、研究者和开发者们构建活跃的用户及开发者社区,共同贡献及解决行业难题、促进该领域技术发展。
社区先后 开源 了数据可视化编排平台-FlyFish、运维管理平台 OMP 、云服务管理平台-摩尔平台、 Hours 算法等产品。
可视化编排平台-FlyFish:
项目介绍:https://www.cloudwise.ai/flyF...
Github地址: https://github.com/CloudWise-...
Gitee地址: https://gitee.com/CloudWise/f...
行业案例:https://www.bilibili.com/vide...
部分大屏案例: