前言
移动端网页的日常开发中,偶尔会包含一些渲染长列表的场景.比如某旅游网站需要完全展示出全国的城市列表,再有将所有通讯录的姓名按照A,B,C...首字母依次排序展示.
长列表的数量一般在几百条范围内不会出现意外的效果,浏览器本身足以支撑.可一旦数量级达到上千,页面渲染过程会出现明显的卡顿.数量突破上万甚至十几万时,网页可能直接崩溃了.
为了解决长列表造成的渲染压力,业界出现了相应的应对技术,即长列表的虚拟滚动.
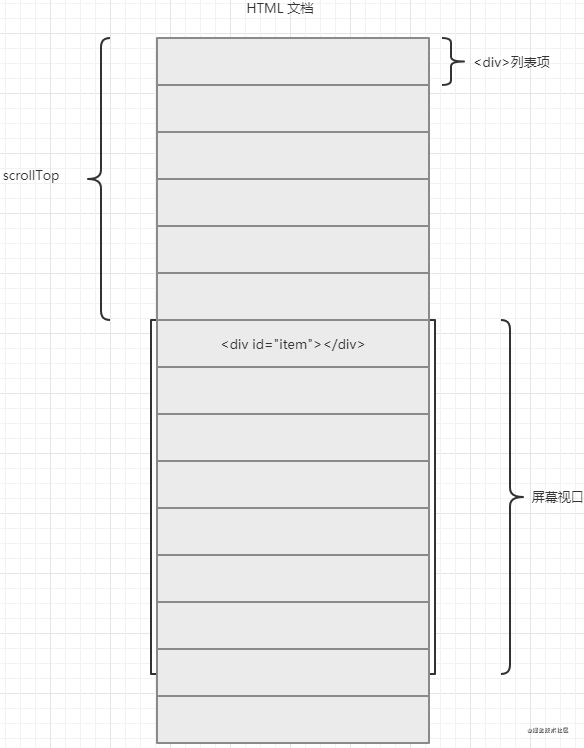
虚拟滚动的本质,不管页面如何滑动,HTML 文档只渲染当前屏幕视口展现出来的少量Dom元素.
假设长列表有10万条数据,对用户而言,他永远只会看到屏幕展现出的那十几条数据.因此页面滑动时,通过监听滚动事件快速切换视口的数据,就能高度模拟滚动效果.
虚拟滚动最终只需要渲染少量的Dom元素就能模拟出相似的滚动效果,这让前端工程师开发几万甚至十几万条的长列表都成为了可能.
下图是手机上实测滑动一张涵盖全球所有城市的长列表页面(源代码贴在了文章结尾).
滚动原理
为了理解虚拟滚动的实现原理,首先观察下面图片.手指向下滑动时,HTML页面也会随之向上滚动.
虚拟滚动为了模拟出逼真的滚动效果,首先应该满足以下两个要求.
虚拟滚动列表的滚动条和普通列表保持一致.比如列表包含1000条数据,当浏览器使用普通渲染的方式,假设滚动条需要向下滚动5000px才能贴底.那么应用虚拟滚动技术后,滚动条也应该保证具备相同的特征,向下滚动5000px才能贴底.
虚拟滚动只会渲染视口以及上下两侧的部分Dom元素.随着滚动条往下滑动,视图的内容要实时更新,保证同普通渲染长列表时,看到的内容一致.
为了满足上面的要求,html设计结构如下.
.wrapper是最外层的容器元素,position设置成absolute或relative,子元素依据它做定位.
子元素.background和.list是实现虚拟滚动的关键..background是一个空的div,但它需要设置高度,高度值等于长列表所有列表项高度相加的总和.另外还要将其设置成绝对定位,z-index的值置为-1.
.list内部负责动态渲染视口观察到的Dom元素,position设置成absolute.
假如上面代码total_height等于10000px,页面运行效果图如下所示.
滚动条的问题解决了,但随着滚动条往下滑,数据列表随之上移,列表全部移出了屏幕之后,接下来的滑动全是白屏.
观察下面动效图,右侧Dom结构展示了滑动时的变化.
滚动条往下快速滑动后,列表的Dom元素快速渲染刷新.此时除了.list内部的Dom元素不断的更换,.list元素自身也在不断修改transform: translate3d(0, ? px ,0)样式值(修改translate3d能达到和修改top属性值相似的效果).
经过上面的讲解,虚拟滚动的实现逻辑已经清晰.首先js监听滚动条的滑动事件,再通过滑动距离计算出.list元素要渲染哪些子元素,其次更新.list元素位置.滚动条不断滑动时,子元素和位置也不断更新,视口上便模拟出了滚动效果.
实现
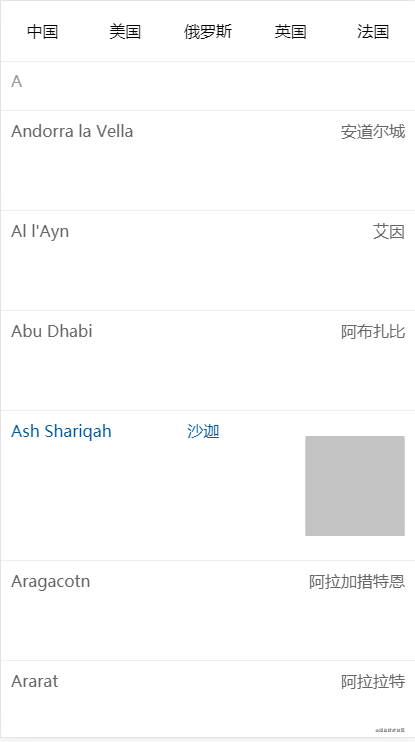
开发的Demo页面如下图所示.列表项包含了以下三种结构:
小型列表项,城市首字母单独成一行,高度为50px;
普通列表项,左侧英文名,右侧中文名,高度为100px;
大型列表项,左侧英文名,中间中文名,右侧一张图片,高度为150px;
列表数据city_data的json结构类似如下,type为1代表采用小型列表项的样式结构渲染,2代表普通列表项,3代表大型列表项.
[{"name":"A","value":"","type":1},{"name":"Al l'Ayn","value":"艾因","type":2},{"name":"Aana","value":"阿纳","type":3} ... ]
city_data包含了长列表的所有数据,city_data获取后先遍历调整每一项的数据结构(代码如下).
通过以下方法处理,每一个列表项最终都包含一个top和height值.top表示该项距离长列表顶部的长度,而height值指该项的高度.
mounted () {
function getHeight (type) { // 根据 type 值返回高度
switch (type) {
case 1: return 50;
case 2: return 100;
case 3: return 150;
default:
return "";
}
}
let total_height = 0;
const list = city_data.map((data, index) => {
const height = getHeight(data.type);
const ob = {
index,
height,
top: total_height,
data
}
total_height += height;
return ob;
})
this.total_height = total_height; // 列表总高度
this.list = list;
this.min_height = 50; // 最小高度是50
//屏幕最大能容纳的列表项数量,containerHeight是父容器高度,按照最小高度来计算
this.maxNum = Math.ceil(containerHeight / this.min_height);
}
html根据type值渲染不同的样式结构(代码如下).父容器.wrapper绑定一个滑动事件onScroll,列表元素.list内部不是遍历this.list数组,因为this.list是原始数据,包含了所有的列表项.
模板里面只需要遍历视口需要展现的数据runList,数组runList包含的数据会随着滚动事件不断更新.
{{item.data.name}}
{{item.data.value}}
滚动事件触发onScroll方法(代码如下),由于滚动条的触发频率非常高,为了减少浏览器的计算量,使用requestAnimationFrame函数做一下节流.
滚动事件对象e可以获取当前滚动条滑动的距离distance.依据distance,只要计算出runList的列表数据以及修改.list的位置信息就大功告成了.
onScroll (e) {
if (this.ticking) {
return;
}
this.ticking = true;
requestAnimationFrame(() => {
this.ticking = false;
})
const distance = e.target.scrollTop;
this.distance = distance;
this.getRunData(distance);
}
如何根据滚动距离快速找到屏幕视口下应该渲染的首个列表项元素呢?
this.list是长列表的数据源,其中每一个列表项都存储自己距离长列表顶部的距离top以及自身的高度height.
那么此时如果页面再往上挪动一点,视口下第一个列表项只显示了部分,另一部分划出了屏幕外看不见.这时我们仍然判定视口下的起始元素仍然是该列表项,除非它继续往上移动直至彻底移出屏幕.
那么我们判端视口下渲染的第一个元素的标准便是页面的滚动距离scrollTop位于该列表项元素的top和top + height之间.
依据上面原理,可以采用二分法实现快速查询(代码如下).
//二分法计算起始索引,scrollTop为滚动距离
getStartIndex (scrollTop) {
let start = 0, end = this.list.length - 1;
while (start < end) {
const mid = Math.floor((start + end) / 2);
const { top, height } = this.list[mid];
if (scrollTop >= top && scrollTop < top + height) {
start = mid;
break;
} else if (scrollTop >= top + height) {
start = mid + 1;
} else if (scrollTop < top) {
end = mid - 1;
}
}
return start;
}
二分法计算出了视口下渲染的第一个元素位于this.list数组中的索引,命名为起始索引start_index.接下来进入核心函数getRunData(代码如下).它主要做了以下两件事.
动态更新runList列表数据
动态更新.list长列表元素的的位置
实际开发中,假设屏幕高度为1000px,最小的列表项为50px,那么屏幕所能容纳的最大列表项数量this.maxNum为20个.
this.runList如果只盛放刚好一个屏幕容纳的最大数量,当滚动条快速滚动后,界面的渲染速度会跟不上手指滑动速度,底部会有白屏闪烁.
解决此问题的方法可以在HTML文档上多渲染一点缓冲数据.比如下面getRunData函数会渲染能容纳三张屏幕高度的列表项数量,分别对应上屏、中屏和下屏.
中屏即当前视口对应的屏幕,上屏和下屏存放着视口上下两边没有展现的缓冲Dom.首先利用二分法可以查询到屏幕视口下第一个列表项元素索引start_index,那么上屏和下屏的首个列表项索引也能依据start_index轻松得出.
getRunData (distance = null) {
//滚动距离
const scrollTop = distance ? distance : this.$refs.container.scrollTop;
//在哪个范围内不执行滚动
if (this.scroll_scale) {
if (scrollTop > this.scroll_scale[0] && scrollTop < this.scroll_scale[1]) {
return;
}
}
//起始索引
let start_index = this.getStartIndex(scrollTop);
start_index = start_index < 0 ? 0 : start_index;
//上屏索引,this.cache_screens默认为1,缓存一个屏幕
let upper_start_index = start_index - this.maxNum * this.cache_screens;
upper_start_index = upper_start_index < 0 ? 0 : upper_start_index;
// 调整offset
this.$refs.container.style.transform = `translate3d(0,${this.list[upper_start_index].top}px,0)`;
//中间屏幕的元素
const mid_list = this.list.slice(start_index, start_index + this.maxNum);
// 上屏
const upper_list = this.list.slice(upper_start_index, start_index);
// 下屏元素
let down_start_index = start_index + this.maxNum;
down_start_index = down_start_index > this.list.length - 1 ? this.list.length : down_start_index;
this.scroll_scale = [this.list[Math.floor(upper_start_index + this.maxNum / 2)].top, this.list[Math.ceil(start_index + this.maxNum / 2)].top];
const down_list = this.list.slice(down_start_index, down_start_index + this.maxNum * this.cache_screens);
this.runList = [...upper_list, ...mid_list, ...down_list];
}
滚动事件触发的频率很高,作为开发者而言,我们要尽可能减少浏览器的计算量.因此组件内可以缓存一个滚动范围,即数组this.scroll_scale(数据结构类似于[5000,5675]),滑动距离处于该范围下,浏览器不用更新列表数据.
滚动距离scrollTop一旦处于滚动范围内,getRunData函数不做任何操作,手指滑动时就利用默认的滚动行为,让.list元素随着手指上下移动.
假设滚动方向向下,当scrollTop跑出了滚动范围后,滑动视口.wrapper的上边沿和下一个列表项上边沿重合的一瞬间,getRunData函数先计算出起始索引start_index,再通过start_index得到上屏第一个元素索引upper_start_index.
由于之前组件挂载时每个列表项都缓存了自己距离长列表顶部的距离,因此通过this.list[upper_start_index].top就能拿到.list元素应该被赋予的位置信息.然后重新计算出新的列表数据runList渲染页面,并缓存新状态下的滚动范围.
至此虚拟滚动通过以上几步操作就实现了.上面介绍的实践方法虽然用起来很简单,但前提需要设计师规划设计稿时将不同样式列表项的高度率先定义.
如果列表项的高度需要根据里面内容自然撑开,无法做到在页面设计时定死,可以阅读下面的参考文章实现.
源代码
源代码
参考
高性能渲染十万条数据
到此这篇关于vue轻松实现虚拟滚动的示例代码的文章就介绍到这了,更多相关vue 虚拟滚动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
你可能感兴趣的:(vue轻松实现虚拟滚动的示例代码)
Linux 驱动开发之WIFI设备分析2
ListQueue
Linux内核子系统 linux 驱动开发 运维
Linux驱动开发之WIFI设备分析2(基于Linux6.6)---简要介绍一、什么是wifi模块WiFi模块是一种用于提供无线局域网(WLAN)连接的硬件组件,它允许设备通过Wi-Fi网络进行通信。WiFi模块通常集成了WiFi功能,使得嵌入式设备或物联网(IoT)设备能够与互联网或本地局域网(LAN)进行无线数据传输。1.WiFi模块的组成部分WiFi模块通常包含以下几个主要组成部分:无线通信
Python+Appium+POM实现APP端自动化测试
测软件的小bug
python 自动化 开发语言
1.POM及POM设计原理POM(pageobjectmodel)页面对象模型,主要应用于UI自动化测试框架的搭建,主流设计模式之一,页面对象模型:结合面向对象编程思路:把项目的每个页面当做一个对象进行编程2.POM一般分为四层第一层:basepage层:描述每个页面相同的属性及行为第二层:pageobject层(每个的独有特征及独有的行为)第三层:testcase层(用例层,描述项目业务流程)第
JAVA--集合
xiaoxiaobaozhu
java 开发语言
集合的概念集合类存放的都是对象的引用,而非对象本身。集合中不能存放基本数据类型,只能存放引用数据类型。集合是一个动态的数组,数组的长度不可发生改变,集合的长度是可以改变的。Collection的特点Collection接口中的元素是可重复的但无序的;Lis集合元素是可重复的有序的,每一个元素都存在一个索引;ArryList集合对数组进行封装,是顺序结构;特点查询快,增删慢,线程不安全,效率高;链式
MongoDB 的批量查找符号
yqcoder
mongodb 数据库
一、`$in`操作符1.功能`$in`操作符用于匹配字段值等于指定数组中任意值的文档,能批量查找多个特定值的文档。2.语法示例db.collection.find({field:{$in:[value1,value2,...]}});3.代码示例假设有个名为`users`的集合,里面存有用户信息,若要查找`age`为20、25或30的用户,可使用以下代码:db.users.find({age:{$
MySQL 的 AUTO-INC 锁
程序员蔡徐坤
mysql 数据库
关于AUTO-INC锁及其相关机制的总结:一、AUTO-INC锁的作用功能:用于实现自增主键(AUTO_INCREMENT)的并发控制,确保主键值的连续性和唯一性。锁类型:表级锁。释放时机:传统模式下,AUTO-INC锁在插入语句执行完成后释放。轻量级模式下,锁在分配自增值后立即释放。二、AUTO-INC锁的演进传统模式(AUTO-INC锁):插入数据时加表级锁,语句执行完成后释放。问题:高并发插
赋能 DeepSeek:打造图文互生能力,助力测试工程师提效
Python测试之道
人工智能 python
前言作为测试工程师,我们日常工作中经常需要处理图文相关的任务,例如:基于测试需求生成示意图:通过简单的文字描述生成流程图、架构图等,提高测试设计效率。从图中提取关键信息生成文档:从截图或流程图中提取重要信息,自动生成测试用例或需求分析。然而,DeepSeek-r1:1.5b本地模型虽然在自然语言处理方面表现出色,但并不具备直接的图像生成或图像解析能力。如果能为DeepSeek增加“图生文”或“文生
DeepSeek 在 Windows 环境下的具体部署步骤及常见问题解决方案
Python测试之道
python 测试提效 人工智能 python
DeepSeek是一个开源的智能语义搜索框架,其本地部署可以帮助企业或个人在保证数据隐私的前提下实现快速搜索和检索。以下是针对Windows环境的具体部署步骤以及常见问题的解决方法。一、部署环境要求在Windows环境下部署DeepSeek,需要具备以下条件:1.系统要求Windows10或更高版本64位操作系统2.必备软件Python:推荐Python3.8或以上版本(确保安装时勾选“添加到PA
【Markdown】1 文本样式
Source.Liu
markdown Markdown
一、斜体、粗体、斜体加粗通过星号(*)和底线(_)实现,单个符号表示斜体;两个符号表示加粗;三个符号不常见,表示斜体加粗。如*斜体*、**加粗**、***斜体加粗***效果为:斜体、加粗、斜体加粗二、下划线用和实现如带下划线的文本效果为:带下划线的文本三、删除线用~~实现如~~带删除线的文本~~效果为:带删除线的文本四、指定字体格式:·文字·如·我是黑体字·效果为:我是黑体字五、字体颜色格式:·c
Chrome将网页保存为PDF的实战教程
爱编程的喵喵
Python基础课程 Windows实用技巧 windows chrome 网页保存为PDF 实战教程
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Chrome将网页保存为PDF的实战
DeepSeek从入门到精通(7大场景+50案例+全套提示词)附下载地址
麟飞扬
人工智能
文章目录前言一、主要内容二、下载地址前言《DeepSeek从入门到精通(7大场景+50案例+全套提示词)》详细介绍了如何从基础到高级使用DeepSeek这一AI工具,涵盖了多个应用场景和具体案例,通过大量的案例和提示词模板,帮助我们从入门到精通DeepSeek,涵盖了日常生活、家庭教育、职场工作、创业管理、自媒体创作、投资分析等多个领域。文档还介绍了如何结合其他工具(如即梦、Mermaid、硅基流
Raspberry Pi、Arduino 和ESP32对比
JNI_42020487
嵌入式硬件
RaspberryPi、Arduino和ESP32都是非常流行的嵌入式开发平台,各自具有不同的特点和优势。根据这些平台的硬件能力、功能、性能和生态环境,它们适用于不同类型的项目。以下是这三者适用的场景和特点比较:1.RaspberryPi适用场景:桌面计算和多媒体应用:操作系统:RaspberryPi能运行完整的Linux系统(如Raspbian或其他发行版),因此适合需要操作系统支持的应用,比如
嵌入式编译工具链比较
JNI_42020487
编译工具
在嵌入式开发中,编译工具链是开发过程中非常重要的一部分,它包含了一系列用于代码编译、调试、链接和打包的工具。一个完整的嵌入式编译工具链通常包括编译器、汇编器、链接器、调试器等。下面是常见的嵌入式编译工具链及相关工具:1.GCC(GNUCompilerCollection)GCC是最常用的开源编译器集合,广泛应用于嵌入式开发。GCC支持多种处理器架构,包括ARM、AVR、MIPS、RISC-V等,因
php mongodb分组查询,Laravel使用MongoDB复杂的查询
weixin_39633165
php mongodb分组查询
1、Laravel使用的mongodb库composerrequirejenssegers/mongodb2、分组查询用户表中包含city_id:城市IDsex:性别,1男,2女age:年龄需要通过城市ID分组查询性别未男女的平均值,那么在laravel中实现如下,其他框架也大同小异$cityId=1;//城市ID$count=UserModel::query()->raw(function($c
wiredtiger java_mongodb数据库损坏,丢失WiredTIger.wt等meta文件,通过collection*.wt恢复数据...
又逢账号起名时
wiredtiger java
mongodb恢复wiredtiger数据Backgroundmongodb是一款开源NoSQL非关系型数据库,通过database,collection组织存储数据文件,其中在每个collection中,每条数据被存储为一个document,而每个document为一组键值对。此外,mongodb默认使用WiredTiger作为数据存储引擎,WiredTiger为数据管理提供了不同粒度的并发控制
java json-rpc_JSON-RPC(jsonrpc4j)使用demo
马晓波
java json-rpc
服务端开发,在很多情况下,需要使用到RPC框架,今天发现一款很轻量的RPC框架——JSON-RPC。jsonrpc是一种以json为消息格式的远程调用服务,它是一套允许运行在不同操作系统、不同环境的程序实现基于Internet过程调用的规范和一系列的实现。这种远程过程调用可以使用http作为传输协议,也可以使用其它传输协议,传输的内容是json消息体。jsonrpc和xmlrpc相比具有很多优点。
influxdb数据过期_「监控」InfluxDB系统架构分析
云锋金融
influxdb数据过期
InfluxDB系统架构参考:时序数据库技术体系–初识InfluxDB简单的理解:DatabaseInfluxDB中有着和传统数据库一样的Database的概念RetentionPolicy(RP)数据保留策略。核心作用有3个:指定数据的过期时间,指定数据副本数量以及指定ShardGroupDuration.RP创建语句如下:CREATERETENTIONPOLICYONONDURATIONREP
linux中流设备_设备端SDK(Linux)文档
知酒僧
linux中流设备
设备端SDK(Linux)文档更新时间:2019-03-1421:55:00功能描述摄像头直播:支持RTMP推流,当前视频支持H264,音频支持G711a以及AAC_LC格式.存储卡录像查看:将存储在SD卡等外存中的录像文件推到服务端,支持seek到指定位置操作.语音对讲:与App端建立双向语音通道,设备端采集录音并实时发送至App端,同时接收到App端发送的语音进行播放.拍照:抓拍当前摄像头画面
时序数据库技术体系 – 初识InfluxDB(原理)
weixin_30622181
数据库 大数据 系统架构
原贴地址:http://hbasefly.com/2017/12/08/influxdb-1/?qytefg=c4ft23在上篇文章《时序数据库体系技术–时序数据存储模型设计》中笔者分别介绍了多种时序数据库在存储模型设计上的一些考虑,其中OpenTSDB基于HBase对维度值进行了全局字典编码优化,Druid采用列式存储并实现了Bitmap索引以及局部字典编码优化,InfluxDB和Beringe
Implementing JSON RPC 2.0 over WebSocket with Spring Bo
AI天才研究院
Python实战 Java实战 深度学习实战 自然语言处理 人工智能 语言模型 编程实践 开发语言 架构设计
作者:禅与计算机程序设计艺术1.简介JSON-RPC(RemoteProcedureCall)是一种远程过程调用(RPC)协议。它允许客户端通过网络从远端服务器请求服务。本文将展示如何在SpringBoot框架上实现JSON-RPC协议。基于WebSocket,前端通过JavaScript调用后端的方法并获取结果。我们还将讨论关于性能,容错性,可扩展性等方面的问题。2.基本概念及术语JSONJav
国产数据库有哪些?介绍下他们的名字、作者、成熟度、适用的应用场景、不足。
陈老师还在写代码
SpringBoot100问 数据库
国产数据库近年来发展迅速,以下是一些主要产品及其特点:1.达梦数据库(DM)作者/公司:武汉达梦数据库有限公司成熟度:成熟,广泛应用于政府、金融等领域。应用场景:政府、金融、电信、能源等对数据安全要求高的行业。不足:生态相对较小,社区支持不如国际主流数据库。2.人大金仓(Kingbase)作者/公司:北京人大金仓信息技术股份有限公司成熟度:成熟,广泛应用于政府、军工等领域。应用场景:政府、军工、教
SpringBoot分布式应用程序和数据库在物理位置分配上、路由上和数量上的最佳实践是什么?
陈老师还在写代码
SpringBoot100问 spring boot 数据库 后端
在设计和部署SpringBoot分布式应用程序时,物理位置分配、路由和数据库数量的最佳实践对系统性能、可用性和可维护性至关重要。以下是相关建议:1.物理位置分配最佳实践:靠近用户部署:将应用实例部署在靠近用户的数据中心,减少延迟,提升响应速度。多区域部署:在多个地理区域部署应用实例,确保高可用性和灾难恢复能力。CDN使用:通过CDN分发静态资源,进一步降低延迟。2.路由最佳实践:负载均衡:使用负载
mysql、redis和MongoDB三大数据库的优点和区别
DreamCity07
mongodb 数据库 mysql
NoSQL的全称是NotOnlySQL,也可以理解非关系型的数据库,是一种新型的革命式的数据库设计方式,不过它不是为了取代传统的关系型数据库而被设计的,它们分别代表了不同的数据库设计思路。MongoDB:它是一个内存数据库,数据都是放在内存里面的。对数据的操作大部分都在内存中,但MongoDB并不是单纯的内存数据库。MongoDB是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统。在高
Oracle数据库
岚苼
oracle 数据库
文章目录1.表的创建(1)创建表的语法举例1:创建出版社表。举例2:创建图书表(2)使用DESCRIBE(describe)显示图书表的结构(3)通过子查询创建表举例(4)设置列的默认值DEFAULT(default)举例(5)删除已创建的表解析CASCADECONSTRAINTS(cascadeconstraints)2.表的操作(1)表的重命名RENAMETO(2)清空表TRUNCATE(tr
一文搞懂动态规划
程序员bigsai
数据结构与算法 动态规划 算法 数据结构与算法 Java
首发公众号bigsai,首发博客平台csdn,谢绝未联系转载前言大家好,我是bigsai,好久不见,甚是想念(天天想念)!很久前就有小伙伴被动态规划所折磨,确实,很多题动态规划确实太难看出了了,甚至有的题看了题解理解起来都费劲半天。动态规划的范围虽然确实是很广很难,但是从整个动态规划出现的频率来看,这几种基础的动态规划理解容易,学习起来压力不大,并且出现频率非常高。这几个常见的动态规划有:连续子数
mongodb分组统计
天εə界
NoSQL mongodb 分组统计
一、对字段(protocol)下的不同类型进行分组统计:db.getCollection('xxx').aggregate([{"$group":{"_id":{"protocol":"$protocol"},"protocolCount":{"$sum":1}}}])或db.getCollection('bp0501_dev').aggregate([{"$group":{"_id":"$pro
Oracle EBS Update SYSTEM Password - 11i && R12
Albert Tan
oracle
前言为何会提到SYSTEM用户?因为在打补丁时,需要验证SYSTEM用户的密码。但由于该密码较为复杂,不太好记忆,所以临时产生一个想法,更改SYSTEM密码。在EBS系统中,数据库用户和应用层的用户密码更改方式不一样,应用层需要使用FNDCPASS工具进行更改。数据库层对于SYSDBA用户使用orapw,普通用户使用SQL语法进行修改。正文开始1、什么是SYSTEM用户?DBTier:SYSTEM
Rockchip RK3588 Linux SDK 快速入门
撸一串代码
RK3588 平台从入门到精通 linux 驱动开发
RockchipRK3588LinuxSDK快速入门目录文章目录RockchipRK3588LinuxSDK快速入门@[toc]1.SDK预编译镜像2.开发环境搭建准备开发环境安装库和工具集检查和升级主机的`python`版本检查和升级主机的`make`版本检查和升级主机的`lz4`版本3.Docker环境搭建4.软件开发指南开发向导芯片资料Buildroot开发指南Debian开发指南第三方OS
基于深度学习YOLOv8的海洋动物检测系统(Python+PySide6界面+训练代码)
深度学习&目标检测实战项目
深度学习 YOLO python 目标检测 人工智能 开发语言
引言近年来,计算机视觉技术在各行各业中得到了广泛的应用,特别是在智能监控、自动驾驶、医疗诊断等领域。深度学习,尤其是卷积神经网络(CNN)的出现,极大地提高了计算机处理图像和视频的能力。在这一领域,YOLO(YouOnlyLookOnce)系列模型以其高效且准确的目标检测能力,成为了当下最为流行的深度学习模型之一。在海洋生物保护、海洋环境监测等应用中,快速识别和检测海洋动物种类对于科学研究和保护工
基于YOLOv5深度学习的木材表面缺陷检测系统:UI界面 + YOLOv5 + 数据集详细教程
深度学习&目标检测实战项目
YOLO 深度学习 ui YOLOv5 人工智能 计算机视觉
随着工业自动化的发展,木材加工行业对产品质量的要求日益提高。木材表面缺陷的检测是确保产品质量的重要环节。传统的人工检测方式不仅费时费力,而且容易受到人为因素的影响。基于深度学习的目标检测技术,尤其是YOLOv5,凭借其优越的实时性和准确性,成为木材表面缺陷检测的有效工具。本博客将详细介绍如何构建一个基于YOLOv5的木材表面缺陷检测系统,包括数据集准备、模型训练、UI界面开发及完整代码实现。目录目
动手学深度学习笔记|3.2线性回归的从零开始实现(附课后习题答案)
lusterku
动手学深度学习 深度学习 笔记 线性回归
动手学深度学习笔记|3.2线性回归的从零开始实现(附课后习题答案)线性回归的从零开始实现生成数据集读取数据集初始化模型参数定义模型定义损失函数定义优化算法训练练习1.如果我们将权重初始化为零,会发生什么。算法仍然有效吗?2.计算二阶导数时可能会遇到什么问题?这些问题可以如何解决?3.为什么在`squared_loss`函数中需要使用`reshape`函数?4.尝试使用不同的学习率,观察损失函数值下
log4j对象改变日志级别
3213213333332132
java log4j level log4j对象名称 日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
elk+redis 搭建nginx日志分析平台
ronin47
elasticsearch kibana logstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
Yii2设置时区
dcj3sjt126com
PHP timezone yii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
深入浅出url编码
antonyup_2006
应用服务器 浏览器 servlet weblogic IE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系 增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScript uploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle 数据库 plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
angular.fromJson
boyitech
AngularJS AngularJS 官方API AngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
web实时通讯
Chen.H
Web 浏览器 socket 脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
[基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
oracle 外部表
daizj
oracle 外部表 external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
初一上学期难记忆单词背诵第二课
dcj3sjt126com
english word
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
Linux日志分析常用命令
dcj3sjt126com
linux log
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
JSONP 原理分析
fantasy2005
JavaScript jsonp jsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
使用connect by进行级联查询
234390216
oracle 查询 父子 Connect by 级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
UI设计中我们为什么需要设计动效
lampcy
UI UI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
如何禁止页面缓存
nannan408
html jsp cache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理 spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地