Vue全家桶【VueRouter,Vuex,VueCli】,Es6語法
Vue实战
ES6语法的基本使用
1.变量的声名:
不在使用var声名变量,原因:var声名变量存在作用域混淆的问题。
改用let,const来声名变量。
let:用来声名局部变量。好处:作用范围严谨,从代码的声名处开始,到代码块结束。
一般声名基本变量时,推荐使用let
const:用来声名js中的对象【数组】。
好处:一旦赋值不能被修改,【对象的地址不能变,但是对象的属性可以变】
2.箭头函数【Lambda】
##在使用匿名函数作为参数的时候,推荐使用箭头函数
(参数) => {函数体}
##注意:
## 1.当箭头函数没有参数或者大于1个的时候,必须加入()
## 2.当箭头函数只有一个参数的时候,()可以省略不写
## 3.当函数体中只有一行代码的时候,{}可以省略不写
## *4.箭头函数没有自己的this,匿名函数存在自己的this
3.模板字符串(``)
4.对象定义
便利:在定义对象的时候,如果对象的属性名和变量名一致,写一个即可。
let id = 21;
let name = "zhangsan";
let age = "32";
##es5.x
const emp = {id:id,name:name,age:age};
##es6.x
const emp = {id,name,age};
1. Vue 引言
渐进式JavaScript 框架 --摘自官网
# 渐进式
1. 易用 html css javascript
2. 高效 开发前端页面 非常高效
3. 灵活 开发灵活 多样性
# 总结
Vue 是一个javascript 框架 js 简化页面js操作
bootstrap 是一个css框架 封装css
# 后端服务端开发人员:
Vue 渐进式javascript框架: 让我们通过操作很少的DOM,甚至不需要操作页面中任何DOM元素,
就很容易的完成数据和视图绑定 ====> 双向绑定机制 ====> MVVM
# Vue 作者
尤雨溪 国内的
2. Vue入门
2.1 下载Vuejs
//开发版本:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
//生产版本:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
2.2 Vue第一个入门应用
<div id="app">
{{ msg }} {{username}} {{pwd}}
<br>
<span>
{{ username }}
<h1>{{ msg }}h1>
span>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app", //element用来给Vue实例定义一个[作用范围]
data: { //用来给Vue实例定义一些相关数据
msg: "Vue第一个入门应用",
username: "hello Vue!",
pwd: "123456",
},
});
script>
# 总结:
1.vue实例(对象)中el属性: 代表Vue的作用范围 日后在Vue的作用范围内都可以使用Vue的语法
2.vue实例(对象)中data属性: 用来给Vue实例绑定一些相关数据,
绑定的数据可以通过{{变量名}}在Vue作用范围内取出
3.在使用{{}}进行获取data中数据时,可以在{{}}中书写表达式,运算符,调用相关方法,以及逻辑运算等
4.el属性中可以书写任意的CSS选择器[jquery选择器],但是在使用Vue开发是推荐使用 id选择器
注意: el属性值不能指定body或html标签
3. v-text和v-html
3.1 v-text
v-text:用来获取data中数据将数据以文本的形式渲染到指定标签内部【类似于javascript 中 innerText】
<div id="app" class="aa">
<span >{{ message }}span>
<span v-text="message">span>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "v-text的使用"
}
})
script>
# 总结
1.{{}}(插值表达式)和v-text获取数据的区别在于:
a.使用v-text取值会将标签中原有的数据覆盖 使用插值表达式的形式不会覆盖标签原有的数据
b.使用v-text可以避免在网络环境较差的情况下出现插值闪烁
3.2 v-html
v-html:用来获取data中数据将数据中含有的html标签先解析在渲染到指定标签的内部 类似于javascript中 innerHTML
<div id="app" class="aa">
<span>{{message}}span>
<br>
<span v-text="message">span>
<br>
<span v-html="message">xxxxxxspan>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data:{
message: "v-html的使用"
}
})
script>
4.vue中事件绑定(v-on)
4.1 绑定事件基本语法
<div id="app">
<h2>{{message}}h2>
<h2 v-text="message">h2>
<h2>年龄:{{ age }}h2>
<br>
<input type="button" value="点我改变年龄" v-on:click="changeAge">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data:{
message: "v-on用于事件绑定",
age: 23,
},
methods: { //methods 用来定义vue中事件
changeAge: function() {
alert('点击触发');
this.age//代表当前vue实例
this.aa();//代表调用方法
},
aa: function() {}
}
})
script>
# 总结:
事件源:发生事件的dom元素 事件: 发生特定的动作 比如:click.... 监听器 发生特定动作之后的事件处理程序 通常是js中函数
1.在vue中绑定事件是通过v-on指令来完成的 v-on:事件名 如 v-on:click
2.在v-on:事件名的赋值语句中是当前事件触发调用的函数名
3.在vue中事件的函数统一定义在Vue实例的methods属性中
4.在vue定义的事件中【this指的就是当前的Vue实例】,
日后可以在事件中通过使用this获取Vue实例中相关数据 调用methods中相关方法
4.2 Vue中事件的简化语法
<div id="app">
<h2>{{ age }}h2>
<input type="button" value="通过v-on事件修改年龄每次+1" v-on:click="changeage">
<input type="button" value="通过@绑定时间修改年龄每次-1" @click="editage">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app", //element: 用来指定vue作用范围
data: {
age: 23,
}, //data : 用来定义vue实例中相关数据
methods: {
changeage: function() {
this.age ++;
},
editage: function() {
this.age --;
}
} //methods: 用来定义事件的处理函数
});
script>
# 总结:
日后在vue中绑定事件时可以通过 @ 符号形式 简化 v-on 的事件绑定
4.3 Vue事件函数两种写法
<div id="app">
<span>{{count}}span>
<input type="button" value="改变count的值" @click="changecount">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
count: 1,
},
methods: {
/*changecount:function(){
this.count++;
}*/
changecount() {
this.count ++;
}
}
});
script>
# 总结:
在Vue中事件定义存在两种写法
一种是 函数名: function() {}
一种是 函数名() {} 推荐
4.4 Vue事件参数传递
<div id="app">
<span>{{count}}span>
<input type="button" value="改变count为指定的值" @click="changecount(23,'xiaohei')">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
count: 1,
},
methods: {
//定义changecount
changecount(count,name) {
this.count = count;
alert(name);
}
}
});
script>
# 总结:
在使用事件时,可以直接在事件调用处给事件进行参数传递,在事件定义处通过定义对应变量接收传递的参数
5.v-show v-if v-bind
5.1 v-show
v-show:用来控制页面中某个标签元素是否展示
<div id="app">
<h2 v-show="false">v-show的使用h2>
<h2 v-show="show">v-show的使用,通过data中的数据控制是否显示h2>
<input type="button" value="展示隐藏标签" @click="showmsg">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
show: false,
},
methods:{
// 定义事件
showmsg() {
this.show = !this.show;
}
}
})
script>
# 总结
1.在使用v-show时可以直接书写boolean值控制元素展示,也可以通过变量控制标签展示和隐藏
2.在v-show中可以通过boolean表达式控制标签的展示和隐藏
5.2 v-if
v-if: 用来控制页面元素是否展示
<div id="app">
<h2 v-if="false">v-if的使用h2>
<h2 v-if="show">v-if的使用,通过data中的数据控制是否显示h2>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data:{
show: false
},
methods: {
}
});
script>
5.3 v-bind
v-bind: 用来绑定标签的属性从而通过vue【动态】修改标签的属性
5.4 v-bind 简化写法
vue为了方便我们日后绑定标签的属性提供了对属性绑定的简化写法如
v-bind:属性名简化之后:属性名
<div id="app">
<img width="300" :title="msg" :class="{aa:showCss}" :src="src" alt="">
<input type="button" value="动态控制加入样式" @click="addCss">
<input type="button" value="改变图片" @click="changeSrc">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
msg: "logo",
showCss: true,
src: "xxxx"
},
methods: {
addCss() {
this.showCss = !this.showCss;
},
changeSrc() {
this.src = "xxxx";
}
}
})
script>
6.v-for的使用
v-for: 作用就是用来对对象进行遍历的(数组也是对象的一种)
<div id="app">
<span>{{ user.name }} {{ user.age }}span>
<br>
<span v-for="(value,key,index) in user">
{{index}} : {{key}} : {{value}}
span>
<ul>
<li v-for="a,index in arr" >
{{index}} {{a}}
li>
ul>
<ul>
<li v-for="user,index in users" :key="user.id">
{{index+1}} {{ user.name }} === {{ user.age }} ==== {{ user.content }}
li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
user: {name:"张三",age:23},
arr: ["北京", "天津", "河南"],
users: [
{id:"1",name:"zhangsan",age:23,content:"我是张三"},
{id:"2",name:"lisi",age:23,content:"我是李四"},
]
},
methods: {}
});
script>
# 总结
1.在使用v-for的时候一定要【注意加入:key 用来给vue内部提供重用和排序的唯一key】
7 .v-model 双向绑定
v-model: 作用用来绑定标签元素的值与vue实例对象中data数据保持一致,从而实现双向的数据绑定机制
<div id="app">
<input type="text" v-model="message">
<span>{{message}}span>
<hr>
<input type="button" value="改变Data中值" @click="changeValue">
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
changeValue() {
this.message = 'v-model双向绑定机制';
}
}
});
script>
# 总结
1.使用v-model指令可以实现【数据的双向绑定】
2.所谓双向绑定:表单中数据变化会导致vue实例data数据变化
vue实例中data数据的变化也会导致表单中数据变化 => 称之为双向绑定
# MVVM架构 双向绑定机制
`M`odel: 数据 Vue实例中绑定数据
`V`iew: 页面 页面展示的数据
`VM`: ViewModel 监听器
8. 事件修饰符
修饰符: 作用用来和事件连用,用来决定事件触发条件或者是阻止事件的触发机制
# 1.常用的事件修饰符
.stop 停止
.prevent 阻止
.self 独自
.once 一次
8.1 stop事件修饰符
用来阻止事件冒泡
<div id="app">
<div class="aa" @click="divClick">
<input type="button" value="按钮" @click.stop="btnClick">
div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
const app = new Vue({
el: "#app",
data: {},
methods: {
btnClick(){
alert('button被点击了');
},
divClick(){
alert('div被点击了');
}
}
});
script>
8.2 prevent 事件修饰符
用来阻止标签的默认行为
<a href="http://www.baizhibest.com/" @click.prevent="aClick">xxxa>
8.3 self 事件修饰符
用来针对于当前标签的事件触发 ==> 只触发自己标签的上特定动作的事件 只关心自己标签上触发的事件 不监听事件冒泡
<div class="aa" @click.self="divClick">
<input type="button" value="按钮" @click.stop="btnClick">
<input type="button" value="按钮1" @click="btnClick1">
div>
8.4 once 事件修饰符
once 一次作用: 就是让指定事件只触发一次
<a href="http://www.baizhibest.com/" @click.prevent.once="aClick">xxxa>
9. 按键修饰符
作用: 用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符
# 按键修饰符
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
9.1 enter 回车键
用来在触发回车按键之后触发的事件
<input type="text" v-model="msg" @keyup.enter="keyups">
9.2 tab 键
用来捕获到tab键执行到当前标签是才会触发
<input type="text" @keyup.tab="keytabs">
10. Axios 基本使用
10.1 引言
Axios是一个【异步请求技术】,核心作用就是用来在页面中发送异步请求,并获取对应数据在页面中渲染 【页面局部更新技术】 Ajax
10.2 Axios 第一个程序
中文网站:https://www.kancloud.cn/yunye/axios/234845
安装: https://unpkg.com/axios/dist/axios.min.js
10.2.1 GET方式的请求
//发送GET方式请求
axios.get("http://localhost:8989/user/findAll?name=zhangsan").then(function(response) {
console.log(response.data);
}).catch(function(err) {
console.log(err);
});
10.2.2 POST方式请求
//发送POST方式请求
axios.post("http://localhost:8989/user/save",{
username: "zhangsan",
age: 23,
email: "[email protected]",
phone: 123456
}).then(function(response){
console.log(response.data);
}).catch(function(err){
console.log(err);
});
10.2.3 axios并发请求
并发请求: 将多个请求在【同一时刻】发送到后端服务接口,最后在集中处理每个请求的响应结果
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
10.2.4 拦截器
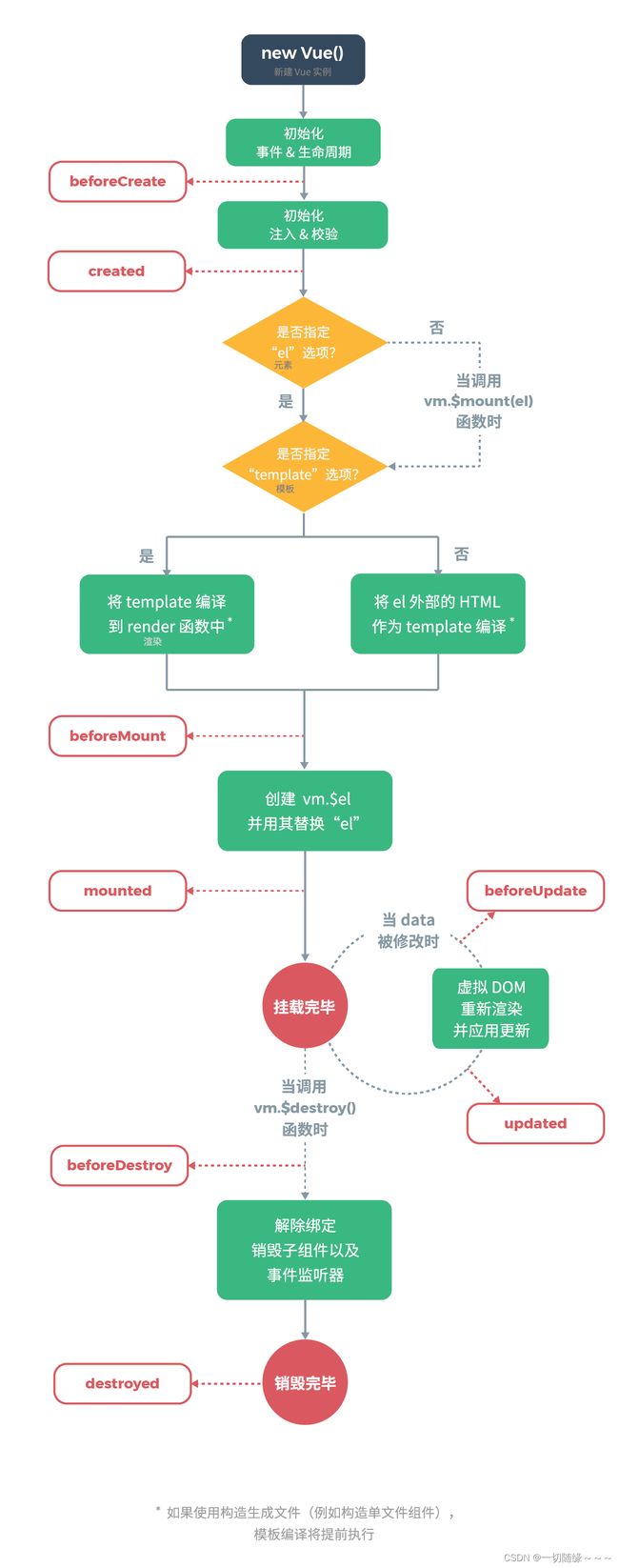
11. Vue 生命周期
Vue 实例生命周期 ===> java 对象生命周期(初始化阶段 运行阶段 销毁阶段)
生命周期钩子====>生命周期函数Vue实例从创建到销毁过程中自动触发一系列函数 ====> Vue生命周期函数(钩子)
# Vue生命周期总结
- 1.初始化阶段
beforeCreate(){ //1.生命周期中第一个函数,该函数在执行时Vue实例【仅仅完成了自身事件的绑定和生命周期函数的初始化工作】,Vue实例中【还没有 Data el methods相关属性】
console.log("beforeCreate: "+this.msg);
},
created(){ //2.生命周期中第二个函数,该函数在执行时Vue实例【已经初始化了data属性和methods中相关方法】
console.log("created: "+this.msg);
},
beforeMount(){//3.生命周期中第三个函数,该函数在执行时Vue【将El中指定作用范围作为模板编译】
console.log("beforeMount: "+document.getElementById("sp").innerText);
},
mounted(){//4.生命周期中第四个函数,该函数在执行过程中,【已经将数据渲染到界面中并且已经更新页面】
console.log("Mounted: "+document.getElementById("sp").innerText);
}
- 2.运行阶段
beforeUpdate(){//5.生命周期中第五个函数,该函数是data中数据发生变化时执行 这个事件执行时【仅仅是Vue实例中data数据变化,页面显示的依然是原始数据】
console.log("beforeUpdate:"+this.msg);
console.log("beforeUpdate:"+document.getElementById("sp").innerText);
},
updated(){ //6.生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化 【页面中数据已经和data中数据一致】
console.log("updated:"+this.msg);
console.log("updated:"+document.getElementById("sp").innerText);
},
- 3.销毁阶段
beforeDestory(){//7.生命周期第七个函数,该函数执行时,Vue中【所有数据 methods componet 都没销毁】
},
destoryed(){ //8.生命周期的第八个函数,该函数执行时,【Vue实例彻底销毁】
}
12. Vue中组件(component)
12.1 组件作用
组件作用: 用来减少Vue实例对象中代码量,日后在使用Vue开发过程中,可以根据不同业务功能将页面中划分不同的多个组件,然后由多个组件去完成整个页面的布局,便于日后使用Vue进行开发时页面管理,方便开发人员维护。
12.2 组件使用
12.2.1 全局组件注册
说明:全局组件注册给Vue实例,日后可以在任意Vue实例的范围内使用该组件
//1.开发全局组件
Vue.component('login',{
template:'用户登录
'
});
//2.使用全局组件 在Vue实例范围内
<login></login>
# 注意:
- 1.Vue.component用来开发全局组件 参数1: [组件的名称] 参数2: [组件配置{}] [template:''用来书写组件的html代码] template中[必须有且只有一个root元素]
- 2.使用时需要在Vue的作用范围内[根据组件名使用全局组件]
- 3.如果在注册组件过程中使用 [驼峰命名组件的方式 在使用组件时 必须将驼峰的所有单词小写加入-线进行使用]
12.2.2 局部组件注册
说明:通过将组件注册给对应Vue实例中一个components属性来完成组件注册,这种方式不会对Vue实例造成累加
- 第一种开发方式
//局部组件登录模板声明
let login ={ //具体局部组件名称
template:'用户登录
'
};
const app = new Vue({
el: "#app",
data: {},
methods: {},
components:{ //用来注册局部组件
login:login //注册局部组件
}
});
//局部组件使用 在Vue实例范围内
<login></login>
- 第二种开发方式
//1.声明局部组件模板 template 标签 注意:在Vue实例作用范围外声明
<template id="loginTemplate">
<h1>用户登录</h1>
</template>
//2.定义变量用来保存模板配置对象
let login ={ //具体局部组件名称
template:'#loginTemplate' //使用自定义template标签选择器即可
};
//3.注册组件
const app = new Vue({
el: "#app",
data: {},
methods: {},
components:{ //用来注册局部组件
login:login //注册局部组件
}
});
//4.局部组件使用 在Vue实例范围内
<login></login>
12.3 Prop的使用
作用:props用来给组件传递相应静态数据或者是动态数据的
12.3.1 通过在组件上声明静态数据传递给组件内部
//1.声明组件模板配置对象
let login = {
template:"欢迎:{{ userName }} 年龄:{{ age }}
",
props:['userName','age'] //props作用 用来接收使用组件时通过组件标签传递的数据
}
//2.注册组件
const app = new Vue({
el: "#app",
data: {},
methods: {},
components:{
login //组件注册
}
});
//3.通过组件完成数据传递
<login user-name="zhangsan" age="23"></login>
# 总结:
1.使用组件时可以在组件上定义多个属性以及对应数据
2.在组件内部可以使用props数组申明多个定义在组件上的属性名 日后可以在组件中通过{{ 属性名 }} 方式获取组件中属性值
12.3.2 通过在组件上声明动态数据传递给组件内部
//1.声明组件模板对象
const login = {
template:'欢迎: {{ name }} 年龄:{{ age }}
',
props:['name','age']
}
//2.注册局部组件
const app = new Vue({
el: "#app",
data: {
username:"zhangsan",
age:23
},
methods: {},
components:{
login //注册组件
}
});
//3.使用组件
<login :name="username" :age="age"></login>
//使用v-bind形式将数据绑定Vue实例中data属性,日后当data属性发生变化,组件内部数据跟着变化
12.3.3 prop的单向数据流
单向数据流:所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
-
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
-
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。—摘自官网
12.4 组件中定义数据和事件使用
1. 组件中定义属于组件的数据
//组件声明的配置对象
const login = {
template:'{{ msg }} 百知教育
- {{ index }}{{ item }}
',
data() { //使用data函数方式定义组件的数据 在templatehtml代码中通过插值表达式直接获取
return {
msg: "hello",
lists: ['java','spring','springboot']
}//组件自己内部数据
}
}
2.组件中事件定义
const login={
template:'',
data() {
return {
name: '小陈'
};
},
methods: {
change() {
alert(this.name)
alert('触发事件');
}
}
}
# 总结
1.组件中定义事件和直接在Vue中定义事件基本一致 直接在组件内部对应的html代码上加入@事件名=函数名方式即可
2.在组件内部使用methods属性用来定义对应的事件函数即可,事件函数中this指向的是【当前组件的实例】
12.5 向子组件中传递事件并在子组件中调用该事件
在子组件中调用传递过来的相关事件必须使用 this.$emit('函数名') 方式调用
//1.声明组件
const login = {
template: "百知教育 {{ uname }}
",
data() {
return {
uname: this.name
}
},
props: ['name'],
methods:{
change() {
//调用vue实例中函数
this.$emit('aaa');
//调用组件传递过来的其他函数时需要使用 this.$emit('函数名调用')
}
}
}
//2.注册组件
const app = new Vue({
el: "#app",
data: {
username:"zhangsan"
},
methods: {
findAll() { //一个事件函数 将这个函数传递给子组件
alert('Vue 实例中定义函数');
}
},
components:{
login,//组件的注册
}
});
//3.使用组件
<login @find="findAll"></login> //=====> 在组件内部使用 this.$emit('find')
13.Vue中路由 (Vue Router)
13.1 路由
路由:根据请求的路径按照一定的路由规则进行请求的转发从而帮助我们实现统一请求的管理
13.2 作用
用来在vue中实现组件之间的【动态切换】
13.3 使用路由
-
引入路由
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> //vue 路由js -
创建组件对象
//声明组件模板 const login = { template:'登录
' }; const register = { template:'注册
' }; -
定义路由对象的规则
//创建路由对象 const router = new VueRouter({ routes: [ {path: '/login',component: login}, //path: 路由的路径 component:路径对应的组件 {path: '/register',component: register} ] }); -
将路由对象注册到vue实例
const app = new Vue({ el: "#app", data: { username: "小陈", }, methods: {}, router: router //设置路由对象 }); -
在页面中显示路由的组件
<router-view>router-view> -
根据连接切换路由
<a href="#/login">点我登录a> <a href="#/register">点我注册a>
13.4 router-link使用
作用:用来替换我们在切换路由时使用a标签切换路由
好处:就是可以自动给路由路径加入#不需要手动加入
<router-link to="/login" tag="button">我要登录router-link>
<router-link to="/register" tag="button">点我注册router-link>
# 总结:
1.router-link 用来替换使用a标签实现路由切换 好处是不需要书写#号直接书写路由路径
2.router-link to属性用来书写路由路径 tag属性:用来将router-link渲染成指定的标签
13.5 默认路由
作用:用来在第一次进入界面是显示一个默认的组件
const router = new VueRouter({
routes:[
//{ path:'/',component:login},
{ path:'/',redirect:'/login'}, //redirect: 用来当访问的是默认路由 "/" 时 跳转到指定的路由展示 推荐使用
{ path:'/login', component:login},
{ path:'/register', component:register},
]
});
13.6 路由中参数传递
- 第一种方式传递参数 【传统方式】
-
通过?号形式拼接参数
<router-link to="/login?id=21&name=zhangsan">我要登录router-link> -
组件中获取参数
const login = { template:'用户登录
', data() {return {}}, methods: {}, created() { console.log("=============>"+this.$route.query.id+"======>"+this.$route.query.name); } };
- 第二种方式传递参数 【restful】
-
通过使用路径方式传递参数
<router-link to="/register/24/张三">我要注册</router-link> var router = new VueRouter({ routes: [ {path:'/register/:id/:name', component:register} //定义路径中获取对应参数 ] }); -
组件中获取参数
const register = { template:'用户注册{{ $route.params.name }}
', created(){ console.log("注册组件中id:"+this.$route.params.id+this.$route.params.name); } };
13.7 嵌套路由
-
声明最外层和内层路由
<template id="product"> <div> <h1>商品管理</h1> <router-link to="/product/add">商品添加</router-link> <router-link to="/product/edit">商品编辑</router-link> <router-view></router-view> </div> </template> //声明组件模板 const product={ template:'#product' }; const add = { template:'商品添加
' }; const edit = { template:'商品编辑
' }; -
创建路由对象含有嵌套路由
const router = new VueRouter({ routes:[ { path:'/product', component:product, children: [ {path:'add',component: add}, {path:'edit',component: edit}, ] }, ] }); -
注册路由对象
const app = new Vue({ el: "#app", data: {}, methods: {}, router,//定义路由对象 }); -
测试路由
<router-link to="/product">商品管理router-link> <router-view>router-view>
14. Vue CLI 脚手架
14.1 什么是CLI
命令行界面(英语:command-line interface,缩写:CLI)是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。也有人称之为字符用户界面(CUI)
14.2 什么是Vue CLI <==> (maven 项目构建工具)
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 使用Vue 脚手架之后我们开发的页面将是一个完整系统(项目)。 前端系统。
14.3 Vue CLI优势
- 通过
vue-cli搭建交互式的项目脚手架。 - 通过
@vue/cli+@vue/cli-service-global快速开始零配置原型开发 - 一个运行时依赖 (
@vue/cli-service),该依赖:- 可升级;
- 基于 webpack 构建,并带有合理的默认配置; webpack 前端打包工具 index.html vue组件 用户组件 学生组件 … 路由 dist目录
- 可以通过项目内的配置文件进行配置; cli 项目配置文件 添加
- 可以通过插件进行扩展。 cli 项目里
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。 webpack打包工具===>dist目录 nodejs 服务器(tomcat java) 热部署插件 npm包
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面
14.4 Vue CLI安装
1. 环境准备
# 1.下载nodejs
http://nodejs.cn/download/
windows系统: .msi 安装包(exe)指定安装位置 .zip(压缩包)直接解压缩指定目录
mac os 系统: .pkg 安装包格式自动配置环境变量 .tar.gz(压缩包)解压缩安装到指定名
# 2.配置nodejs环境变量
1.windows系统:
计算上右键属性----> 高级属性 ---->环境变量 添加如下配置:
NODE_HOME= nodejs安装目录
PATH = xxxx;%NODE_HOME%
2.macos 系统
推荐使用.pkg安装直接配置node环境
# 3.验证nodejs环境是否成功
node -v
# 4.npm介绍
node package mangager nodejs包管理工具 前端主流技术 npm 进行统一管理
maven 管理java后端依赖 远程仓库(中心仓库) 阿里云镜像
npm 管理前端系统依赖 远程仓库(中心仓库) 配置淘宝镜像
# 5.配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
npm config get registry
# 6.配置npm下载依赖位置
windows:
npm config set cache "D:\nodereps\npm-cache"
npm config set cache "D:\Software\noderep"
npm config set prefix "D:\nodereps\npm_global"
npm config set prefix "D:\Software\noderep"
mac os:
npm config set cache "/Users/chenyannan/dev/nodereps"
npm config set prefix "/Users/chenyannan/dev/nodereps"
# 7.验证nodejs环境配置
npm config ls;
userconfig /Users/chenyannan/.npmrc
cache = "/Users/chenyannan/dev/nodereps"
prefix = "/Users/chenyannan/dev/nodereps"
registry = "https://registry.npm.taobao.org/"
2.安装脚手架
# 0.卸载脚手架
npm uninstall -g @vue/cli //卸载3.x版本脚手架
npm uninstall -g vue-cli //卸载2.x版本脚手架
# 1.Vue Cli官方网站
https://cli.vuejs.org/zh/guide/
# 2.安装vue Cli
npm install -g vue-cli
3.第一个vue脚手架项目
# 1.创建vue脚手架第一个项目
vue init webpack 项目名
# 2.创建第一个项目
hello ------------->项目名
-build ------------->用来使用webpack打包使用build依赖 构建一些依赖文件
-config ------------->用来做整个项目配置目录 主要用来对 开发 测试 环境进行配置
-node_modules ------>用来管理项目中使用依赖
-src ------>用来书写vue的源代码[重点]
assets ------>用来存放静态资源 [重点]
components ------>用来书写Vue组件 [重点]
router ------>用来配置项目中路由[重点]
App.vue ------>项目中根组件[重点]
main.js ------>项目中主入口[重点]
-static ------>其它静态
-.babelrc ------> 将es6语法转为es5运行
-.editorconfig ------> 项目编辑配置
-.gitignore ------> git版本控制忽略文件
-.postcssrc.js ------> 源码相关js
-index.html ------> 项目主页
-package.json ------> 类似与pom.xml 依赖管理 jquery 不建议手动修改
-package-lock.json ----> 对package.json加锁
-README.md ----> 项目说明文件
# 3.如何运行在项目的根目录中执行
npm start 运行前端系统
# 4.如何访问项目
http://localhost:8081
# 5.Vue Cli中项目开发方式
注意: 一切皆组件 一个组件中 js代码 html代码 css样式
1. VueCli开发方式是在项目中开发一个一个组件对应一个业务功能模块,日后可以将多个组件组合到一起形成一个前端系统
2. 日后在使用vue Cli进行开发时不再书写html,编写的是一个个组件(组件后缀.vue结尾的文件),日后打包时vue cli会将组件编译成运行的html文件
4.如何开发Vue脚手架
注意:在Vue cli 中一切皆组件
15.在脚手架中使用axios
15.1 安装axios
# 1.安装axios
npm install axios --save
# 2.配置main.js中引入axios
import axios from 'axios';
Vue.prototype.$http=axios;
# 3.使用axios
在需要发送异步请求的位置:this.$http.get("url").then((res)=>{}) this.$http.post("url").then((res)=>{})
16.Vue Cli脚手架项目部署
# 1.在项目根目录中执行如下命令:
npm run build
注意:vue脚手架打包的项目必须在服务器上运行不能直接双击运行
# 2.打包之后当前项目中变化
在打包之后项目中出现dist目录,dist目录就是vue脚手架项目生产目录或者说是直接部署目录
17.VueX 状态管理
17.1 简介&安装
# 1.简介
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
# 2.安装vuex
- npm install vuex --save
# 3.创建vue cli中创建store文件夹
# 4.在stroe中创建index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
//1.安装vuex
Vue.use(Vuex);
//2.创建store对象
const store = new Vuex.Store({
});
//3.暴露store对象
export default store;
# 5.在main.js中引入stroe并注册到vue实例
import Vue from 'vue'
import App from './App'
import router from './router'
import store from "./stroe";//引入store
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '17.2 state属性
# 1.state属性
- 作用: 用来全局定义一些共享的数据状态
# 2.语法
const store = new Vuex.Store({
state: {
counter: 0,//定义共享状态
},
}
# 3.使用
{{$store.state.counter}} ===> {{this.$store.state.counter}}
17.3 mutations 属性
# 1.mutations 属性
- 作用: 用来定义对共享的数据修改的一系列函数
# 2.语法
const store = new Vuex.Store({
state: {
counter: 0,//定义共享状态
},
mutations: {
//增加
increment(state) {
state.counter++
},
//减小
decrement(state) {
state.counter--
}
}
});
# 3.使用
this.$store.commit('decrement');
this.$store.commit('increment');
# 4.mutations传递参数
- a.定义带有参数的函数
mutations: {
//addCount 参数1:state 对象 参数2:自定义参数
addCount(state,counter){
console.log(counter);
return state.counter += counter ;
}
}
- b.调用时传递参数
this.$store.commit('addCount',11);
17.4 getters 属性
# 1.getters 属性
- 官方: 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
- 作用: 用来定义对共享的数据的计算相关的一系列函数 相当于 computed 属性 会对结果进行缓存
# 2.语法
getters: {
//平方
mathSqrts(state) {
console.log("--------");
return state.counter*state.counter;
},
//乘以一个数字
mathSqrtsNumber(state,getters) {
return getters.mathSqrts*3;
},
//传递参数
mathSqrtsNumbers(state,getters) {
return function (number){
return number;
}
}
}
# 3.使用
- 1.{{$store.getters.mathSqrts}}
- 2.{{$store.getters.mathSqrtsNumber}}
- 3.{{$store.getters.mathSqrtsNumbers(3)}}