06【JS 高级】-【移动端网页特效】 触屏事件,移动端常见特效,移动端常用开发插件,移动端开发框架
06【JS 高级】-【移动端网页特效】
学习内容:触屏事件,移动端常见特效,移动端常用开发插件,移动端开发框架
1. 触屏事件
1.1 触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动 端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控 笔)对屏幕或者触控板操作。 常见的触屏事件如下:
1.2 触摸事件对象(TouchEvent)
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多 个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。 触摸事件对象重点我们看三个常见对象列表
因为平时我们都是给元素注册触摸事件,所以重点记住 targetTocuhes
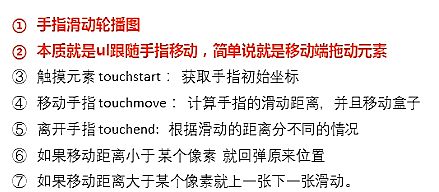
1.3 移动端拖动元素
1. touchstart、touchmove、touchend 可以实现拖动元素
2. 但是拖动元素需要当前手指的坐标值 我们可以使用 targetTouches[0] 里面的pageX 和 pageY
3. 移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置 + 手指移动的距离
4. 手指移动的距离: 手指滑动中的位置 减去 手指刚开始触摸的位置 拖动元素三步曲:
(1) 触摸元素 touchstart: 获取手指初始坐标,同时获得盒子原来的位置
(2) 移动手指 touchmove: 计算手指的滑动距离,并且移动盒子
(3) 离开手指 touchend:
注意: 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault();
2. 移动端常见特效
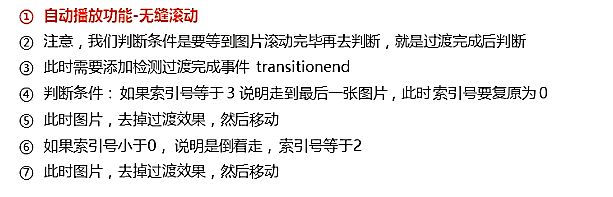
【案例】移动端轮播图
无缝滚动
ClassList:
// 1. 添加类名 是在后面追加类名不会覆盖以前的类名 注意前面不需要加.
div.classList.add('three');
// 2. 删除类名
div.classList.remove('one');
// 3. 切换类
document.body.classList.toggle('bg');
【案例】开关灯
| <style> .bg { background-color: black; } style> <body> <div class="one two">div> <button> 开关灯button> <script> // classList 返回元素的类名 var div = document.querySelector('div'); // console.log(div.classList[1]); // 1. 添加类名 是在后面追加类名不会覆盖以前的类名 注意前面不需要加. div.classList.add('three'); // 2. 删除类名 div.classList.remove('one'); // 3. 切换类 var btn = document.querySelector('button'); btn.addEventListener('click', function() { document.body.classList.toggle('bg'); }) script> body> |
click 延时解决方案
移动端 click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
[解决方案:]
(1). 禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉 300ms 的点击延迟。user-scalable=no">
(2). 封装函数。(了解)
| document.addEventListener('DOMContentLoaded',function () { /*等页面文档加载完成 不需要等所有的资源*/ FastClick.attach(document.body); }); |
(3). 使用插件。 fastclick 插件解决 300ms 延迟
3. 移动端常用开发插件
3.1 什么是插件
移动端要求的是快速开发,所以我们经常会借助于一些插件来帮我完成操作,那么什么是插件呢?
JS 插件是 js 文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。 特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
比如移动端常见插件:iScroll、 Swiper、SuperSlider
3.2 插件的使用
1. 引入 js 插件文件。 2. 按照规定语法使用。
Swiper?使用理由: 免费,开源,稳定,应用广泛,文档丰富,被各行业名企所用,大量demo即下即用,前端新手也可快捷做出精美效果
使用频率仅次于jQuery,是网站开发者和设计师必备的技能
3.3 Swiper 插件的使用
不用自己写轮播图了,移动端得交互效果
中文官网地址: https://www.swiper.com.cn/
3.4 其他移动端常见插件
superslide: http://www.superslide2.com/
iscroll: https://github.com/cubiq/iscroll
3.5 插件使用总结
(1)确认插件实现的功能
(2)去官网查看使用说明
(3)下载插件
(4)打开demo实例文件,查看需要引入的相关文件,并引入
(5)复制demo实例文件中的结构html, 样式css 和 js代码
3.6 移动端视频插件 zy.media.js
H5 给我们提供了 video 标签,但是浏览器的支持情况不同。在移动端我们可以使用插件方式来制作。
4. 移动端常用开发框架
4.1 框架概述
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架 本身,使用者要按照框架所规定的某种规范进行开发。
插件一般是为了解决某个问题而专门存在,其功能单一,并且较小
前端常用的框架有 Bootstrap、Vue、Angular,React等。既能开发PC端,又能开发移动端
前端常用的移动端框架:swiper, superslide, iscroll
框架:大而全,一整套解决方案,
插件:小而专一,某个功能的解决方案
4.2 Bootstrap
Bootstrap 是一个简洁、直观、强悍的前端开发框架,它让 web 开发更迅速、简单。
能开发PC,和移动端
Bootstrap 插件使用步骤:
(1)引入相关js文件
(2)复制HTML结构
(3)修改对应样式
(4)修改相应JS参数
4.3 MUI 原生UI前端框架
MUI 是一个专门用于做手机 APP 的前端框架。
MUI 的 UI 设计理念是:以 IOS 为基础,补充 Android 平台特有的控件。
因此 MUI 封装的控件,UI 上更符合 app 的体验。
MUI 中文官网地址:http://dev.dcloud.net.cn/mui/