基于jquery的锚点滚动插件(百度百科效果) anchorScroll.js
1、插进使用场景
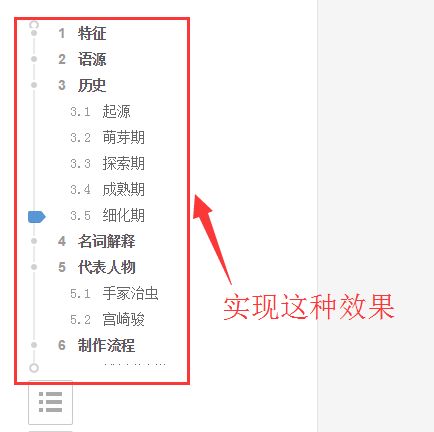
请打开https://baike.baidu.com/item/日本动画#hotspotmining,查看百度百科页面效果。
2、插件源代码(更新 2017-08-28):
jQuery.CateNav = function(elem1, elem2) {
var currObj,
offsetTop = 0,
h2List = new Array(),
h3List = new Array(),
positonList = new Array();
/*
* addNav()函数:根据文章内容自动生成目录结构
* 原理是:(1)查找文章内容中的h2和h3标签
* (2)根据查找到的h2标签生成 内设机构 样式的目录结构
* (3)根据查找到的h3标签生成 办公室 样式的目录结构
*/
var addNav = function() {
var i1 = 0,
i2 = 0,
n1 = 0,
n2 = 0;
var temp = '';
//注意正则表达式写法:/(.*?<\/h[2-3]>)/ig 在量词后面直接加上一个问号?就是非贪婪模式
var cateList = $(elem1).html().match(/(.*?<\/h[2-3]>)/ig);
for(var i = 0; i < cateList.length; i ) {
if(/(.*?<\/h2>)/ig.test(cateList[i])) {
n1 ;
n2 = 0;
//去掉html标签正则表达式:/<.*?>/g
temp = '- ' cateList[i].replace(/<.*?>/g, "") '
';
h2List[i1] = n1;
i1 ;
} else {
n2 ;
//去掉html标签正则表达式:/<.*?>/g
temp = '- ' cateList[i].replace(/<.*?>/g, "") '
';
h3List[i2] = n1 '_' n2;
i2 ;
}
}
temp = '
';
$(elem2).append(temp);
};
//addPoint()函数:向文章内容中插入锚点,同时计算每个锚点距离文章顶部的距离
var addPoint = function() {
var i1 = i2 = 0;
$(elem1).find('h2').each(function() {
$(this).prepend('');
i1 ;
});
$(elem1).find('h3').each(function() {
$(this).prepend('');
i2 ;
});
$(elem1).find('a[name]').each(function() {
positonList.push($(this).parent().position().top);
});
};
//clickPoint()函数:点击目录,跳转相对应文章内容的锚点位置
//注意:先将滚动条修正为滚回到顶部
var clickPoint = function() {
$(elem2 ' a').click(function(e) {
e.preventDefault();
$(elem2 ' dd').removeClass('active');
$(this).parent('dd').addClass('active');
currObj = $("[name='" $(this).attr('href').replace(/#/, '') "']");
//先修正为滚回到顶部
$(elem1).scrollTop(0);
offsetTop = currObj.parent().position().top;
$(elem1).scrollTop(offsetTop);
});
};
//scrollWin()函数:文章内容滚动时,对应的目录也随之变化
var scrollWin = function() {
var windowTop = 0;
$(elem1).scroll(function() {
windowTop = $(elem1).scrollTop();
for(var i = 0; i < positonList.length; i ) {
if(windowTop >= positonList[i]-1) {
$(elem2 ' dd').removeClass('active');
$(elem2).find('a').eq(i).parent().addClass('active');
}
}
});
};
//初始化函数
var init = function() {
//增加目录结构
addNav();
//增加文章内容锚点
addPoint();
//目录绑定click事件
clickPoint();
//文章内容绑定滚动事件
scrollWin();
//目录的第一个a触发click事件
$(elem2 ' a').first().click();
}
init();
}
3、示例代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>基于jquery的锚点滚动插件(百度百科效果)title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
a,
a:hover {
text-decoration: none;
color: #000000;
}
ul {
list-style: none;
}
.clearfix:before,
.clearfix:after {
content: " ";
display: table;
clear: both;
}
.container {
width: 1000px;
margin: 0 auto;
}
.con_body .nav_list {
width: 300px;
height: 950px;
padding-left: 23px;
}
.pull-left {
float: left !important;
}
.pull-right {
float: right !important;
}
.con_body .nav_list dl {
position: relative;
margin-top: 0;
}
.con_body .nav_list dl:before {
display: inline-block;
height: -moz-calc(100% - 19px);
height: -webkit-calc(100% - 19px);
height: calc(100% - 19px);
margin-top: 9px;
content: "";
width: 2px;
position: absolute;
left: -18px;
background-color: #e1e1e1;
}
.con_body .nav_list dl dd.cate-item1 {
font-size: 16px;
font-weight: bold;
color: #0e337a;
line-height: 30px;
}
.con_body .nav_list dl dd {
position: relative;
}
.con_body .nav_list dl dd.cate-item1:before {
display: inline-block;
content: "";
width: 12px;
height: 12px;
position: absolute;
left: -23px;
top: 9px;
background: url(img/jgsz_left_line-22.png) no-repeat center;
}
.con_body .nav_list dl dd.cate-item1 a {
display: block;
color: #0e337a;
}
.con_body .nav_list dl dd.cate-item1.active:before {
display: block;
content: "";
width: 16px;
height: 10px;
background: url(img/jgsz_left_line_active.png) no-repeat;
position: absolute;
left: -23px;
top: 10px;
}
.con_body .nav_list dl dd.cate-item2 {
font-size: 14px;
color: #555555;
line-height: 30px;
position: relative;
}
.con_body .nav_list dl dd.cate-item2:before {
display: inline-block;
content: "";
width: 12px;
height: 12px;
position: absolute;
left: -23px;
top: 9px;
background: url(img/jgsz_left_line-11.png) no-repeat center;
}
.con_body .nav_list dl dd.cate-item2 a {
color: #555555;
}
.con_body .nav_list dl dd.cate-item2.active:before {
display: block;
content: "";
width: 16px;
height: 10px;
background: url(img/jgsz_left_line_active.png) no-repeat;
position: absolute;
left: -23px;
top: 10px;
}
.con_body .art_list {
border: 1px #d2d2d2 solid;
width: 680px;
height: 950px;
padding: 0 18px;
overflow-y: auto;
position: relative;
}
.content .con_body .art_list h2 {
display: block;
font-size: 16px;
font-weight: bold;
line-height: 18px;
color: #0e337a;
}
.con_body .art_list h2 span.icon {
display: inline-block;
width: 4px;
height: 14px;
background: url(img/title_icon.png) no-repeat;
margin-right: 6px;
}
.content .con_body .art_list h3 {
display: block;
font-size: 14px;
font-weight: bold;
color: #0e337a;
line-height: 24px;
}
style>
head>
<body>
<div class="container">
<div class="con_body clearfix" id="jgsz_tab">
<div class="nav_list pull-left" id="Catalog_box">div>
<div class="art_list pull-right" id="art_content">
<h2><span class="icon">span>本局概况h2>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h2><span class="icon">span>主要职责h2>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h2><span class="icon">span>内设机构h2>
<h3><a href="">办公室a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">安全管理处a>h3>
<ul>
<li>1.负责水上交通安全综合管理工作;li>
<li>2.综合协调和指导辖区水运安全生产工作;li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;li>
<li>6.负责开展辖区内水上交通安全形势分析评估工作;li>
<li>7.负责辖区航运公司安全与防污染日常监督管理工作;li>
<li> 处 长:李龙飞 联系电话:03355366975li>
ul>
<h3><a href="">危管防污处a>h3>
<ul>
<li>1.负责水上交通安全综合管理工作;li>
<li>2.综合协调和指导辖区水运安全生产工作;li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;li>
ul>
<h3><a href="">直属机关党委办公室(工会办公室)a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">纪检监察处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">宣传处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">党组工作部(组织处)a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">科技信息处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">规费征稽处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">基建装备处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">船员管理处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">船舶监督处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">通航管理处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">指挥中心(搜救中心办公室)a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">人事教育处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">财务审计处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">综合计划处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">法规规范处a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h2><span class="icon">span>处室办事机构h2>
<h3><a href="">秦皇岛海上溢油应急反应中心a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">政务中心a>h3>
<ul>
<li>1.负责水上交通安全综合管理工作;li>
<li>2.综合协调和指导辖区水运安全生产工作;li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;li>
<li>6.负责开展辖区内水上交通安全形势分析评估工作;li>
<li>7.负责辖区航运公司安全与防污染日常监督管理工作;li>
<li> 处 长:李龙飞 联系电话:03355366975li>
ul>
<h3><a href="">船员考试中心a>h3>
<ul>
<li>1.负责水上交通安全综合管理工作;li>
<li>2.综合协调和指导辖区水运安全生产工作;li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;li>
<li>1.负责水上交通安全综合管理工作;li>
<li>2.综合协调和指导辖区水运安全生产工作;li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;li>
<li>1.负责水上交通安全综合管理工作;li>
<li>2.综合协调和指导辖区水运安全生产工作;li>
<li>3.负责开展国际海事研究委员会ISM分委会的日常工作。li>
<li>4.负责辖区航运公司、船舶安全管理体系审核发证及相关管理工作;li>
<li>5.参与重大等级及以上水上交通事故及污染事故调查处理工作;负责辖区水上交通事故及污染事故的结案批复和统计分析工作;组织开展辖区较大等级水上交通事故及污染事故调查处理工作;指导分支机构调查处理一般等级及以下水上交通事故及污染事故;li>
ul>
<h2><span class="icon">span>分支机构h2>
<h3><a href="">秦皇岛海事局a>h3>
<ul>
<li>1、负责组织协调局机关日常事务;li>
<li>2、负责组织协调局机关日常事务;li>
<li>3、负责组织协调局机关日常事务;li>
<li>4、负责组织协调局机关日常事务;li>
<li>5、负责组织协调局机关日常事务;li>
<li>6、负责组织协调局机关日常事务;li>
ul>
<h3><a href="">唐山海事局a>h3>
<ul>
<li>1.负责水上交通安全综合管理工作;