六、jQuery动画特效(一)
jQuery动画特效
- jQuery动画特效
-
- 1.显示和隐藏
- 2.淡入与淡出
- 3.向上或向下滑动
- 往期回顾
jQuery动画特效
1.显示和隐藏
在 JavaScript 中,如果需要显示或隐藏网页上的一个元素,可以设置该元素的display属性值为“inline/none”。如果在jQuery中完成类似功能,可以使用jQuery提供的show()方法显示,使用hide()方法进行隐藏。其语法格式如下所示:
$("选择器").hide(speed,callback)
$("选择器").show(speed,callback)
其中,speed参数是可选项,用来表示完成显示或隐藏所用的时间(单位是毫秒),该参数也可取slow或者fast;callback参数也是可选项,用来表示回调函数,当在规定的时间内完成显示或隐藏后所执行的函数。
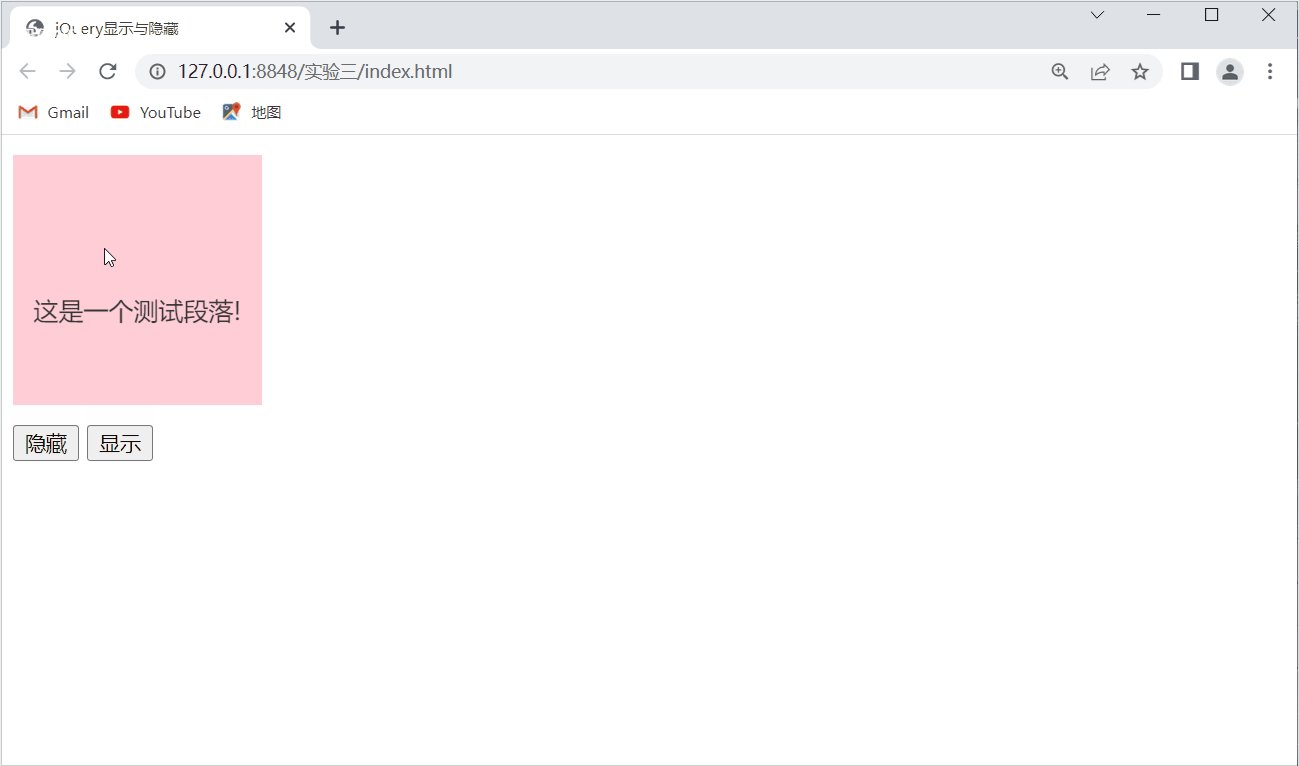
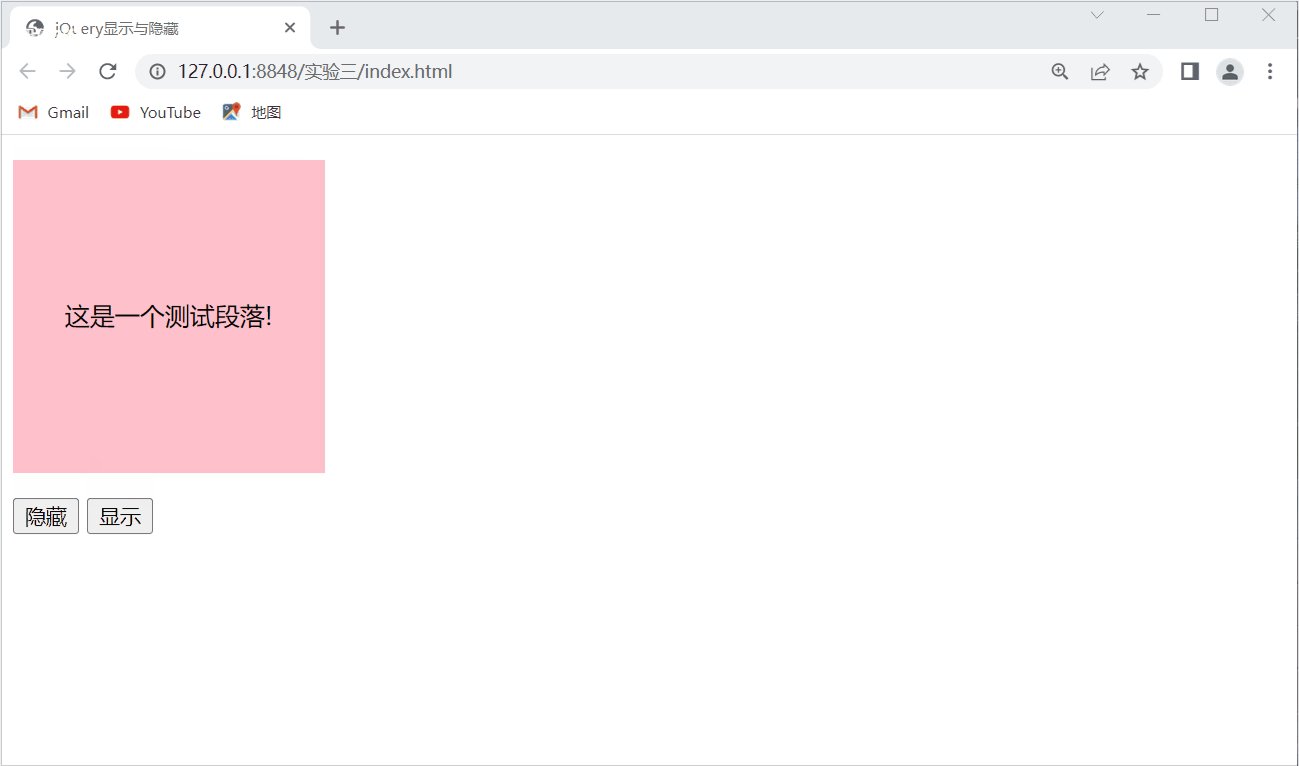
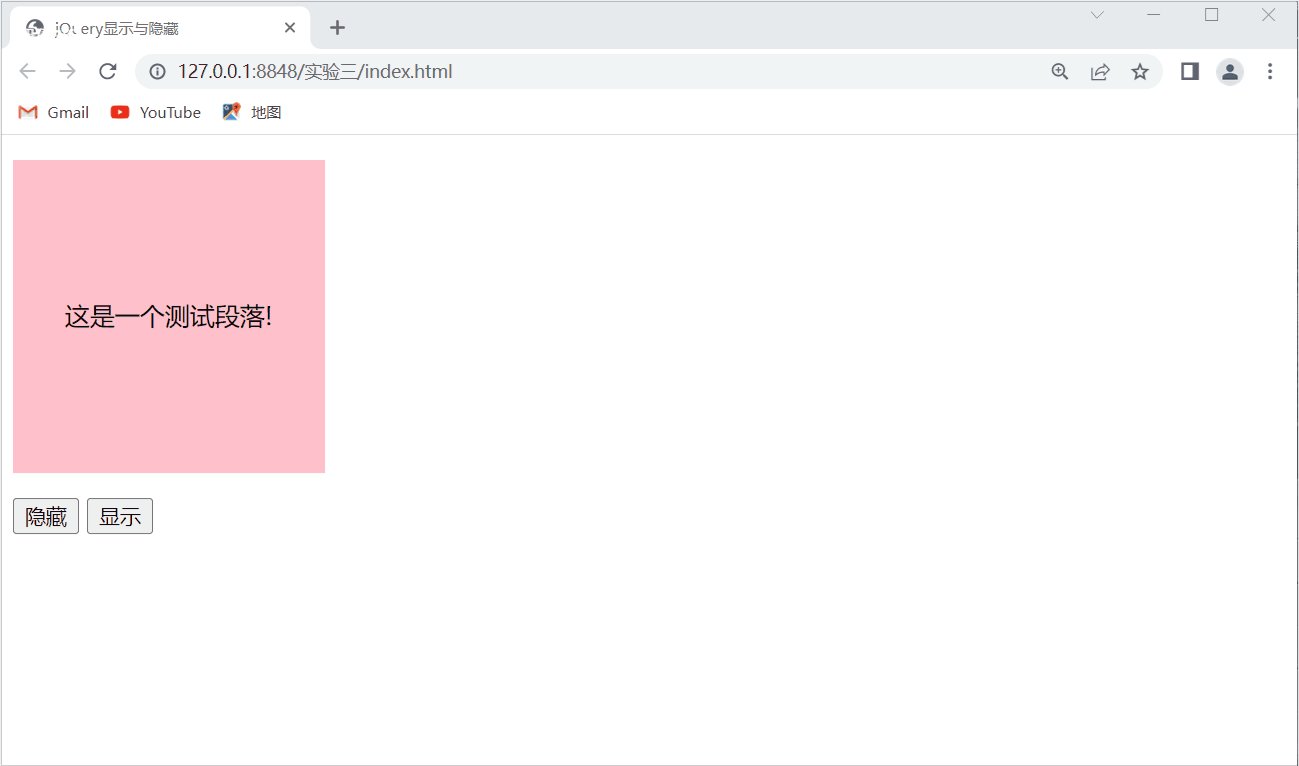
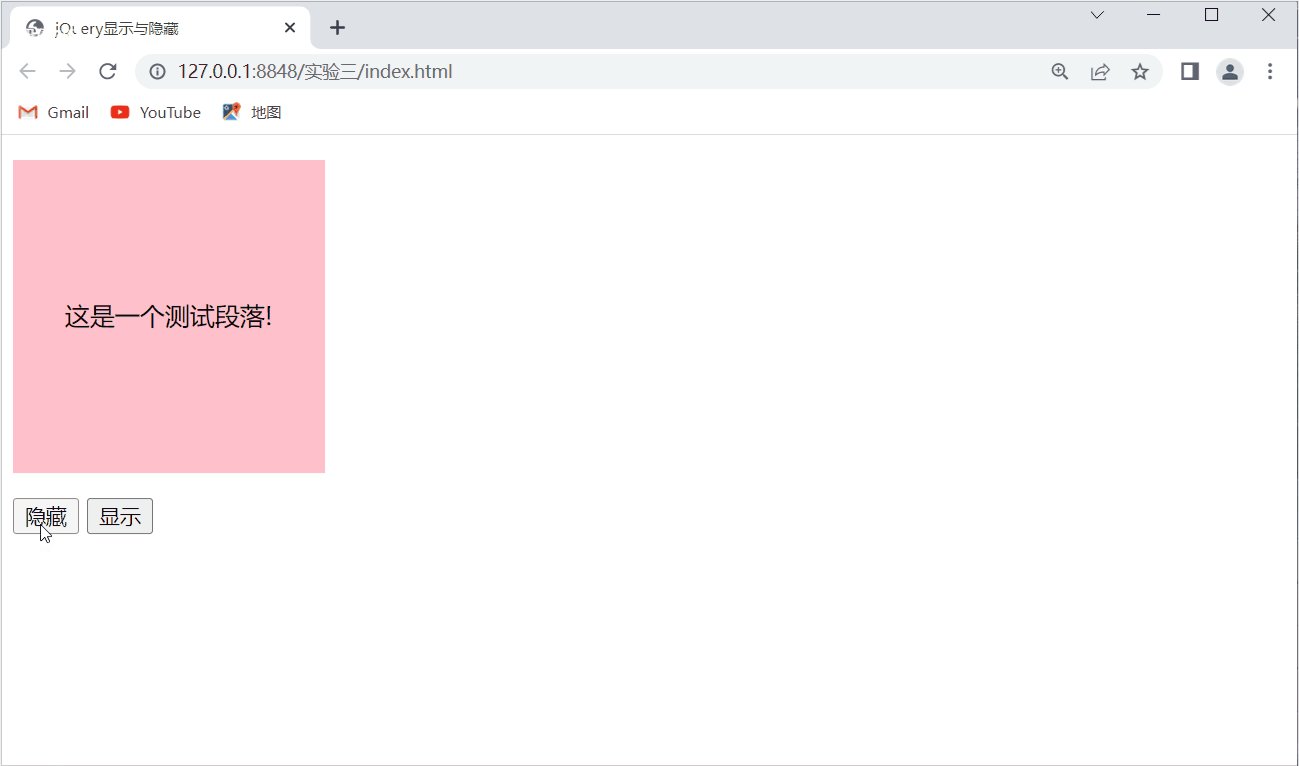
例1在网页中显示一个段落,单击“隐藏”按钮后,这个段落会在2秒内消失,再次单击“显示”按钮,这个段落会在2秒内显示出来。该例在浏览器中的执行结果如图1所示,单击“隐藏”按钮后,显示结果如图2所示。
【例1】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery显示与隐藏</title>
<style>
p{
width:200px;
height:2009x;
background-color:pink;
text-align:center;
line-height:200px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide(2000);
});
$(".btn2").click(function(){
$("p").show(2000);
});
});
</script>
</head>
<body>
<p>这是一个测试段落!</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>
例1是使用show()和hide()两个方法进行显示与隐藏的切换。在jQuery中还可以使用toggle()方法进行这种切换,即如果指定元素是显示,则将其隐藏,如果是隐藏,就将其显示。该方法所带参数与show()方法相同。实现例1的功能,可将源代码中的两个按钮单击事件换成一个按钮单击事件,如下所示:
$(".btn1").click(function(){
$("p").toggle(2000);//显示与隐藏切换的方法
});
2.淡入与淡出
jQuery拥有四种淡入或淡出的方法:
fadeln()用于淡入已隐藏的元素;fade Out()用于淡出可见元素;fadeToggle ()可以在fadeIn()与fadeOut()方法之间切换,如果元素已淡出,则fadeToggle ()会向元素添加淡入效果,如果元素已淡入,则fadeToggle ()会向元素添加淡出效艮;fadeTo()允许渐变到指定的不透明度。
$(selector).fadeIn(speed, callback);
$(selector).fadeOut(speed, callback);
$(selector). fadeToggle (speed, callback);
$(selector).fadeTo(speed, opacity, callback);
其中,speed和callback参数的含义与show()方法相同;opacity参数指渐变的不透明度,这个不透明度的取值范围是0~1之间的小数,0是完全透明,1是不透明。
例2在网页中显示一个DIV块,并有四个按钮,分别是显示、隐藏、合成、半透明。单击某个按钮,这个DIV块将显示成指定的样式。
【例2】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery淡入淡出</title>
<style>#div1{
width:200px;
height:200px;
background-color:pink;
text-align:center;
line-height:200px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btnFadeIn').click(function(){//渐变显示按钮单击事件
$('#div1').fadeIn(1000);//1000毫秒,表示动画渐变过程的时间
});
$('#btnFadeOut').click(function(){//渐变隐藏按钮
$('#div1').fadeOut(1000);
});
$('#btnTotal').click(function(){//合成按钮
$('#div1').fadeToggle(1000);
});
$('#btnBan').click(function(){//半透明显示按钮
$('#div1').fadeTo(1000,0.5);//透明度指定为0.5,改变CSS中的opacity属性
});
});
</script>
</head>
<body>
<input type="button" id="btnFadeIn" value="显示"/>
<input type="button" id="btnFadeOut" value="隐藏"/>
<input type="button" id="btnTotal" value="合成"/>
<input type="button" id="btnBan" value="半透明"/>
<div id="div1"></div>
</body>
</html>
3.向上或向下滑动
可以使用
slideUp()和slideDown()方法在页面中滑动元素,前者用于向上滑动元素,后者用于向下滑动元素,其调用方法的语法格式分别为:
$(selector).slideUp(speed,[callback])
$(selector).slideDown(speed,[callback])
其中,speed参数为滑动时的速度,单位是毫秒,可选项参数callback为滑动成功后执行的回调函数名。需要强调的是,slideDown()仅适用于被隐藏的元素,对于已经被显示在网页中的元素是没有任何效果的;slideUp()则相反。
另外, slideToggle ()可以在slideUp()与slideDown()方法之间进行切换。如果元素已经向上滑动并隐藏,则进行向下滑动操作;如果元素已经显示出来,则进行向上滑动操作,使元素隐藏起来。该方法的调用语法格式为:
$(selector).slideToggle(speed,[callback])
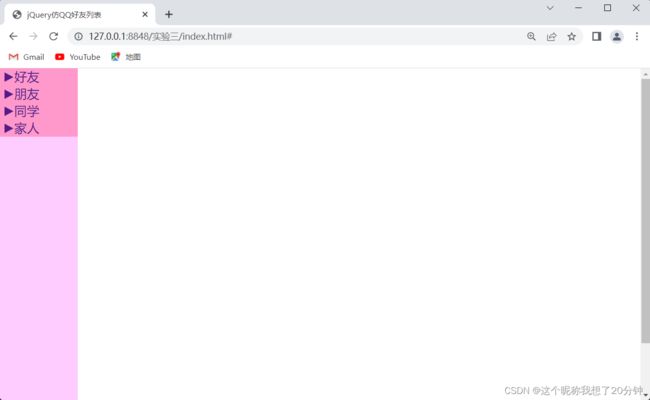
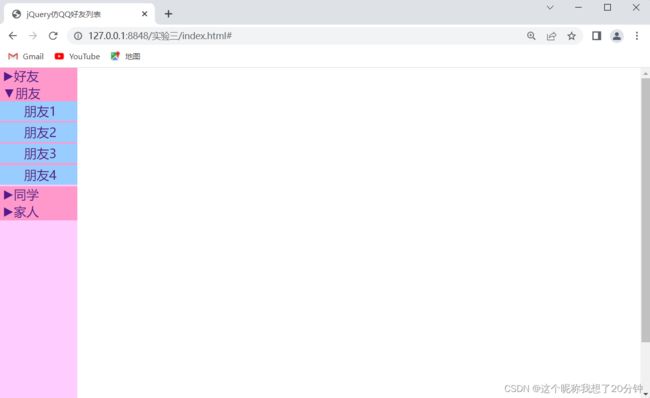
例3是一个仿QQ好友列表的代码。单击好友分类后,会把该分类的好友全部展现出来,再次单击该好友分类时,则把该好友分类折叠起来,在浏览器中折叠与展开好友的页面如图4和图5所示
。
【例3】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery仿QQ好友列表</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
$(".subMenuItem").eq(0).show();
$(".subMenuTitle").click(function(){
$(".subMenuItem").slideUp();
$(".MenuItem b").text("▶");
if($(this).next().is(":hidden")){
$(this).next().slideDown();
$(this).find("b").text("▼");
}
});
})
</script>
<style>
*{margin:0px; padding:0px;}
#box{width:100px; height:500px; background:#FCF;}
#box ul{list-style:none;}
#box ul li.MenuItem{width:100%; background:#F9C;}
#box ul li a{text-decoration:none;}
#box ul li a{margin-left:5px;}
#box ul li ul{display:none;}
#box ul li ul li{width:100%; height:25px; background:#9CF;margin-bottom:2px; text-align:center; line-height:25px;}
</style>
</head>
<body>
<div id="box">
<ul class="menu">
<li class="MenuItem">
<a href="#" class="subMenuTitle">
<b>▼</b>好友
</a>
<ul class="subMenuItem">
<li><a href="#">好友1</a></li>
<li><a href="#">好友2</a></li>
<li><a href="#">好友3</a></li>
</ul>
</li>
<li class="MenuItem">
<a href="#" class="subMenuTitle">
<b>▶</b>朋友
</a>
<ul class="subMenuItem">
<li><a href="#">朋友1</a></li>
<li><a href="#">朋友2</a></li>
<li><a href="#">朋友3</a></li>
<li><a href="#">朋友4</a></li>
</ul>
</li>
<li class="MenuItem">
<a href="#" class="subMenuTitle">
<b>▶</b>同学
</a>
<ul class="subMenuItem">
<li><a href="#">同学1</a></li>
<li><a href="#">同学2</a></li>
</ul>
</li>
<li class="MenuItem">
<a href="#" class="subMenuTitle">
<b>▶</b>家人
</a>
<ul class="subMenuItem">
<li><a href="#">家人1</a></li>
<li><a href="#">家人2</a></li>
<li><a href="#">家人3</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
注:本文通过 CDN(内容分发网络)引用jQuery,用户可以不下载存放 jQuery。
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
往期回顾
一、jQuery概述
二、jQuery选择器(一)
三、jQuery选择器(二)
四、jQuery中的DOM操作
五、jQuery事件处理