vue3.0 从入门到入土--------综合案例
目录
vue-cli
?组件库
axios 拦截器?
?proxy 跨域代理
?用户列表案例
总结
vue-cli
1. 什么是 vue-cli
vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。
vue-cli 的中文官网首页:https://cli.vuejs.org/zh/
- ① 开箱即用
- ② 基于 webpack
- ③ 功能丰富且易于扩展
- ④ 支持创建 vue2 和 vue3 的项目
2. 安装 vue-cli
vue-cli 是基于 Node.js 开发出来的工具,因此需要使用 npm 将它安装为全局可用的工具:
2.1 解决 Windows PowerShell 不识别 vue 命令****的问题
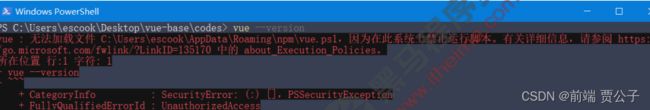
默认情况下,在PowerShell 中执行 vue --version 命令会提示如下的错误消息:
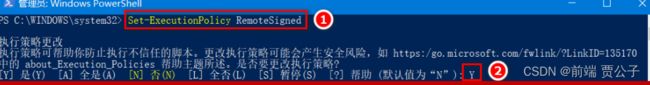
解决方案如下:
- ① 以管理员身份运行 PowerShell
- ② 执行 set-ExecutionPolicy RemoteSigned 命令
- ③ 输入字符 Y ,回车即可
3. 创建项目
vue-cli 提供了创建项目的两种方式:
4. 基于 vue ui 创建 vue 项目
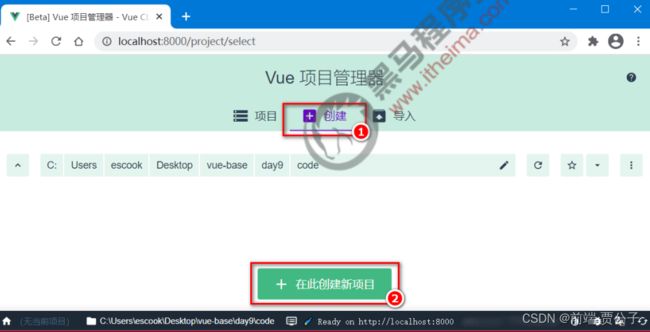
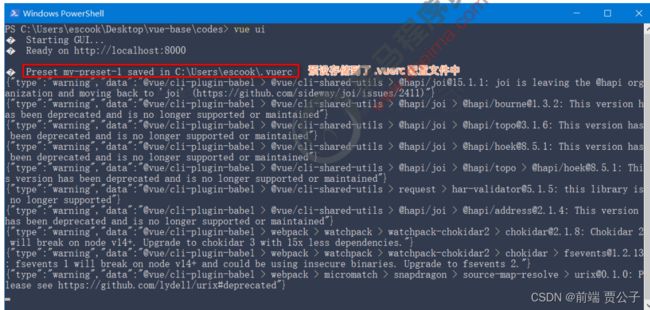
步骤1:在终端下运行 vue ui 命令,自动在浏览器中打开创建项目的可视化面板:
步骤2:在详情页面填写项目名称
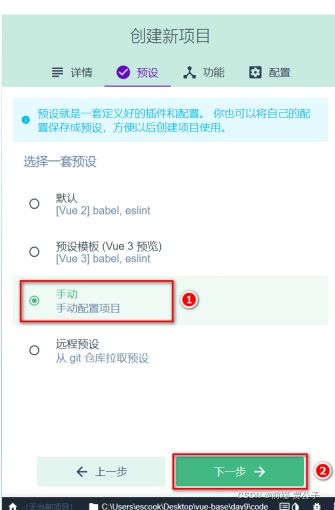
步骤3:在预设页面选择手动配置项目
步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件):
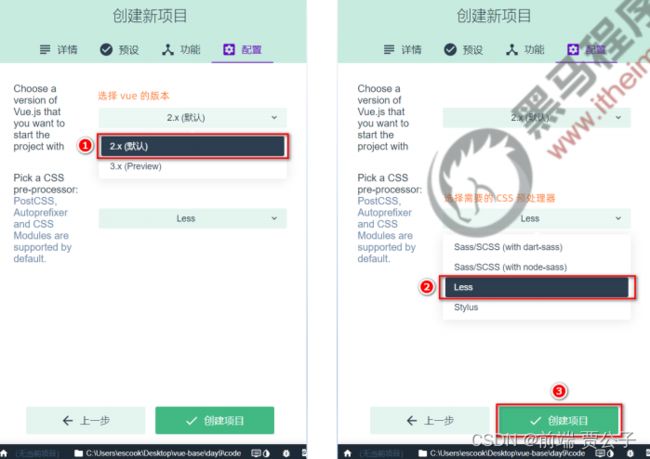
步骤5:在配置页面勾选 vue 的版本和需要的预处理器
步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置:
步骤7:创建项目并自动安装依赖包
vue ui 的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目:
项目创建完成后,自动进入项目仪表盘
5. 基于命令行创建 vue 项目
步骤1:在终端下运行 vue create demo2 命令,基于交互式的命令行创建 vue 的项目:
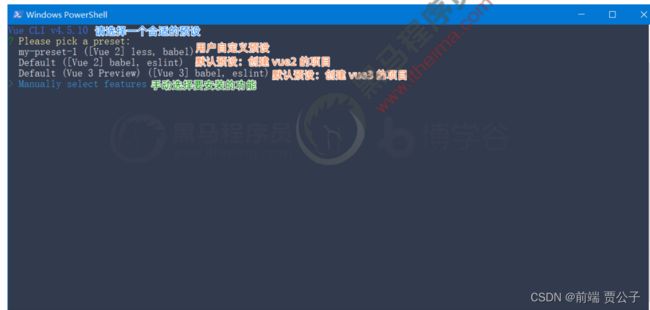
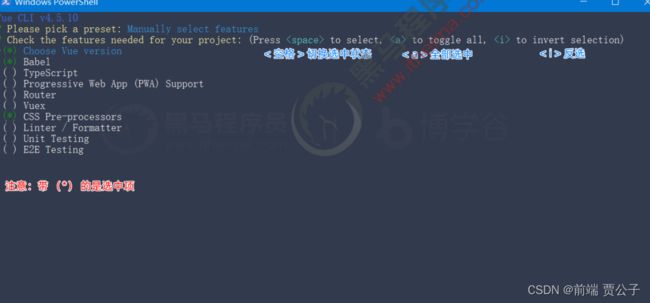
步骤2:选择要安装的功能:
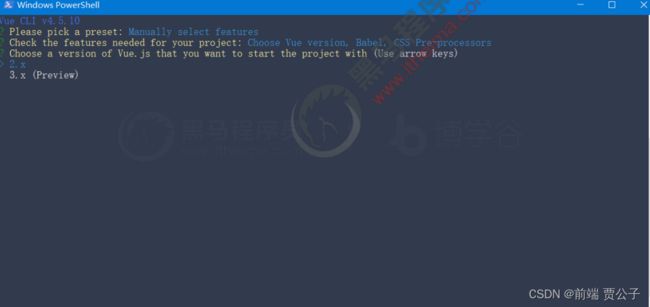
步骤3:使用上下箭头选择 vue 的版本,并使用回车键确认选择:
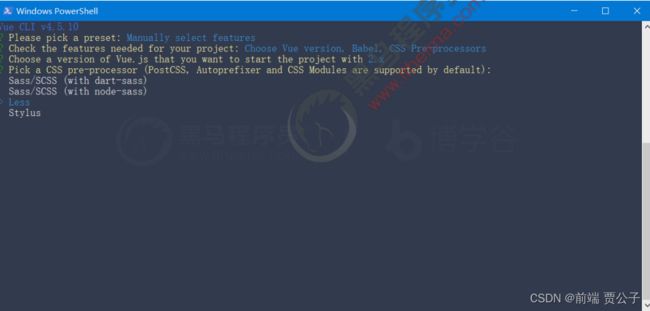
步骤4:使用上下箭头选择要使用的 css 预处理器,并使用回车键确认选择:
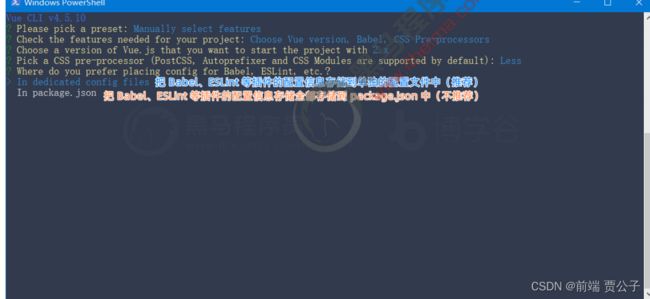
步骤5:使用上下箭头选择如何存储插件的配置信息,并使用回车键确认选择:
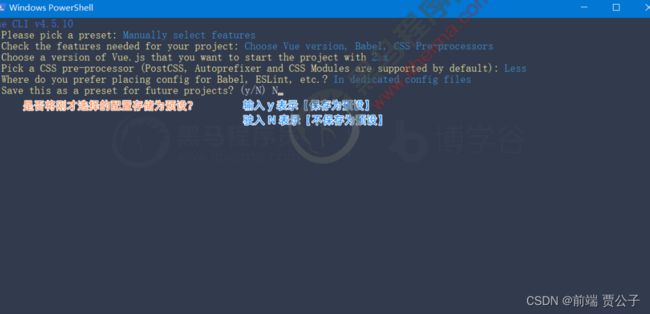
步骤6:是否将刚才的配置保存为预设
步骤7:选择如何安装项目中的依赖包:
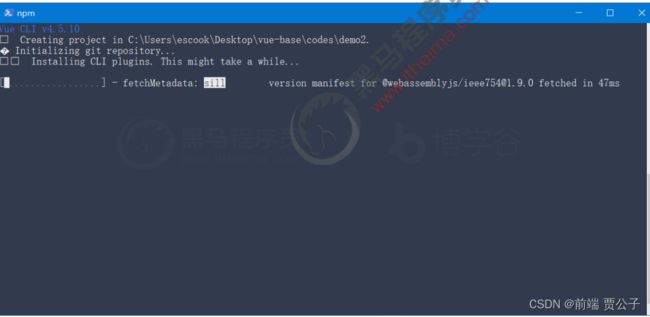
步骤8:开始创建项目并自动安装依赖包
步骤9:项目创建完成:
6. 梳理 vue2 项目的基本结构
7. 分析 main.js 中的主要代码
8. 在 vue2 的项目中使用路由
在 vue2 的项目中,只能安装并使用 3.x 版本 的 vue-router。 版本 3 和版本 4 的路由 最主要 的区别: 创建路由模块的方式不同
8.1 回顾: 4.x 版本的路由 如何创建路由模块
8.2 学习:3.x 版本的路由如何创建路由模块
步骤1:在 vue2 的项目中安装 3.x 版本的路由:
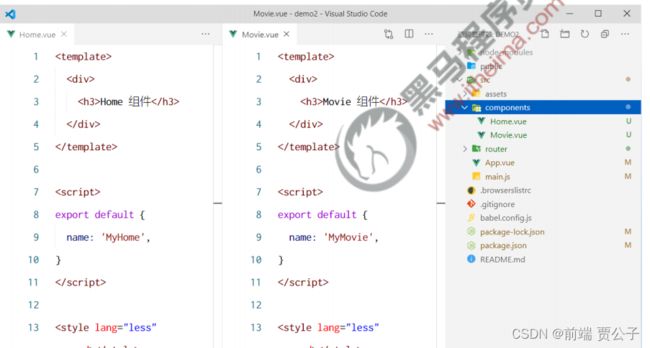
步骤2:在 src -> components 目录下,创建需要使用路由切换的组件
步骤3:在 src 目录下创建 router -> index.js 路由模块:
步骤4:在 main.js 中导入路由模块,并通过 router 属性进行挂载:
步骤5:在 App.vue 根组件中,使用 声明路由的占位符:
组件库
1. 什么是 vue 组件库
在实际开发中,前端开发者可以把 自己封装的 .vue 组件 整理、打包、并 发布为 npm 的包 ,从而供其他人下载 和使用。这种可以直接下载并在项目中使用的现成组件,就叫做 vue 组件库
2. vue 组件库 和 bootstrap 的区别
二者之间存在本质的区别
- bootstrap 只提供了纯粹的原材料( css 样式、HTML 结构以及 JS 特效),需要由开发者做进一步的组装和改造
- vue 组件库是遵循 vue 语法、高度定制的现成组件,开箱即用
3. 最常用的 vue 组件库
① PC 端
- Element UI(https://element.eleme.cn/#/zh-CN)
- View UI(http://v1.iviewui.com/)
② 移动端
- Mint UI(http://mint-ui.github.io/#!/zh-cn)
- Vant(https://vant-contrib.gitee.io/vant/#/zh-CN/)
4. Element UI
Element UI 是 饿了么前端团队 开源的一套 PC 端 vue 组件库 支持在 vue2 和 vue3 的项目中使用
- vue2 的项目使用旧版的 Element UI(https://element.eleme.cn/#/zh-CN)
- vue3 的项目使用新版的 Element Plus(https://element-plus.gitee.io/#/zh-CN)
运行如下的终端命令:
4.2 引入 element-ui
开发者可以一次性完整引入所有的 element-ui 组件,或是根据需求,只按需引入用到的 element-ui 组件:
- 完整引入:操作简单,但是会额外引入一些用不到的组件,导致项目体积过大
- 按需引入:操作相对复杂一些,但是只会引入用到的组件,能起到优化项目体积的目的
4.3 完整****引入
在 main.js 中写入以下内容
4.4 按需****引入
借助 babel-plugin-component ,我们可以只引入需要的组件,以达到 减小项目体积 的目的。
步骤1,安装 babel-plugin-component:
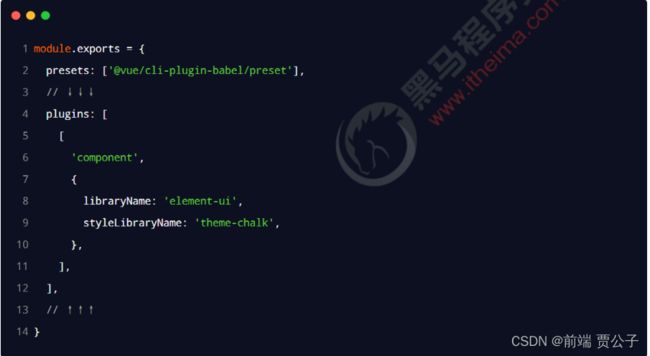
步骤2,修改根目录下的 babel.config.js 配置文件,新增 plugins 节点如下:
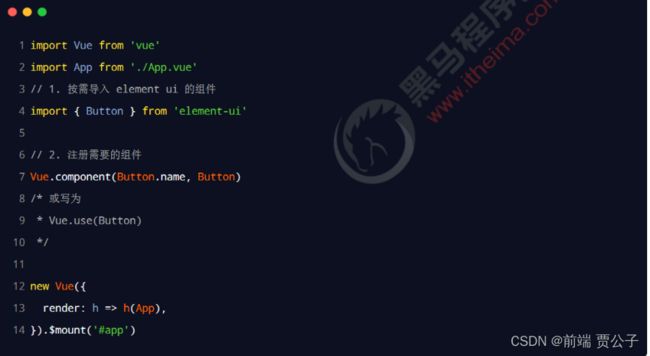
步骤3,如果你只希望引入部分组件,比如 Button,那么需要在 main.js 中写入以下内容:
4.5 把组件的导入和注册****封装为独立的模块
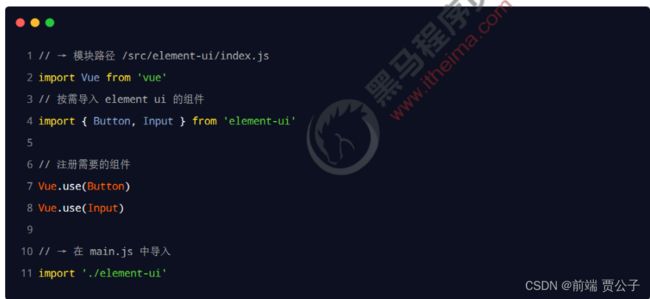
在 src 目录下新建 element-ui/index.js 模块,并声明如下的代码
axios 拦截器
1. 回顾:在 vue3 的项目中全局配置 axios
2. 在 vue2 的项目中全局配置 axios
需要在 main.js 入口文件中,通过 Vue 构造函数的 prototype 原型对象全局配置 axios:
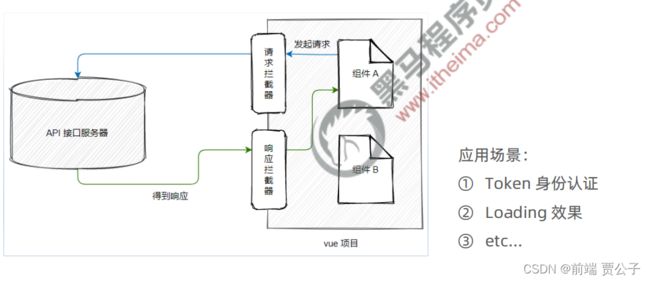
3. 什么是拦截器
拦截器(英文:Interceptors)会在每次发起 ajax 请求和得到响应的时候自动被触发
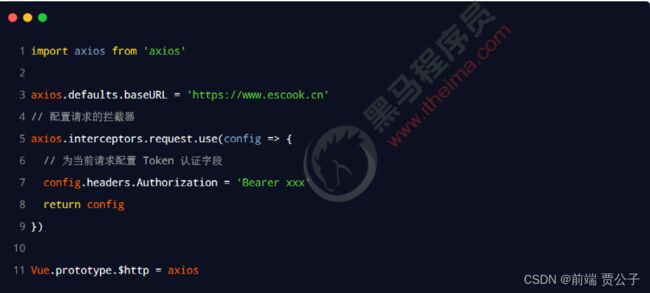
4. 配置****请求拦截器
通过 axios.interceptors.request.use(成功的回调, 失败的回调) 可以配置请求拦截器。
注意:失败的回调函数可以被省略!
4.1 请求拦截器 – Token 认证
4.2 请求拦截器 – 展示 Loading 效果
借助于 element ui 提供的 Loading 效果 组件,可以方便的实现 Loading 效果的展示:
(https://element.eleme.cn/#/zh-CN/component/loading)
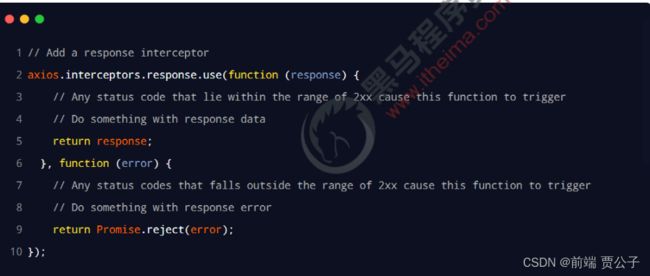
5. 配置 响应拦截器
通过 axios . interceptors . response . use ( 成功的回调 , 失败的回调) 可以配置响应拦截器
注意: 失败的回调函数可以被省略 !。
5.1 响应拦截器 – 关闭 Loading 效果
调用 Loading 实例提供的 close() 方法即可关闭 Loading 效果,示例代码如下
proxy 跨域代理
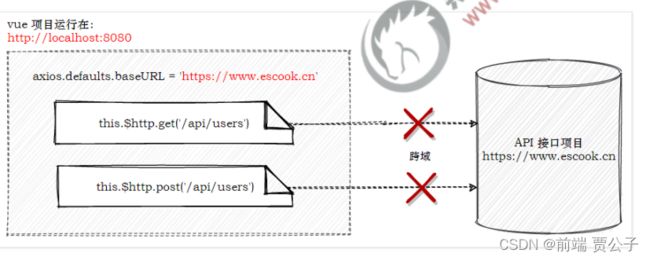
1. 回顾:接口的跨域问题
vue 项目运行的地址: http / localhost : 8080 /
API 接口运行的地址: https / www.escook.cn /api/users
由于当前的 API 接口 没有开启 CORS 跨域资源共享,因此默认情况下,上面的接口 无法请求成功 !
2. 通过代理解决接口的跨域问题
通过 vue-cli 创建的项目在遇到接口跨域问题时,可以通过代理的方式来解决:
- ① 把 axios 的请求根路径设置为 vue 项目的运行地址(接口请求不再跨域)
- ② vue 项目发现请求的接口不存在,把请求转交给 proxy 代理
- ③ 代理把请求根路径替换为 devServer.proxy 属性的值,发起真正的数据请求
- ④ 代理把请求到的数据,转发给 axios
3. 在项目中配置 proxy 代理
步骤1,在 main.js 入口文件中,把 axios 的请求根路径 改造为 当前 web 项目的根路径
步骤2,在项目根目录下创建 vue.config.js 的配置文件,并声明如下的配置:
注意:
- ① devServer.proxy 提供的代理功能,仅在开发调试阶段生效
- ② 项目上线发布时,依旧需要 API 接口服务器开启 CORS 跨域资源共享
用户列表案例
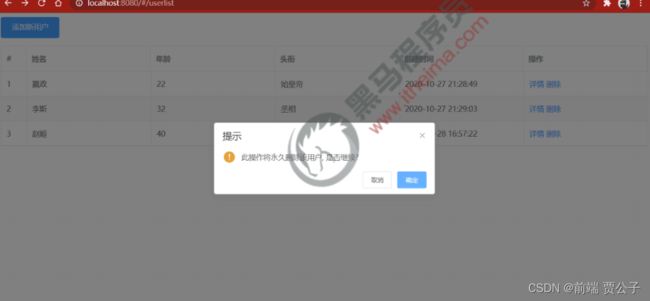
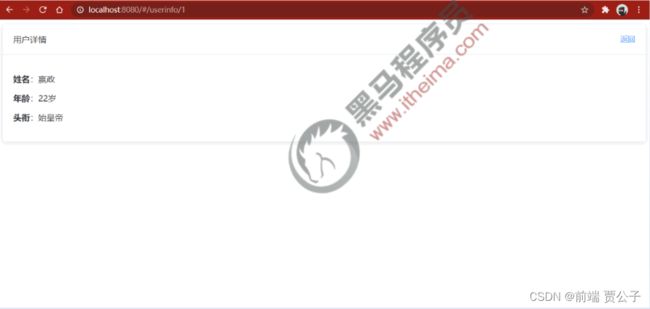
1. 案例效果
2. 用到的知识点
- vue-cli 创建 vue2 项目
- element ui 组件库
- axios 拦截器
- proxy 跨域接口代理
- vuer-router 路由
3. 整体实现步骤
- 1. 初始化项目
- 2. 渲染用户列表组件
- 3. 基于全局过滤器处理时间格式
- 4. 实现添加用户的操作
- 5. 实现删除用户的操作
- 6. 通过路由跳转到详情页
1. 初始化项目
1.1 梳理项目结构
1. 基于 vue-cli 运行如下的命令,新建 vue2.x 的项目
vue create code-users
重置 App.vue 组件中的代码:
?
? ?App 组件
?
3. 删除 components 目录下的 HelloWorld.vue 组件
1.2 修改项目的开发调试配置
1. 在项目根目录中新建 vue.config.js 配置文件。
2. 在 vue.config.js 配置文件中,通过 devServer 节点添加如下的配置项:
module.exports = {
?devServer: {
? ?// 修改 dev 期间的端口号
? ?port: 3000,
? ?// 自动打开浏览器
? ?open: true
}
}
1.3 初始化路由
运行如下的命令,在 vue2.x 的项目中安装 vue-router :
npm install [email protected] -S
2. 在 src 目录下新建 router/index.js 路由模块:
// 路由模块
import Vue from 'vue'
import VueRouter from 'vue-router'
// 安装路由插件
Vue.use(VueRouter)
// 创建路由实例对象
const router = new VueRouter({
?// 路由规则
?routes: [],
})
// 向外共享路由实例对象
export default router
3. 在 main.js 模块中导入并挂载路由模块:
import Vue from 'vue'
import App from './App.vue'
// 导入路由模块
import router from './router'
Vue.config.productionTip = false
new Vue({
?// 挂载路由
?router,
?render: h => h(App),
}).$mount('#app')
1.4 使用路由渲染 UserList 组件
1. 在 components 目录下新建 UserList.vue 组件如下:
?
? UserList
?
2. 在 router/index.js 路由模块中新增如下的路由规则:
// 创建路由实例对象
const router = new VueRouter({
?// 路由规则
?routes: [
? ?// 路由重定向
? { path: '/', redirect: '/users', },
? ?// 用户列表的路由规则
? { path: '/users', component: UserList }
],
})
3. 在 App.vue 中声明 router-view 路由占位符:
?
? ?
? ?2. 渲染用户列表组件
2.1 安装并配置 axios
.
运行如下的命令,在项目中安装 axios : npm install [email protected] -S
2. 在 main.js 中导入并配置 axios :
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 导入 axios
import axios from 'axios'
Vue.config.productionTip = false
// 全局配置 axios
axios.defaults.baseURL = 'https://www.escook.cn'
Vue.prototype.$http = axios
new Vue({
?router,
?render: h => h(App),
}).$mount('#app')
2.2 请求用户列表的数据
1. 在 UserList.vue 组件中声明如下的 data 数据节点
data() {
?return {
? ?// 用户列表数据,默认为空数组
? ?userList: [],
}
}
2. 在 created 生命周期函数中预调用 getUserList 方法:
created() {
?// 调用此方法,请求用户列表数据
?this.getUserList()
}
3. 在 methods 中声明 getUserList 方法:
methods: {
?// 请求用户列表的数据
?async getUserList() {
? ?const { data: res } = await this.$http.get('/api/users')
? ?// res.status 等于 0 表示数据请求成功,否则,请求失败!
? ?if (res.status !== 0) return console.log('用户列表数据请求失
败!')
? ?this.userList = res.data
},
}
2.3 解决跨域请求限制
由于 API 接口服务器并没有开启 CORS 跨域资源共享,因此终端会提示如下的错误:
Access to XMLHttpRequest at ’ https://www.escook.cn/api/users ’ from origin ’ http://l
ocalhost:3000 ’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’
header is present on the requested resource.
解决方案:
通过 vue.config.js 中的 devServer.proxy 即可在 开发环境下 将 API 请求 代理到 API 服 务器。
module.exports = {
?devServer: {
? ?port: 3000,
? ?open: true,
? ?// 当前项目在开发调试阶段,
? ?// 会将任何未知请求 (没有匹配到静态文件的请求) 代理到
https://www.escook.cn
? ?proxy: 'https://www.escook.cn'
}
}
同时,在 main.js 入口文件中,需要把 axios 的 根路径 改造为 开发服务器的根路径 :
// 全局配置 axios
Vue.prototype.$http = axios
axios.defaults.baseURL = 'http://localhost:3000'
注意: devServer.proxy 提供的代理功能,仅在开发调试阶段生效。项目上线发布时,依旧需要 API 接口服务器开启 CORS 跨域资源共享。
2.4 安装并配置 element-ui
1. 运行如下的命令,在项目中安装 element-ui 组件库: npm i element-ui -S
2. 在 main.js 中配置 element-ui :
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import axios from 'axios'
// 1. 导入 element-ui
import ElementUI from 'element-ui'
// 2. 导入 element-ui 的样式表
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
// 3. 将 ElementUI 安装为 vue 的插件
Vue.use(ElementUI)
Vue.prototype.$http = axios
axios.defaults.baseURL = 'http://localhost:3000'
new Vue({
?router,
?render: h => h(App),
}).$mount('#app')
3. 项目中用到的 API 接口
请求根路径 'https://www.escook.cn'
1.获取用户列表
请求方式:GET
请求地址:/api/users
请求参数:无
添加用户
请求方式:POST
请求地址:/api/users
请求参数:name 用户姓名(1 - 15 个字符之间)
age 用户年龄(1 - 100 之间)
position 职位(1 - 10 个字符之间)
请求结果:status 的值等于 0 表示成功
2删除用户
请求方式:delete
请求地址:/api/users/:id
请求参数:id 要删除的用户的Id(URL参数)
请求结果:status 的值等于 0 表示成功
3.获取用户信息
请求方式:GET
请求地址:/api/users/:id
请求参数:id 要查询的用户的Id(URL参数)
请求结果:status 的值等于 0 表示成功
总结
① 能够知道如何使用 vue-cli 创建项目
vue ui 、vue create 项目名称
② 能够知道如何在项目中安装和配置 element-ui
完整引入、按需引入、参考官方文档进行配置
③ 能够知道 element-ui 中常见组件的用法
Table 表格、Form 表单、Dialog 对话框、Message 消息、MessageBox 弹框
④ 能够知道如何使用 axios 拦截器
axios.interceptors.request.use()、axios.interceptors.response.use()
⑤ 能够知道如何配置 proxy 代理
修改请求根路径、vue.config.js、devServer.proxy