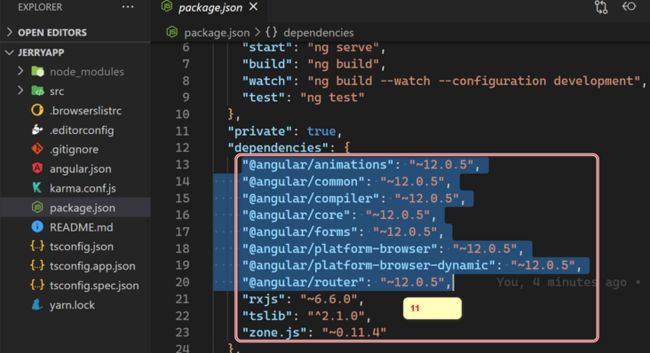
ng new app 生成的 Angular 应用,自带11个依赖:
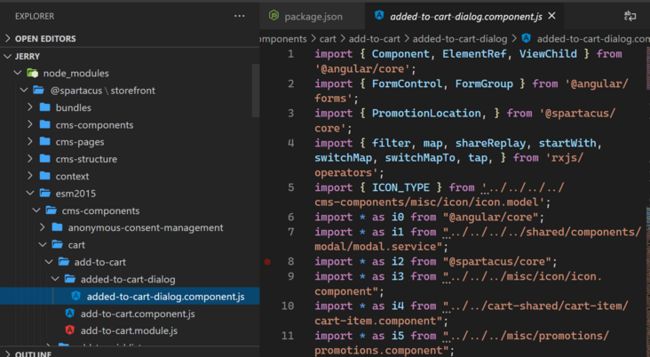
使用 Schematics 安装了 library 之后的客户 Storefront:
本地新建一个空的文件夹,在里面执行命令行:npm i @spartacus/storefront
里面只有一个 node_modules 文件夹,里面包含了很多 js 文件和 TypeScript 的 .d.ts 文件:
这个 @Spartacus/storefront 的 package.json 里,仍旧只有一个 tslib 的 dependencies:
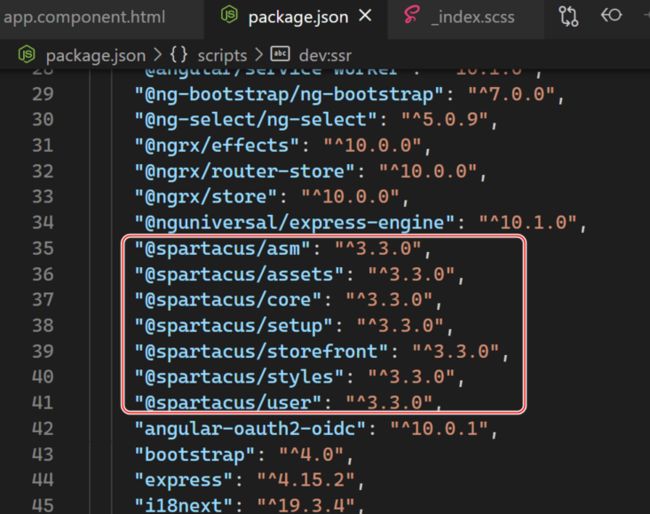
但是 peerDependencies 里,包含了不少在 Spartacus 项目源代码 package.json 里定义的 dependencies:
"peerDependencies": {
"@angular/common": "^12.0.5",
"@angular/core": "^12.0.5",
"@angular/forms": "^12.0.5",
"@angular/platform-browser": "^12.0.5",
"@angular/router": "^12.0.5",
"@angular/service-worker": "^12.0.5",
"@ng-bootstrap/ng-bootstrap": "^10.0.0",
"@ng-select/ng-select": "^7.0.1",
"@ngrx/effects": "^12.1.0",
"@ngrx/router-store": "^12.1.0",
"@ngrx/store": "^12.1.0",
"@spartacus/core": "4.3.1",
"ngx-infinite-scroll": "^8.0.0",
"rxjs": "^6.6.0"
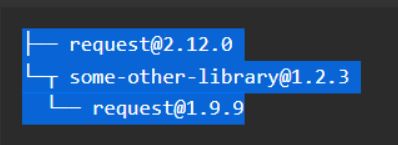
},npm 很好地处理了子依赖关系:如果我的包依赖于 request 版本 2 和其他库,但其他库依赖于 request 版本 1,则生成的依赖关系图如下所示:
这通常很棒:现在 some-other-library 拥有自己的请求 v1 副本,它可以使用它,同时不会干扰我的包的 v2 副本。
但是,有一个用例会失败:插件(plugin)。 插件包旨在与另一个 host 包一起使用,即使它并不总是直接使用 host 包。 Node.js 包生态系统中已经有很多这种模式的例子:
- Grunt plugins
- Chai plugins
- LevelUP plugins
- Express middleware
- Winston transports
从本质上讲,插件旨在与主机包一起使用。 但更重要的是,它们旨在与特定版本的主机包一起使用。 例如,我的 chai-as-promised 插件的 1.x 和 2.x 版本适用于 chai 0.5 版,而 3.x 版适用于 chai 1.x。 另一个例子是 grunt. 0.3.1 版的 grunt-contrib-stylus 可以与 grunt 0.4.0rc4 一起使用,但由于删除了 API,在与 grunt 0.4.0rc5 一起使用时会中断。
假设 plugin 显式声明了 host package 的版本号,即使对于确实具有这种直接依赖关系的插件,可能是由于主机包提供了实用程序 API,在插件的 package.json 中指定依赖项也会导致依赖关系树包含主机包的多个副本。例如,假设 winston-mail 0.2.3 在其 dependencies 中指定了 winston: 0.5.x,因为这是对其进行测试的最新版本。
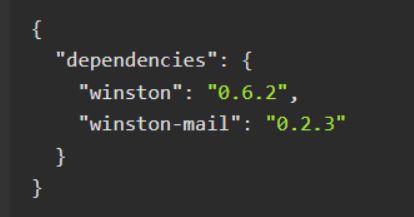
作为应用程序开发人员,使用了 winston 的最新版本 0.6, 将它们放在 package.json 中:
一旦运行 npm install 后,产生 winston 的两份不同的版本:
这种问题的解决方案就是 peerDependencies.
peerDependencies 使用起来非常简单。 在编写 plugin 时,请确定 peerDependencies 的 host package 的版本,并将其添加到 package.json 中:
{
"name": "chai-as-promised",
"peerDependencies": {
"chai": "1.x"
}
}现在,当安装 chai-as-promised 时,chai 包将随之被安装。
如果稍后尝试安装另一个仅适用于 0.x 版本的 Chai 的 Chai 插件,将收到错误消息。