如果我说,我们要讨论一个 2016 年被提出、2017 年落地、至今在国内仍可算籍籍无名的概念,你是不是会觉得这没有什么意义?
互联网发展了这么久,我们记住了“Native App”、“小程序”、“快应用”、“App clips”、“Hybrid App”、“Web App”,似乎独独没有 PWA,但 PWA 及其理念却一直在推动着前端领域前进。
PWA 是什么?
似乎 PWA 对很多人来说是如此陌生,PWA 对前端开发者来说却又是无处不在。
身边的 PWA
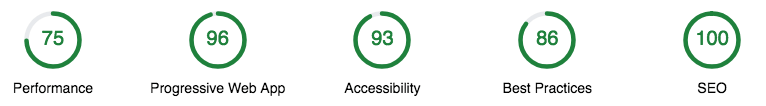
Lighthouse
对前端开发者来说,Lighthouse 是一个很熟悉的网站性能诊断工具,在这里,我们总是可以看到 PWA(Progressive Web App)的身影:
PWA 书籍
又或者,你曾无意间看到这些书籍或者资料:
开发者相关
啊哈,这些,都没看到过?那你总是访问过Google Developers吧,或者总看见过这样一个图标:
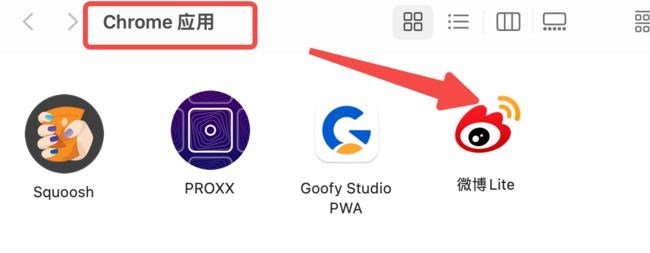
可以认为这个图标在哪里,一个 PWA 应用就在哪里,点击这个按钮,可以将 PWA 应用安装到桌面。于是,在线 IDE StackBlitz.com出现了,字节内部使用的Goofy Studio PWA出现了:
谷歌的探索
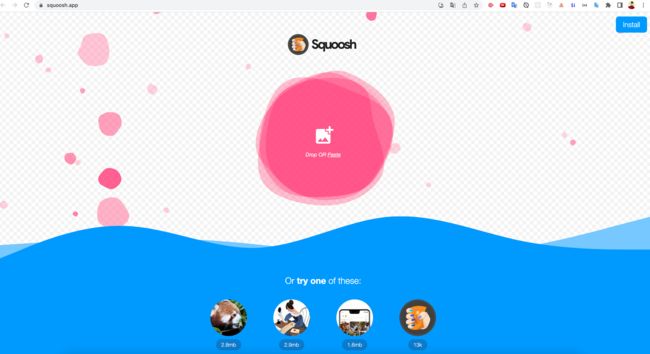
但是,动不动就讲开发,真的太卷了,说说那些更有意思的 PWA 应用吧。
2018 Google Chrome 开发者峰会上,Google 发布了Squoosh,这是一个开源的图片压缩渐进式 Web 应用(PWA),它同时也是现代 Web 技术的一个实际展示,谷歌实验室发布 Squoosh 的主要目标是演示高级 web 应用程序如何利用现代技术在 web 浏览器中提供高性能的体验。
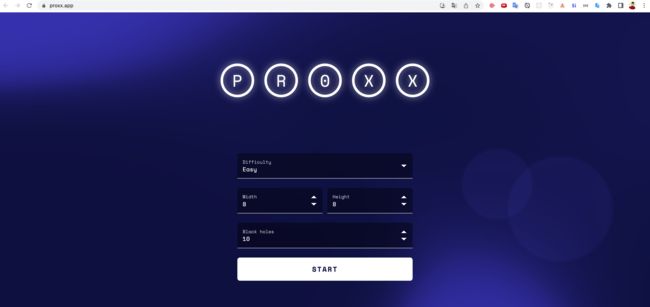
PROXX是谷歌 Chrome 团队推出的一款 JavaScript 游戏。该项目展示了如何开发快速平滑的 Web 应用,这些应用在多种平台和输入设备上提供了相近的用户体验。Proxx 项目的独到之处在于它主要针对的是智能功能机。
智能功能机是低价智能机替代设备,在印度和非洲广为使用。相对于智能机,智能功能机的硬件非常简单。它不支持触控,屏幕相对较小,大多采用 240x320 分辨率的 QVGA 屏,CPU 的处理能力也相对较弱。
这是一款 JavaScript 游戏扫雷游戏,摸鱼时可以玩儿玩儿,如果不幸被老板撞见,你就说在研究 PWA 嘛。
微博 Lite
微博 Lite,我相信,这,应该是 PWA 离你最近的一次:
我猜你一定不会问:既然 PWA 应用还是蛮广泛的,那,它一定很强大吧?
蒽,强不强大看看数据就知道了。
强大的生产力
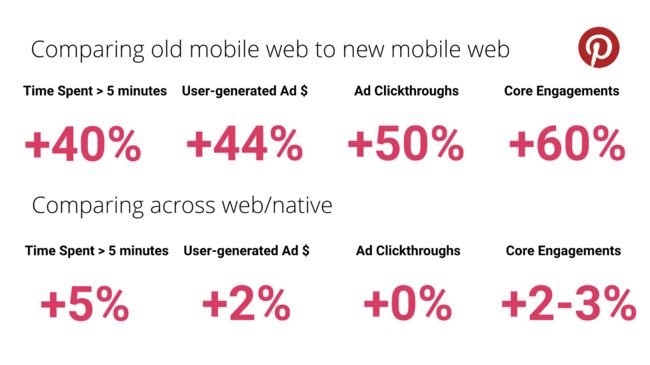
- 2017 年的一篇技术博文显示,堪称图片版的 Twitter 的 Pinterest 将他们的移动网站重建为 PWA,核心参与度增加了 60%,用户产生的广告收入增加了 44%,花费的时间也增加了 40%;
- 2016 年初 AliExpress 开始与 Google 团队合作,推动 PWA 技术在 AliExpress 上的落地;结果是非常令人惊奇和满意的。AliExpress 发现新用户的转换率增加了 104%。在 Safari 的转化率也上升了 82%。现在用户每次访问的页面数量是原先的两倍,也大大提升了用户浏览页面的时间;
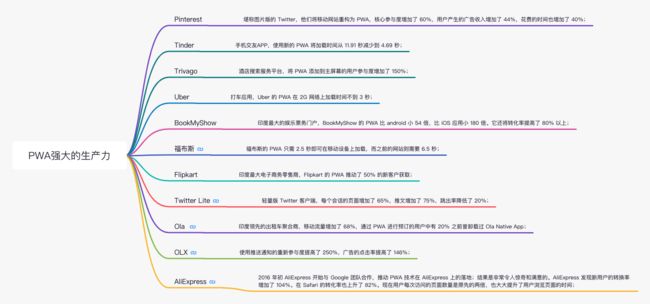
- 类似这样的成功案例数不胜数,为了方便你直接丢到老板脸上,我梳理了这个图 :
我觉得你可以告诉他:这些不仅仅是数字,这些都是 PWA 的成功案例。
老板说:这些和墙内的你我,距离能有多近?
没事,离我们最近的 PWA 应用将在你的手上诞生。
PWA 诞生的条件
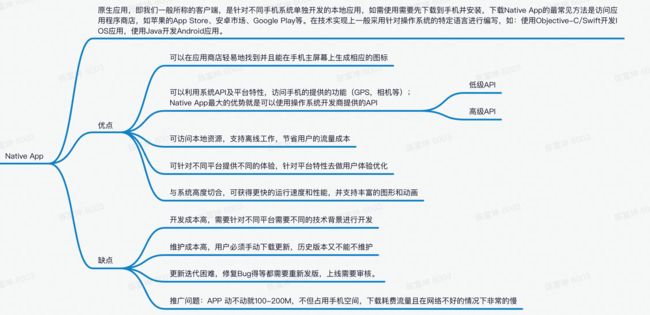
我们应该都深有体会,Native app 体验确实很好,下载到手机上之后入口也方便。但它的优缺点很明显:
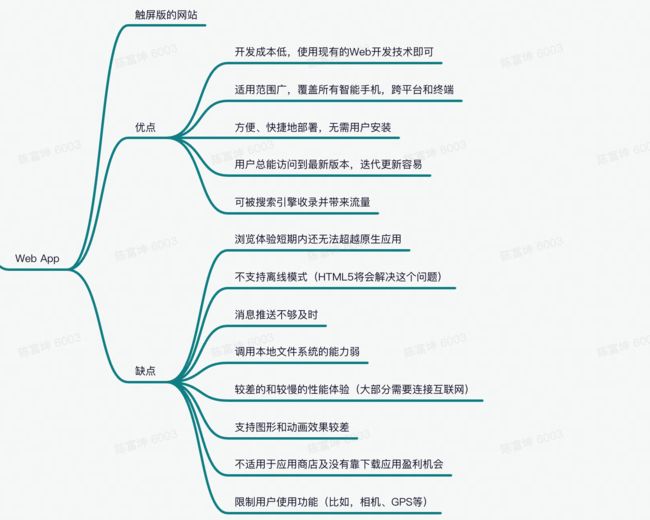
而 web 网页开发成本低,网站更新时上传最新的资源到服务器即可,用手机带的浏览器打开就可以使用。但是除了体验上比 Native app 还是差一些,还有一些明显的缺点:
在这些因素的推动下,Web 应用渐进式接近原生 App的概念 —— PWA 诞生了。
PWA 简介
什么是渐进式
PWA 全称为 Progressive Web App,中文译为渐进式 Web APP,那么,什么是渐进式呢?我觉得渐进式有两个层面的意思:
一是通过各种 Web 技术实现与原生 App 相近的用户体验,即Web 应用渐进式接近原生 App。
二是由于在当时的背景下,一些浏览器暂时不支持,可以利用 PWA 相关技术,给支持 PWA 的浏览器用户带来更好的体验。
另外,也许你听过渐进增强(Progressive Enhancement)和优雅降级(Graceful Degradation)这两个概念。
渐进增强:针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能以达到更好的体验。
优雅降级:构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
PWA 本质上是 WEB 应用,所以,我觉得这种“渐进式”其实是一种渐进增强的理念。
PWA 的概念
中文官网解释:采用所有正确组成要素的网站。
PWA 是 Google 于 2016 年提出的概念,于 2017 年正式落地,于 2018 年迎来重大突破,全球顶级的浏览器厂商,Google、Microsoft、Apple 已经全数宣布支持 PWA 技术。
纵观现有 Web 应用与原生应用的对比差距,如离线缓存、沉浸式体验等等,可以通过已经实现的 Web 技术去弥补这些差距,最终达到与原生应用相近的用户体验效果。
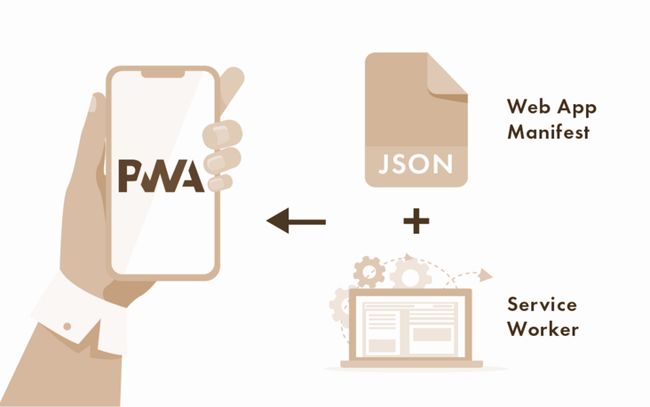
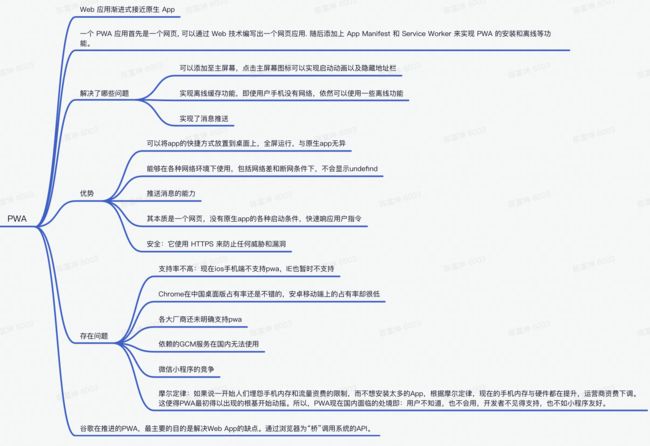
一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用. 随后添加上 App Manifest 实现添加至主屏幕, 通过 Service Worker 来实现离线缓存和消息推送等功能。
Web Application Manifest,即通过一个清单文件向浏览器暴露 web 应用的元数据,包括名称、icon 的 URL 等,以备浏览器使用,比如在添加至主屏或推送通知时暴露给操作系统,从而增强 web 应用与操作系统的集成能力。
我们原有的整个 Web 应用模型,都是构建在「用户能上网」的前提之下的,所以一离线就只能玩小恐龙了。其实,对于「让 web 应用离线执行」这件事,最早可以追溯到 2007 年的 Google Gears:为了让自家的 Gmail、Youtube、Google Reader 等 web 应用可以在本地存储数据与离线执行,Google 开发了一个浏览器拓展来增强 web 应用。Google Gears 支持 IE 6、Safari 3、Firefox 1.5 等浏览器;要知道,那一年 Chrome 都还没出生呢。
Gears,前身为 Google Gears,是由 Google 提供的已停产的实用软件,用于通过向 Web 浏览器添加离线存储和其他附加功能来创建更强大的 Web 应用程序。Gears 是在没有可比替代品的时候构思的,后来,Gears 被终止,取而代之的是最终流行 的标准化 HTML5 方法。在 Gears API 中,我们通过向 LocalServer 模块提交一个缓存文件清单来实现离线支持。
Service Worker 是一个可编程的 Web Worker,它就像一个位于浏览器与网络之间的客户端代理,可以拦截、处理、响应流经的 HTTP 请求;配合随之引入 Cache Storage API,你可以自由管理 HTTP 请求文件粒度的缓存,这使得 Service Worker 可以从缓存中向 web 应用提供资源,即使是在离线的环境下。
PWA 实现
实现
一个简单的 PWA demo 很简单,新建项目目录,然后:
touch index.html
touch sw.js
npm install serve -g之后进行简单的 html 和 sw.js 文件的编写,最后通过 manifest.json 实现添加到桌面功能,完整代码可以查看这里。
// manifest.json
{
"name": "Progressive Web App",
"short_name": "PWA",
"description": "Progressive Web App.",
"icons": [
{
"src": "/icon.png",
"sizes": "288x288", // 这里需要格外注意图片的尺寸,如果图片有问题,调试页面Manifest里会给你提示
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"theme_color": "#B12A34",
"background_color": "#B12A34"
}示例 demo:
通过对 manifest.json 进行相应配置,可以实现以下功能:
App Shell 模型
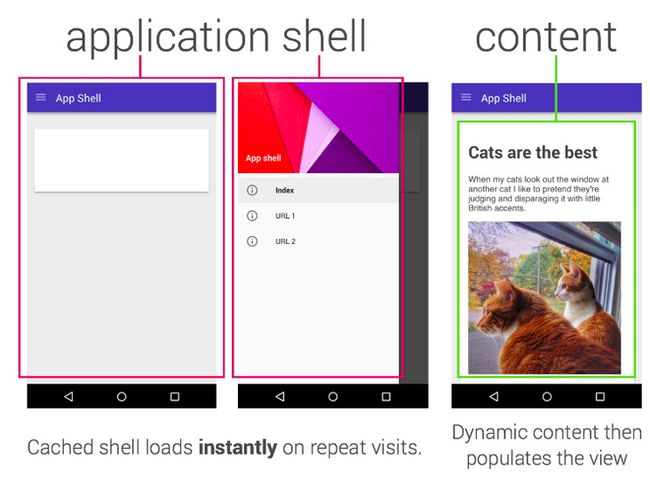
另外,我觉得有必要介绍一下的是 App Shell 模型。
App Shell 架构是构建 Progressive Web App 的一种方式,这种应用能可靠且即时地加载到您的用户屏幕上,与本机应用相似。
App“shell”是支持用户界面所需的最小的 HTML、CSS 和 JavaScript,如果离线缓存,可确保在用户重复访问时提供即时、可靠的良好性能。这意味着并不是每次用户访问时都要从网络加载 App Shell,只需要从网络中加载必要的内容。
对于使用包含大量 JavaScript 的架构的单页应用来说,App Shell 是一种常用方法。这种方法依赖渐进式缓存 Shell(使用 Service Worker 线程)让应用运行,接下来,为使用 JavaScript 的每个页面加载动态内容。App Shell 非常适合用于在没有网络的情况下将一些初始 HTML 快速加载到屏幕上。
从微博 Lite 看 PWA
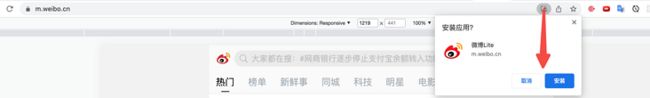
安装 PWA:
安装后,PWA 应用就会出现在桌面/Chrome 应用里面:
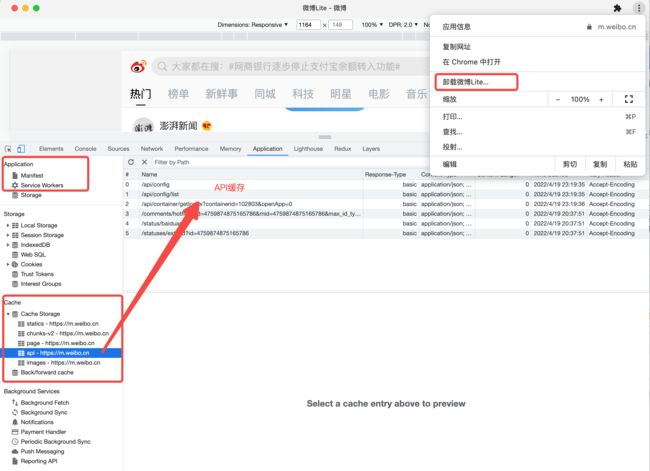
从下图可以看出,点击桌面图标打开后,我们可以选择卸载 PWA,图标将会从桌面移除;同时,我们还可以发现,微博 Lite 除了缓存图片、JS、CSS 等静态资源外,也会缓存接口:
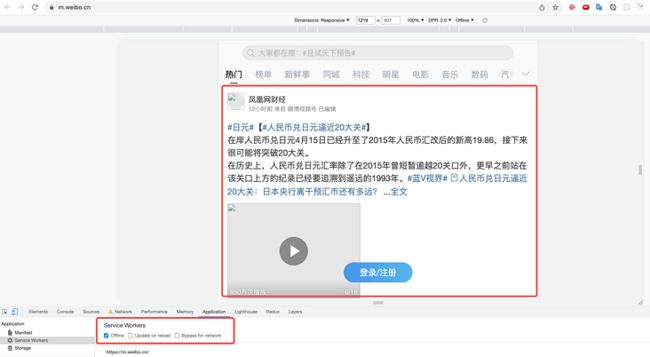
当我们将网络设置成离线时,刷新页面,依然可以继续浏览页面上上次加载过的信息,提升用户体验:
PWA 的优势与劣势
在这些存在的问题里面,简单介绍一下摩尔定律。
个人认为,摩尔定律是芯片领域的 OKR。摩尔在 1965 年文章中指出,芯片中的晶体管和电阻器的数量每年会翻番,原因是工程师可以不断缩小晶体管的体积。这就意味着,半导体的性能与容量将以指数级增长,并且这种增长趋势将继续延续下去。1975 年,摩尔又修正了摩尔定律,他认为,每隔 24 个月,晶体管的数量将翻番。
晶体管数量翻倍带来的好处可以总结为:更快,更小,更便宜。根据摩尔定律,芯片设计师的主要任务便是缩小晶体管的大小,然后让芯片能够容纳越多的晶体管。晶体管的增加可以让设计师为芯片添加更多的功能,比如 3D 显卡,从而节约成本。
可以看出,摩尔定律是和我们书本上看到的公式、定理存在很大区别的,它更多的是一个经验总结,是芯片领域自驱的 OKR。
如果说一开始人们埋怨手机内存和流量资费的限制,而不想安装太多的 App,根据摩尔定律,现在的手机内存与硬件都在提升,运营商资费下调。这使得 PWA 最初得以出现的根基开始动摇。所以,PWA 现在国内面临的处境即:用户不知道,也不会用,开发者不见得支持,也不如小程序友好。
尽管有上述的一些缺点,PWA 技术仍然有很多可以借鉴和使用的点:
- Service Worker 技术实现离线缓存,可以将一些不经常更改的静态文件放到缓存中,提升用户体验。
- Service Worker 实现消息推送,使用浏览器推送功能,吸引用户
- 渐进式开发,尽管一些浏览器暂时不支持,可以利用上述技术给使用支持浏览器的用户带来更好的体验。
当然,在通知这一块儿,抛开 PWA 不谈,浏览器通知 API Notification也是一个不错的选择。
Javascript Workers
我们知道,JavaScript 是围绕单线程的概念设计的,缺乏实现像原生 App 那样的多线程模型所需的功能,比如共享内存。
浏览器使用单个线程(主线程)来运行网页中的所有 JavaScript、执行渲染页面和执行垃圾收集等任务。运行过多的 JavaScript 代码会阻塞主线程,延迟浏览器执行这些任务并导致糟糕的用户体验。
在 Web 中可以通过使用 Workers 在后台线程中运行脚本来实现类似多线程的模式,允许它们执行任务而不干扰主线程。Workers 是运行在单独线程上的整个 JavaScript 作用域,没有任何共享内存。
一般来说,Worker 可以让脚本在浏览器主线程之外的单独的线程上运行。如果你想要在 HTML 文档中引用一个