WEB前端
WEB前端
1.WEB前端发展历史
1)、静态页面阶段
1990年的12月25日,恰是西方的圣诞节,Tim Berners-Lee在他的NeXT电脑上部署了第一套“主机-网站-浏览器”构成的Web系统,这标志BS架构的网站应用软件的开端,也是前端工程的开端。
1993年4月Mosaic浏览器作为第一款正式的浏览器发布。1994年11月,鼎鼎大名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成立,标志着万维网进入了标准化发展的阶段。
这个阶段的网页还非常的原始,主要以HTML为主,是纯静态的只读网页。
2)、Javascript诞生及第一次浏览器战争
1995年,NetScape公司的工程师Brendan Eich设计了javascript脚本语言,并集成到了navigator2.0版本中。随后微软也意识到了javascript的潜力,并模仿开发VBScript和JScript应用到了IE中,这直接开启了NetScape和微软的浏览器竞争。
由于微软的IE集成在windows操作系统上的优势,NetScape的navigator很快在浏览器市场上落于下风。于是他们把javascript提交到了ECMA,推动制订了ECMAScript标准,成功实现了javascript的标准国际化。虽然第一次浏览器战争最后IE大胜Navigator,但是NetScape的javascript主导了W3C的官方标准。
3)、动态页面的发展
Javascript的诞生之初,就给网页带来了一些跑马灯、浮动广告之类的特效和应用,让网页动了起来。但是网页真正开始向动态交互发展的开端,却是PHP、JSP和ASP为代表的后端动态页面技术的出现。
这些服务器端的动态页面技术使得网页可以获取服务器的数据信息并保持更新,推动了Google为代表的搜索引擎和各种论坛的出现,万维网开始快速发展。
服务器端网页动态交互功能的不断丰富,伴随的是后端逻辑的复杂度快速上升,代码越来越复杂。为了更好的管理后端逻辑,出现了大量后端的MVC框架。
4)、Ajax的流行开启Web2.0时代
2004年前的动态页面都是由后端技术驱动的,虽然实现了动态交互和数据即时存取,但是每一次的数据交互都需要刷新一次浏览器。频繁的页面刷新非常影响用户的体验,这个问题直到谷歌在04年应用Ajax技术开发的Gmail和谷歌地图的发布,才得到了解决。
这背后的秘密就是Ajax技术中实现的异步HTTP请求,这让页面无需刷新就可以发起HTTP请求,用户也不用专门等待请求的响应,而是可以继续网页的浏览或操作。
Ajax开启了web2.0的时代。
5)、前端兼容性框架的出现
NetScape在第一次浏览器之战中败给了IE之后,创办了Mozilla技术社区,该社区之后发布了遵循W3C标准的firefox浏览器,和Opera浏览器一起代表W3C阵营和IE开始了第二次浏览器战争。
不同的浏览器技术标准有不小的差异,不利于兼容开发,这催生了Dojo、Mooltools、YUIExtJS、jQuery等前端兼容框架,其中jQuery应用最为广泛。
6)、HTML5出现及第二次浏览器战争
Mozilla和Opera在2004年6月提议W3C扩展HTML和DOM的Web Forms 2.0 草案被否决后,一些浏览器厂商便成立了网页超文本应用技术工作小组(WHATWG),提出了Web Applications 1.0规范草案,这两种规范后来合并成为HTML5。W3C在2007年接纳了HTML5草案规范,并成立了新的HTML工作团队,在2008年1月22日,HTML5正式草案发布。
在HTML5新规范的指引下,各个浏览器厂商都为了支持HTML5而不断改进浏览器,第二次浏览器战争走向了良性竞争。值得注意的是,谷歌以javascript引擎V8为基础研发的Chrome浏览器发展迅猛。
2014年10月28日,W3C正式发布HTML5.0推荐标准。
7)、Node.js爆发
2009年,Ryan Dahl以Chrome的V8引擎为基础开发了基于事件循环的异步I/O框架-Node.js。
Node.js使得前端开发人员可以利用javascript开发服务器端程序,深受前端开发人员的欢迎。很快,大量的Node.js使用者就建构了一个用NPM包管理工具管理的Node.js生态系统。
Node.js也催生了node.webkit等项目,拓展了javascript开发跨平台的桌面软件的能力。
8)、前端MV*架构及SPA时代的开启
随着各大浏览器纷纷开始支持HTML5,前端能够实现的交互功能越多,相应的代码复杂度也快速提高,以前用于后端的MV*框架也开始出现在前端部分。从2010年10月出现的Backbone开始,Knockout、Anjular、Ember、Meteor、Vue相继出现。
这些框架的运用,使得网站从Web Site进化成了Web App,开启了网站应用的SPA(Single Page Application)的时代。
9)、移动Web和Hybrid App
随着智能手机的发展,移动端成了重要的信息和流量端口,为了满足不同移动端浏览器的兼容需求,发展出了jQuery Mobile、Sencha Touch、Framework7等框架。
Hybrid技术指的是利用Web开发技术,调用Native相关的API,实现移动与Web二者的有机结合,既能利用Web开发周期短的优势,又能为用户提供Native的体验。
Native App的性能和UI体验依然比移动Web App要好,但移动Web开发成本低、跨平台、发布周期短的特点不容忽视,未来可期。
10)、ECMAScript6
2015年6月,ECMAScript 6.0发布,该版本增加了很多新的语法,极大的拓展了javascript的开发潜力。由于浏览器ES6语法的支持滞后,出现了Babel和TypeScript来把ES6代码编译成ES5等现有浏览器支持的代码。
ES6现已更名为ES2015,以后每年会发布新的ES标准,这标志着javascript的发展将会更快。
11)、今天的前端
今天的前端技术已经形成了一个大的技术系统。
以Github为代表的代码管理仓库;NPM和Yarn为代表的包管理工具;ES6及Babel和TypeScript构成的脚本体系;HTML5;CSS3和相应的处理技术;React、Vue、Anjular为代表的框架;Webpack为代表的打包工具;Node.js为基础的Express和KOA后端框架;
2、WEB前端市场发展前景
原生页面开发技术,包括:HTML(页面内容和结构)、CSS(样式)、PS(切图)、DOM编程、JavaScript;
生产力的构成主要是框架和库开发技术,包括:bootStrap、jQuery、React、Vue等,和必要的工具链,包括:github(代码库)、Git(版本控制)、npm(包管理)、webpack(打包工具)和各种DevTools的成熟发展,现在以及未来的发展都是充满机遇的!
3、WEB前端运用案例
1)微信小程序、支付宝小程序、百度小程序
2)各大主流网站,如百度、淘宝、淘宝的PC版是基于前端技术制作的网页。而这些网站对应的手机App也是基于如bootStrap、Angular、React、Vue、AntDesign等前端框架制作的
- WEB前端与JAVA发展关系
Web前端: 就是用来作我们可以看得到的像网站页面,aap、手机界面等,我们这里所说的前端泛指Web前端,也就是在Web应用中用户可以看得见碰得着的东西。
Java:更多的是与数据库进行交互以处理相应的业务逻辑。需要考虑的是如何实现功能、数据的存取、平台的稳定性与性能等。
相应的,无论是Web前端的技术发展还是Java后端的技术发展,它们之间都有互辅相成,又互相促进的关系。但总的来说,前端虽然起步晚,但很多技术方面确实比Java后端要发展的快一些。
5、WEB前端为什么发展?现在如何?
传统的PC应用程序是Client/Server模式的,应用程序的逻辑存储和运行在桌面上,只有数据库运行在服务器端。而网站应用是Browser/Server模式的,它的程序和数据都是储存在服务器端的,在用户通过浏览器访问网站的时候,服务器就把浏览器端的逻辑和UI传输到浏览器中去运行。
但近几年来,HTML5、JS的广泛流行,让前端发展异常火爆。2019年的是小程序爆发的一年,而小程序本身也是基于前端技术开发的。未来无论是PC端还是移动端的应用,都在向着轻量化进行,而基于前端开发的应用,足够轻量化,但功能却更加丰富。而且对于应用的各个功能,更新起来会更加容易。
6、WEB前端与Android的关系?市场份额?
现在Android系统上的应用除却系统服务,基本上都是基于Web前端技术进行开发的。Web前端技术的成熟,间接促进了Android开发的进步。而Android开发的每一次技术升级,也都给Web前端在移动应用领域带来了一些极大的飞跃。
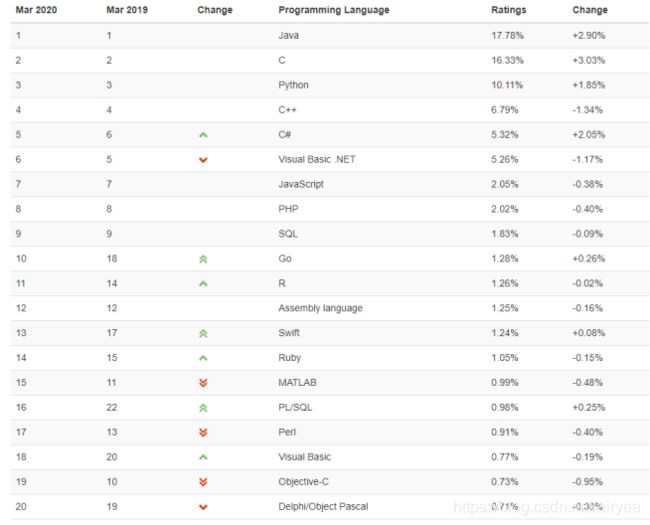
市场份额的话,我们还是来看TIOBE Index for March 2020
这个排行吧:
从图中可以看到,像是JavaScript、PHP、Go语言都是前端开发的语言。因此综合来看,前端市场份额是很不错的。
7、WEB前端发展现状?
目前基于Web前端的标准趋于稳定,但基于这些标准的各种框架如Angular、React、VUE以及由阿里巴巴出品的AntDesign等,都是发展势头迅猛。
而随着网络速度越来越快,PC和移动端的硬件性能愈加强大,越来越多的公司把自己的公司产品由C/S架构过度到B/S架构。这也足以说明Web前端的现阶段的发展非常不错!以及,未来的发展也会随着技术的发展更加不错!
- Web前端为什么风靡一时,背后原因?
基于Web前端开发的应用程序,无论是PC端还是移动端,都更加轻量化,模块化。在部署、更新、维护等方面,都更快速与便捷!
而由此,可以大量减轻企业的人力成本与技术成本,可以让让企业把更多的精力放在业务上。
- WEB前端专业现在对人才需求有什么变化?
除了要求开发人员掌握最基本的Web前端技术,如HTML、CSS、JS、jQuery外,对于前端框架如VUE、Angular、React、AntDesign这些主流框架中,至少要精通一个框架,对于其他的框架也要熟悉,并在公司需要的时候,尽可能的快速上手。
10、现在WEB前端市场技术有什么更新?
1)、Web前端三大框架而言,React 还是会处于统治地位,Vue 和 Angular 的用户会处于不断上涨态势,并且活跃度会提升。
2)、WebAssembly快速发展并将更大范围的普及,不仅可以在很大程度上解决JS语言的效率问题,同时设计立足点将向快速,内存安全和开放靠拢,显而易见web体验将得以改善。
原生web组件可能会是一个新的增长点。
3)、性能依旧是前端会持续关注的焦点,诸如 PWAs 和代码分离之类的事情成为每个应用程序的标准。
4)、JavaScript在IoT应用开发平台会用广泛应用,诸如提供硬件抽象能力、面向生产能力等等。
5)、在使用 PWA 的基础上,Web 变得更加本地化,具有离线功能和无缝的桌面/移动体验。
11、WEB前端开发有哪几种发展方向?
1)、往纯PC端发展,如网页页面的开发,因为现在的网页开发都是影响式的,所以虽然说是开发的是PC端的网页,但在移动端如手机、Pad上面也是可以完美显示的。
2)、移动端的App的开发,基于Web前端框架的优越性,很多App都可以实现一次开发,多平台运行,如可以同时在Android和iOS平台上运行。
3)、网页游戏。得益于网络的发展,近几年来,网页游戏发展迅猛。很多科技或软件类公司转行,专门做网页游戏,因此也出现了大量的Web前端的需求。