web学习---CSS学习---笔记(一)
CSS简介
CSS主要是美化网页、布局页面的
CSS是层叠样式(Cascading Style Sheets)的简称
CSS也是一种标记语言
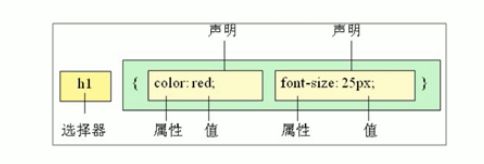
CSS主要由两部分组成:选择器(选对人) 以及 一条或多条声明(做对事)

- 选择器是用于指定CSS样式的HTML标签,也就是你想对哪个标签做美化
- 选择器就是根据不同的需求把不同的标签选出来,这就是选择器的作用
- 花括号内是对该对象设置的具体样式
- 属性是对指定的对象设置的样式属性,比如:字体大小、文字颜色等
- 属性与属性值,以”键值对“的形式出现key: value
- 属性与属性值,中间用冒号:分开
- 一个属性结尾处,要以分号;结尾
- 一般写在head标签里面的style标签里
多个标签选择器中间,只需空格即可
书写规范建议:选择器与花括号之间有一个空格
CSS选择器
CSS选择器,可以分为:基础选择器和复合选择器
1. 基础选择器
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
1.1 标签选择器
标签选择器是指:用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
<head>
<meta charset="utf-8">
<title>title>
<style>
p {
color: red;
font-size: 10px;
}
div {
color: blue;
font-size: 30px;
}
style>
head>
1.2 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
可以给标签写个类: class="类名"
然后,.类名即可找到这些类
<head>
<meta charset="utf-8">
<title>title>
<style>
.red {
color: red;
}
.nv {
color: purple;
}
style>
head>
<body>
<p class="red">男p>
<p>男p>
<p>男p>
<div class="nv">女div>
<div class="nv">女div>
<div class="red">女div>
body>
多类名
一个标签,可以有多个类名
- 在标签class属性中写多个类名
- 多个类名中间必须用空格分开
<head>
<meta charset="utf-8">
<title>title>
<style>
.red {
background-color: red;
width: 100px;
height: 100px;
}
.font {
font-size: 50px;
}
style>
head>
<body>
<div class="red font">123div>
body>
1.3 id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id,CSS中id选择器以 ”#“ 来定义
id属性只能在每个HTML文档中出现一次
<style>
#red {
background-color: red;
}
style>
<div id="red">123div>
问:class选择器与id选择器的区别?
class选择器,类似于找某类人
id选择器,类似于找某个人
1.4 通配符选择器
使用*,找到的是所有的标签
* {
属性名:属性值;
}
CSS字体属性
font-family
- font-family用来设置字体用哪种字体
- 可以用多个字体,首先查找第一个,有的话用第一个,没有的话查找下一个
<font-family: "宋体", "字体2", "字体3">
font-size=16px;:指定字体大小,注意要加上px
font-weight: bold;:指定字体是否加粗或者其他样式。也可以直接写数值
字体样式font-style:斜体font-style: italic;
font可以简写,有一定的顺序
font: 12px/24px含义是:字体大小12px,行高24px
如果
font: 12px/1.5含义是:字体大小12px,行高为字体大小的1.5倍
text的属性设置
text-align: center;可以设置文字居中
text-decoration: line-through;可以给文字添加上划线、下划线、划线
text-indent: 32px;第一行文字缩进大小
有个好用的单位em,其是一个字大小的宽度,也就是想缩进两个字,直接写2em即可
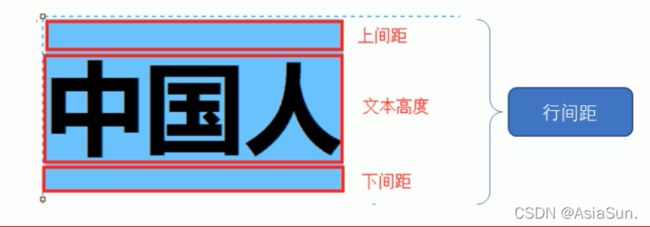
line-height: 100px;行与行之间的间距大小

CSS引入方式
按照CSS样式书写的位置(或引入的方式),CSS有三种引入方式:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
1. 行内样式表
在元素标签内部的style属性中设定CSS样式
<p style="font-size: 100px; color: red;">2015年,DCloud正式商用了自己 p>
该写法,没有体现出结构与样式分离,所以不推荐大量使用
2. 内部样式表
内部样式表,就是写到html页面内部,将所有的CSS代码抽取出来,单独放到一个