由于我太深入接触过less,sass之类的css预编译器,导致在使用Material UI的时候,刚使用这个JSS语法,有点不太习惯,所以花了点时间研究了一下预编译器的知识,我也写了一篇随手笔记,但是由于内容较少,感觉干货并不是很多,遂放弃发布,导致文章断更了一天。
正文
一.实现时间的实时更新
现在我想实现一下时间可以实时显示在屏幕的右上角。
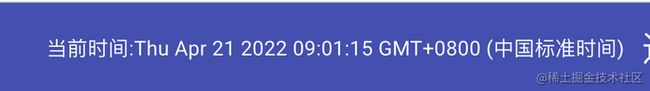
首先肯定会想到Date()这个关于时间的方法,(不要记混Data和Date哦),但是我们都知道,它直接输出的格式数据并不是我们希望得到的那些,而是这样的格式
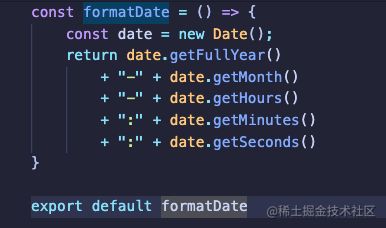
我们到Utils(小工具)文件夹下创建一个dateUtils.js的文件用来存放我们获取时间的这个函数
用到关于时间的方法,你首先需要获得时间这个对象,Date()是一个构造函数,要想使用它里面的方法,就得new 一个实例对象出来才可以。
为了代码看起来清晰,于是把年月日都空了一行。因为调用date.getxxx()方法会返回一个number类型的数据。
为了方便理解,我在控制台再次调用一下这个方法
注意:我调用date.getMonth()返回的是number,为什么下面组合到一起却变成了string呢?其实很简单,基础知识,当你使用 +运算符操作字符串类型的时候,js会默认你在拼接字符串,所以自动使用了toString方法来拼接字符串。如果你把上面代码所有的空字符串删除,那么就相当于number类型的数据运算了。
别急,到这一步并没有结束,因为这里面有一个错误,date.getMonth()这个方法会返回当前月份-1,现在的时间是
所以调用这个方法它返回给我的是3月,
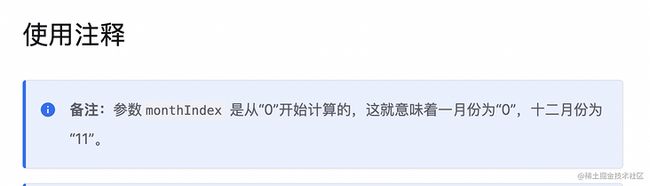
为什么?因为getMonth是从一个数组[0,1,2,3,4,5,6,7,8,9,10,11]里取值的,因为数组index是从0开始的,现在是4月,所以正好取到了index为3的值,也就是3月(其中的原因可以去搜索其它相关内容,不过意义不大,这是JAVA遗留下来个js的问题,你只需要记住即可)
所以我们要在getMonth()后面加1,才能获取正确的时间。
OK,时间有了,问题是它不会动啊,怎么办呢?
使用useEffect
给当前时间一个状态,并且每1秒调用setNowTime()这个函数,来完成与现在时间的同步
或者setInterval,两种方法实现的效果是一样的。
由于我不会发gif图,截图都是静态的,所以就不截取效果图了,大概效果就是我的博客首页轮播图的效果,tips:点击头像即可打开空调博客首页
二.实现动态展示当前的目录
1.引入之前我们定义好的列表项的数组
还是用我们比较清真的replace方法.const path = useLocation().pathname.replace('/dashboard/', "") const [pageName, setPageName] = useState("首页");
定义一个状态,用户进入首页肯定是首页部分,因为这个我们之前设置好了的
2.这里逻辑也是比较简单的,首先查找当前路径是否和item的key相等,如果相等,就调用
其实这里也可以使用递归,但为了方便查看,还是仔细写一下吧。
最后在useEffect里调用这个函数,第二个参数给[path]即可
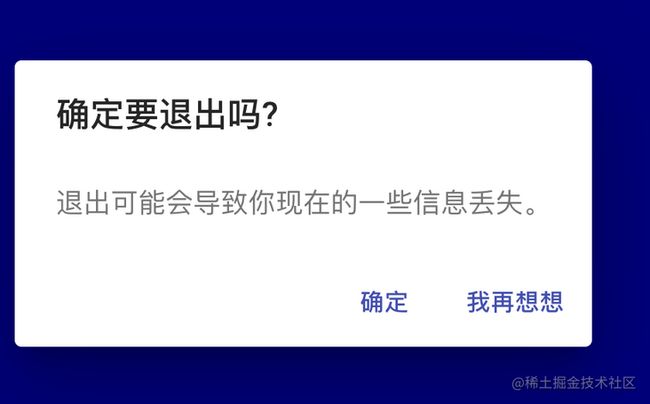
三.弹出退出登录对话框
这个功能简简单单的啦~,去MaUI复制一个dialog对话框组件
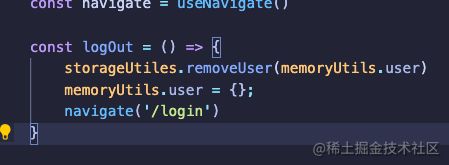
然后把我们之前就编写好的logOut方法复制过来,引入相应的数据
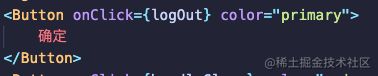
把点击确定的回调函数改为logOut即可~