uni-app的基本使用
uni-app的基本使用
课程介绍:
基础部分:
-
环境搭建
-
页面外观配置
-
数据绑定
-
uni-app的生命周期
-
组件的使用
-
条件注释 跨端兼容
-
uni中的事件
-
导航跳转
-
组件创建和通讯
一、uni-app介绍
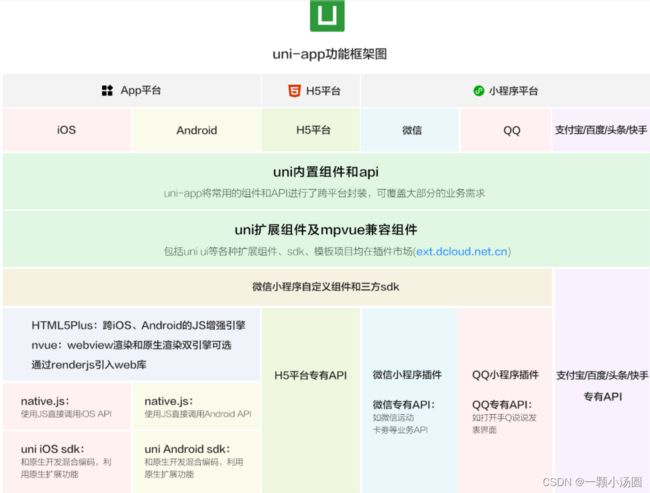
uni-app(官方文档) 是 一个使用vue.js开发所有前端应用的矿建,开发者编写一套代码,可发布到IOS、Android、H5、以及各种小程序(微信、支付宝、百度、头条、qq、钉钉)等多个平台
即使不跨端,uni-app同时也是更好的小程序开发框架
有vue和微信小程序的开发经验,可快速上手uni-app
相对开发者说,减少了学习成本,因为只学会uni-app后,即可开发出iOS、Android、H5、以及各种小程序,一套代码,运行到多个平台


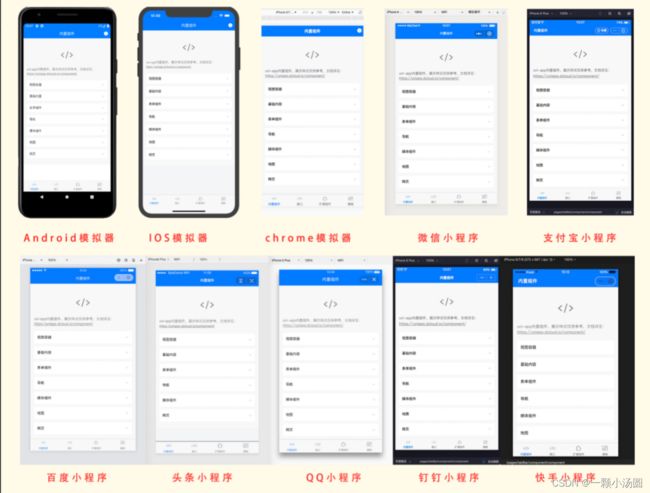
实际运行效果如下(点击图片可放大):

二、环境搭建
安装编辑器HbuilderX 下载地址
HbuilderX 是通用的前端开发工具,但为 uni-app 做了特别强化
下载App开发版,可开箱即用
安装微信开发者工具 下载地址
利用HbuilderX 初始化项目
-
点击HbuilderX 菜单栏文件>项目> 新建
-
选择uni-app,填写项目名称,项目创建的目录
-
会生成基本的项目结构,
-
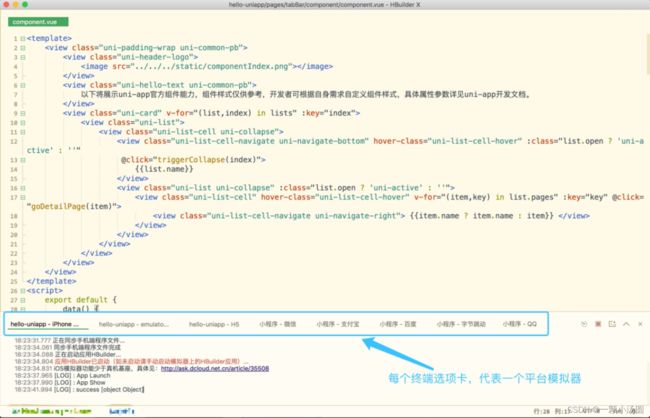
运行到浏览器>点击运行> 运行到Chrome浏览器
-
运行到微信小程序>点击运行> 运行到小程序模拟器
注意:
1、如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。
2、在 mainfest.json中的appid不能为空,否则启动不了微信开发者工具注册HBuildX,地址,新建应用,验证邮箱,在mainfest.json就可重新获取AppId
3、若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。


- 运行到真机>点击运行> 运行到手机或模拟器 需要提前用数据线连接电脑,重启项目,才能搜到手机设备
介绍项目目录和文件作用
pages.json 用来对uni-app进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar等
mainfest.json 是应用的配置文件,用于指定应用的名称、图标、权限等
App.vue 根组件,所有页面都是在App.vue下进行切换的,是页面的入口文件,可以调用应用的生命周期函数
main.js 项目入口文件,主要作用是初始化vue实例并使用需要的插件
uni.scss 为了方便控制应用整体的风格,比如按钮颜色、边框风格,文件里预置了一批scss变量预置
unpackge是打包目录,有各个平台的打包文件
pages 文件夹,所有页面存放目录
static文件夹 静态资源目录,如图片等
component文件夹 组件存放目录
为了实现多端兼容,综合考虑编译速度、运行性能等,uni-app约定一下开发规范:
- 页面文件遵循Vue单文件组件(SFC)规范
- 组件标签靠近小程序规范,详见uni-app组件规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀wx替换为uni,详见uni-app接口规范
- 数据绑定及事件处理通Vue.js规范,同时补充了APP及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发
三、全局配置和页面配置(pages.json)
1、全局配置
通过pages.json文件 对globalStyle字段 进行全局配置
用于设置应用的状态栏、导航条、标题、窗口背景色等,详细文档
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #f7f7f7 | 导航栏背景颜色(同状态栏背景颜色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景色,仅支持black/white |
| navigationBarTitileText | String | 导航栏标题 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色(下拉时可以看见) |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持dark/light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距离页面底部的距离,单位只支持px,详见页面生命周期 |
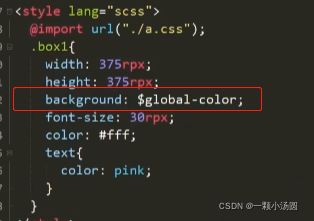
2、页面配置
首先先创建新的message 页面
右键pages新建message 目录, 在message目录下右键新建.vue文件,并选择基本模板
message
然后再pages.json配置页面路径

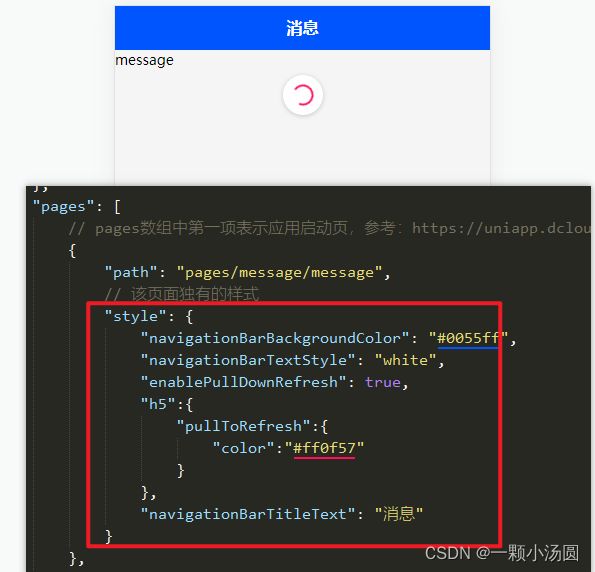
在style字段中设置本页面独有的样式

其中h5是专门为h5设定的样式,详见文档
四、配置tabbar和condition 启动模式配置
1、配置tabbar(在pages.json)
如果应用是一个多tab应用,可通过tabbar配置项指定tab栏的展示,及切换tab展示对应页面 , 官方文档
- 当设置position为top时,将不会显示icon
- tabBar中的list是一个数组,只能配置2~5个tab,并按数组顺序排列
属性说明
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色 | |
| borderStyle | String | 否 | black | tabbar 上边框的颜色,可选值 black/white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | |
| position | String | 否 | bottom 可选值 bottom、top top 值仅微信小程序支持 |
其中list是一个数组,数组中每项都是一个对象,属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 |
| text | String | 是 | tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 position 为 top 时,此参数无效,不支持网络图片,不支持字体图标 |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 position 为 top 时,此参数无效 |
2、condition 启动模式配置 (在pages.json)
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。官方文档
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的 onLoad 函数里获得 |
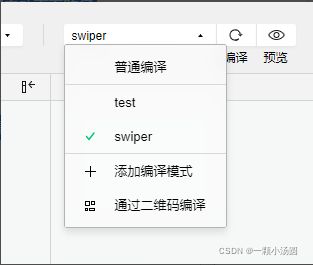
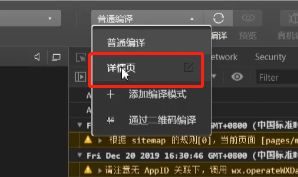
注意: 在 App 里真机运行可直接打开配置的页面,微信开发者工具里需要手动改变编译模式,如下图:

代码示例:
"condition": { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [{
"name": "swiper", //模式名称
"path": "pages/component/swiper/swiper", //启动页面,必选
"query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。
},
{
"name": "test",
"path": "pages/component/switch/switch"
}
]
}
配置完condition后,在小程序中的编译模式中会多出相应的页面,点击直达页面即可,如下图:

五、组件的基本使用
uni-app提供了丰富的基础组件给开发者,可像搭积木一样,组合各种组件拼接自己的应用
uni-app中的组件,就像HTML中的div、p、span等标签的作用一样,用于搭建页面的基础结构
1、text文本组件的用法
官方文档
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 |
| space | String | 显示连续空格,可选参数,ensp(中文字符空格一般大小);emsp(中文字符空格大小);nbsp(根据字体设置的空格大小) | |
| decode | Boolean | false | 是否解码 |
- 除了文本节点意外的其他节点都无法长按选中
- text组件相当于行内标签
2、view视图容器组件的用法
它类似于传统html中的div,用于包裹各种元素内容。官方文档
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class=“none” 时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态(冒泡现象) |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
代码示例
123
.active{
background: red
}
.active2{
background: blue
}
3、button组件的用法
官方文档
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异 |
|---|---|---|---|---|
| size | String | default | 按钮的大小,取值:default(默认大小);mini(小尺寸) | |
| type | String | default | 按钮的样式类型,取值:primary(微信小程序、360小程序为绿色,App、H5、百度小程序、支付宝小程序、飞书小程序、快应用为蓝色,字节跳动小程序为红色,QQ小程序为浅蓝色。如想在多端统一颜色,请改用default,然后自行写样式);default(白色);warn(红色) | |
| plain | Boolean | false | 按钮是否镂空,背景色透明 | |
| disabled | Boolean | false | 是否禁用 | |
| loading | Boolean | false | 名称前是否带 loading 图标 | App-nvue 平台,在 ios 上为雪花,Android上为圆圈 |
4、image组件的用法
官方文档
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图片资源地址 | |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
Tips
app-nvue平台,暂时默认为屏幕宽度- src 仅支持相对路径、绝对路径,支持 base64 码
mode 有效值:
mode 有 14 种模式,其中 5 种是缩放模式,9 种是裁剪模式。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 缩放 | heightFix | 高度不变,宽度自动变化,保持原图宽高比不变 App 和 H5 平台 HBuilderX 2.9.3+ 支持、微信小程序需要基础库 2.10.3 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
代码示例
六、uni-app中的样式
- rpx即响应式px,一种根据屏幕宽度自适应的动态单位。以750px的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大
- 使用
@import语句可以导入外联样式表,后面跟样式表的相对路径,用;表示语句结束 - 支持基本常用的选择器class、id、element等
- 在
uni-app中不能使用*选择器 page相当于body节点- 定义在App.vue中的样式为全局样式,作用于每一个页面。在pages目录下的vue文件中定义的样式为局部样式,只作用于对应的页面,并会覆盖App.vue中相同的选择器
uni-app支持字体图标,使用方式与普通web项目相同,注意以下几点
七、uni-app中的数据绑定
定义数据和vue中一模一样,直接在data中定义数据
1、插值表达式的使用
- 利用插值表达式渲染基本数据
{{msg}} - 在插值表达式中使用三元表达式
{{ flag ? 'aaa' : 'bbb' }} - 基本运算
{{ 1 + 1 }}
2、v-bind动态绑定属性
与vue中一样
3、v-for的使用
与vue中一样,官方文档
{{index +':'+ item.name}}
data () {
return {
objectArray:[{
id:0,
name:'li ming'
},{
id:1,
name:'wang peng'
}],
stringArray:['a','b','c']
}
}
八、uni中的事件
事件绑定及传参
methods:{
tapHandle(n, e){
console.log(n, e)
}
}
九、uni生命周期
1、应用的生命周期(在App.vue)
官方文档
生命周期的概念:一个对象从创建、运行、销毁的整个过程
生命周期函数:在生命周期中每个阶段会伴随着每一个函数的触发,这些函数被称为生命周期函数
uni-app支持如下应用生命周期函数
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app初始化完成时触发(全局只触发一次) |
| onShow | 当uni-app启动,或从后台进入前台显示 |
| onHide | 当uni-app从前台进入后台 |
| onError | 当uni-app报错时触发 |
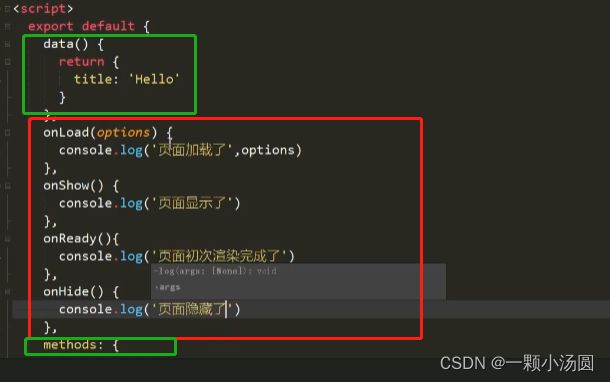
2、页面的生命周期
官方文档
| 函数名 | 说明 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参) |
| onShow | 监听页面显示,页面每次出现都会触发,包括返回至该页面 |
| onReady | 监听页面初次渲染完成 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据 |
a、下拉刷新onPullDownRefresh
官方文档
在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。
- 需要在 pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。
- 当处理完数据刷新后,uni.stopPullDownRefresh 可以停止当前页面的下拉刷新。

// 方式一
onPullDownRefresh() {
console.log('refresh');
setTimeout(function () {
uni.stopPullDownRefresh();
}, 1000);
}
// 方式二 按钮下拉刷新
methods:{
refresh(){
uni.startPullDownRefresh()
}
}
b、上拉加载 onReachBottom
十、网络请求
在uni中可以调用uni.request方法进行请求网络请求,详见文档
注意:在小程序中网络相关的API在使用前需要配置域名白名单
1、发送get请求
methods:{
sendGet(){
uni.request({
url: "https://www.example.com/request",
success(res){
console.log(res)
}
})
}
}
十一、数据缓存
1、uni.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口详见文档
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| data | Any | 是 | 需要存储的内容,只支持原生类型、及能够通过 JSON.stringify 序列化的对象 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.setStorage({
key: 'msg',
data: 'hello',
success () {
console.log('success');
}
});
2、uni.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| data | Any | 是 | 需要存储的内容,只支持原生类型、及能够通过 JSON.stringify 序列化的对象 |
uni.setStorageSync('msg', 'hello');
3、uni.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容 官方文档
uni.getStorage({
key: 'msg',
success: function (res) {
console.log(res.data);
}
});
4、uni.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。
const value = uni.getStorageSync('msg');
if (value) {
console.log(value);
}
5、uni.removeStorage(OBJECT)
从本地缓存中异步移除指定 key。
uni.removeStorage({
key: 'msg',
success: function (res) {
console.log('success');
}
});
6、uni.removeStorageSync(KEY)
从本地缓存中同步移除指定 key。
uni.removeStorageSync('msg');
十二、上传图片、预览图片
1、上传图片
uni.chooseImage(OBJECT)
从本地相册选择图片或使用相机拍照。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| count | Number | 否 | 最多可以选择的图片张数,默认9 |
| sizeType | Array | 否 | original 原图,compressed 压缩图,默认二者都有 |
| sourceType | Array | 否 | album 从相册选图,camera 使用相机,默认二者都有。 |
| crop | Object | 否 | 图像裁剪参数,设置后 sizeType 失效,取值:quality(取值范围为1-100,数值越小,质量越低(仅对jpg格式有效),默认值为80;width(裁剪的宽度,单位为px,用于计算裁剪宽高比);height (裁剪的高度,单位为px,用于计算裁剪宽高比);resize (Boolean,是否将width和height作为裁剪保存图片真实的像素值。默认值为true。注:设置为false时在裁剪编辑界面显示图片的像素值,设置为true时不显示)) |
| success | Function | 是 | 成功则返回图片的本地文件路径列表 tempFilePaths |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.chooseImage({
count: 6, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res.tempFilePaths));
}
});
2、预览图片
uni.previewImage(OBJECT)
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| current | String/Number | 详见下方说明 | 当前显示图片的链接/索引值,不填或填写的值无效则为 urls 的第一张。App平台在 1.9.5至1.9.8之间,current为必填。不填会报错 | |
| urls | Array | 是 | 需要预览的图片链接列表 | |
| indicator | String | 否 | 图片指示器样式,可取值:“default” - 底部圆点指示器; “number” - 顶部数字指示器; “none” - 不显示指示器。 | App上才会生效 |
| loop | Boolean | 否 | 是否可循环预览,默认值为 false | App |
| longPressActions | Object | 否 | 长按图片显示操作菜单,如不填默认为保存相册 | App 1.9.5+ |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
longPressActions 参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| itemList | Array | 是 | 按钮的文字数组 |
| itemColor | String | 否 | 按钮的文字颜色,字符串格式,默认为"#000000" |
| success | Function | 否 | 接口调用成功的回调函数,详见返回参数说明 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
// 预览图片
uni.previewImage({
urls: res.tempFilePaths,
longPressActions: {
itemList: ['发送给朋友', '保存图片', '收藏'],
success: function(data) {
console.log('选中了第' + (data.tapIndex + 1) + '个按钮,第' + (data.index + 1) + '张图片');
},
fail: function(err) {
console.log(err.errMsg);
}
}
});
上传并预览示例完整代码
十三、条件注释实现跨端兼容
1、跨端兼容
uni-app 已将常用的组件、JS API 封装到框架中,开发者按照 uni-app 规范开发即可保证多平台兼容,大部分业务均可直接满足。
但每个平台有自己的一些特性,因此会存在一些无法跨平台的情况。
大量写 if else,会造成代码执行性能低下和管理混乱。
编译到不同的工程后二次修改,会让后续升级变的很麻烦。
在 C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码。 uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
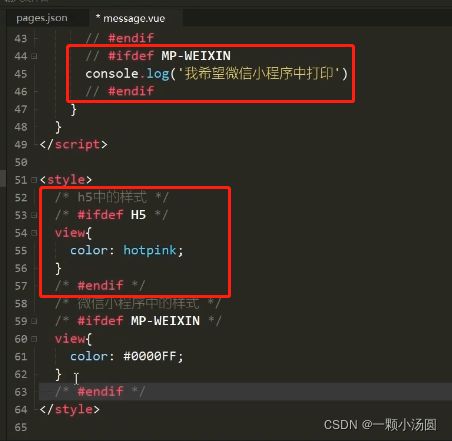
2、条件编译
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台,官方平台
**写法:**以#ifdef加平台标识开头,以#endif结尾
平台标识
| 值 | 平台 |
|---|---|
| APP-PLUS | 5+App |
| H5 | H5 |
| MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 |
| MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 头条小程序 |
| MP-QQ | QQ小程序 |
| MP | 微信小程序、支付宝小程序、百度小程序、头条小程序、QQ小程序 |
3、组件的条件注释
只在微信小程序中展示
只在h5中展示
十四、uni中的导航跳转
1、利用navigator进行跳转(声明式导航)
页面跳转,官方文档
该组件类似HTML中的组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
该组件的功能有API方式,另见:https://uniapp.dcloud.io/api/router?id=navigateto
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 应用内的跳转链接,值为相对路径或绝对路径,如:"…/first/first","/pages/first/first",注意不能加 .vue 后缀 | ||
| open-type | String | navigate | 跳转方式 | |
| delta | Number | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 |
open-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| navigate | 对应 uni.navigateTo 的功能 | |
| redirect | 对应 uni.redirectTo 的功能 | |
| switchTab | 对应 uni.switchTab 的功能 | |
| reLaunch | 对应 uni.reLaunch 的功能 | 字节跳动小程序与飞书小程序不支持 |
| navigateBack | 对应 uni.navigateBack 的功能 | |
| exit | 退出小程序,target="miniProgram"时生效 | 微信2.1.0+、百度2.5.2+、QQ1.4.7+ |
跳转到普通页面
// 在详情页面中的`onLoad`函数中接收参数
onLoad(options){
console.log(options)
}
跳转到tabar页面
2、编程式导航
uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。官方文档
uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
注意: 如果调用了 uni.preloadPage(OBJECT) 不会关闭,仅触发生命周期 onHide
uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
uni.navigateBack({
delta: 2
});
代码示例
goDetail(){
uni.navigateTo({
url:"/pages/msgDetail/msgDetail?id=100&name=cyl"
})
},
goTab(){
uni.switchTab({
url:"/pages/tabBar/component/component"
})
},
goDetailDirect(){
uni.redirectTo({
url:"/pages/msgDetail/msgDetail"
})
}
// 在详情页面的`onLoad`函数中接收参数
onLoad(options){
console.log(options)
}
十五、组件的创建
在uni-app中,可以通过创建一个.vue文件,即创建一个组件成功,其他组件可以通过import方式导入,并在components进行注册即可
- 在
component目录中创建.vue文件 - 在其他组件中导入该组件
import test from "@/components/test/test.vue" - 注册组件
components: { test }, - 在其他组件中使用test组件
组件的生命周期函数
beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed
十六、组件的通讯
1、父组件给子组件传值
通过props来接收外界传递到组件内部的值
props: [ ' title' ]
// 或者
// props: {
// title:{
// type: String,
// value:' ',
// }
// }
取值
{{ title }}
2、子组件给父组件传值
通过$emit触发事件传递参数
子组件:
注意:这里的func是父组件中绑定的函数名
父组件:
3、兄弟组件间传值
uni. o n ( e v e n t N a m e , c a l l b a c k ) [ 官 方 文 档 ] ( h t t p s : / / u n i a p p . d c l o u d . i o / c o l l o c a t i o n / f r a m e / c o m m u n i c a t i o n ) 监 听 全 局 的 自 定 义 事 件 。 事 件 可 以 由 u n i . on(eventName,callback) [官方文档](https://uniapp.dcloud.io/collocation/frame/communication) 监听全局的自定义事件。事件可以由 uni. on(eventName,callback)[官方文档](https://uniapp.dcloud.io/collocation/frame/communication)监听全局的自定义事件。事件可以由uni.emit 触发,回调函数会接收所有传入事件触发函数的额外参数。
uni.$emit(eventName,OBJECT)
触发全局的自定事件。附加参数都会传给监听器回调。
代码示例
父组件:
子组件testA:
这是testA组件:
子组件testB:
这是testB组件 {{num}}
十七、uni-UI的使用
官方文档
使用步骤:
找到要使用的UI组件,点击下载安装




文字步骤如下:
1、进入Grid宫格组件
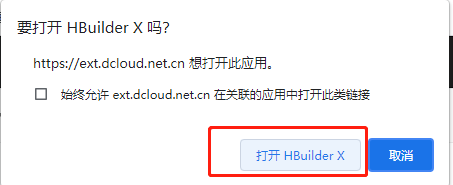
2、使用HBuilderX导入该组件
3、导入该组件
import uniGrid from "@/components/uni-grid/uni-grid.vue"
import uniGridItem from "@/components/uni-grid-item/uni-grid-item.vue"
4、注册组件
components: {uniGrid,uniGridItem}
5、使用组件
<uni-grid :column="3">
<uni-grid-item>
<text class="text">文本text>
uni-grid-item>
<uni-grid-item>
<text class="text">文本text>
uni-grid-item>
<uni-grid-item>
<text class="text">文本text>
uni-grid-item>
uni-grid>
十八、封装request请求
-
在项目根目录下新建util目录,在util目录下新建request.js,代码如下
const BASE_URL = "http://localhost:8082" export const myRequest = (options)=>{ return new Promise((resolve, reject)=>{ uni.request({ url: BASE_URL + options.url, method:options.method || 'GET', data:options.data || {}, success:res=>{ if(res.data.status!==0){ return uni.showToast({ title:"获取数据失败" }) } resolve(res) }, fail: err=>{ uni.showToast({ title:"请求接口失败", icon: 'none' }) reject(err) } }) }) } -
在main.js中注册为全局可用
import { myRequest } from 'util/api.js' Vue.prototype.$myRequest = myRequest -
页面中使用
async getDetail(id){ const res = await this.$myRequest({ url: '/api/goods/getinfo/' + id }) this.info = res.data.message[0] },
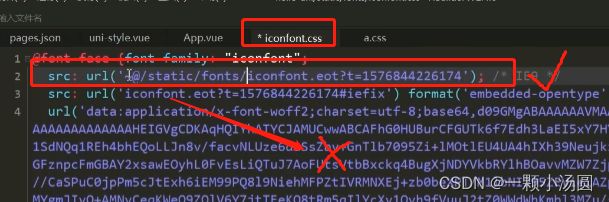
十九、icon的使用
在static下新增font文件夹,将所需字体图标文件复制到font文件夹中,如下文件

打开上图中的iconfont.css,将里面的所有代码复制粘贴到App.vue中,并修改路径指向static下的文件,使用~@,如下图

二十、API 点击拨打电话
官方文档uni.makePhoneCall(object)
使用如下:
电话:0571-8888888(点击拨打)
telPhone(){
uni.makePhoneCall({
phoneNumber:'15188329835'
})
}
二十一、uni项目的打包
1、小程序打包发布
打开文件manifest.json文件,找到微信小程序配置,填写AppId,(微信公众平台,注册一个小程序,在开发>开发设置中找到AppId粘贴就行),上线记得把请求接口域名改为线上地址,在微信开发者工具中的上传接口就可以点击了
注意:字体图标在打包时只支持线上地址,可以把字体文件上传到数据库,请求线上地址便可打包成功
上传成功后可以在微信开发者平台进行查看,在版本管理,向下翻,找到开发版本,就是我们上传的小程序,如需上线需要提交审核,审核通过后即可上线成功
2、H5打包
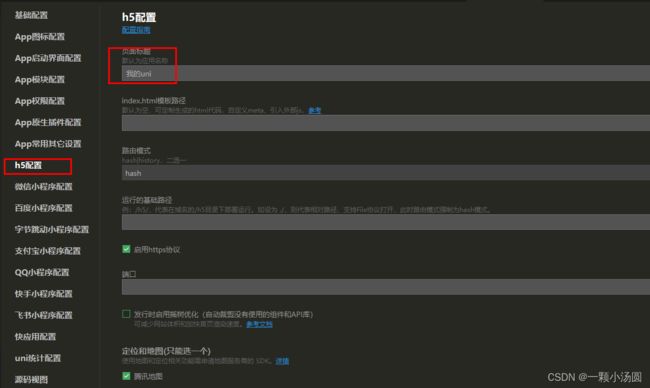
打开文件manifest.json文件,填写应用名称等如下图

然后在菜单栏选择发行>网站PC或手机H5,填写名称,确定,会自动打包,生成打包路径

按ctrl打开路径,右键打开cmd命令窗口,输入live-server --port-3344便会运行项目到浏览器
没有相关命令,npm i live-server下载,再次使用live-server运行
3、Android打包
通过manifest.json配置文件
1、基础配置,填写应用标识、名称、版本等
2、App图标配置,上传应用图标
3、App启动图,上传启动图片(欢迎页)
4、App模块权限配置,勾选项目中用到的权限
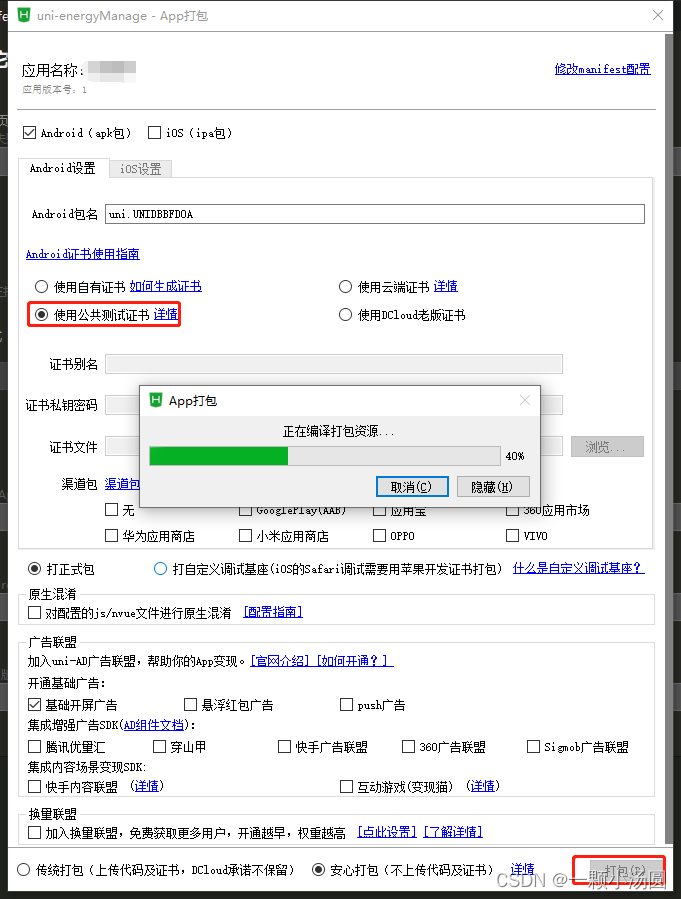
5、发行> 原生APP云打包
勾选安卓打包,使用证书,测试项目可以用测试证书,点击确定打包
打包成功会返回一个链接,可以使用草料二维码生成二维码,手机扫描下载安装即可
或者直接打开所在目录将apk文件发送到手机上安装(注意:发送后面会自动加.1,导致手机识别不了这是一个应用,重命名一下去掉.1,命名成.apk即可安装)

参考资料:uni-app官网、哔哩哔哩黑马程序员视频