微信小程序 第三章 “音乐”小程序项目
“音乐”小程序项目
- 学习目标
- 开发前准备
-
- 项目展示
- 项目分析
-
- 页面结构
- 目录结构
- 标签页切换--index页面
- 音乐推荐
- 播放器页面
- 播放列表
- 逻辑文件index.js
-
- data数据
- 函数
- 本人的bug
已经更新,可以在手机上进行调试
学习目标
- 掌握swiper组件的使用
- 掌握scroll-view组件的使用
- 掌握image组件的使用
- 掌握slider组件的使用
- 掌握音频API的使用
具体使用请看微信开发文档
开发前准备
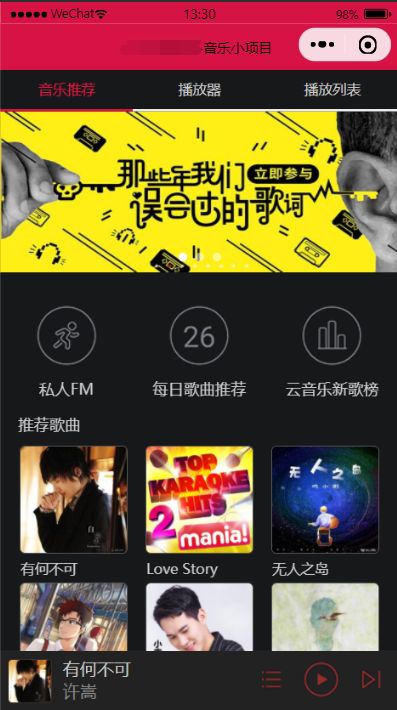
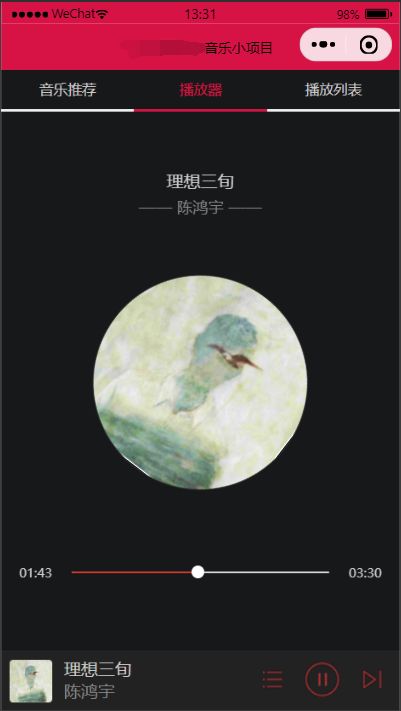
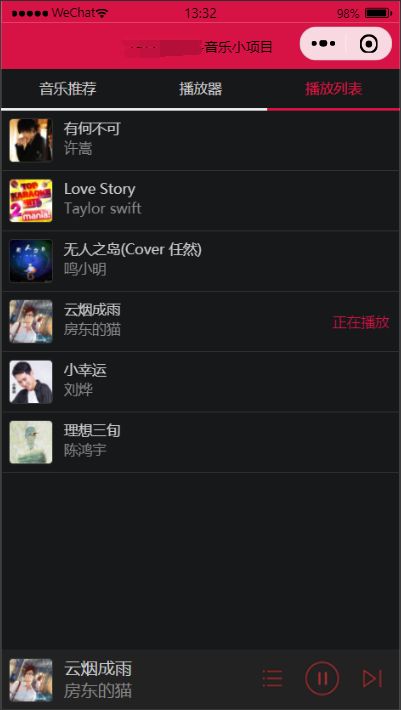
项目展示



项目分析
页面结构
- 页面由上、中、下三个区域组成(tab,content,player)
- content通过左右滑动可以实现标签页的转换
- 音乐推荐向用户推荐热门音乐
- 播放器显示当前播放进度,用户可以跳转进度
- 播放列表显示当前播放的曲目列表,用户可以进行曲目切换
- player三个按钮 打开播放列表 播放暂停 切换到下一曲
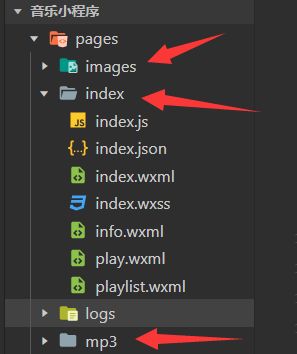
目录结构


标签页切换–index页面
<view class="tab">
<view class="tab-item {{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐view>
<view class="tab-item {{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器view>
<view class="tab-item {{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表view>
view>
<view class="content">
<swiper current="{{item}}" bindchange="changeTab">
<swiper-item><include src="info.wxml">include>swiper-item>
<swiper-item><include src="play.wxml">include>swiper-item>
<swiper-item><include src="playlist.wxml">include>swiper-item>
swiper>
view>
<view class="player">
<image class="player-cover" src="{{play.coverImgUrl}}"/>
<view class="player-info">
<view class="player-info-title">{{play.title}}view>
<view class="player-info-singer">{{play.singer}}view>
view>
<view class="player-controls">
<image src="../images/01.png" bindtap="changePage" data-page="2" />
<image wx:if="{{state=='paused'}}" src="../images/02.png" bindtap="play" />
<image wx:else src="../images/02stop.png" bindtap="pause" />
<image src="../images/03.png" bindtap="next"/>
view>
view>
音乐推荐
<scroll-view class="content-info" scroll-y>
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,0.5)" indicator-active-color="#fff" indicator-dots autoplay>
<swiper-item><image src="../images/b1.jpg" />swiper-item>
<swiper-item><image src="../images/b2.jpg" />swiper-item>
<swiper-item><image src="../images/b3.jpg" />swiper-item>
swiper>
<view class="content-info-portal">
<view><image src="../images/04.png" /><text>私人FMtext>view>
<view><image src="../images/05.png" /><text>每日歌曲推荐text>view>
<view><image src="../images/06.png" /><text>云音乐新歌榜text>view>
view>
<view class="content-info-list">
<view class="list-title">推荐歌曲view>
<view class="list-inner">
<view wx:if="{{index<6}}" wx:for="{{playlist}}" wx:key="id" bindtap="change" data-index="{{index}}" class="list-item">
<image src="{{item.coverImgUrl}}">image>
<view>{{item.title}}view>
view>
view>
scroll-view>
播放器页面
<view class="content-play">
<view class="content-play-info">
<text>{{play.title}}text>
<view>—— {{play.singer}} ——view>
view>
<view class="content-play-cover">
<image src="{{play.coverImgUrl}}" style="animation-play-state:{{state}}" />
view>
<view class="content-play-progress">
<text>{{play.currentTime}}text>
<view><slider bindchange="sliderChange" activeColor="#d33a31" block-size="12" backgroundColor="#dadada" value="{{play.percent}}" />view>
<text>{{play.duration}}text>
view>
view>
播放列表
<scroll-view class="content-playlist" scroll-y>
<view class="playlist-item" wx:for="{{playlist}}" wx:key="id" bindtap="change" data-index="{{index}}">
<image class="playlist-cover" src="{{item.coverImgUrl}}" />
<view class="playlist-info">
<view class="playlist-info-title">{{item.title}}view>
<view class="playlist-info-singer">{{item.singer}}view>
view>
<view class="playlist-controls">
<text wx:if="{{index==playIndex}}">正在播放text>
view>
view>
scroll-view>
逻辑文件index.js
data数据
data: {
item:0,
tab:0,
playlist:[
{id:1,title:'有何不可',singer:'许嵩',src:'/pages/mp3/1.mp3',coverImgUrl:'../images/m1.jpg'},
{id:2,title:'Love Story',singer:'Taylor swift',src:'/pages/mp3/2.mp3',coverImgUrl:'../images/m2.jpg'},
{id:3,title:'无人之岛(Cover 任然)',singer:'鸣小明',src:'/pages/mp3/3.mp3',coverImgUrl:'../images/m3.jpg'},
{id:4,title:'云烟成雨',singer:'房东的猫',src:'/pages/mp3/4.mp3',coverImgUrl:'../images/m4.jpg'},
{id:5,title:'小幸运',singer:'刘烨',src:'/pages/mp3/5.mp3',coverImgUrl:'../images/m5.jpg'},
{id:6,title:'理想三旬',singer:'陈鸿宇',src:'/pages/mp3/6.mp3',coverImgUrl:'../images/m6.jpg'}
],
state:'paused',
playIndex:0,
play:{currentTime:'00:00',duration:'00:00',percent:0,title:'',singer:'',coverImgUrl:'../images/m1.jpg'}
},
//音频对象
audioCtx:null
函数
//tab绑定事件--滑动content
changeItem:function(e){this.setData({item:e.target.dataset.item})},
//content swiper绑定事件 改变tab
changeTab:function(e){this.setData({tab:e.detail.current})},
//加载页面时执行
onReady:function(){
this.audioCtx = wx.createInnerAudioContext();
var that=this;
// 播放失败检测
this.audioCtx.onError(function(){console.log('播放失败:'+that.audioCtx.src);})
// 播放完成自动换下一曲
this.audioCtx.onEnded(function(){that.next();})
// 自动更新播放速度
this.audioCtx.onPlay(function(){})
this.audioCtx.onTimeUpdate(function(){
that.setData({
'play.currentTime':that.formatTime(that.audioCtx.currentTime),
'play.duration':that.formatTime(that.audioCtx.duration),
'play.percent':that.audioCtx.currentTime/that.audioCtx.duration*100
})
})
// 默认第一曲
this.setMusic(0);
},
// 格式化时间
formatTime:function(time){
var minute=Math.floor(time/60)%60;
var second=Math.floor(time)%60;
return (minute<10?'0'+minute:minute)+":"+(second<10?'0'+second:second)
},
//根据index切换当前播放曲目
setMusic:function(index){
var music=this.data.playlist[index];
this.audioCtx.src=music.src;
this.setData({playIndex:index,'play.title':music.title,'play.singer':music.singer,'play.coverImgUrl':music.coverImgUrl,'play.currentTime':'00:00','play.duration':'00:00','play.percent':0})
},
//切换到播放列表
changePage:function(e){
this.setData({
item:e.currentTarget.dataset.page,
tab:e.currentTarget.dataset.page
})
},
//播放曲目
play:function(){
this.audioCtx.play();
this.setData({state:'running'})
},
//暂停曲目
pause:function(){
this.audioCtx.pause();
this.setData({state:'paused','play.duration':this.formatTime(this.audioCtx.duration)})
},
//播放下一首
next:function(){
var index=this.data.playIndex>=this.data.playlist.length-1?0:this.data.playIndex+1;
this.setMusic(index);
this.forward(0);//此处请看下面的format函数
},
//改变进度条,改变当时播放时长
sliderChange:function(e){
var second=e.detail.value*this.audioCtx.duration/100;
this.forward(second);//此处请看下面的format函数
},
//单击播放列表,改变播放曲目
change:function(e){
this.setMusic(e.currentTarget.dataset.index);
this.forward(0);//此处请看下面的format函数
},
本人的bug
由于InnerAudioContext.seek 跳转时长不会更新,请看开发文档解决
forward:function(second){
this.audioCtx.pause();// 先暂停
this.audioCtx.seek(second);// 再跳转
setTimeout(() => {this.play();}, 500);// 延时播放
})
由于路径播放不成功问题,请看路径问题使用绝对路径
