CSS 快速入门
1、什么是Javascript
1.1、概述
javaScript是一门世界上最流行的脚本语言
Java,JavaScript不相同。
一个合格的后端人员,必须精通JavaScript
1.2、历史
见百度
ECMAScript它可以理解为JavaScript的一个标准 最新版本已经到es6版本~ 但是大部分浏览器还只停留在支持es5代码上! 开发环境–线上环境,版本不一致
2、快速入门
内部标签
<script>
alert('hello,world');
script>
外部标签
<script src="js/JS.js">script>
alert('hello world');```
注意:
<script type="text/javascript">script>
3.基本语法
JavaScript严格区分大小写
<script>
// 1. 定义变量 变量类型 变量名 = 变量值
var name=8;
// 2. 条件控制
if(name>10){
alert("over10");
}else if(name>0&&name<10){
alert("1~10")
}else {
alert("low10");
}
script>
4.数据类型
数值,文本,图形,音频,视频
变量: var a
number:js不区分小数和整数,Number
123//整数123
123.1//浮点数123.1
1.123e3//科学计数法
-99//负数
NaN //not a number
Infinity // 表示无限大
字符串:‘abc’ “abc”
布尔值:true,false
逻辑运算:
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
比较运算符 !!!重要!
= 1,"1"
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是一个JS的缺陷,坚持不要使用 == 比较
须知:
NaN === NaN,这个与所有的数值都不相等,包括自己
只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题
console.log((1/3) === (1-2/3))
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.00000001
数组
Java的数组必须是相同类型的对象~,JS中不需要这样
//保证代码的可读性,尽量使用[]
var arr = [1,2,3,4,5,'hello',null,true];
//第二种定义方法
new Array(1,2,3,4,5,'hello');
取数字下标:如果越界了,就会 报undefined
undefined
对象:对象是大括号,数组是中括号。每个属性之间使用逗号隔开,最后一个属性不需要逗号。
// Person person = new Person(1,2,3,4,5);
var person = {
name:'Tom',
age:3,
tags:['js','java','web','...']
}
控制台取对象值
person.name
“Tom”
person.age
3
5.严格检查模式use strict
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
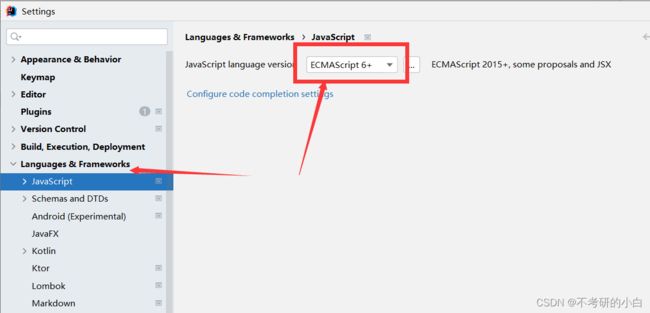
/*idea中需要设置es6语法
* use strict 严格检查模式。预防javascript的随意性导致的一些问题
* 必须写在javascript的第一行
* 局部变量必须使用let修饰*/
'use strict'
//全局变量
//es6中 要用let
let i=1;
script>
head>
<body>
body>
html>
3、数据类型
3.1、字符串
1、正常字符串我们使用 单引号,或者双引号包裹
2、注意转义字符 \
<script>
//转义字符、
console.log('\'');
//换行
console.log('\n');
//tab
console.log('\t');
//\u##### Unicode字符
console.log('\u4e2d');
//Ascall字符
console.log('\x41');
script>
//多行字符串编写
//tab上面那个键
var msg=`
hello
world
2022
4/23`
console.log(msg);
4、模板字符串
let name='小白'
let age= 2;
var arg=`你好,${name}${age};`
console.log(arg);
5、字符串长度
str.length
6、字符串的可变性,不可变
无论怎么该都是原来的字符串
可以通过下标访问元素
7、大小写转换
//注意,这里是方法,不是属性了
str.toUpperCase();
str.toLowerCase();
8、student.indexof(‘t’)//获取字符的下标
9、substring,从0开始
student.substring(1)//从第一个字符串截取到最后一个字符串
student.substring(1,3)//从第一个开始到第三个之前,左闭右开
3.2数组
Array可以包含任意的数据类型
var arr = [1,2,3,4,5,6];//通过下标取值和赋值
1、长度
arr.length
注意:假如给arr.length赋值,数组大小就会发生变化~,如果数组变大,多出来的显示undefine
如果赋值过小,元素就会丢失
2、indexOf,通过元素获得下标索引
arr.indexOf(2)
字符串的"1"和数字 1 是不同的
3、slice()
截取Array的一部分,返回的一个新数组,类似于String中substring
4、push(),pop()
push:压入到尾部
pop:弹出尾部的一个元素
5、unshift(),shift()
unshift:压入到头部
shift:弹出头部的一个元素
6、排序sort()
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
7、元素反转reverse()
(3)["A","B","C"]
arr.reverse()
(3)["C","B","A"]
8、concat()
(3) ["c","B","A"]
arr.concat([1,2,3]
(6)["c","B","A",1,2,3]
arr
(3) ["c","B","A"]
注意:concat()并没有修改数组,只是会返回一个新的数组
9、连接符join
打印拼接数组,使用特定的字符串连接
(3) ["c","B","A"]
arr.join( '-')
"C-B-A"
10、多维数组
arr =[[1,2],[3,4],["5", "6"]]
arr[1][1]
4
数组:存储数据(如何存,如何取,方法都可以自己实现!)
3.3、对象
若干个键值对,Js中对象,{…}表示一个对象,建制对描述属性xxx:xxx,多个属性之间用逗号隔开,最后一个属性不加逗号! JavaScript中的所有的键都是字符串,值是任意对象!
var 对象名 = {
属性名:属性值,
属性名:属性值,
属性名:属性值
}
//定义了一个person对象,它有四个属性
var people={
name: 'xiaobai',
age: 0,
score: 20,
sex: 'boy'
}
删除某个属性
delete people.score;
console.log(people);
调用某个属性
console.log(people.age);
console.log(people['age']);
修改某个已经存在的属性属性
console.log(people.age=10);
修改某个不存在的属性属性
console.log(people.haha=10);
判断属性值是否在这个对象中!
console.log('id' in people);
console.log('name'in people);
判断一个属性是否是这个对象自身拥有的
console.log(people.hasOwnProperty('toString'));
console.log(people.hasOwnProperty('age'));

3.4、流程控制
if判断

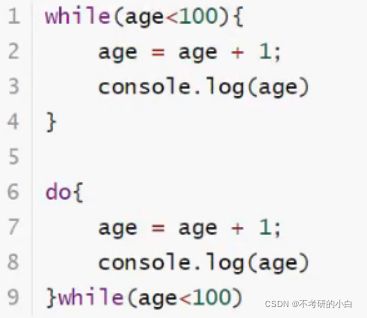
while循环,避免程序死循环

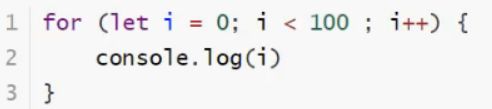
for循环

forEach循环(ES5.1特性)

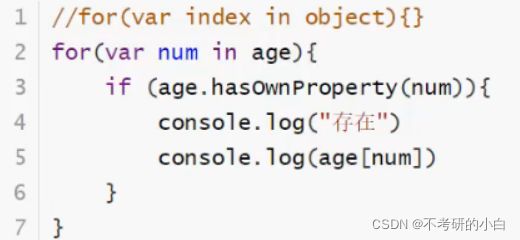
for …in-------下标

3.5、Map和Set
map
/*
ES6 Map
学生的成绩,学生的名字
var score=[20,30,40];
var name=["tom","jack","aim"];
*/
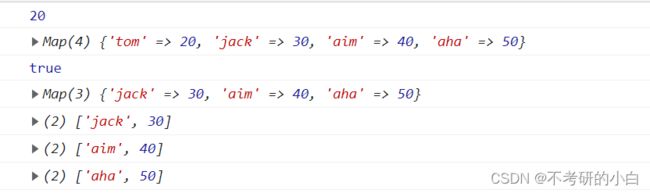
var map = new Map([["tom",20],["jack",30],["aim",40]]);
//通过key获得value
console.log(map.get('tom'));
//新增或修改
console.log(map.set('aha',50));
//删除
console.log(map.delete('tom'));
console.log(map);
//遍历map
for (let x of map){
console.log(x);
}
Set
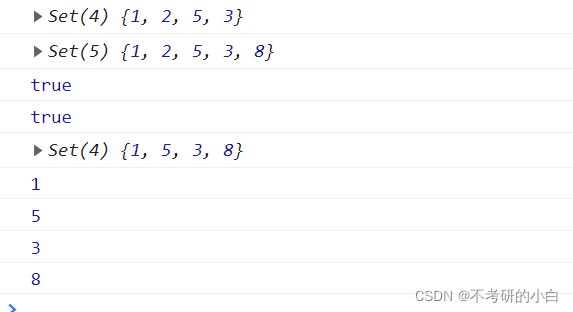
//Set无序不重复的集合
var set = new Set([1,2,2,5,3]);
console.log(set);
//增加元素
console.log(set.add(8));
//删除元素
console.log(set.delete(2));
//查询元素
console.log(set.has(1));
console.log(set);
//遍历set
for (let x of set){
console.log(x);
}
var arr =[1,2,30];
for(let x in arr){
console.log(x);
}
arr.name="tom";
for(let x of arr){
console.log(x);
}