笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。
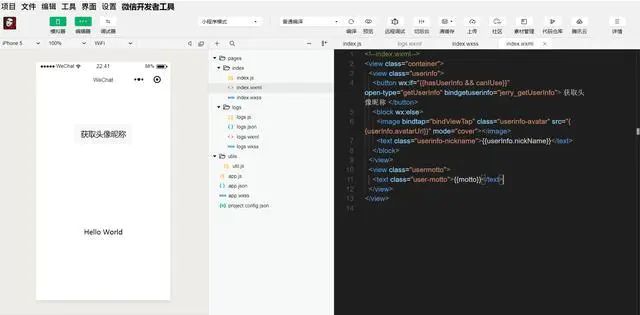
本系列的前一篇文章:微信小程序开发系列 (一) :开发环境搭建和微信小程序的视图设计与开发, 我们介绍了微信小程序的开发环境搭建,并且从一个 Hello World 级别的例子,了解了微信小程序 MVC 架构中 View 即视图层的设计基础知识。
本文我们首先来学习微信小程序如何单步调试。
微信小程序的单步调试步骤
在上一篇微信小程序视图源代码的讲解里,我们通过逐行讲解代码的方式,介绍了微信小程序视图的基本开发思路。但是学习控制器 index.js 的实现,仅仅采取静态的代码走查还不够,我们需要将微信小程序启动起来,通过单步调试的方式逐行讲解,通过控制器的调用上下文能对微信小程序的控制器实现有更深入的了解。
为此我们先要学会微信小程序的调试方法。
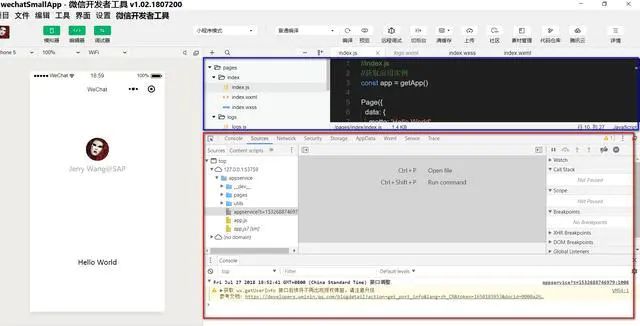
打开微信开发者工具,点击工具栏的 调试器按钮:
开发者工具右边的区域现在从上到下一分为二:上面蓝色区域还是代码编辑页面,下面红色区域就是微信小程序的调试工具。
做过前端开发的朋友们,可以一眼就看出这其实就是 Chrome 开发者工具。
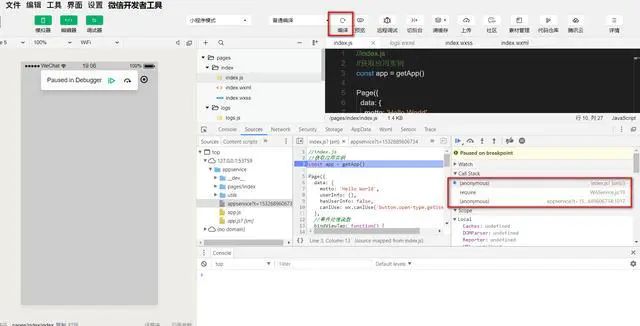
在调试器里打开我们的控制器 index.js, 单击行号 3 , 然后行号 3 自动被高亮,说明第 3 行已经成功设置好了一个断点。
点击 编译 按钮,我们的小程序自动启动,设置在控制器里的断点就自动触发了。这样我们就可以通过单步调试的方式来学习微信小程序控制器的调用上下文了。
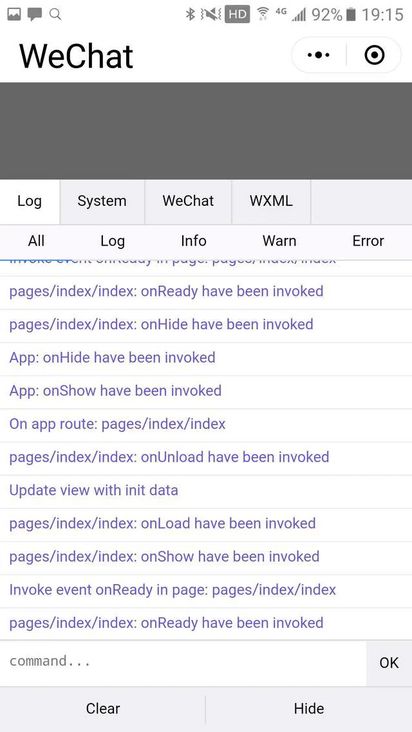
微信小程序的调试器在手机上仍然可以打开。在手机上访问微信小程序,点击屏幕右下角的 vConsole 按钮。
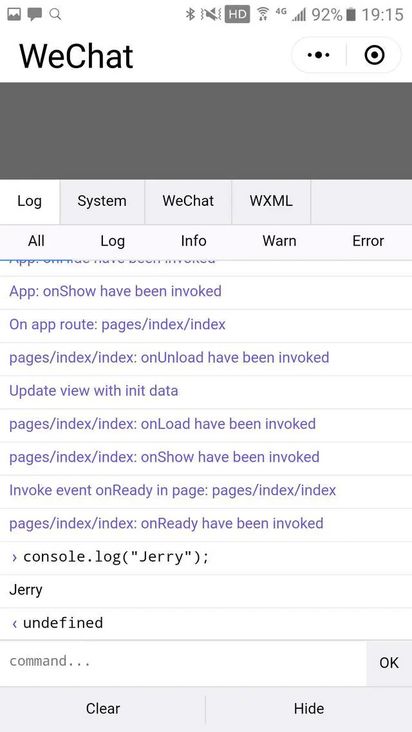
接着整个手机屏幕就被微信小程序的调试器充满了。这个调试器和电脑上安装的微信开发者工具相比,仅仅能显示日志和执行一些简单的 JavaScript 操作,但是不能像电脑上那样,进行 JavaScript 代码的调试。
我们注意到上图的 command... 输入框可以输入一些简单的 JavaScript 命令,比如console.log("Jerry")
然后可以在手机的调试器上看到输出的 Jerry:
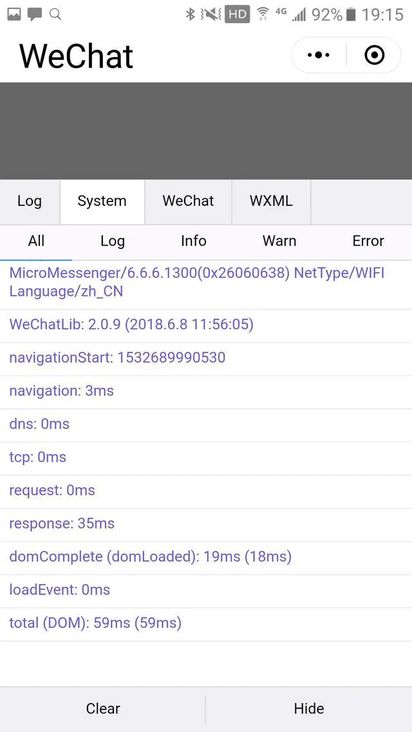
System 标签页可以看到一些微信小程序性能相关的参数和性能参数,比如:
- MicroMessenger 版本号:6.6.6
- Wechat lib: 库文件版本2.0.9
- navigation: 3ms 跳转时间 3 毫秒
- domComplete(domLoaded): dom 加载总共花费 19 毫秒
WXML 标签页能显示当前渲染好的视图的明细:
大家熟悉了微信小程序的调试器,就能继续进行微信小程序控制器的学习了。
微信小程序的控制器实现
严格意义上说,按照微信小程序官方文档里介绍的,微信小程序实际采取的是 React 和 Vue 的 MVMM 的设计思路,MVVM 是 Model-View-ViewModel 的简写,本质上是 MVC 模式的改进版。MVVM 架构中,View 的状态和行为被抽象化,从而将视图 UI 和业务逻辑分开。
简单来说就是不要再让 JavaScript 直接操控 DOM,JavaScript 只需要管理状态,然后再通过一种模板语法来描述状态和界面结构的关系即可。
下面我们来逐行分析 index.js 的代码:
//获取应用实例
const app = getApp();getApp是微信框架的方法,返回当前小程序的应用实例。通常情况下这是微信小程序控制器执行的第一行代码:
这个应用实例的创建是在我们小程序控制器的访问范围之外由微信框架创建的,然后直接在getApp 函数里返回创建好的 app 实例:
为什么这个 app 实例如此重要,以至于放到控制器的第一行代码来创建呢?我们直接在调试器里输入 app 然后回车,能看到这个 app 对象里包含了 globalData 这个属性和很多有用的方法。
有了 app 实例后,下一步需要创建的就是 Page 实例了。这个实例代表当前小程序页面,通过构造函数 Page 进行创建。
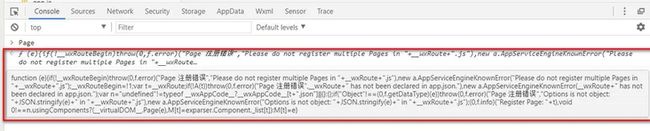
我们同样可以在微信小程序调试器里输入 Page 然后回车查看这个构造函数的源代码,
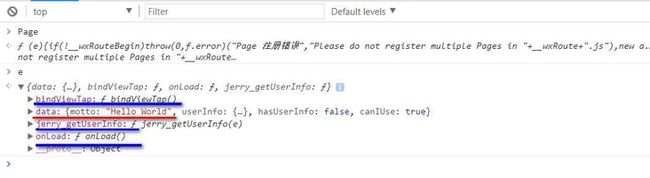
或者直接单步调试进去学习。下图就是 Page 构造函数单步执行的情况,输入参数 e 为一个Json 对象:
这个输入参数 e 包含的内容有:
- 我们控制器 index.js 里实现的一个 json 对象,名称为 data(作为当前微信小程序页面的数据模型,即 MVC 中的 M),如下图红色下划线所示。
- 我们控制器 index.js 里实现的三个 JavaScript 函数,用于响应小程序上用户点击事件。
总结一下,任何微信小程序,其控制器的逻辑只有两步:
- 调用微信小程序框架提供的标准函数
getApp, 获得一个小程序实例。 - 调用微信小程序页面构造函数
Page,初始化页面实例。我们在控制器内主要的编码逻辑,主要集中在传入这个 Page 构造函数的输入参数,即一个 JSON 对象。
而这个 JSON 对象包含的属性也只有两类:
- 第一类是另一个 JSON 对象,作为 MVC 中的 M,即数据模型。这个 JSON 数据模型的字段被绑定到微信小程序视图的某个 UI 元素,比如 Text, Image 的对应属性,这样就自动把数据模型里的字段显示到 UI 上了。
- 第二类是我们自己开发的 JavaScript 函数,用于响应微信小程序的用户输入,比如视图上的按钮点击事件等等。
本系列的下一篇文章会详细介绍如何用 JavaScript 函数响应微信小程序的用户点击事件。
总结
单步调试技术是程序员学习几乎任何一门技术时都必须掌握的基本技能。本文首先介绍了在微信开发者工具里进行微信小程序单步调试的步骤,接着继本教程前一系列学习了微信小程序视图设计后,继续学习微信小程序的控制器实现。
本教程前一步骤的文章:微信小程序开发系列 (一) :开发环境搭建和微信小程序的视图设计与开发。