前言
现在网上可能发送Ajax请求有很多种插件,每种用法可能略有差异,大家只需挑选一种自己喜欢的即可。毕竟现在还有很多人使用jQuery,$.ajax用法也是很多了。
axios配置请求头content-type方法如下:
axios 是Ajax的一个插件,axios虽然是一个插件,但是我们不需要通过Vue.use(axios)来使用,下载完成后,只需在项目中引入即可。(一般我们放在了请求接口的公共文件中引用)
npm install axios -S
axios 发送post请求时默认是直接把 json 放到请求体中提交到后端的,axios默认的请求头content-type类型是’application/json;charset=utf-8’.
content-type的三种常见数据格式:
// 1 默认的格式请求体中的数据会以json字符串的形式发送到后端 'Content-Type: application/json ' // 2 请求体中的数据会以普通表单形式(键值对)发送到后端 'Content-Type: application/x-www-form-urlencoded' // 3 它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件 'Content-Type: multipart/form-data'
Content-Type: application/json这种参数是默认的就不说了
若后端需要接受的数据类型为:application/x-www-form-urlencoded,我们前端该如何配置:
1 用 URLSearchParams 传递参数
var param = new URLSearchParams()
param.append('name',name)
param.append('age' , age)
axios(
{
method:'post',
url: url,
data : param,
}
).then(res => res).catch(err => err)
2 配置axios请求头中的content-type为指定类型(这个比较常用)
axios.defaults.headers["Content-Type"] = "application/x-www-form-urlencoded";
3 引入 qs ,这个库是 axios 里面包含的,不需要再下载了
import Qs from 'qs'
let params= {
"name": "ll",
"age": "18"
}
axios({
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
method: 'post',
url: url,
data: Qs.stringify(params)
})
若后端需要接受的数据类型为:Content-Type: multipart/form-data,我们前端该如何配置:
应用场景:对于这种类型的数据,我们常见前端页面上传个人图像,然后点击保存发送后端修改原始数据
let params = new FormData()
params.append('file', this.file)
params.append('qq', this.qq)
params.append('weChat', this.WeChat)
axios.post(URL, params, {headers: {'Content-Type': 'multipart/form-data'}}).then(res => {
if (res.data.code === 0) {
this.$router.go(-1)
}
}).catch(error => {
alert('更新用户数据失败' + error)
})
补充:axios 根据接口设置不同的content-type
问题呢是这样的,我们前端再请求后端接口的时候,通常content-type的格式就是application/json,但是也有的时候后端需要我们传的格式为form表单的格式application/x-www-form-urlencoded; charset=UTF-8。
具体操作,我的运行环境为,uniapp
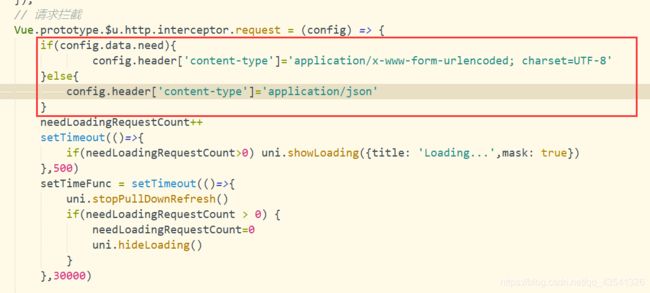
首先,axios请求拦截
其中config里面有我们传的参数,可以自行打印查看一下,
其中 config.data.need是我自己定义的字段,来判断content-type的具体格式是哪一种。
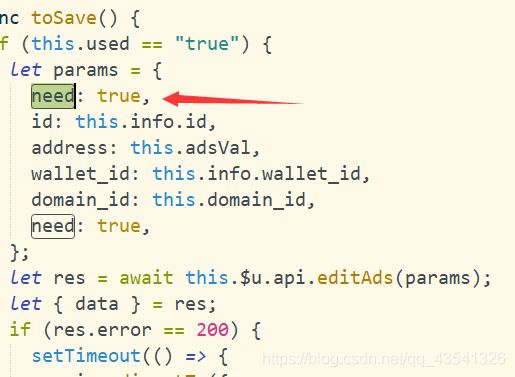
就是 我们再需要格式为application/x-www-form-urlencoded; charset=UTF-8的接口里面传入 need:true就好了
总结
到此这篇关于axios配置请求头content-typ的文章就介绍到这了,更多相关axios配置请求头content-type内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!