尚硅谷谷粒学院学习笔记11-- 微信支付,课程详情页面功能完善
课程支付需求描述
课程支付说明
(1)课程分为免费课程和付费课程,如果是免费课程可以直接观看,如果是付费观看的课程,用户需下单支付后才可以观看

(2)如果是免费课程,在用户选择课程,进入到课程详情页面时候,直接显示 “立即观看”,用户点击立即观看,可以切换到播放列表进行视频播放

2、付费课程流程
(1)如果是付费课程,在用户选择课程,进入到课程详情页面时候,会显示 “立即购买”

(2)点击“立即购买”,会生成课程的订单,跳转到订单页面

(3)点击“去支付”,会跳转到支付页面,生成微信扫描的二维码
(4)使用微信扫描支付后,会跳转回到课程详情页面,同时显示“立即观看”

创建支付模块和准备
1、在service模块下创建子模块service_order
2、在service_order模块中引入依赖
3、创建支付相关的表
4、使用代码生成器生成相关代码
import com.baomidou.mybatisplus.annotation.DbType;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.generator.AutoGenerator;
import com.baomidou.mybatisplus.generator.config.DataSourceConfig;
import com.baomidou.mybatisplus.generator.config.GlobalConfig;
import com.baomidou.mybatisplus.generator.config.PackageConfig;
import com.baomidou.mybatisplus.generator.config.StrategyConfig;
import com.baomidou.mybatisplus.generator.config.rules.DateType;
import com.baomidou.mybatisplus.generator.config.rules.NamingStrategy;
import org.junit.Test;
/**
* @author
* @since 2018/12/13
*/
public class CodeGenerator {
@Test
public void run() {
// 1、创建代码生成器
AutoGenerator mpg = new AutoGenerator();
// 2、全局配置
GlobalConfig gc = new GlobalConfig();
String projectPath = System.getProperty("user.dir");
gc.setOutputDir("D:\\ideacode\\guli_parent\\service\\service_order" + "/src/main/java");
gc.setAuthor("dyk");
gc.setOpen(false); //生成后是否打开资源管理器
gc.setFileOverride(false); //重新生成时文件是否覆盖
//UserServie
gc.setServiceName("%sService"); //去掉Service接口的首字母I
gc.setIdType(IdType.ASSIGN_ID); //主键策略
gc.setDateType(DateType.ONLY_DATE);//定义生成的实体类中日期类型
gc.setSwagger2(true);//开启Swagger2模式
mpg.setGlobalConfig(gc);
// 3、数据源配置
DataSourceConfig dsc = new DataSourceConfig();
dsc.setUrl("jdbc:mysql://localhost:3306/gulischool?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC");
dsc.setDriverName("com.mysql.cj.jdbc.Driver");
dsc.setUsername("root");
dsc.setPassword("123456");
dsc.setDbType(DbType.MYSQL);
mpg.setDataSource(dsc);
// 4、包配置
PackageConfig pc = new PackageConfig();
pc.setModuleName("eduorder"); //模块名
//包 com.atguigu.eduservice
pc.setParent("com.atguigu");
//包 com.atguigu.eduservice.controller
pc.setController("controller");
pc.setEntity("entity");
pc.setService("service");
pc.setMapper("mapper");
mpg.setPackageInfo(pc);
// 5、策略配置
StrategyConfig strategy = new StrategyConfig();
strategy.setInclude("t_order","t_pay_log");
strategy.setNaming(NamingStrategy.underline_to_camel);//数据库表映射到实体的命名策略
strategy.setTablePrefix("t" + "_"); //生成实体时去掉表前缀
strategy.setColumnNaming(NamingStrategy.underline_to_camel);//数据库表字段映射到实体的命名策略
strategy.setEntityLombokModel(true); // lombok 模型 @Accessors(chain = true) setter链式操作
strategy.setRestControllerStyle(true); //restful api风格控制器
strategy.setControllerMappingHyphenStyle(true); //url中驼峰转连字符
mpg.setStrategy(strategy);
// 6、执行
mpg.execute();
}
}
5、编写application.properties配置文件
# 服务端口
server.port=8007
# 服务名
spring.application.name=service-order
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/gulischool?serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=123456
#返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
#配置mapper xml文件的路径
mybatis-plus.mapper-locations=classpath:com/atguigu/eduorder/mapper/xml/*.xml
#mybatis日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
# nacos服务地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#开启熔断机制
#feign.hystrix.enabled=true
# 设置hystrix超时时间,默认1000ms
#hystrix.command.default.execution.isolation.thread.timeoutInMilliseconds=3000
- 启动类
@SpringBootApplication
@EnableDiscoveryClient
@EnableFeignClients
@ComponentScan(basePackages = {"com.atguigu"})
@MapperScan("com.atguigu.eduorder.mapper")
public class OrdersApplication {
public static void main(String[] args) {
SpringApplication.run(OrdersApplication.class, args);
}
}
开发创建订单接口
注意生成订单的时候用户一定要先登录,不然会报"status 404 reading UcenterClient#getUserInfoOrder(String)"的错误
//1 生成订单的方法
@PostMapping("createOrder/{courseId}")
public ResultVo saveOrder(@PathVariable String courseId, HttpServletRequest request) {
//创建订单,返回订单号
String orderNo = orderService.createOrders(courseId, JwtUtils.getMemberIdByJwtToken(request)); //课程id和用户id返回订单id
return ResultVo.ok().data("orderId",orderNo);
}
在common_utils创建公共的实体类vo
因为在service_edu和service_order通过openfeign调用返回的是同一种类型的对象
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@ApiModel(value="UcenterMember对象", description="会员表")
public class UcenterMemberOrder implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "会员id")
@TableId(value = "id", type = IdType.ASSIGN_ID)
private String id;
@ApiModelProperty(value = "微信openid")
private String openid;
@ApiModelProperty(value = "手机号")
private String mobile;
@ApiModelProperty(value = "密码")
private String password;
@ApiModelProperty(value = "昵称")
private String nickname;
@ApiModelProperty(value = "性别 1 女,2 男")
private Integer sex;
@ApiModelProperty(value = "年龄")
private Integer age;
@ApiModelProperty(value = "用户头像")
private String avatar;
@ApiModelProperty(value = "用户签名")
private String sign;
@ApiModelProperty(value = "是否禁用 1(true)已禁用, 0(false)未禁用")
private Boolean isDisabled;
@ApiModelProperty(value = "逻辑删除 1(true)已删除, 0(false)未删除")
private Boolean isDeleted;
@ApiModelProperty(value = "创建时间")
@TableField(fill = FieldFill.INSERT)
private Date gmtCreate;
@ApiModelProperty(value = "更新时间")
@TableField(fill = FieldFill.INSERT_UPDATE)
private Date gmtModified;
}
package com.atguigu.commonutils.ordervo;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import java.math.BigDecimal;
@Data
public class CourseWebVoOrder {
private String id;
@ApiModelProperty(value = "课程标题")
private String title;
@ApiModelProperty(value = "课程销售价格,设置为0则可免费观看")
private BigDecimal price;
@ApiModelProperty(value = "总课时")
private Integer lessonNum;
@ApiModelProperty(value = "课程封面图片路径")
private String cover;
@ApiModelProperty(value = "销售数量")
private Long buyCount;
@ApiModelProperty(value = "浏览数量")
private Long viewCount;
@ApiModelProperty(value = "课程简介")
private String description;
@ApiModelProperty(value = "讲师ID")
private String teacherId;
@ApiModelProperty(value = "讲师姓名")
private String teacherName;
@ApiModelProperty(value = "讲师资历,一句话说明讲师")
private String intro;
@ApiModelProperty(value = "讲师头像")
private String avatar;
@ApiModelProperty(value = "课程一级类别ID")
private String subjectLevelOneId;
@ApiModelProperty(value = "类别一级名称")
private String subjectLevelOne;
@ApiModelProperty(value = "课程二级类别ID")
private String subjectLevelTwoId;
@ApiModelProperty(value = "类别二级名称")
private String subjectLevelTwo;
}
在service_ucenter创建接口
(1)实现用户id获取用户信息,返回用户信息对象
//根据用户id获取用户信息
@PostMapping("getUserInfoOrder/{id}")
public UcenterMemberOrder getUserInfoOrder(@PathVariable String id) {
UcenterMember member = memberService.getById(id);
//把member对象里面值复制给UcenterMemberOrder对象
UcenterMemberOrder ucenterMemberOrder = new UcenterMemberOrder();
BeanUtils.copyProperties(member,ucenterMemberOrder);
return ucenterMemberOrder;
}
在service_edu创建接口
(1)实现根据课程id获取课程信息,返回课程信息对象
//根据课程id查询课程信息
@PostMapping("getCourseInfoOrder/{id}")
public CourseWebVoOrder getCourseInfoOrder(@PathVariable String id) {
CourseWebVo courseInfo = courseService.getBaseCourseInfo(id);
CourseWebVoOrder courseWebVoOrder = new CourseWebVoOrder();
BeanUtils.copyProperties(courseInfo,courseWebVoOrder);
return courseWebVoOrder;
}
编写订单service
(1)在service_order模块创建接口,实现远程调用
EduClient
package com.atguigu.eduorder.client;
import com.atguigu.commonutils.ordervo.CourseWebVoOrder;
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.stereotype.Component;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
@Component
@FeignClient("service-edu")
public interface EduClient {
//根据课程id查询课程信息
@PostMapping("/eduservice/coursefront/getCourseInfoOrder/{id}")
public CourseWebVoOrder getCourseInfoOrder(@PathVariable("id") String id);
}
UcenterClient
package com.atguigu.eduorder.client;
import com.atguigu.commonutils.ordervo.UcenterMemberOrder;
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.stereotype.Component;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
@Component
@FeignClient("service-ucenter")
public interface UcenterClient {
//根据用户id获取用户信息
@PostMapping("/educenter/member/getUserInfoOrder/{id}")
public UcenterMemberOrder getUserInfoOrder(@PathVariable("id") String id);
}
在service_order模块编写创建订单service
package com.atguigu.eduorder.service.impl;
import com.atguigu.commonutils.ordervo.CourseWebVoOrder;
import com.atguigu.commonutils.ordervo.UcenterMemberOrder;
import com.atguigu.eduorder.client.EduClient;
import com.atguigu.eduorder.client.UcenterClient;
import com.atguigu.eduorder.entity.Order;
import com.atguigu.eduorder.mapper.OrderMapper;
import com.atguigu.eduorder.service.OrderService;
import com.atguigu.eduorder.utils.OrderNoUtil;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
/**
*
* 订单 服务实现类
*
*
* @author dyk
* @since 2022-04-08
*/
@Service
public class OrderServiceImpl extends ServiceImpl<OrderMapper, Order> implements OrderService {
@Autowired
private EduClient eduClient;
@Autowired
private UcenterClient ucenterClient;
@Override
public String createOrders(String courseId, String memberId) {
//通过远程调用根据用户id获取用户信息
UcenterMemberOrder userInfoOrder = ucenterClient.getUserInfoOrder(memberId);
//通过远程调用根据课程id获取课信息
CourseWebVoOrder courseInfoOrder = eduClient.getCourseInfoOrder(courseId);
//创建Order对象,向order对象里面设置需要数据
Order order = new Order();
order.setOrderNo(OrderNoUtil.getOrderNo());//订单号
order.setCourseId(courseId); //课程id
order.setCourseTitle(courseInfoOrder.getTitle());
order.setCourseCover(courseInfoOrder.getCover());
order.setTeacherName(courseInfoOrder.getTeacherName());
order.setTotalFee(courseInfoOrder.getPrice());
order.setMemberId(memberId);
order.setMobile(userInfoOrder.getMobile());
order.setNickname(userInfoOrder.getNickname());
order.setStatus(0); //订单状态(0:未支付 1:已支付)
order.setPayType(1); //支付类型 ,微信1
baseMapper.insert(order);
//返回订单号
return order.getOrderNo();
}
}
开发获取订单接口
在订单controller创建根据id获取订单信息接口
//2 根据订单id查询订单信息
@GetMapping("getOrderInfo/{orderId}")
public ResultVo getOrderInfo(@PathVariable String orderId) {
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no",orderId);
Order order = orderService.getOne(wrapper);
return ResultVo.ok().data("item",order);
}
生成微信支付二维码
//生成微信支付二维码接口
//参数是订单号
@GetMapping("createNative/{orderNo}")
public ResultVo createNative(@PathVariable String orderNo) {
//返回信息,包含二维码地址,还有其他需要的信息
Map map = payLogService.createNatvie(orderNo);
System.out.println("****返回二维码map集合:"+map);
return ResultVo.ok().data(map);
}
编写service
@Override
public Map createNatvie(String orderNo) {
try {
//1 根据订单号查询订单信息
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no",orderNo);
Order order = orderService.getOne(wrapper);
//2 使用map设置生成二维码需要参数
Map m = new HashMap();
m.put("appid","wx74862e0dfcf69954");
m.put("mch_id", "1558950191");
m.put("nonce_str", WXPayUtil.generateNonceStr());
m.put("body", order.getCourseTitle()); //课程标题
m.put("out_trade_no", orderNo); //订单号
m.put("total_fee", order.getTotalFee().multiply(new BigDecimal("100")).longValue()+"");
m.put("spbill_create_ip", "127.0.0.1");
m.put("notify_url", "http://guli.shop/api/order/weixinPay/weixinNotify\n");
m.put("trade_type", "NATIVE");
//3 发送httpclient请求,传递参数xml格式,微信支付提供的固定的地址
HttpClient client = new HttpClient("https://api.mch.weixin.qq.com/pay/unifiedorder");
//设置xml格式的参数
client.setXmlParam(WXPayUtil.generateSignedXml(m,"T6m9iK73b0kn9g5v426MKfHQH7X8rKwb"));
client.setHttps(true);
//执行post请求发送
client.post();
//4 得到发送请求返回结果
//返回内容,是使用xml格式返回
String xml = client.getContent();
//把xml格式转换map集合,把map集合返回
Map<String,String> resultMap = WXPayUtil.xmlToMap(xml);
//最终返回数据 的封装
Map map = new HashMap();
map.put("out_trade_no", orderNo);
map.put("course_id", order.getCourseId());
map.put("total_fee", order.getTotalFee());
map.put("result_code", resultMap.get("result_code")); //返回二维码操作状态码
map.put("code_url", resultMap.get("code_url")); //二维码地址
return map;
}catch(Exception e) {
throw new GuliException(20001,"生成二维码失败");
}
}
获取支付状态接口
//查询订单支付状态
//参数:订单号,根据订单号查询 支付状态
@GetMapping("queryPayStatus/{orderNo}")
public ResultVo queryPayStatus(@PathVariable String orderNo) {
Map<String,String> map = payLogService.queryPayStatus(orderNo);
System.out.println("*****查询订单状态map集合:"+map);
if(map == null) {
return ResultVo.error().message("支付出错了");
}
//如果返回map里面不为空,通过map获取订单状态
if(map.get("trade_state").equals("SUCCESS")) {//支付成功
//添加记录到支付表,更新订单表订单状态
payLogService.updateOrdersStatus(map);
return ResultVo.ok().message("支付成功");
}
return ResultVo.ok().code(25000).message("支付中");
}
编写service,更新订单状态
//查询订单支付状态
@Override
public Map<String, String> queryPayStatus(String orderNo) {
try {
//1、封装参数
Map m = new HashMap<>();
m.put("appid", "wx74862e0dfcf69954");
m.put("mch_id", "1558950191");
m.put("out_trade_no", orderNo);
m.put("nonce_str", WXPayUtil.generateNonceStr());
//2 发送httpclient
HttpClient client = new HttpClient("https://api.mch.weixin.qq.com/pay/orderquery");
client.setXmlParam(WXPayUtil.generateSignedXml(m,"T6m9iK73b0kn9g5v426MKfHQH7X8rKwb"));
client.setHttps(true);
client.post();
//3 得到请求返回内容
String xml = client.getContent();
Map<String, String> resultMap = WXPayUtil.xmlToMap(xml);
//6、转成Map再返回
return resultMap;
}catch(Exception e) {
return null;
}
}
//添加支付记录和更新订单状态
@Override
public void updateOrdersStatus(Map<String, String> map) {
//从map获取订单号
String orderNo = map.get("out_trade_no");
//根据订单号查询订单信息
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no",orderNo);
Order order = orderService.getOne(wrapper);
//更新订单表订单状态
if(order.getStatus().intValue() == 1) { return; }
order.setStatus(1);//1代表已经支付
orderService.updateById(order);
//向支付表添加支付记录
PayLog payLog = new PayLog();
payLog.setOrderNo(orderNo); //订单号
payLog.setPayTime(new Date()); //订单完成时间
payLog.setPayType(1);//支付类型 1微信
payLog.setTotalFee(order.getTotalFee());//总金额(分)
payLog.setTradeState(map.get("trade_state"));//支付状态
payLog.setTransactionId(map.get("transaction_id")); //流水号
payLog.setAttr(JSONObject.toJSONString(map));
baseMapper.insert(payLog);
}
订单支付前端整合
把老师课件的assets替换到原来项目的assets文件夹
修改default.vue页面
import '~/assets/css/reset.css'
import '~/assets/css/theme.css'
import '~/assets/css/global.css'
import '~/assets/css/web.css'
import '~/assets/css/base.css'
import '~/assets/css/activity_tab.css'
import '~/assets/css/bottom_rec.css'
import '~/assets/css/nice_select.css'
import '~/assets/css/order.css'
import '~/assets/css/swiper-3.3.1.min.css'
import "~/assets/css/pages-weixinpay.css"
在api文件夹下创建order.js文件
import request from '@/utils/request'
export default {
//生成订单
createOrders(courseId) {
return request({
url: '/eduorder/order/createOrder/'+courseId,
method: 'post'
})
},
//根据订单id查询订单信息
getOrdersInfo(id) {
return request({
url: '/eduorder/order/getOrderInfo/'+id,
method: 'get'
})
},
//生成二维码的方法
createNatvie(orderNo) {
return request({
url: '/eduorder/paylog/createNative/'+orderNo,
method: 'get'
})
},
//查询订单状态的方法
queryPayStatus(orderNo) {
return request({
url: '/eduorder/paylog/queryPayStatus/'+orderNo,
method: 'get'
})
}
}
2、在课程详情页面中添加创建订单方法
在“立即购买”位置添加事件
//生成订单
createOrders() {
ordersApi.createOrders(this.courseId)
.then(response => {
//获取返回订单号
//生成订单之后,跳转订单显示页面
this.$router.push({path:'/orders/'+response.data.data.orderId})
})
}
3、创建订单页面,显示订单信息
在pages下面创建order文件夹,创建_oid.vue页面
<template>
<div class="Page Confirm">
<div class="Title">
<h1 class="fl f18">订单确认</h1>
<img src="~/assets/img/cart_setp2.png" class="fr">
<div class="clear"></div>
</div>
<form name="flowForm" id="flowForm" method="post" action="">
<table class="GoodList">
<tbody>
<tr>
<th class="name">商品</th>
<th class="price">原价</th>
<th class="priceNew">价格</th>
</tr>
</tbody>
<tbody>
<!-- <tr>
<td colspan="3" class="Title red f18 fb"><p>限时折扣</p></td>
</tr> -->
<tr>
<td colspan="3" class="teacher">讲师:{{order.teacherName}}</td>
</tr>
<tr class="good">
<td class="name First">
<a target="_blank" :href="'https://localhost:3000/course/'+order.courseId">
<img :src="order.courseCover"></a>
<div class="goodInfo">
<input type="hidden" class="ids ids_14502" value="14502">
<a target="_blank" :href="'https://localhost:3000/course/'+ order.courseId">{{order.courseTitle}}</a>
</div>
</td>
<td class="price">
<p>¥<strong>{{order.totalFee}}</strong></p>
<!-- <span class="discName red">限时8折</span> -->
</td>
<td class="red priceNew Last">¥<strong>{{order.totalFee}}</strong></td>
</tr>
<tr>
<td class="Billing tr" colspan="3">
<div class="tr">
<p>共 <strong class="red">1</strong> 件商品,合计<span
class="red f20">¥<strong>{{order.totalFee}}</strong></span></p>
</div>
</td>
</tr>
</tbody>
</table>
<div class="Finish">
<div class="fr" id="AgreeDiv">
<label for="Agree"><p class="on"><input type="checkbox" checked="checked">我已阅读并同意<a href="javascript:" target="_blank">《谷粒学院购买协议》</a></p></label>
</div>
<div class="clear"></div>
<div class="Main fl">
<div class="fl">
<a :href="'/course/'+order.courseId">返回课程详情页</a>
</div>
<div class="fr">
<p>共 <strong class="red">1</strong> 件商品,合计<span class="red f20">¥<strong
id="AllPrice">{{order.totalFee}}</strong></span></p>
</div>
</div>
<input name="score" value="0" type="hidden" id="usedScore">
<button class="fr redb" type="button" id="submitPay" @click="toPay()">去支付</button>
<div class="clear"></div>
</div>
</form>
</div>
</template>
调用部分
<script>
import ordersApi from '@/api/orders'
export default {
asyncData({ params, error }) {
return ordersApi.getOrdersInfo(params.oid)
.then(response => {
return {
order: response.data.data.item
}
})
},
methods:{
//去支付
toPay() {
this.$router.push({path:'/pay/'+this.order.orderNo})
}
}
}
</script>
创建支付页面,生成二维码完成支付
在pages目录下创建pay文件夹,创建_pid.vue页面
(1)页面部分
<template>
<div class="cart py-container">
<!--主内容-->
<div class="checkout py-container pay">
<div class="checkout-tit">
<h4 class="fl tit-txt"><span class="success-icon"></span><span class="success-info">订单提交成功,请您及时付款!订单号:{{payObj.out_trade_no}}</span>
</h4>
<span class="fr"><em class="sui-lead">应付金额:</em><em class="orange money">¥{{payObj.total_fee}}</em></span>
<div class="clearfix"></div>
</div>
<div class="checkout-steps">
<div class="fl weixin">微信支付</div>
<div class="fl sao">
<p class="red">请使用微信扫一扫。</p>
<div class="fl code">
<!-- <img id="qrious" src="~/assets/img/erweima.png" alt=""> -->
<!-- <qriously value="weixin://wxpay/bizpayurl?pr=R7tnDpZ" :size="338"/> -->
<qriously :value="payObj.code_url" :size="338"/>
<div class="saosao">
<p>请使用微信扫一扫</p>
<p>扫描二维码支付</p>
</div>
</div>
</div>
<div class="clearfix"></div>
<!-- <p><a href="pay.html" target="_blank">> 其他支付方式</a></p> -->
</div>
</div>
</div>
</template>
调用部分
<script>
import ordersApi from '@/api/orders'
export default {
asyncData({ params, error }) {
return ordersApi.createNatvie(params.pid)
.then(response => {
return {
payObj: response.data.data
}
})
},
data() {
return {
timer1:''
}
},
//每隔三秒调用一次查询订单状态的方法
mounted() {//页面渲染之后执行
this.timer1 = setInterval(() => {
this.queryOrderStatus(this.payObj.out_trade_no)
},3000);
},
methods:{
queryOrderStatus(orderNo) {
ordersApi.queryPayStatus(orderNo)
.then(response => {
if (response.data.success) {
//支付成功,清除定时器
clearInterval(this.timer1)
//提示
this.$message({
type: 'success',
message: '支付成功!'
})
//跳转回到课程详情页面
this.$router.push({path: '/course/' + this.payObj.course_id})
}
})
}
}
}
</script>
课程详情页面功能完善
1、在service_order模块添加接口
根据用户id和课程id查询订单信息
//根据课程id和用户id查询订单表中订单状态
@GetMapping("isBuyCourse/{courseId}/{memberId}")
public boolean isBuyCourse(@PathVariable String courseId,@PathVariable String memberId) {
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("course_id",courseId);
wrapper.eq("member_id",memberId);
wrapper.eq("status",1);//支付状态 1代表已经支付
int count = orderService.count(wrapper);
if(count>0) { //已经支付
return true;
} else {
return false;
}
}
2、在service_edu模块课程详情接口远程调用
(1)创建OrderClient接口
@Component
@FeignClient("service-order")
public interface OrdersClient {
//根据课程id和用户id查询订单表中订单状态
@GetMapping("/eduorder/order/isBuyCourse/{courseId}/{memberId}")
public boolean isBuyCourse(@PathVariable("courseId") String courseId, @PathVariable("memberId") String memberId);
}
(2)在课程详情接口调用
//2 课程详情的方法
@GetMapping("getFrontCourseInfo/{courseId}")
public ResultVo getFrontCourseInfo(@PathVariable String courseId, HttpServletRequest request) {
//根据课程id,编写sql语句查询课程信息
CourseWebVo courseWebVo = courseService.getBaseCourseInfo(courseId);
//根据课程id查询章节和小节
List<ChapterVo> chapterVideoList = chapterService.getChapterVideoByCourseId(courseId);
//根据课程id和用户id查询当前课程是否已经支付过了
boolean buyCourse = ordersClient.isBuyCourse(courseId, JwtUtils.getMemberIdByJwtToken(request));
return ResultVo.ok().data("courseWebVo",courseWebVo).data("chapterVideoList",chapterVideoList).data("isBuy",buyCourse);
}
二、修改课程详情页面
1、页面内容修改
<section v-if="isbuy || Number(courseWebVo.price) === 0" class="c-attr-mt">
<a href="#" title="立即观看" class="comm-btn c-btn-3">立即观看</a>
</section>
<section v-else class="c-attr-mt">
<a @click="createOrders()" href="#" title="立即购买" class="comm-btn c-btn-3">立即购买</a>
</section>
2、调用方法修改
<script>
import courseApi from '@/api/course'
import ordersApi from '@/api/orders'
export default {
asyncData({ params, error }) {
return {courseId: params.id}
},
data() {
return {
courseWebVo: {},
chapterVideoList: [],
isbuy: false,
}
},
created() {//在页面渲染之前执行
this.initCourseInfo()
},
methods:{
//查询课程详情信息
initCourseInfo() {
courseApi.getCourseInfo(this.courseId)
.then(response => {
this.courseWebVo=response.data.data.courseWebVo,
this.chapterVideoList=response.data.data.chapterVideoList,
this.isbuy=response.data.data.isBuy
})
},
//生成订单
createOrders() {
ordersApi.createOrders(this.courseId)
.then(response => {
//获取返回订单号
//生成订单之后,跳转订单显示页面
this.$router.push({path:'/orders/'+response.data.data.orderId})
})
}
}
};
</script>

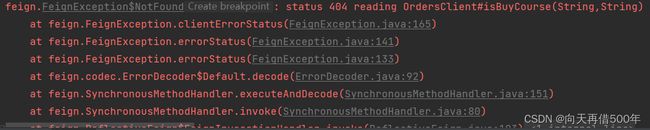
如果在调用过程中出现这个错误
新建一个实现类实现那个调用接口
@Component
@FeignClient(name="service-order",fallback = OrderFeignClient.class)
public interface OrdersClient {
//根据课程id和用户id查询订单表中订单状态
@GetMapping("/eduorder/order/isBuyCourse/{courseId}/{memberId}")
public boolean isBuyCourse(@PathVariable("courseId") String courseId, @PathVariable("memberId") String memberId);
}
@Component
public class OrderFeignClient implements OrdersClient{
@Override
public boolean isBuyCourse(String courseId, String memberId) {
return false;
}
}