- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- Docker-pull 目前最快的docker下载工具
qq251708339
docker容器运维
Docker下载工具近期docker下载镜像很不稳定,时不时出现下载不了的情况,这几天更是出现完全无法下载不了的情况项目里刚好用到docker,索性花了点时间用golang开发了一个小工具,不出意外,全网最快的docker下载工具,兼容arm架构,nas用户也可以玩,支持windows、linux,也支持在docker套娃(容器里更新镜像)源码https://github.com/lianshuf
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- Idea创建项目并push到远程Git仓库
算法与编程之美
编程之美gitideagitpush
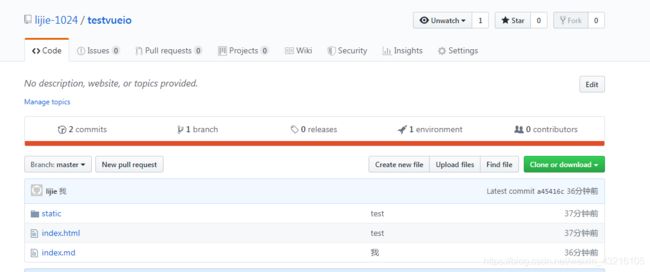
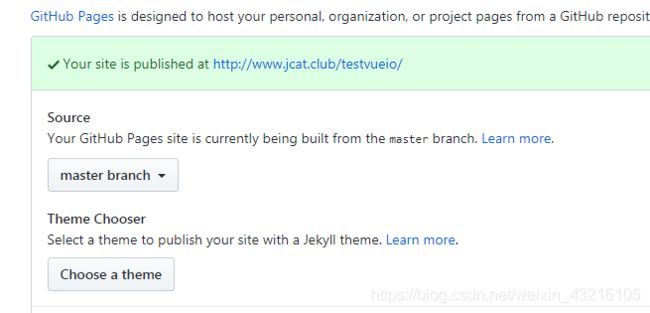
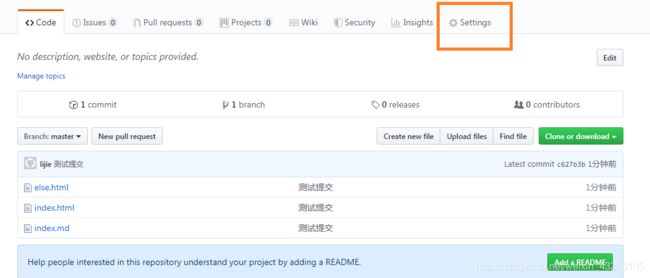
(1)Github或码云(Gitee)上新建代码仓库,并复制仓库地址;(2)Idea新建项目;(3)Idea配置本地Git仓库;(3.1)创建本地仓库VCS=>EnableVersionControlIntegration...;(3.2)弹出对话框下列列表选择Git;(4)选中左侧菜单中所有需要提交到版本库的红色标记文件,单击右键选择Git=>Add,使得这些文件变成绿色标记;(5)ctrl+k
- 前端如何通过后端返回的文件流下载csv文件
陈正阳~
前端前端javascriptjson
前端如何通过后端返回的文件流下载csv文件有一个下载的csv,后端返回了文件流有一个下载的csv,后端返回了文件流exportfunctionexportCSV(data:exportCSVParams):any{returnaxios({url:`/export/exportCSV?tableName=${data.tableName}&dataBaseName=${data.dataBaseN
- 【硬核实战】ETCD源码暴改指南!从日志魔改到Raft协议调优,手撕高可用集群!
码农突围计划
etcd数据库
一、源码暴改前的准备工作1.环境搭建与源码获取源码下载:从GitHub克隆ETCD源码并切换至目标分支(如release-3.5)gitclone--branchrelease-3.5https://github.com/etcd-io/etcd.gitGo环境配置:确保Go版本≥1.16,设置GOPATH和GOBIN环境变量exportGOPATH=$HOME/goexportGOBIN=$GO
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- 前端及后端实现csv文件下载功能
绝顶少年
前端
方法一、前端内容:consturl=window.URL.createObjectURL(newBlob([res.data]));constlink=document.createElement('a');link.href=url;constfileNameDateTime=getFormattedDateTime();constfilename="用户提现列表"+fileNameDateTi
- Vue3-导出导入excel
Now喔
Vueexcel
功能主要实现excel导入导出功能,同时具有合并单元格,美化单元格等功能,引用依赖包exceljs、file-saver,好像也没有什么要介绍的,可以看看官网文档然后直接使用了导入依赖包pnpminstallexceljsfile-saver@types/file-saver封装Excel帮助类(excelHelper.js)importExcelJSfrom'exceljs'importFile
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 《react》前端面试题
微 光
面试题react.js前端javascript
说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用
- 对vue VS react的理解
向贤
前端开发vue.jsreact.js前端
对vueVSreact的理解Vue与React的核心区别在于设计哲学:Vue追求渐进式开发和开箱即用,通过模板语法、响应式系统和官方生态提供低门槛的集成方案。React强调函数式编程和纯JavaScript驱动,以JSX、单向数据流和灵活的生态构建高自由度的视图层。核心差异可总结为:响应式机制、模板vsJSX、API设计、生态策略、性能优化模式。分点论述:1.响应式机制Vue:基于数据劫持(Vue
- Electron + VUE3 桌面应用,主进程和渲染进程通信
读心悦
深入浅出的Electronelectronvue.js前端
之前写过篇主进程和渲染进程之间的通信,这里主要是记录一下VUE版本的应用,主进程和渲染进程之间的通信。思路是一样,唯一不同的是代码。在开发Electron应用的时候,从安全的角度来考虑,尽量不要在渲染进程中,直接调用ElectronAPI,因此我们需要预加载JS脚本,在这个脚本中,把我们用到的API暴露出去。代码如下:constcreateWindow=()=>{constwin=newBrows
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- Electron+Vue3+Vite+ElectronForge整合 - 一键启动两个服务 & 一键打包两个服务
NorthCastle
ElectronVue3electronvue.jselectron-forgeviteelectron整合vue一键启动一键打包
说明本文介绍一下Electron+Vue3+Vite+ElectronForge的高级整合操作。vue3:使用TS的语法开发;Electron:使用JS的语法开发。本文将从项目初始化开始,一步一步的完成项目的启动、打包全流程的介绍。实现的效果是:1、一个正常的Vue3项目;2、整合加入Electron框架:开发时Electron加载的是开发的vue项目;【实现一键启动vue3项目+electron
- Electron+Vue3+Vite+ElectronForge整合-全部ts开发 - 一键启动两个服务 & 一键打包两个服务
NorthCastle
ElectronVue3electronvue.jselectronforgeelectron+vue整合一键打包一键启动
说明本文介绍一下Electron+Vue3+Vite+ElectronForge的高级整合操作。vue3:使用TS的语法开发;Electron:使用TS的语法开发。补充:目前Electron的开发还是以JS为主,不过我们可以直接使用TS开发,在执行和打包时,先进行JS的编译就可以了。本文将从项目初始化开始,一步一步的完成项目的启动、打包全流程的介绍。实现的效果是:1、一个正常的Vue3项目;2、整
- 《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》
前端极客探险家
typescript前端vue.jsreact.js
目录标题本文解决的问题:一、表单系统:深度类型约束(可直接用于AntDesign表单)痛点:表单校验逻辑与TS类型脱节二、API响应:自动解包层叠类型(Axios拦截器整合)痛点:后端返回结构嵌套导致类型冗余三、ReduxToolkit:Action类型自动工厂痛点:手写ActionType容易出错四、组件Prop:动态约束联合类型(Vue/React通用)痛点:多形态组件的Prop类型难以维护五
- 推荐开源项目:YFT Design - 强大的在线图片设计工具
咎旗盼Jewel
推荐开源项目:YFTDesign-强大的在线图片设计工具yft-design基于fabric.js的图片设计,fabric.jsandvue3andtypescriptandelement-plus,supportingthemostcommonlyusedelementtypessuchastext,images,shapes,lines,QRcodes,andbarcodes.Eachelem
- 快图设计:一款强大的Vue图片编辑器
姚婕妹
快图设计:一款强大的Vue图片编辑器项目地址:https://gitcode.com/gh_mirrors/vu/vue-fabric-editor在数字化时代,图片编辑工具已成为设计师和开发者的必备利器。今天,我要向大家推荐一款基于fabric.js和Vue开发的插件化图片编辑器——快图设计(vue-fabric-editor)。这款开源项目不仅功能强大,而且易于扩展,非常适合需要轻量级图片编辑
- vue+ts+electron从客户端跳转网页,public文件中的图片不显示如何解决以及动态环境配置中数据获取不到
是小许同学吖
vue.jselectronubuntu前端typescript
客户端跳转网页遇到的问题跳转新窗口打开浏览器客户端跳转网页,public文件中的图片不显示如何解决在.env.dev中设置的环境配置信息获取不到跳转新窗口打开浏览器从客户端跳转新窗口打开浏览器代码如下://跳转新窗口,打开浏览器constgoNewWindows=(item:any)=>{console.log(item
- 彻底卸载Visual Studio的工具(官方推荐)
中二的小北
visualstudioide
方法一:使用TotalUninstaller工具下载地址:https://github.com/Microsoft/VisualStudioUninstaller/releases1.点击下载地址,选择TotalUninstaller进行下载2.下载后进行解压,选择压缩包中的Setup.ForcedUninstall.exe,双击进入,选择“Y”,进行卸载方法二:官网的卸载方法方法地址:卸载或移除
- nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in usrlocalnginxconfnginx.conf128
m0_67391401
面试学习路线阿里巴巴android前端后端
前情回放:我一个前端被发配到客户那里当运维,我只想安安静静的敲代码怎么就这么难呢(我太难了。。。)。言归正传,遇到客户要求把http换成https,客户这边是生产环境。没有办法随便搞,只能把自己的域名换成https了,经过2天的努力啃骨头,终于搞定了,为了避免忘记,遇到了几个个问题,特此记录一下。准备工作:1一台服务器(我的是腾讯服务器),一个域名(我的是阿里申请的域名),服务器打开443端口(我
- 前端小食堂 | Day16 - 前端监控の天眼通
喵爪排序
前端
️今日天眼:错误追踪与性能透视1.错误监控の捕虫网//全局错误捕获window.addEventListener('error',(e)=>{sendToServer({type:'JS_ERROR',message:e.message,stack:e.error?.stack,filename:e.filename,lineno:e.lineno});});//️Promise未捕获异常wind
- 【H2O2 | 软件开发】事件循环机制
过期的H2O2
【H2O2】全栈面试题前端javascript
目录前言开篇语准备工作正文概念流程事件队列类型示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。准备工作概念篇,不对开发环境作要求。正文概念事件循环(EventLoop)是处理异步事件的一种机制,特别是在单线程环境中(如JavaScript在浏览器或Node.js中的运行)。它允许程序在
- 【H2O2 | 软件开发】Axios发送Http请求
过期的H2O2
【H2O2】全栈面试题Vue3前端http交互Axios
目录前言开篇语准备工作正文概念封装工具包示例结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode第三方js库(框架):【参考版本】Vue3,Axios(v
- 「手把手教学」Monorepo项目搭建与管理——实战案例
lifire_H
Monorepo实战前端
Monorepo项目搭建与管理文章目录Monorepo项目搭建与管理@[TOC]实战案例第一部分:Vue组件库搭建1.1创建Vue组件库子包1.2安装Vue相关依赖1.3创建组件示例1.4配置Vite构建实战案例第二部分:创建NestJS后端服务2.1创建NestJS子包2.2安装NestJS核心依赖2.3生成NestJS项目骨架2.4基础服务代码示例2.5配置跨域支持(为前端联调准备)实战案例第
- Sass (Scss) 与 Less 的区别与选择
王强你强
sassscssless
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
- vue2安装scss
活宝小娜
vuescss前端css
vue2安装scss1、下载npminstall-Dsasssass-loader2、新建src/styles/variables.scss文件,并在里面写一些常用的公共样式,在vue.config.js中添加css部分const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({transpileDepen
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str