Unity关于像素,Camera大小,以及分辨率的研究
参考来源:http://www.cnblogs.com/flyFreeZn/p/4073655.html
首先得认识下像素等相关单位,根据知乎网友的解释:
像素(Piexl):
指的是图像的最小单位,是独立的一个色块(像素点),一张图片就是有这些像素点构成的,单位面积内像素点越多,越密集,那么图像就会越清晰.

如图,这是一张68X80像素的图片,他有横向68,纵向80个像素点,

我们放大看,就能看到明显的方块,这就是单个像素点,由于放大,图像放大就变得模糊,也就是图像分辨率过小.
图像分辨率:
图像分辨率是指每英寸图像内的像素点数。图像分辨率是有单位的,叫 像素每英寸。分辨率越高,像素的点密度越高,图像越逼真.
屏幕分辨率:屏幕分辨率是屏幕每行的像素点数*每列的像素点数,每个屏幕有自己的分辨率。屏幕分辨率越高,所呈现的色彩越多,清晰度越高;
如1920X1080的21寸显示器,其屏幕横向就有1920个像素点,屏幕越小,像素点就越小,图像也会看起来越清晰(因为肉眼察觉不到单个像素点色块),这跟图片放大缩小是一个道理.
————————–回到正题———————————-
现在回到我们的Unity,我们游戏窗口的渲染显示范围依赖于相机的大小,在Camera的Orthographic模式下,通过调节size调整相机大小;
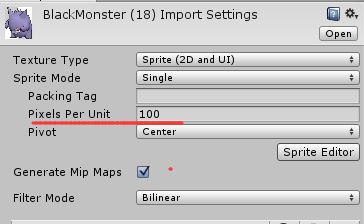
当我们将上面那张68X80的图片拖入场景中时,将经过像素到单位比(Pixels To Units)换算的,在unity中默认是100,我们可以在图片信息中看见这个值:

即100像素转换为unity中一个单位,这张高度80像素的图片在不放大的原始大小情况下,即使0.8个单位高;
前面说到的相机的size,调整的就是相机的渲染高度,其值表示的是屏幕高度*0.5;
现在我们赋值size值=3,那么相机的渲染高度将会是6个单位高,通过下图验证

如图:将前面导入的图片复制叠加,这里有8个,每个80像素高 ( 即0.8单位高 ),而最后一个刚好超出相机渲染线框 半个图片高,所以相机范围内图片高为7.5*0.8=6个单位高,正好验证了与size设置的关系.
而相机渲染宽度,则是通过屏幕宽高比换算得出;
无论我们怎么调整分辨率,都不再会改变,这个相机显示单位高度只会根据size决定,最终改变的是因分辨率不同,导致宽高比不同所换算出来的相机渲染宽度;
了解到这点,就可以容易地对不同分辨率手机的适配
详细可以参考顶部链接,在最后有详细的解释,这里就不再累述了;