Cocos Creator 开发入门
Cocos Creator 开发入门
H5小游戏,基本都是用的Cocos Creator和LayaBox,egret 这三款引擎IDE。
Cocos Creator官网:https://www.cocos.com/
LayaBox 官网:http://www.layabox.com/。
我入门微信小游戏开发就是从Laya开始的,所以对laya会有特殊的感情。值得一提的是,laya因为有腾讯入股,所以技术支持还是很大方的。

今天主要说下 Cocos Creator 是什么,如何使用去开发H5小游戏。
Cocos Creator 是国内开源的一款具备2D,3D能力的游戏开发引擎。一般而言,轻度,中度H5游戏基本都会使用它来开发,当然也有些重度H5也有用它开发的。
需要注意的是,“Cocos Creator是借用Unity 3D的操作方式,开发的另一个引擎(号称中国版的Unity)。虽然名字里也带Cocos,但和Cocos 2DX是两个不同的引擎。”
一提到开发游戏,应用层开发的小伙伴就会感觉很累,其实不然。今天说的这三款引擎诞生的目的,就是为了跨平台,小成本的去实现H5游戏,不需要你精通计算机图形学,就可以上手。
概念已经介绍清楚了,那入门第一步就是安装环境和开发工具:
首先我们需要安装Cocos Creator这款开发引擎即可,Cocos官方的开发环境安装相当简单,已经帮忙封装好了,不需要你配置什么乱七八糟的开发环境。
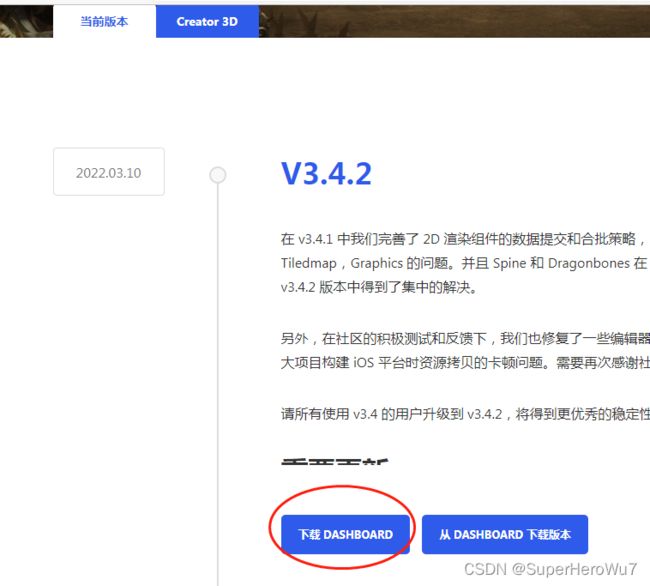
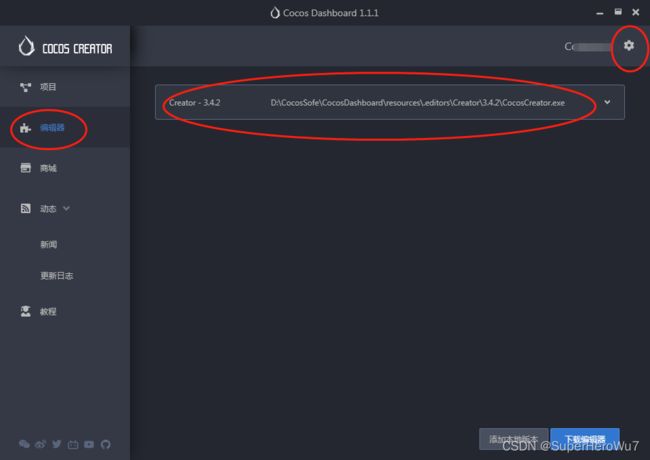
先去官网下载仪表盘Dashboard。这是Cocos官方提供的开发集成环境管理的软件。编译器就是IDE会像插件的形态,按照版本下载。
https://www.cocos.com/creator 下载最新版本的Dashboard即可。
需要注意的是,编译器也就是IDE和引擎是捆绑在一起的,所以不同版本的引擎就是不同版本的IDE。

下载安装Dashboard完成后。我们需要点击右上角的“齿轮”设置按钮。去下载引擎版本。老规矩,选最新的即可。

接下来就是HelloWorld时间了。
import { _decorator, Component, Node } from 'cc'; const { ccclass, property } = _decorator;
@ccclass('HelloWorld')
export class HelloWorld extends Component {
start () {
// Your initialization goes here.
console.info('Hello world');
}
}
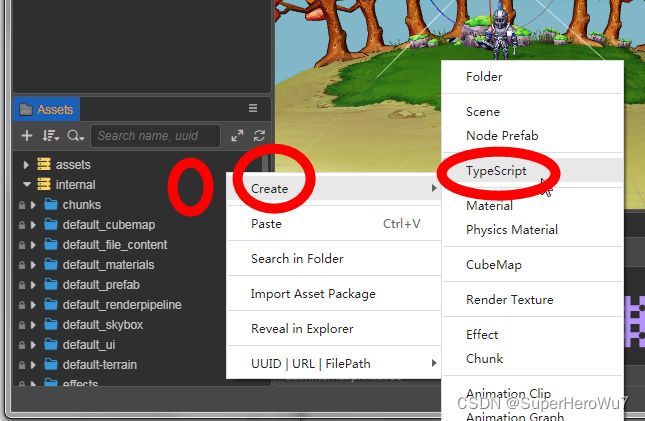
双击新建的脚本,脚本会自动在脚本编辑器中打开,前提是需要在编辑器菜单栏的 Cocos Creator -> 偏好设置 -> 外部程序 -> 默认脚本编辑器 中指定好使用的脚本编辑器。
然后在脚本中添加 start() 函数,start() 函数会在组件第一次激活时调用,并输出 “Hello world”。

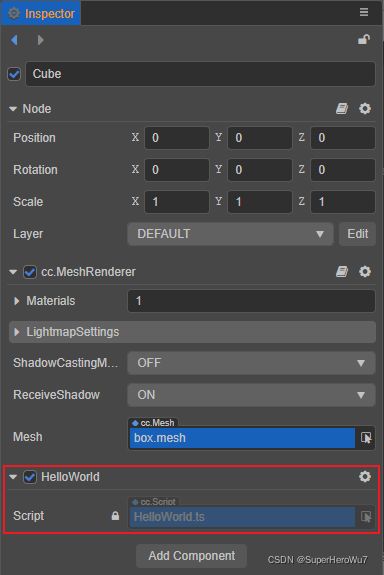
在 层级管理器 中选中创建的 Cube 节点,然后在 属性检查器 面板最下方点击 添加组件 -> 自定义脚本 -> HelloWorld,即可将脚本挂载到 Cube 节点上。或者也可以直接将脚本拖拽到 属性检查器 面板。

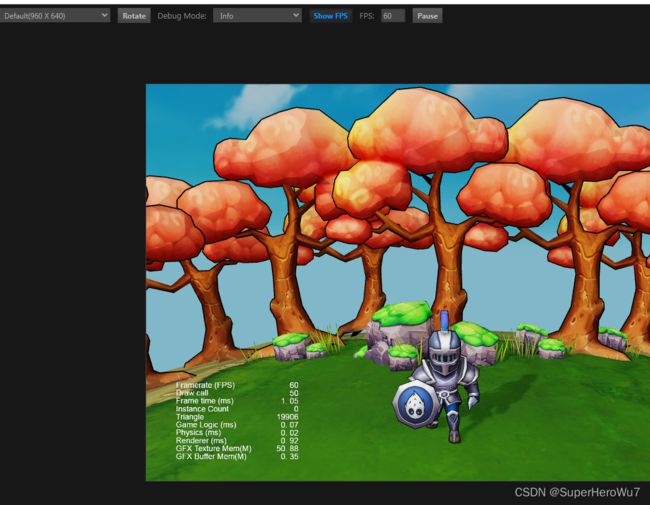
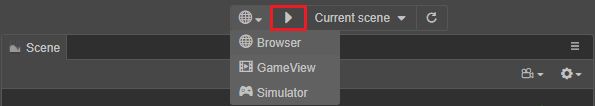
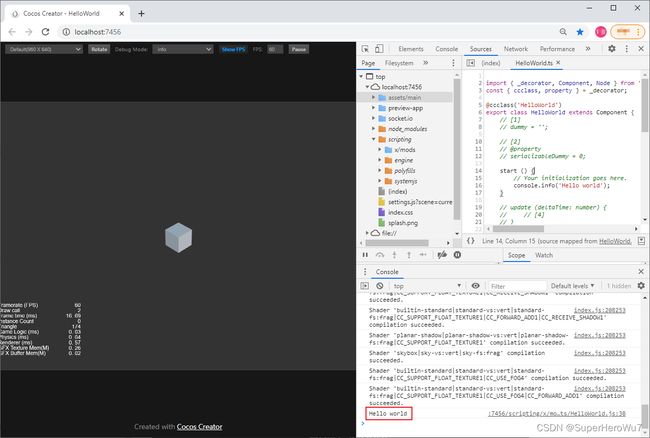
Run起来项目,检查脚本打印的日志:浏览器自动打开后,F12去查看log

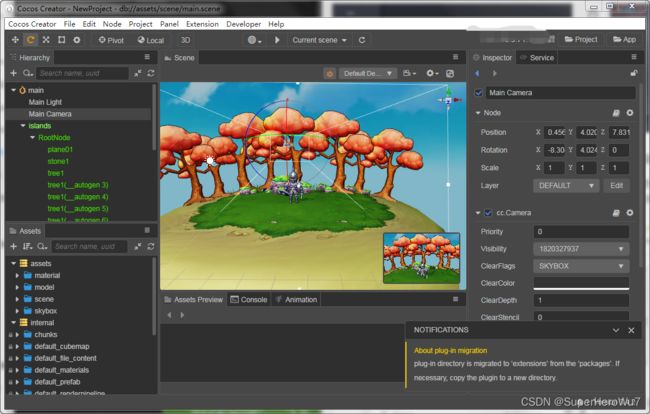
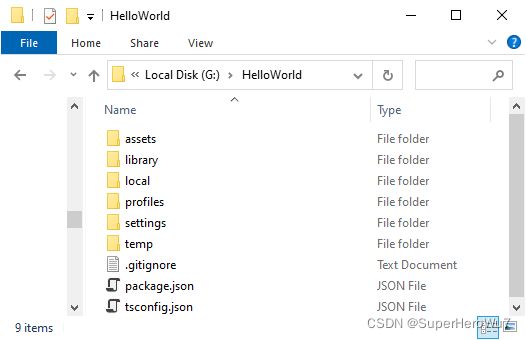
初次创建并打开一个 Cocos Creator 项目后,开发者项目文件夹的结构如下:

assets:资源目录
build:构建目录(在构建某平台后会生成该目录)
library:导入的资源目录
local:日志文件目录
profiles:编辑器配置
temp:临时文件目录
package.json:项目配置