hexo+NexT(v7.72+)超全二十一大主题美化,打造“超炫”网站(一)
前言:
安装好一个基本的next主题框架显然是有点简陋,许多普通网站的功能基本没有,需要我们自己添加
且NexT(v7.72+)最新版本的主题和之前在结构上有一些不同,但是网上大部分教程还是停留在v6.0+版本中,导致我在配置博客功能的过程中造成了些许不便(仍要万分感谢这些教程的帮助!),所以便整理了一份适合新版本(v7.0+)的方法归纳。
于是我亲试了共计21个(持续更新)常见美化博客的功能,让你的博客变得更“炫”!
以下效果均在我的博客marmalade.vip中能够呈现出来
在开始“大展身手”前,要注意一点:
每添加了一项新代码或功能后不要着急部署到github里,
健康的方式是用
hexo s -p 5555
指令开启5555端口,然后浏览器输入127.0.0.1:5555或localhost:5555便可浏览网站,保存之后再刷新本地浏览的页面会相应修改,
等调试无误后才可用
hexo clean
hexo g -d
指令部署,这样能够防止出错时及时检查并修改,而不至于网站崩溃。
(1)目录中创建标签和分类菜单及应用
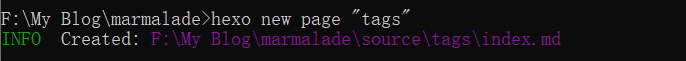
博客目录下hexo new page "tags"
然后在source文件夹下出现tags

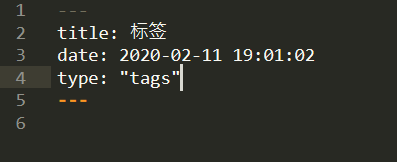
打开对应的index,改为

同理hexo new page "categories"

在主题配置文件中找到menu,去掉对应井号即可

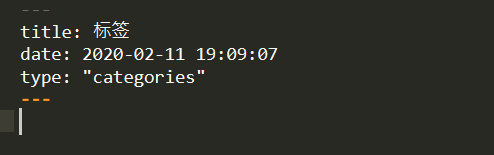
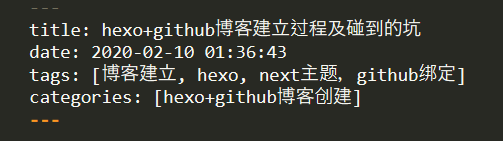
想要在某篇文章中添加标签或分类只需在文章前面加上下图效果
注意冒号后的空格不能丢!

(2)标签美化
在博客项目中找到/themes/next/layout/_macro/post.swig,搜索 rel=“tag”,将 #号 换成
(3)添加点击爱心效果
在页面中点击任意位置实现蹦出爱心效果
在 /themes/next/source/js下新建文件 clicklove.js,接着把如下代码复制粘贴到 clicklove.js 文件中,代码如下:
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e在 \themes\next\layout\_layout.swig 文件末尾添加:
(4)网站头像修改
主题配置文件中找到avatar
全变成true,url里写自己图像的路径

(5)网站图标修改
在next主题配置文件中找favicon:
路径改为自己的图标所在
最好路径形式为(/images/…)
然后将图标保存在根目录下的source/images文件夹里就可
(6)添加站内搜索
由于可能我需要快速查找相关文章,那么就需要添加站内搜索。
1.安装站内搜索插件
npm install hexo-generator-searchdb --save
2.在根目录下的_config.yml添加
#表示站内搜索search:
path: search.xml
field: post
format: html
limit: 10000
3.在themes/next/_config.yml文件中搜索local_search,进行设置
local_search: enable: true #设置为true
trigger: auto # auto / manual,auto 自动搜索、manual:按回车[enter ]键手动搜索
top_n_per_article: 1
unescape: true
(7)设置背景动画样式
NexT里面有几种动画背景样式canvas_nest、three_waves、canvas_lines、canvas_sphere等
canvas_nest设置
1.cd进入next文件夹下
2.下载安装 canvas_nest module 执行
$ git clone https://github.com/theme-next/theme-next-canvas-nest source/lib/canvas-nest
3.在 /themes/next/source/lib查看会看到canvas_nest文件夹
4.在/themes/next/_config.yml设置canvas_nest: true
效果见主页背景
To Be Continued→