JavaScript基础用法
JavaScript基础用法
- 1.JavaScript是什么?
-
- 1.1 JS、HTML、CSS关系
- 1.2JS是如何运行的?
- 2.JS前置知识
-
- 2.1第一个JS程序
- 2.2 JS 书写格式
-
- 2.2.1行内格式
- 2.2.2内嵌格式
- 2.2.3外部格式
- 2.3注释
- 2.4消息打印
- 2.5 JS
- 3.JS基础语法
-
- 3.1定义变量
-
- JS数据类型
- 3.2定义方法
- 3.3条件判断
-
- 1.3.1 if
- 3.3.2switch
- 3.3.3循环语句
- 4.JS操作DOM
-
- 4.1得到控件
- 4.2操纵控件
-
- 4.2.1获取元素值
- 4.2.2设置元素的值
- 4.2.4实战计算器
- 4.2.5jQuery框架学习
1.JavaScript是什么?
1.JavaScript(JS)是编程语⾔之⼀,它是一个脚本语言,通过解释器运行,它主要在浏览器运行,现在也可以基于node.js在服务器运行。
2.JS的用处:
(1)网页开发。
(2)网页游戏开发。
(3)服务器开发。
(4)桌面程序开发。
(5)手机app开发。
1.1 JS、HTML、CSS关系
三者关系:
●HTML:网页的结构
●CSS:网页的表现
●JS:网页的行为
1.2JS是如何运行的?
1.JS 通过浏览器可以直接运行,JS 通常是包含在 HTML页面中的,双击 HTML 页面就可以直接运行。
2.浏览器中包含了渲染引擎(HTML 渲染引擎和 CSS 渲染引擎)+ JS 执⾏引擎,JS 引擎也叫做 JS 解释器. 典型的就是 Chrome 中内置的 V8 引擎。
2.JS前置知识
2.1第一个JS程序
<script>
alert("你好!");
</script>
2.2 JS 书写格式
JS有3种书写格式:
1.行内格式
2.内嵌格式
3.外部格式
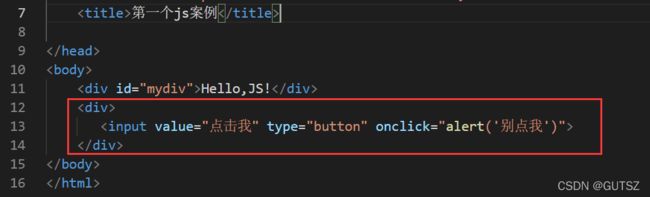
2.2.1行内格式
JS 中字符串常量可以使⽤单引号表示, 也可以 使⽤双引号表示. HTML 中推荐使用双引号, JS 中推荐使⽤单引号.
2.2.2内嵌格式
2.2.3外部格式
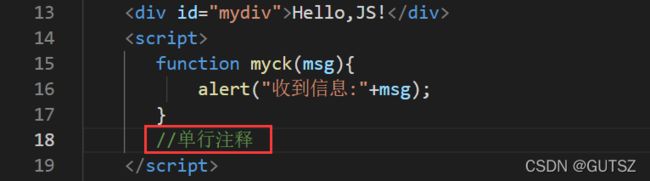
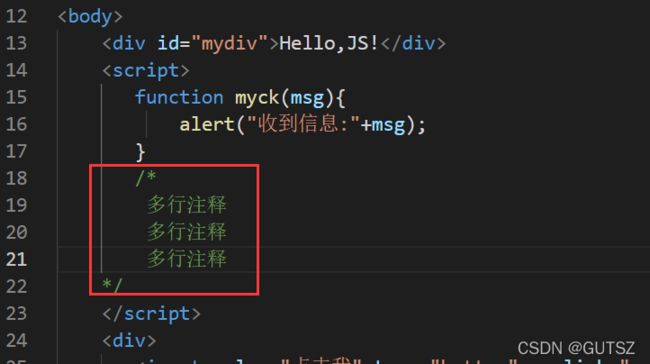
2.3注释
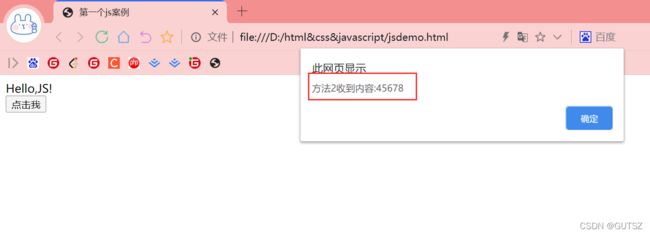
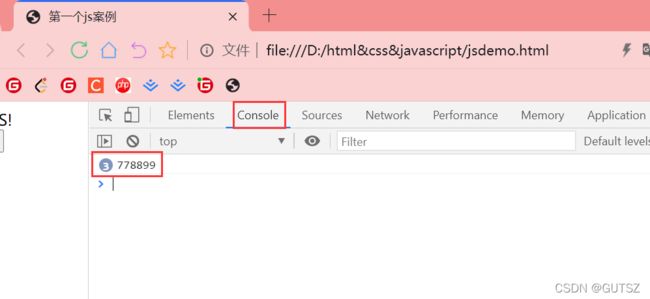
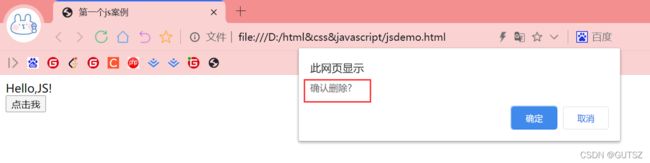
2.4消息打印
confirm("确认删除?");
2.5 JS
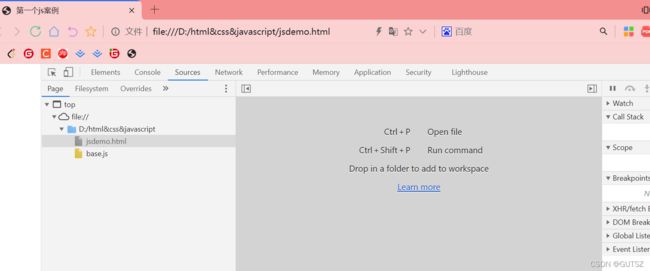
1.打开开发者工具
F12打开Chrome浏览器的开发者工具。
2.点击Sources资源面板

3.找到需要调试的js文件,设置断点。

4.触发并执行js.
3.JS基础语法
3.1定义变量
1.创建变量:
var name = "张三";
var name2="李四"
(1)var 是 JS 中的关键字, 表示这是⼀个变量.
(2)初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来. 初始化的值如果是数字, 那么直接赋值即可.
(3)=在Js中表示赋值。
2.使用变量:
console.log(age); // 读取变量内容
age = 30; // 修改变量内容
JS数据类型
JS中内置的几种类型:
●number: 数字. 不区分整数和⼩数.
●boolean: true 真, false 假.
●string: 字符串类型
●undefined: 只有唯⼀的值 undefined. 表示未定义的值
●null: 只有唯⼀的值 null. 表示空值
所有的数据类型都可以使用 var 来定义,js 是弱类型的数据语言。
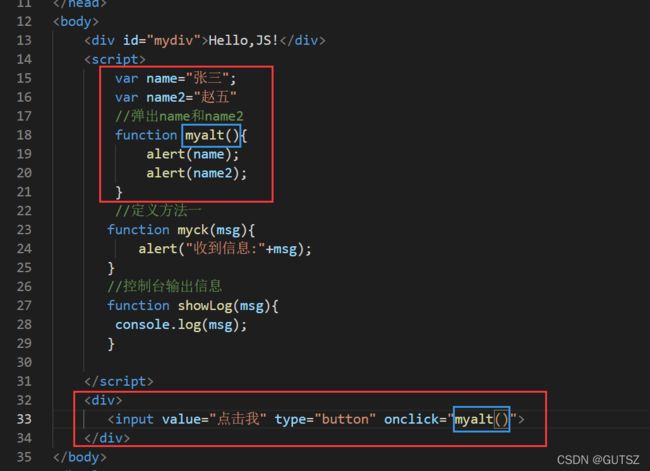
3.2定义方法
// 定义⽅法
function myfun(){
alert("执⾏了 myfun ⽅法");
}
// 调⽤⽅法
myfun();
// 定义⽅法带参数
function myfun(name){
alert(name+":执⾏了 myfun ⽅法");
}
// 调⽤
myfun('Java');


JS 中使用function 关键字来表示定义⼀个方法,function 后面跟的是方法名。
3.3条件判断
1.3.1 if
1.if语句
// 形式1
if (条件) {
语句 }
// 形式2
if (条件) {
语句1
} else {
语句2 }
// 形式3
if (条件1) {
语句1
} else if (条件2) {
语句2
} else if .... {
语句...
} else {
语句N
}
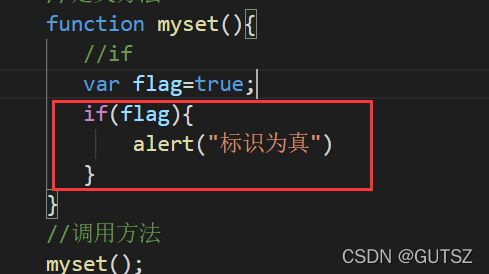
(1)if写法1:
![]()

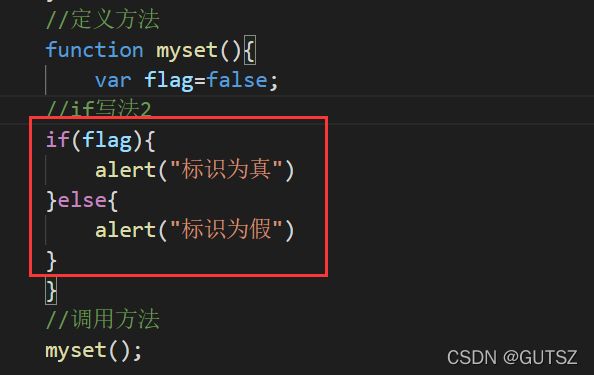
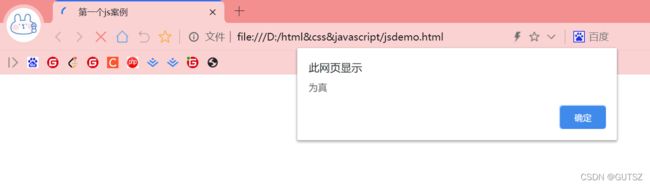
(2)if写法2:


(3)if写法3:


2.三元表达式:


3.3.2switch
适合多分支的场景:
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N; }
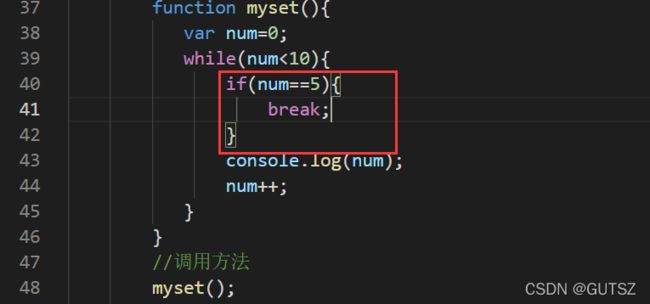
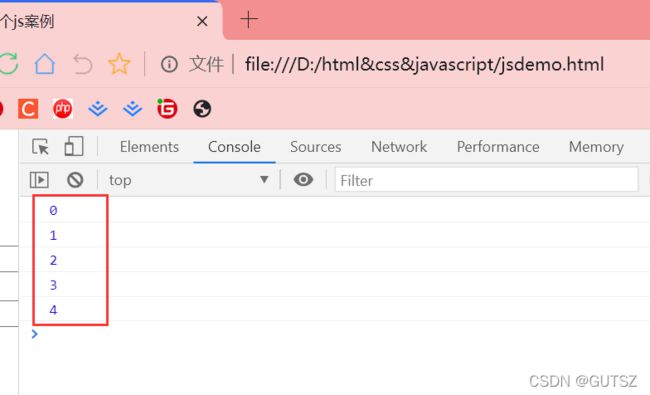
3.3.3循环语句
1.while循环
while (条件) {
循环体; }
先执⾏条件语句
条件为 true, 执⾏循环体代码.
条件为 false, 直接结束循环
for (表达式1; 表达式2; 表达式3) {
循环体
}
●表达式1: ⽤于初始化循环变量.
●表达式2: 循环条件
●表达式3: 更新循环变量.


4.JS操作DOM
4.1得到控件
1.根据id得到HTML控件:
document.getElementById("元素id")
4.2操纵控件
4.2.1获取元素值
document.getElementById("username").value
4.2.2设置元素的值
document.getElementById("username").value = "java";
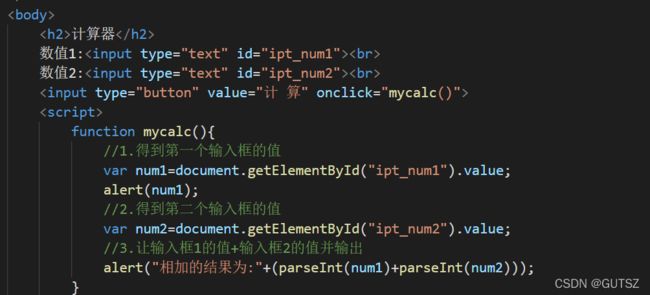
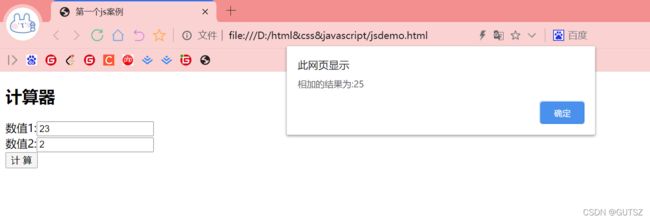
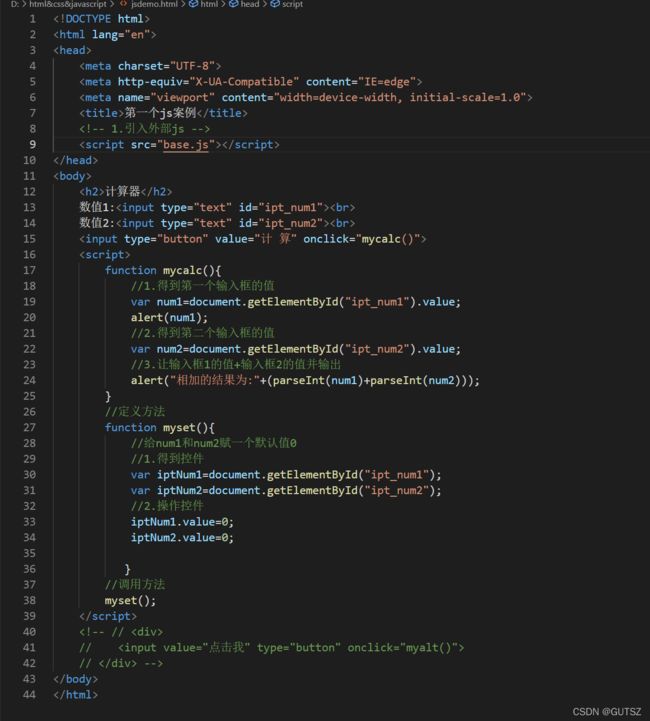
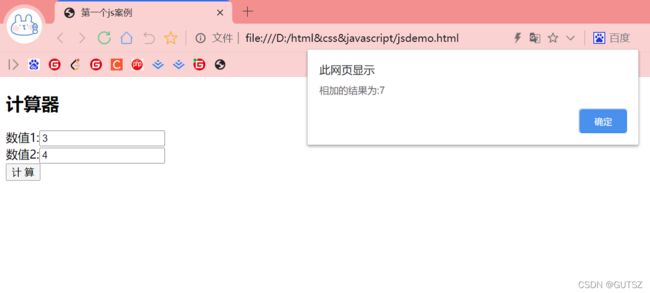
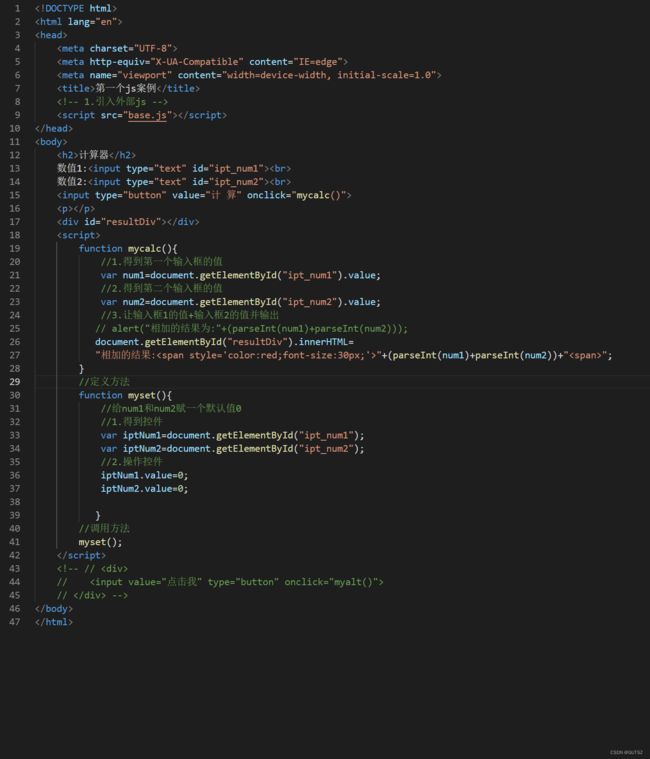
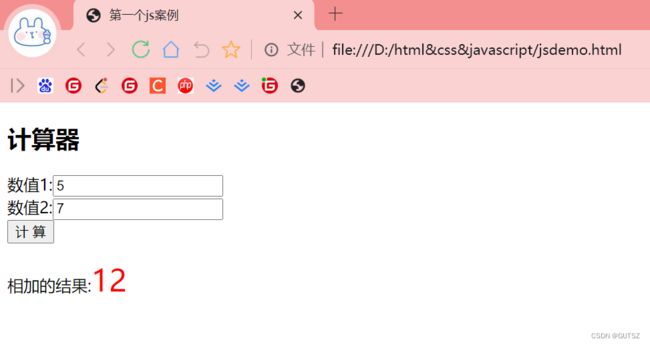
4.2.4实战计算器
1.实现方法一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个js案例</title>
<!-- 1.引入外部js -->
<script src="base.js"></script>
</head>
<body>
<h2>计算器</h2>
数值1:<input type="text" id="ipt_num1"><br>
数值2:<input type="text" id="ipt_num2"><br>
<input type="button" value="计 算" onclick="mycalc()">
<script>
function mycalc(){
//1.得到第一个输入框的值
var num1=document.getElementById("ipt_num1").value;
//2.得到第二个输入框的值
var num2=document.getElementById("ipt_num2").value;
//3.让输入框1的值+输入框2的值并输出
alert("相加的结果为:"+(parseInt(num1)+parseInt(num2)));
}
//定义方法
function myset(){
//给num1和num2赋一个默认值0
//1.得到控件
var iptNum1=document.getElementById("ipt_num1");
var iptNum2=document.getElementById("ipt_num2");
//2.操作控件
iptNum1.value=0;
iptNum2.value=0;
}
//调用方法
myset();
</script>
<!-- //
//
// -->
</body>
</html>
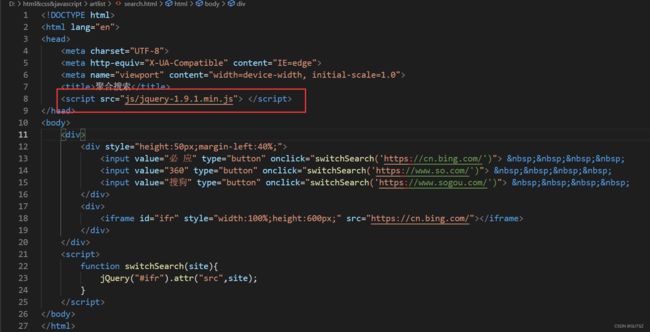
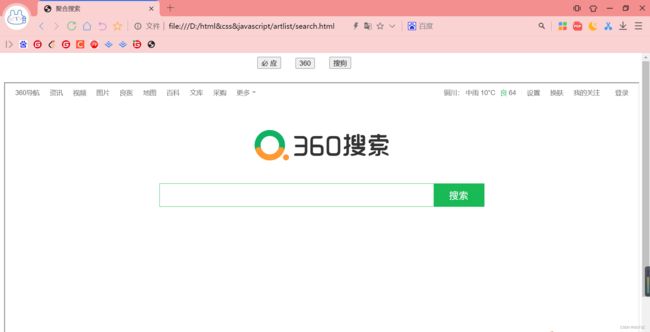
4.2.5jQuery框架学习
jQuery 是⼀个 JavaScript 库,jQuery 极⼤地简化了 JavaScript 编程.
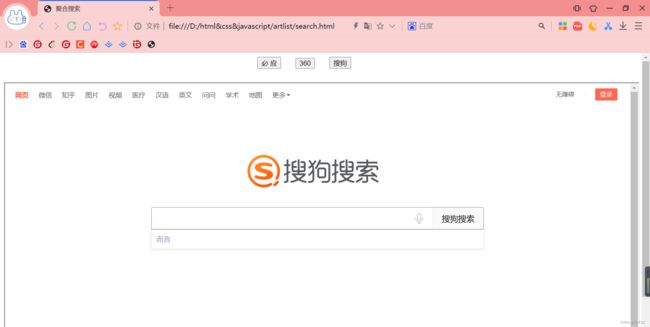
聚合搜索功能实现:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聚合搜索</title>
<script src="js/jquery-1.9.1.min.js"> </script>
</head>
<body>
<div>
<div style="height:50px;margin-left:40%;">
<input value="必 应" type="button" onclick="switchSearch('https://cn.bing.com/')">
<input value="360" type="button" onclick="switchSearch('https://www.so.com/')">
<input value="搜狗" type="button" onclick="switchSearch('https://www.sogou.com/')">
</div>
<div>
<iframe id="ifr" style="width:100%;height:600px;" src="https://cn.bing.com/"></iframe>
</div>
</div>
<script>
function switchSearch(site){
jQuery("#ifr").attr("src",site);
}
</script>
</body>
</html>