HTML基础
HTML基础
- 1.HTML结构
-
- 1.1HTML文件基本结构
- 1.2标签层次结构
-
- 快速生成代码框架
- 2.HTML常见标签
-
- 2.1注释标签
- 2.2标题标签:h1-h6
- 2.3段落标签:p
- 2.4换行标签:br
- 2.5格式化标签
- 2.6图片标签
-
- 关于目录结构
- 代码示例
- 2.7超链接标签:a
-
- 链接的几种形式
- 2.8表格标签
-
- 基本使用
- 合并单元格
- 2.9列表标签
- 2.10表单标签
-
- form标签
- input标签
- label 标签
- select标签
- textarea
- 2.11无语义标签:div & span
- 3.综合案例:展示简历信息
- 4 综合案例:填写简历信息
- 5.HTML特殊字符
1.HTML结构
HTML代码时由"标签构成的",也叫做超文本标记语言。
举例:
<body>hello</body>
●标签名 (body) 放到 < > 中
●⼤部分标签成对出现. 为开始标签, 为结束标签.
●少数标签只有开始标签, 称为 “单标签”.
●开始标签和结束标签之间, 写的是标签的内容. (hello).
●开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了⼀个唯⼀的标识符(身份证号码).
<body id="myId">hello</body>
1.1HTML文件基本结构
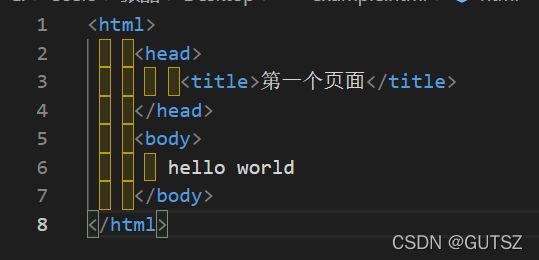
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
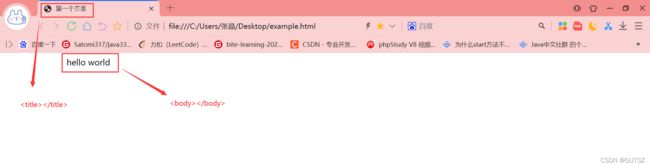
●html 标签是整个 html ⽂件的根标签(最顶层标签)
●head 标签中写⻚⾯的属性.
●title 标签中写的是⻚⾯的标题.
●body 标签中写的是⻚⾯上显示的内容.
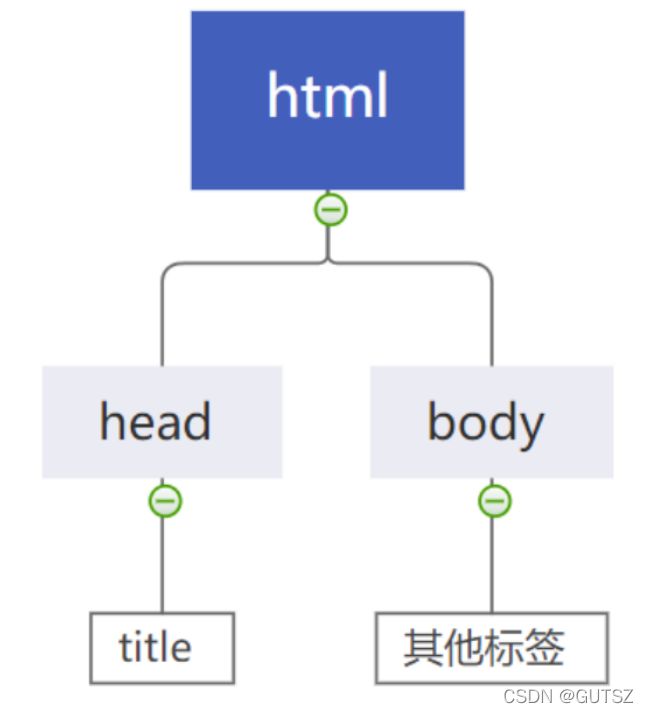
1.2标签层次结构
● ⽗⼦关系
● 兄弟关系
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
其中:
● head 和 body 是 html 的⼦标签(html 就是 head 和 body 的⽗标签)。
●title 是 head 的⼦标签. head 是 title 的⽗标签。
●head 和 body 之间是兄弟关系.
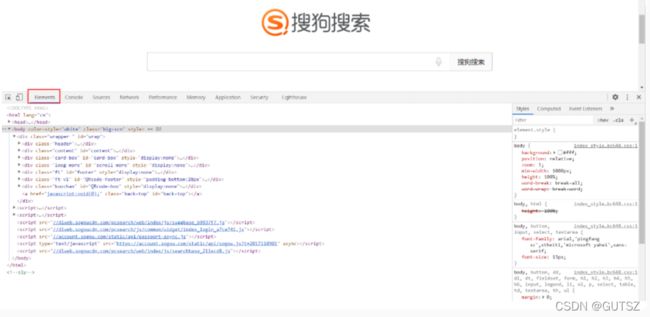
可以使用chrome的开发者工具查看页面结构。
标签直接的结构关系,构成了一个DOM树
DOM 是 Document Object Mode (⽂档对象模型) 的缩写.
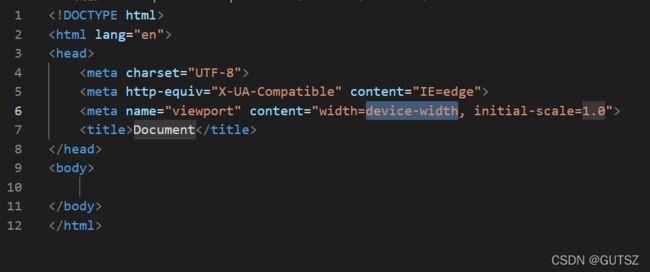
快速生成代码框架
创建xxx.html,直接输入!自动生成代码主体框架。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
</head> <body>
</body>
</html>
描述⻚⾯的字符编码⽅式. 没有这⼀⾏可能会导致中⽂乱码.
2.HTML常见标签
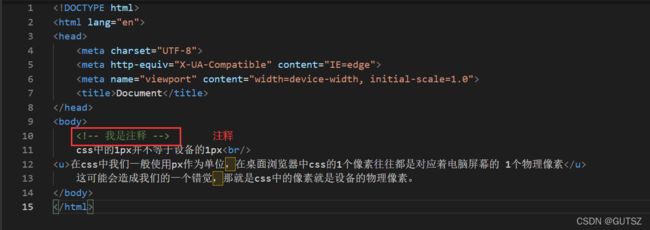
2.1注释标签
注释不会显示在界面上,目的是提高代码的可读性。
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进⾏注释/取消注释.
注释的原则:
● 要和代码逻辑⼀致.
●尽量使⽤中⽂.
●不要传递负能量.
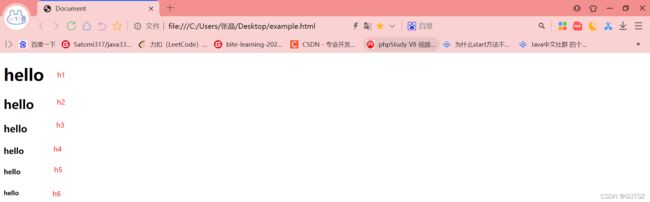
2.2标题标签:h1-h6
有六个,从h1-h2,数字越大,则字体越来越小。
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
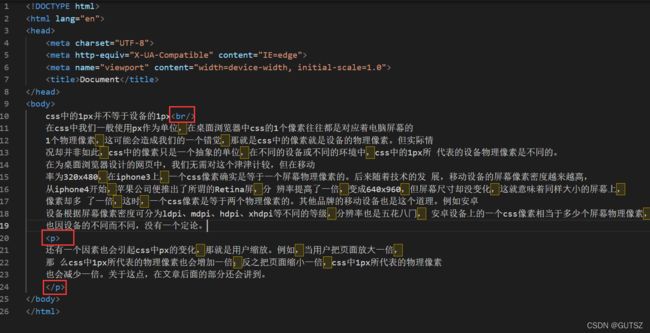
2.3段落标签:p
把一段较长的文本粘贴到html中,会发现并没有分成段落。
例如:
<p>这是⼀个段落</p>
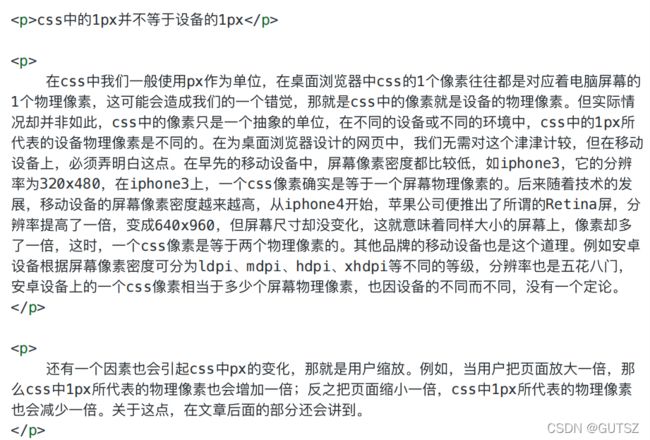
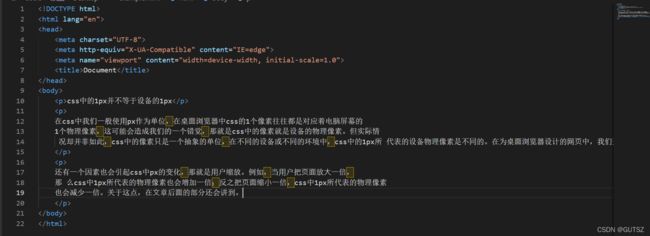
通过p标签改进上述情况,把每个段落放在p标签中。
展示结果:
![]()
注意:
● p 标签之间存在⼀个空隙.
● 当前的 p 标签描述的段落, 前⾯还没有缩进.
●⾃动根据浏览器宽度来决定排版.
●html 内容⾸尾处的换⾏, 空格均⽆效.
●在 html 中文字之间输入的多个空格只相当于⼀个空格.
●html 中直接输⼊换⾏不会真的换⾏, ⽽是相当于⼀个空格.
2.4换行标签:br
br是break的缩写,表示换行,
● br 是⼀个单标签(不需要结束标签)
●br 标签不像 p 标签那样带有⼀个很⼤的空隙.
●
示例:

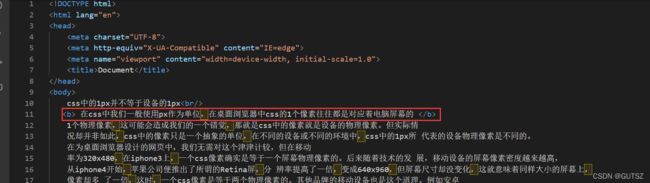
2.5格式化标签
<strong>strong 加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
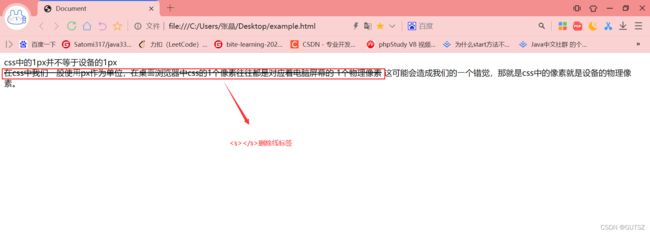
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u><strong>strong 加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
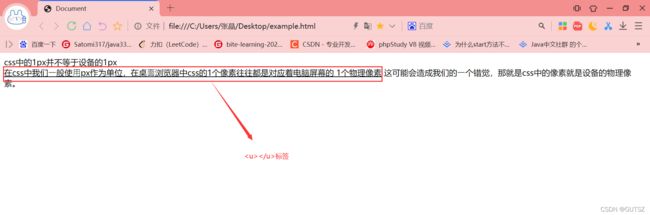
● 加粗: strong 标签 和 b 标签


●倾斜: em 标签 和 i 标签


加粗并倾斜:


●删除线: del 标签 和 s 标签

●下划线: ins 标签 和 u 标签
![]()
2.6图片标签
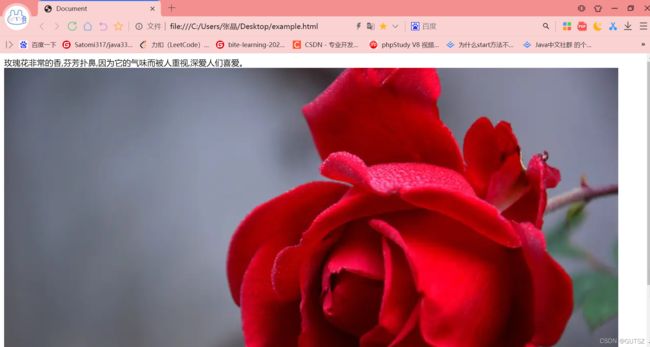
img标签必须带有 src属性,表示图片的路径。
<img src="rose.jpg">


此时要把 rose.jpg这个图片放到和html的同级目录中。
img标签的其他属性:
●alt: 替换⽂本. 当⽂本不能正确显示的时候, 会显示⼀个替换的⽂字.

![]()
●title: 提示⽂本. ⿏标放到图⽚上, 就会有提示.

●width/height: 控制宽度⾼度. ⾼度和宽度⼀般改⼀个就⾏, 另外⼀个会等⽐例缩放. 否则就会图⽚失 衡.

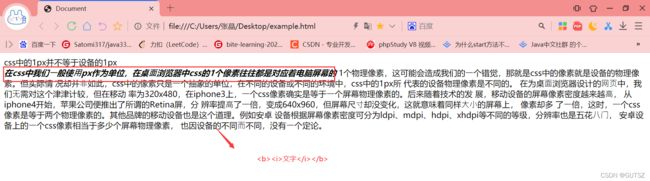
●border: 边框, 参数是宽度的像素. 但是⼀般使⽤ CSS 来设定.
![]()

注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间⽤空格分割, 可以是多个空格, 也可以是换⾏.
- 属性之间不分先后顺序
- 属性使⽤ “键值对” 的格式来表示.
关于目录结构
对于⼀个复杂的⽹站, ⻚⾯资源很多, 这种情况可以使⽤⽬录把这些⽂件整理好.
1.相对路径: 以 html 所在位置为基准, 找到图片的位置.
●同级路径: 直接写⽂件名即可 (或者 ./)
●下⼀级路径: image/1.jpg
●上⼀级路径: …/image/1.jpg
2.绝对路径: ⼀个完整的磁盘路径, 或者网络路径。
● 磁盘路径 D:\rose.jpg
●⽹络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
代码示例
1.使⽤相对路径: 创建⼀个 image ⽬录和 html 同级, 并放⼊⼀个 rose2.jpg
<img src="image/rose2.jpg" alt="">
2.使⽤相对路径2: 在 image ⽬录中创建⼀个 html, 并访问上级⽬录的 rose.jpg
<img src="../rose.jpg" alt="">
3.使⽤绝对路径1: 最好使⽤ / , 不要使⽤ \
<img src="D:/rose.jpg" alt="">
4.使⽤绝对路径2: 使⽤⽹络路径
<img
src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png"
alt="">
2.7超链接标签:a
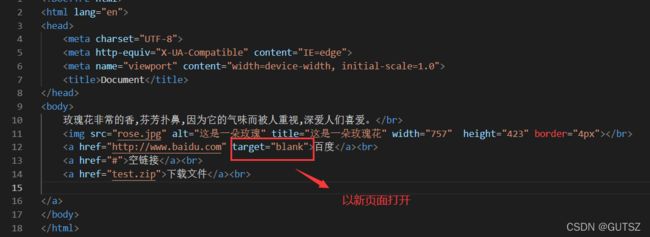
●href: 必须具备, 表示点击后会跳转到哪个⻚⾯.
●target: 打开⽅式. 默认是 self. 如果是 blank 则⽤新的标签⻚打开.
<a href="http://www.baidu.com">百度</a>
链接的几种形式
●外部链接: href 引⽤其他⽹站的地址
<a href="http://www.baidu.com">百度</a>
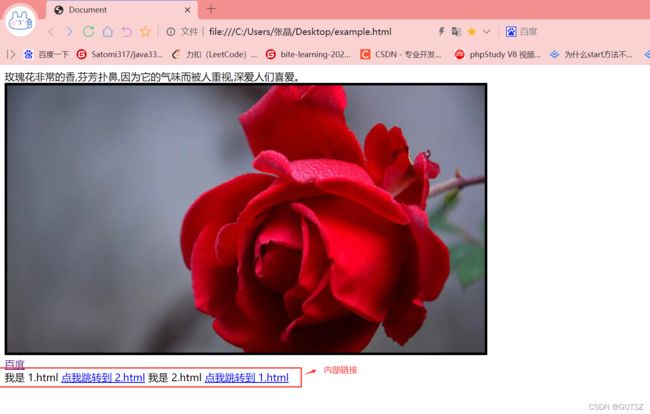
在⼀个⽬录中, 先创建⼀个 1.html, 再创建⼀个 2.html
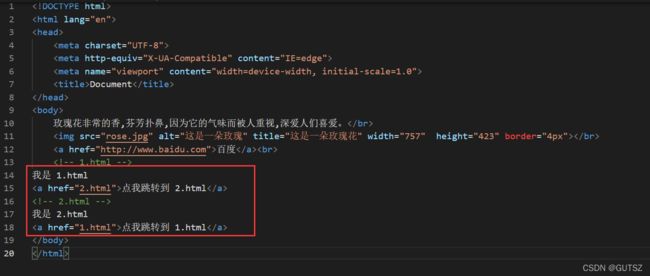
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
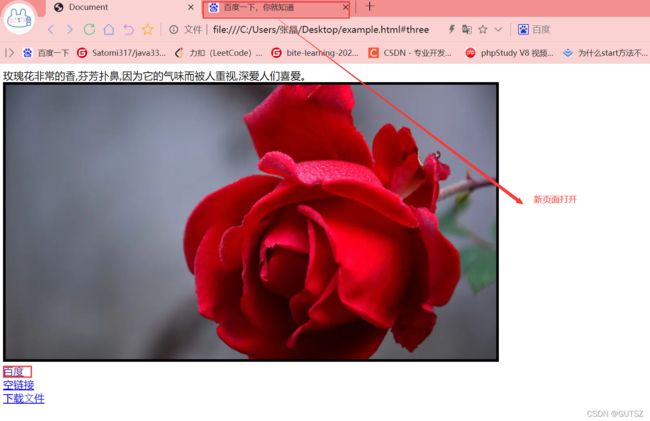
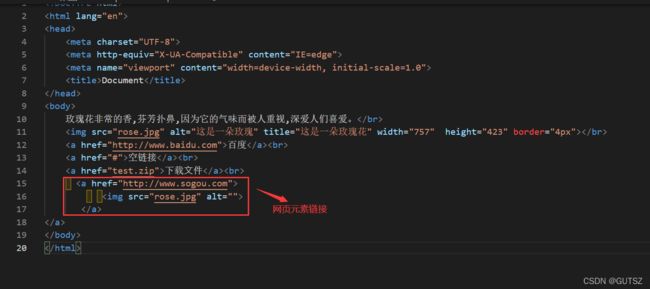
●空链接:使用#在href中占位
<a href="#">空链接</a>

●下载链接: href 对应的路径是⼀个⽂件. (可以使⽤ zip ⽂件)
<a href="test.zip">下载⽂件</a>
![]()
●网页元素链接: 可以给图⽚等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
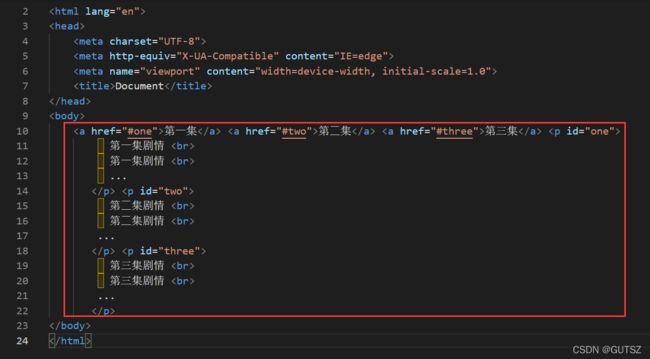
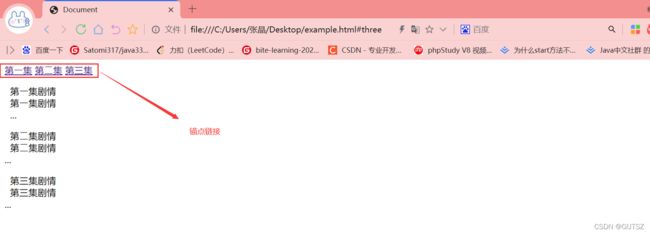
●锚点链接: 可以快速定位到⻚⾯中的某个位置.
<a href="#one">第⼀集</a> <a href="#two">第⼆集</a> <a href="#three">第三集</a> <p id="one">
第⼀集剧情 <br>
第⼀集剧情 <br>
...
</p> <p id="two">
第⼆集剧情 <br>
第⼆集剧情 <br>
...
</p> <p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
2.8表格标签
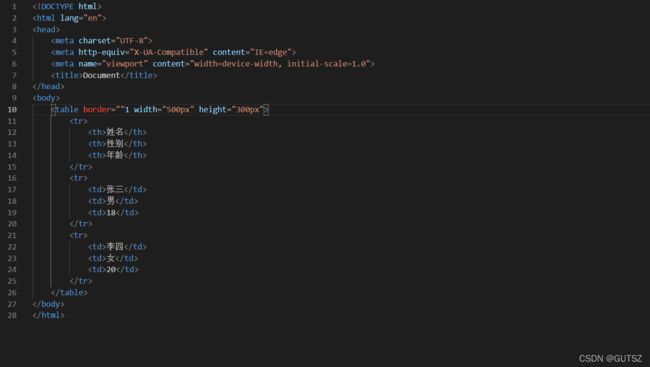
基本使用
● table 标签: 表示整个表格
●tr: 表示表格的⼀⾏
●td:表示一个单元格
●th:表示表头单元格,会居中加粗。
●thread:表格的头部区域
●tbody:表格的主体区域。
table包含tr,tr包含td或者th.
这些属性都要放到 table 标签中.
● align 是表格相对于周围元素的对⻬⽅式. align=“center” (不是内部元素的对⻬⽅式)
● border 表示边框. 1 表示有边框(数字越⼤, 边框越粗), “” 表示没边框.
● cellpadding: 内容距离边框的距离, 默认 1 像素
● cellspacing: 单元格之间的距离. 默认为 2 像素
● width / height: 设置尺⼨.
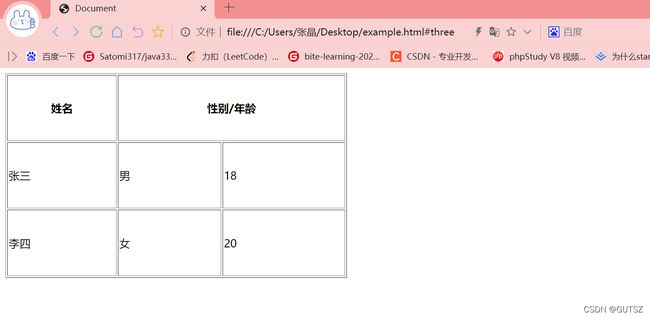
![]()
<table align="center" border="1"
width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>⼥</td>
<td>20</td>
</tr>
</table>
![]()
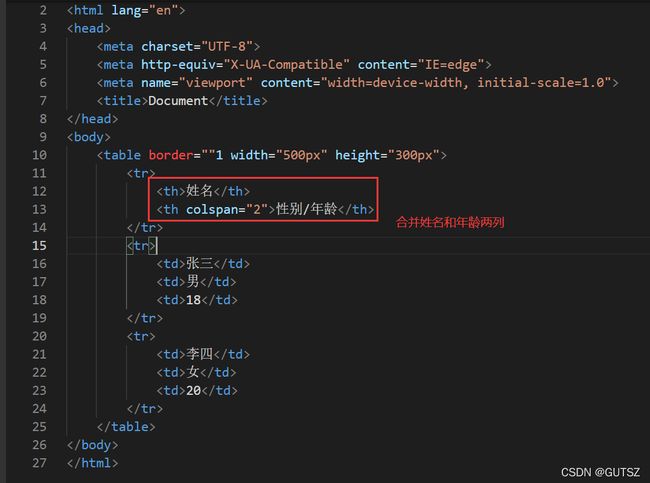
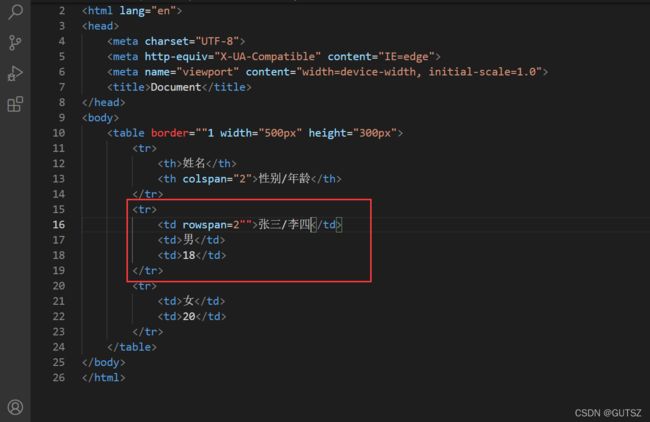
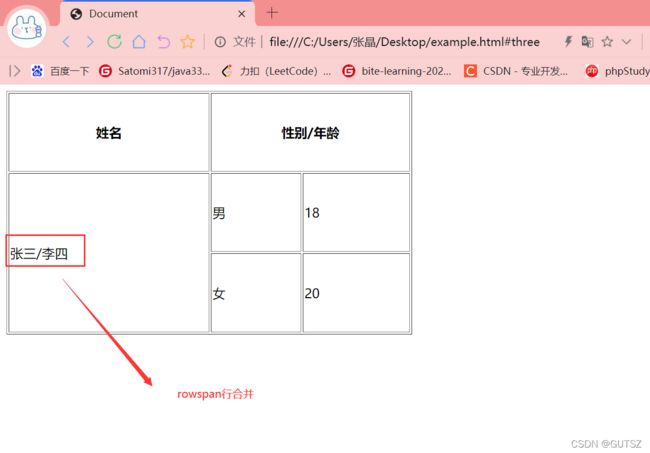
合并单元格
- 先确定跨⾏还是跨列
- 找好⽬标单元格(跨列合并, 左侧是⽬标单元格; 跨⾏合并, 上⽅是⽬标单元格)
- 删除的多余的单元格
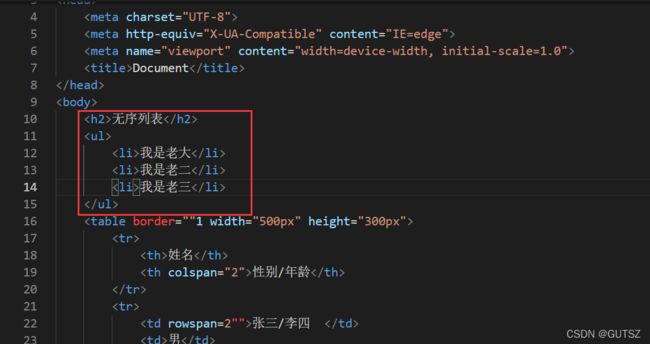
2.9列表标签
ul:unordered lists 无序列表
ol:ordered lists
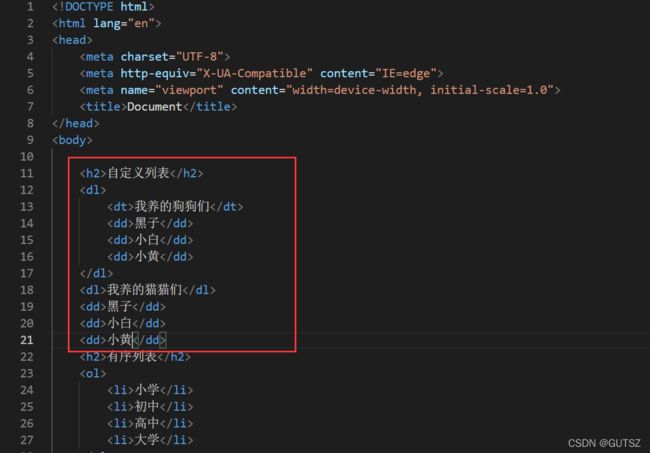
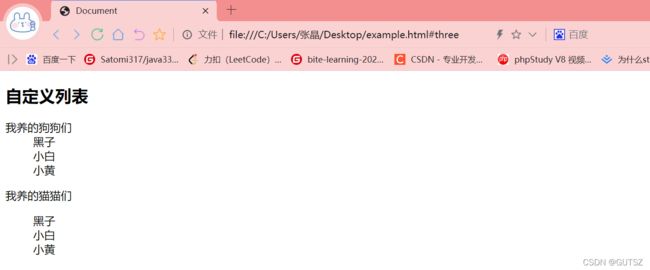
●⾃定义列表[重要] dl (总标签) dt (⼩标题) dd (围绕标题来说明) 上⾯有个⼩标题, 下⾯有⼏个 围绕着标题来展开的.


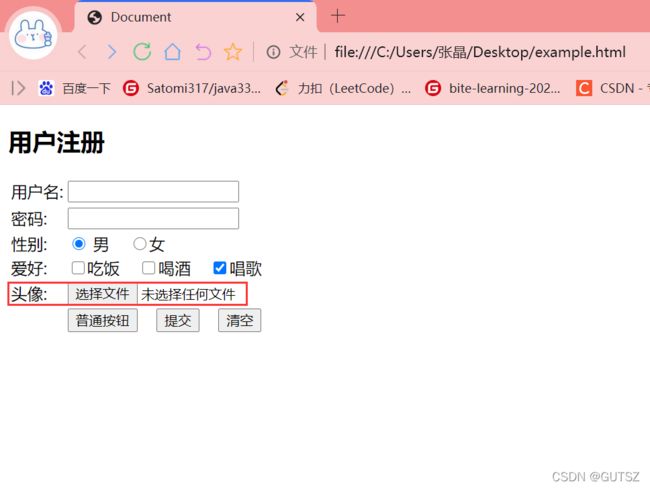
2.10表单标签
表单是让⽤户输⼊信息的重要途径,分成两个部分::
●表单域: 包含表单元素的区域. 重点是 form 标签.
●表单控件: 输⼊框, 提交按钮等. 重点是 input 标签。
form标签
<form action="test.html">
... [form 的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中。
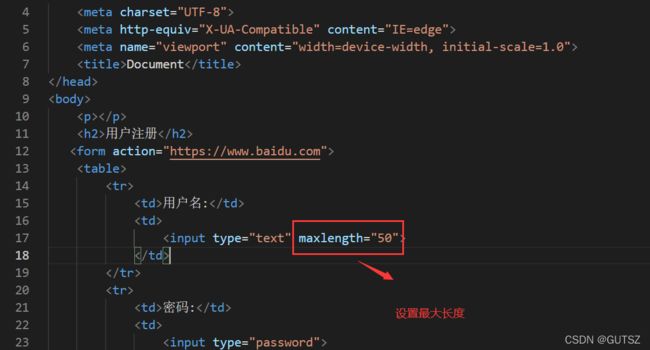
input标签
各种输入控件、单行文本框、按钮、单选框、复选框。
●type(必须有),取值种类很多,button,checkbox,tex,file,image,password,radio等。
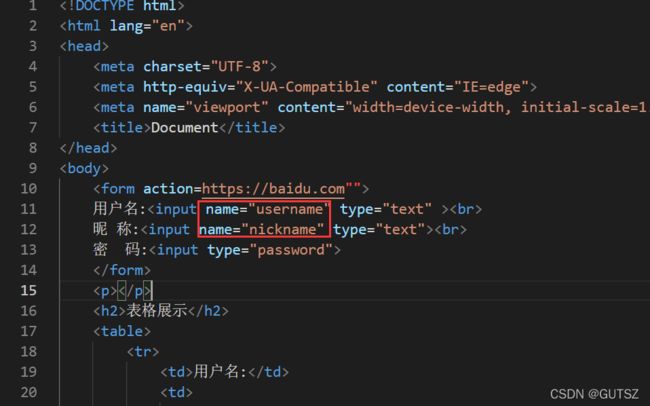
●name:给input起个名字,尤其是对于单选按钮,具有相同的name才能多选一。

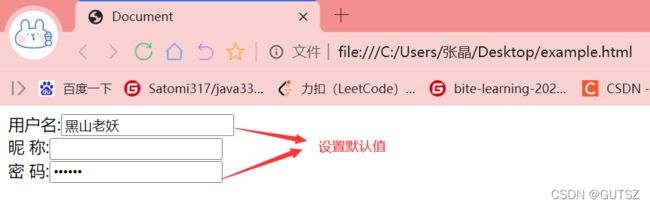
●value: input 中的默认值.

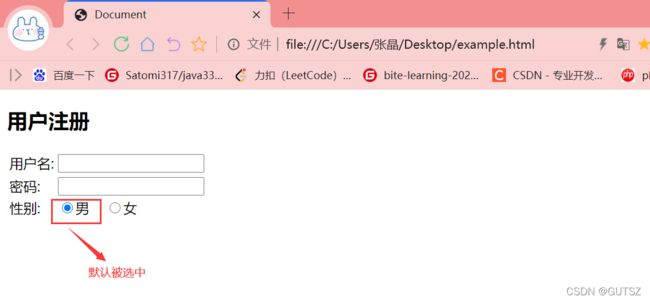
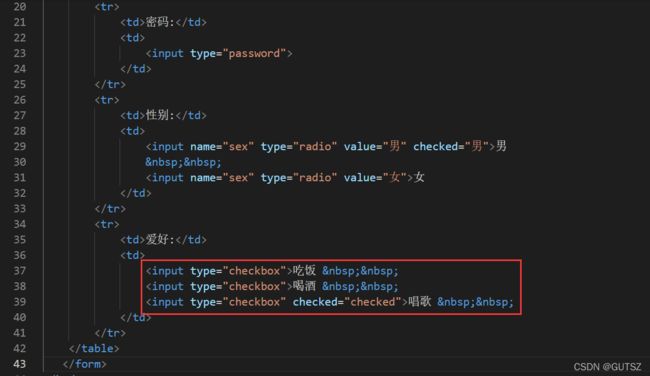
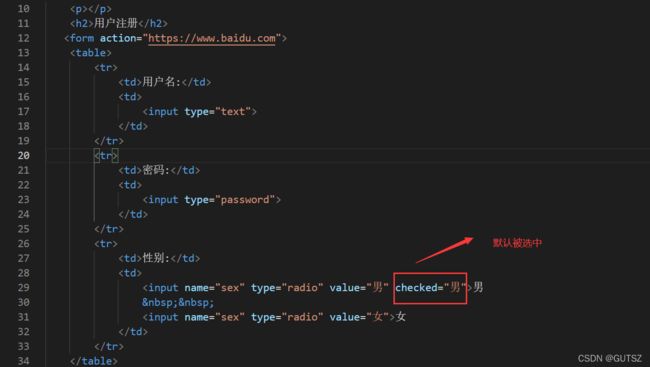
●checked:默认被选中. (⽤于单选按钮和多选按钮)

1.文本框
<input type="text">
2.密码框
<input type="password">
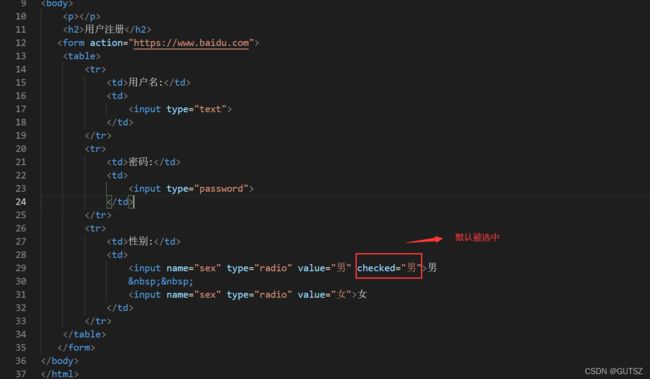
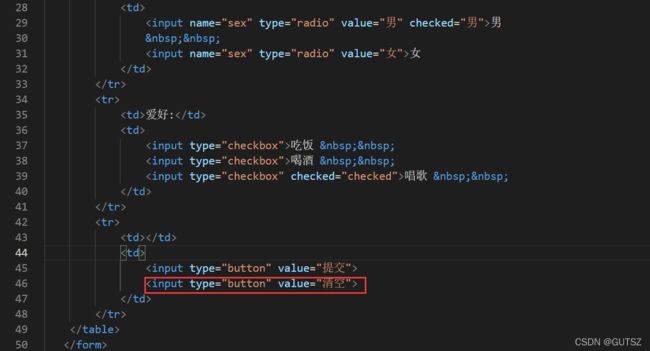
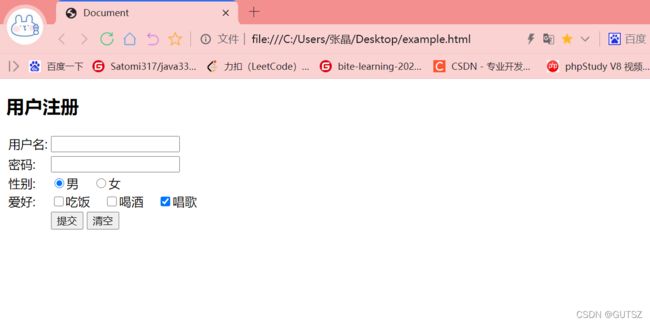
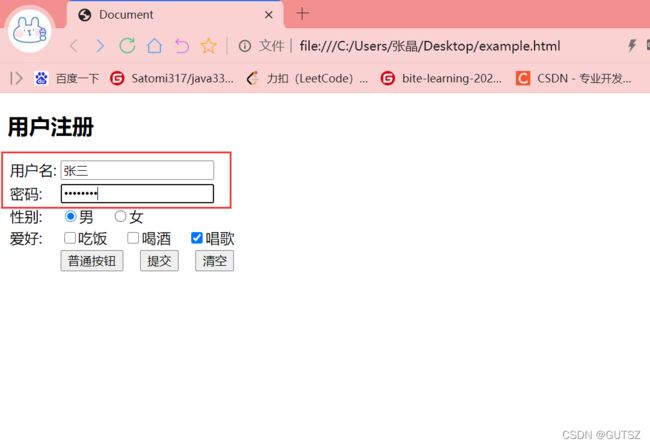
性别: <input type="radio" name="sex">男 <input type="radio" name="sex" checked="checked">⼥
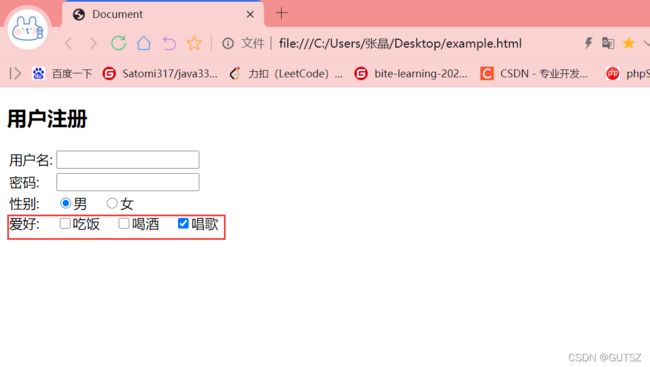
爱好: <input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input
type="checkbox"> 打游戏
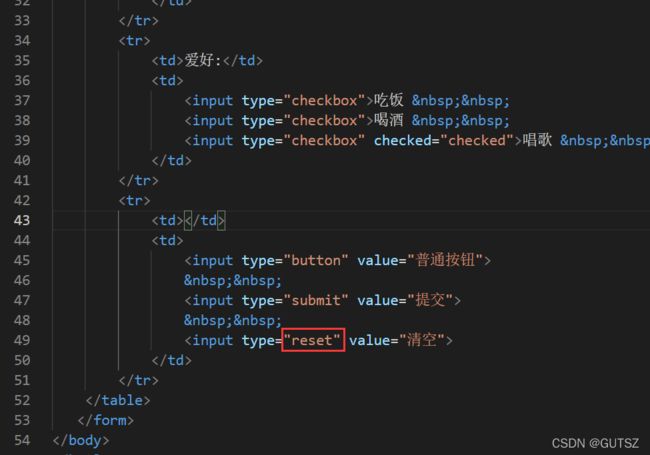
<input type="button" value="我是个按钮">
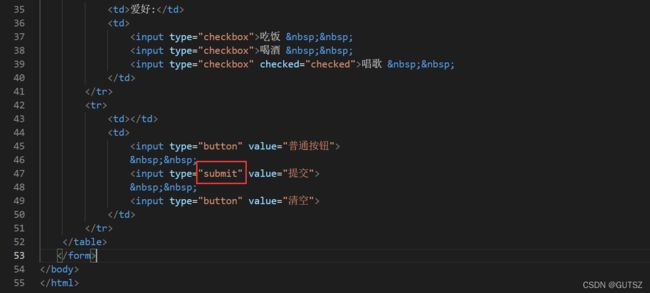
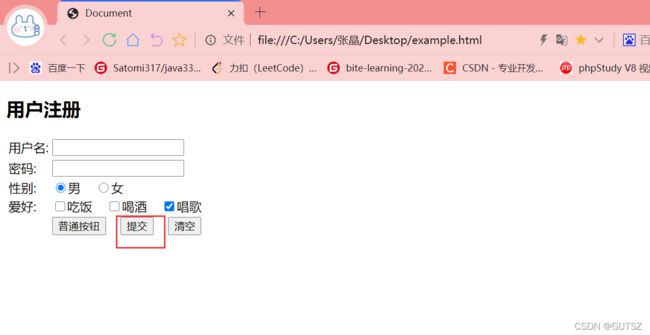
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
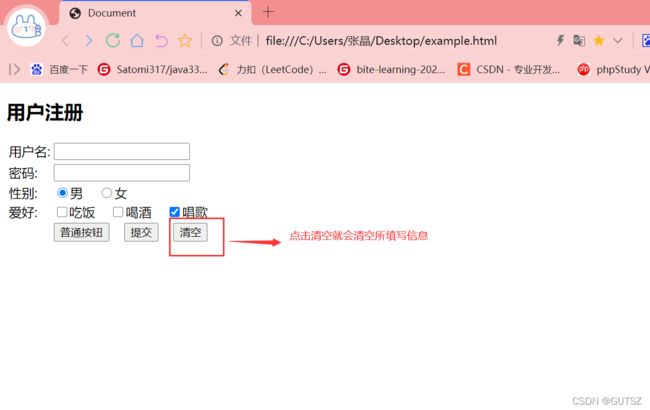
<input type="reset" value="清空">
</form>
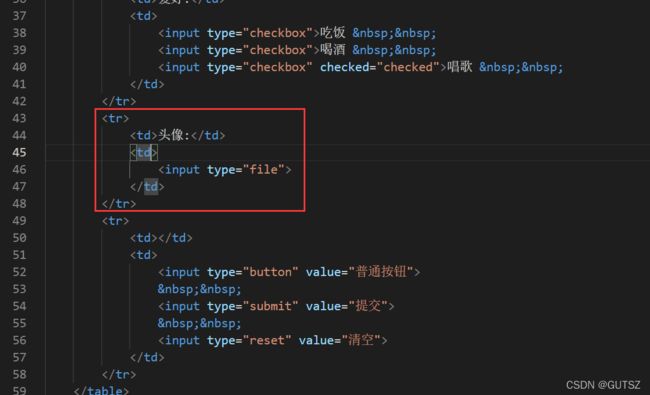
<input type="file">
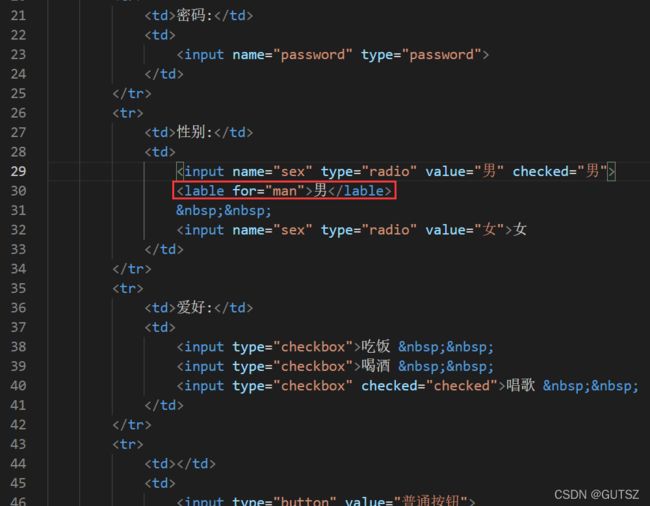
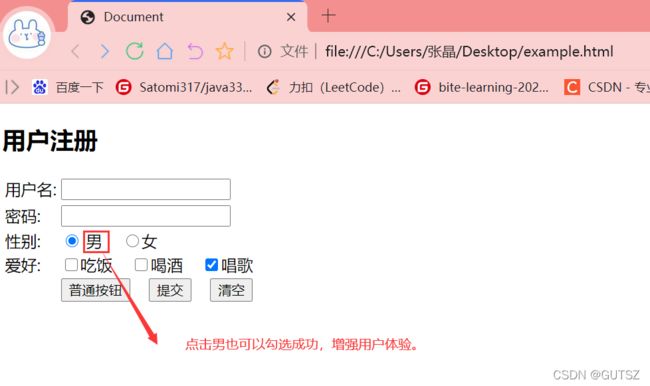
label 标签
搭配 input 使用, 点击 label 也能选中对应的单选/复选框。增强用户体验。
●for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有⽤的)。
<label for="male">男</label> <input id="male" type="radio" name="sex">
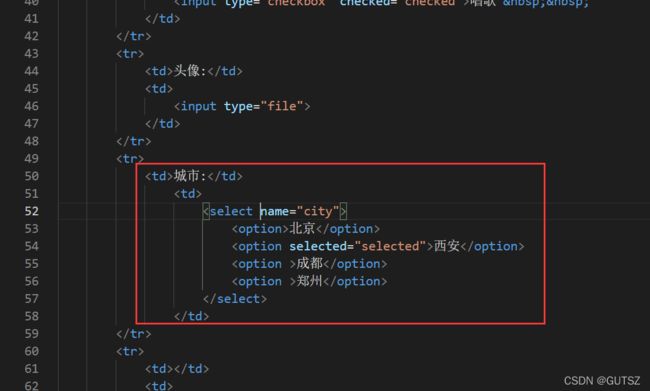
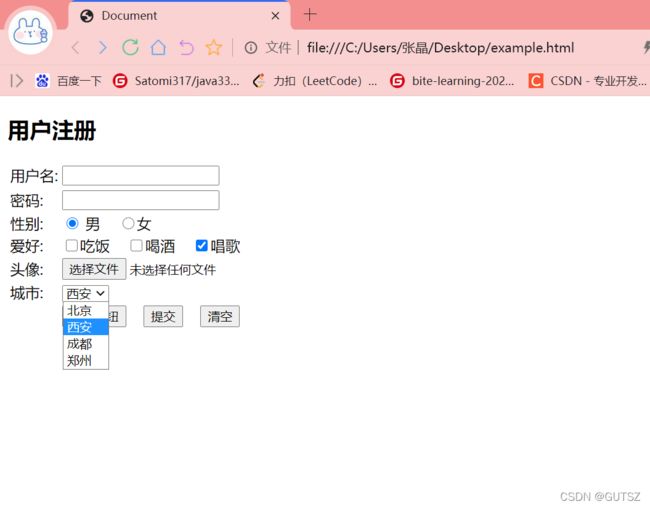
select标签
下拉菜单
●option 中定义 selected=“selected” 表示默认选中.
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
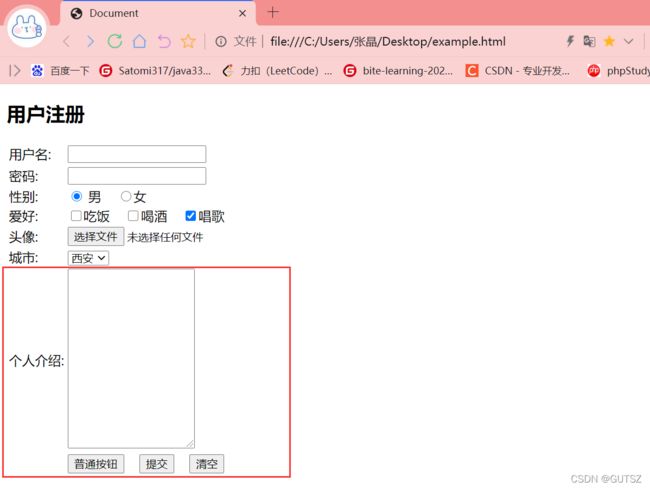
textarea
<textarea rows="14" cols="70">
</textarea>
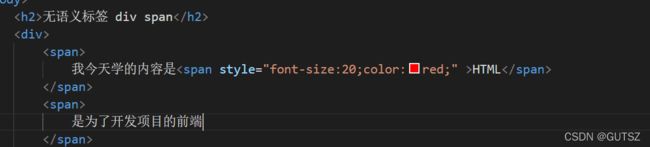
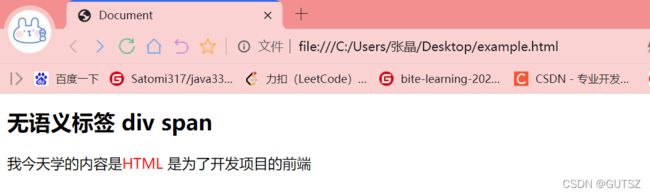
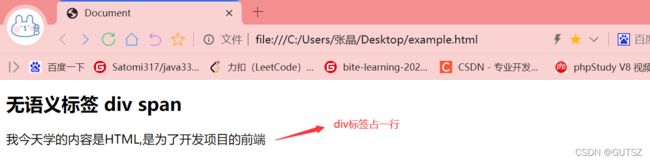
2.11无语义标签:div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子,用于网页布局
●div 是独占一行的, 是⼀个大盒⼦.


●span 不独占一行, 是⼀个小盒⼦.
3.综合案例:展示简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>张某某的简历</title>
</head>
<body>
<div style="margin-left:50px;">
<h2>张某某</h2>
<!-- 基本信息 -->
<h3>基本信息</h3>
<image src="tu.jpg "><br>
求职意向:<b>Java开发工程师</b>
<p></p>
联系电话:18654634704
<p></p>
邮箱:aaxbwhs.qq.com
<p></p>
<a href ="https://www.baidu.com" target="_blank">我的Gitee</a>
<p></p>
<a href="https://www.baidu.com" target="_blank">我的博客</a>
<h3>教育背景</h3>
<ol>
<li>2006-2012 小学</li>
<li>2012-2015 初中</li>
<li>2015-2018 高中</li>
<li>2018-2022 大学</li>
</ol>
<h3>专业技能</h3>
<ul>
<li>掌握基础java语法知识</li>
<li>掌握基础的数据结构和算法</li>
<li>掌握网络编程</li>
<li>掌握多线程</li>
</ul>
<h3>我的项目</h3>
<ol>
<li>
<h4>留言板</h4>
开发时间:2020-9 到 2022-5
功能介绍:
<ul>
<li>支持留言功能</li>
<li>支持匿名留言功能</li>
</ul>
</li>
<li>
<h4>个人博客</h4>
开发时间:2021-9到2022-4
功能介绍:
<ul>
<li>支持登录</li>
<li>支持发表文章</li>
<li>支持文章的浏览量统计</li>
<li>支持文章管理</li>
</ul>
</li>
</ol>
<h3>个人评价</h3>
在校期间表现良好,积极学习专业知识,团结同学,认真学习,具有吃苦耐劳的精神。
</div>
</body>
</html>
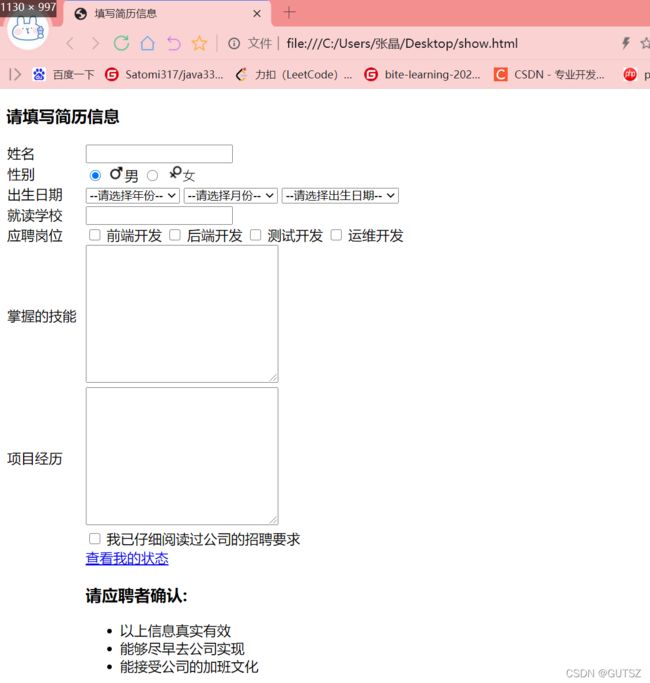
4 综合案例:填写简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历信息</title>
</head>
<body>
<table width="500px" cellspacing="0">
<thread>
<h3>请填写简历信息</h3>
</thread>
<tbody>
<tr>
<td>
<lable for="name">姓名</lable>
</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male"><img src="male.png" alt=""
width="20px">男</label>
<input type="radio" name="sex" id="female">
<label for="female"><img src="female.png" alt=""
width="20px">⼥</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select >
<option>--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select>
<option>--请选择出生日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
<option value="">31</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发<label>
<input type="checkbox" id="backend">
<label for="backend"> 后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op"> 运维开发</label>
</td>
</tr>
<tr>
<td>
掌握的技能
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
项目经历
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认:</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实现</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>
5.HTML特殊字符
有些特殊的字符在html文件中是不能直接表示的:
空格:
小于号:<
大于号:>
按位与:&