云原生Java架构师——RuoYiCloud容器化上云部署实战
目录
- 一、简介
- 二、部署微服务
-
- 2.1 上云流程
- 2.2 Nacos配置
- 2.3 Dockerfile 文件
- 2.4 制作镜像
- 2.5 镜像仓库
- 2.6 创建阿里云仓库秘钥
- 2.7 创建无状态服务
- 2.8 连接Nacos报错 重新部署Nacos
- 2.9 修改Nacos配置文件
- 微服务部署完成
- 三、部署前端项目
-
- 3.1 Dockerfile 文件
- 3.2 Nginx配置
- 3.3 上传服务器
- 3.4 制作镜像
- 3.5 上传镜像仓库
- 3.6 部署无状态服务
- 四、测试
- 五 、优化
-
- 修改首页
- 首页菜单跳转链接修改
一、简介
之前我们已经部署了Nacos部署、数据库MySQL部署 中间件Redis部署。接下来我们开始进行微服务上云部署!
二、部署微服务
2.1 上云流程
- 打jar包
- 制作镜像
- 推送镜像到仓库(阿里云镜像仓库)
- 应用部署
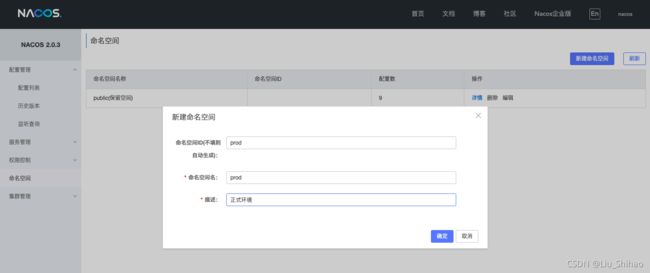
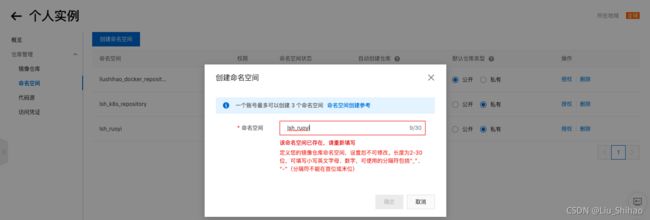
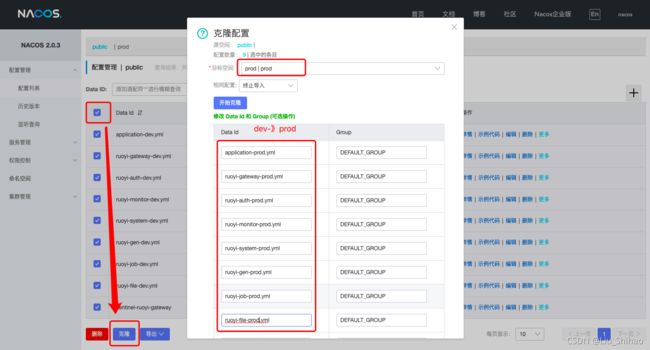
2.2 Nacos配置
全部选中配置文件 点击克隆 选择目标空间 并且修改Data Id

2.3 Dockerfile 文件
FROM openjdk:8-jdk
# 作者
LABEL maintainer=LiuShihao
#docker run -e PARAMS="--server.port 9090" 注意修改为自己的Nacos地址
ENV PARAMS="--server.port=8080 --spring.profiles.active=prod --spring.cloud.nacos.discovery.server-addr=his-nacos.his:8848 --spring.cloud.nacos.config.server-addr=his-nacos.his:8848 --spring.cloud.nacos.config.namespace=prod --spring.cloud.nacos.config.file-extension=yml"
RUN /bin/cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' >/etc/timezone
COPY target/*.jar /app.jar
# 暴露8080端口 因为每个Pod都相当于是一台独立的主机 所以不会端口冲突
EXPOSE 8080
#
ENTRYPOINT ["/bin/sh","-c","java -Dfile.encoding=utf8 -Djava.security.egd=file:/dev/./urandom -jar app.jar ${PARAMS}"]
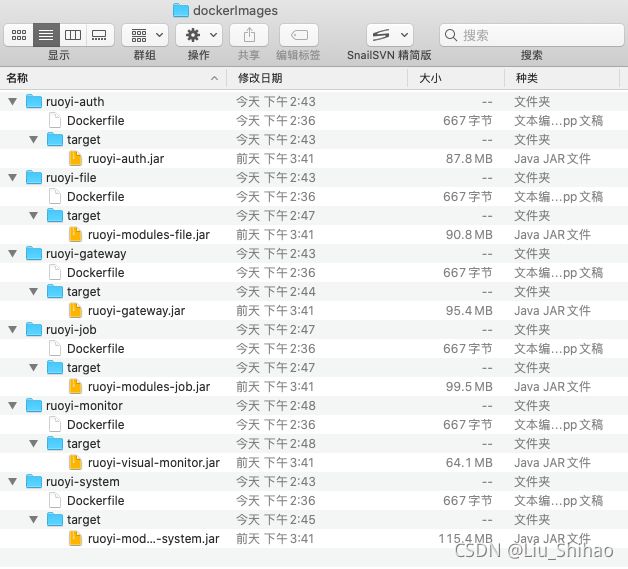
即会将target目录下的jar包 复制到 镜像中 /目录下 为app.jar
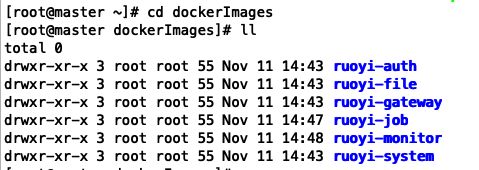
2.4 制作镜像
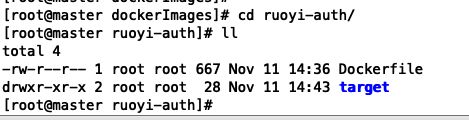
上传完成之后进行解压:


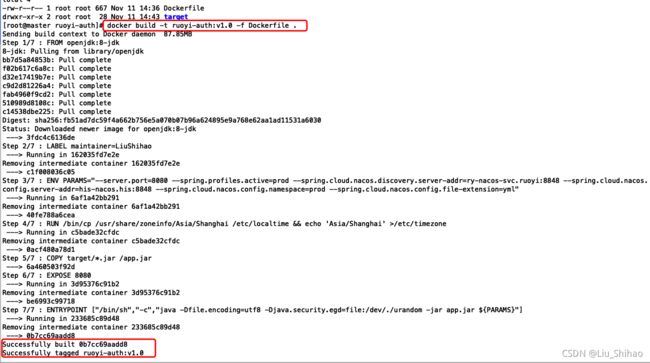
使用docker build命令制作镜像:docker build -t ruoyi-auth:v1.0 -f Dockerfile .
我们重复之前的步骤,制作出剩下的镜像: docker images|grep ruoyi
可以直接使用shell脚本来制作镜像vim dockerbuild.sh
#!/bin/env bash
cd /root/dockerImages/ruoyi-auth
docker build -t ruoyi-auth:v1.0 -f Dockerfile .
cd ..
cd /root/dockerImages/ruoyi-file
docker build -t ruoyi-file:v1.0 -f Dockerfile .
cd ..
cd /root/dockerImages/ruoyi-gateway
docker build -t ruoyi-gateway:v1.0 -f Dockerfile .
cd ..
cd /root/dockerImages/ruoyi-job
docker build -t ruoyi-job:v1.0 -f Dockerfile .
cd ..
cd /root/dockerImages/ruoyi-monitor
docker build -t ruoyi-monitor:v1.0 -f Dockerfile .
cd ..
cd /root/dockerImages/ruoyi-system
docker build -t ruoyi-system:v1.0 -f Dockerfile .
赋可执行权限 chmod +x dockerbuild.sh
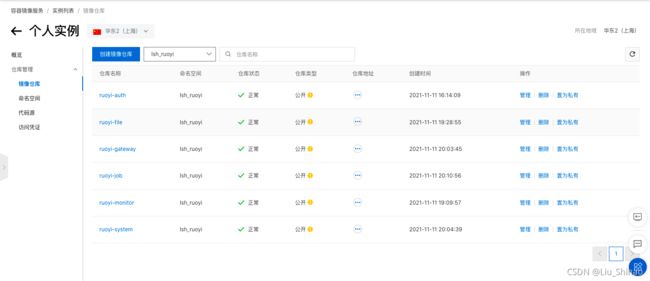
2.5 镜像仓库
# 登录
docker login --username=lius****aowyt registry.cn-shanghai.aliyuncs.com
# 打标签
docker tag [ImageId] registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-auth:[镜像版本号]
# 推送镜像
docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-auth:[镜像版本号]
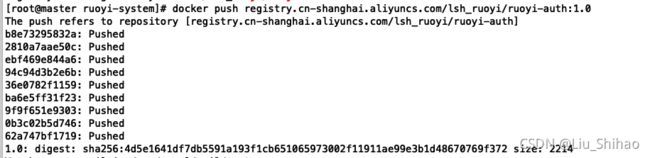
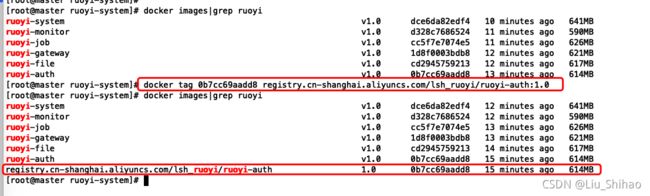
登录阿里云镜像仓库:

给镜像打上标签:docker tag 0b7cc69aadd8 registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-auth:1.0

推送镜像:docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-auth:1.0
重复上面的操作将其他镜像推送到仓库:
# 给所有镜像打标签
docker tag 0b7cc69aadd8 registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-auth:1.0
docker tag cd2945759213 registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-file:1.0
docker tag 1d8f0003bdb8 registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-gateway:1.0
docker tag cc5f7e7074e5 registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-job:1.0
docker tag d328c7686524 registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-monitor:1.0
docker tag dce6da82edf4 registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-system:1.0
# 推送镜像
docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-auth:1.0
docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-file:1.0
docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-gateway:1.0
docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-job:1.0
docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-monitor:1.0
docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-system:1.0
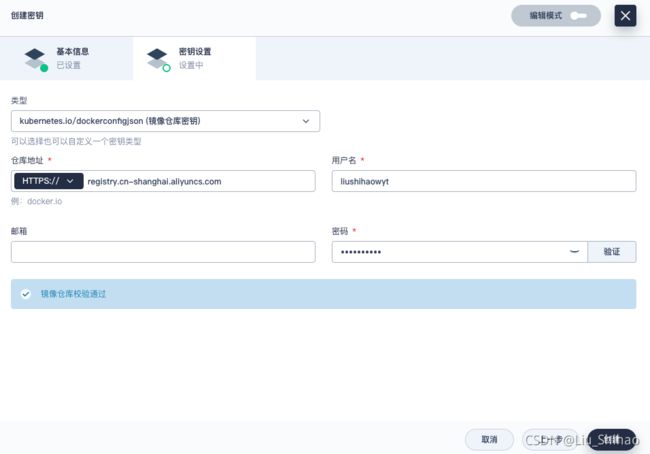
2.6 创建阿里云仓库秘钥
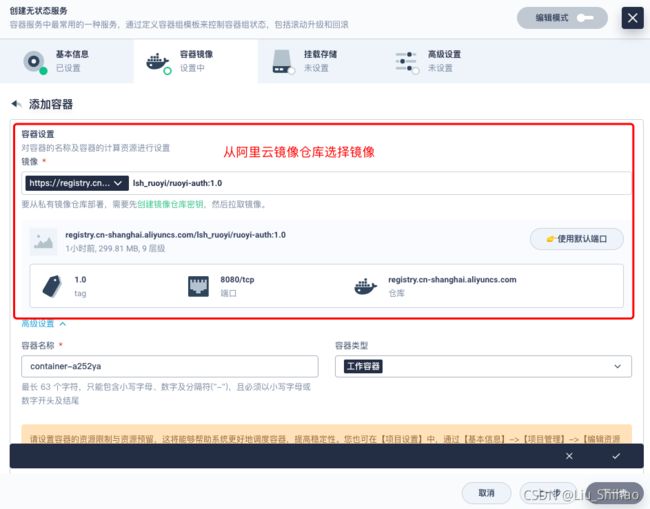
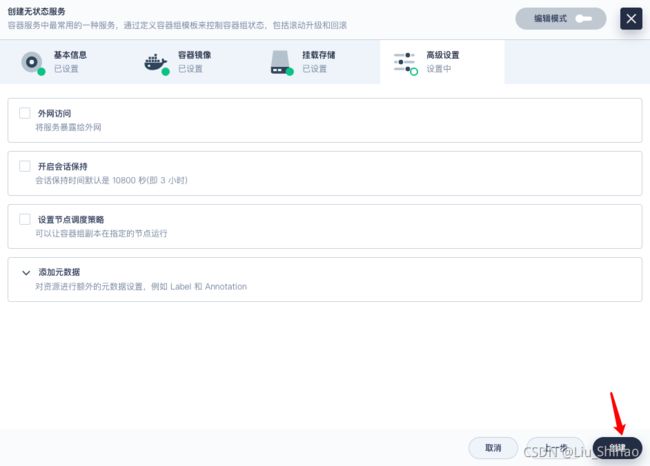
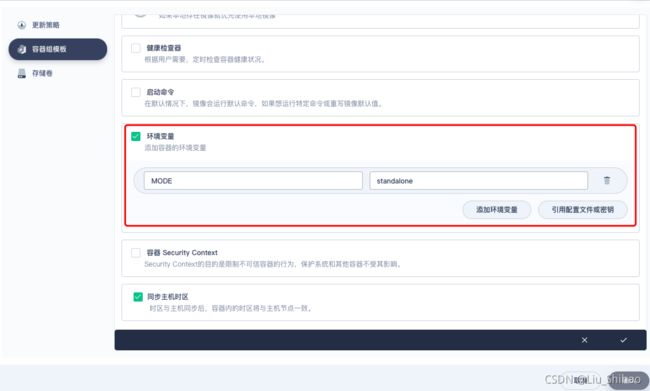
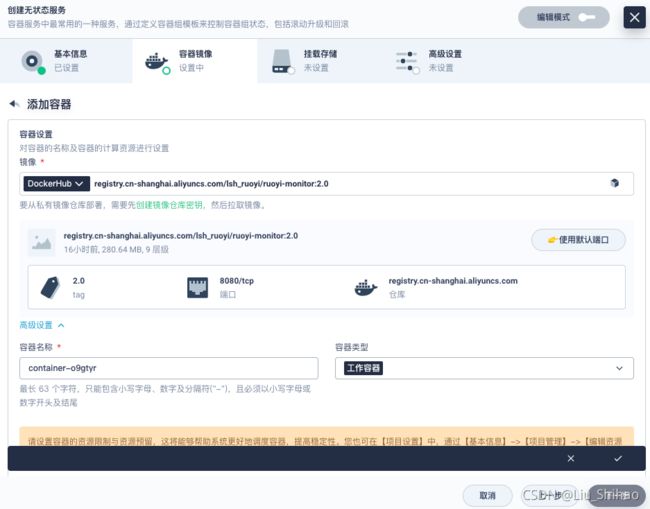
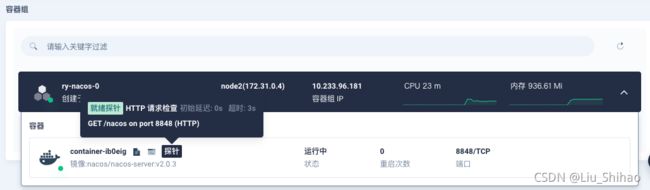
2.7 创建无状态服务
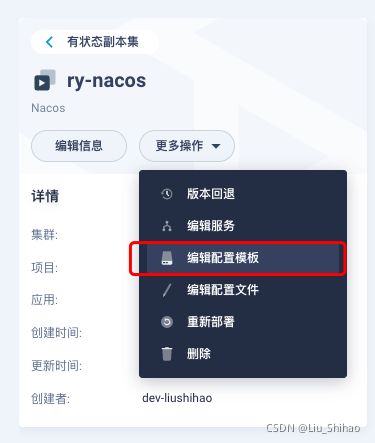
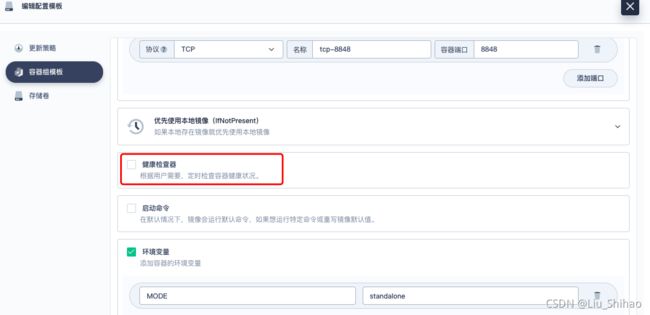
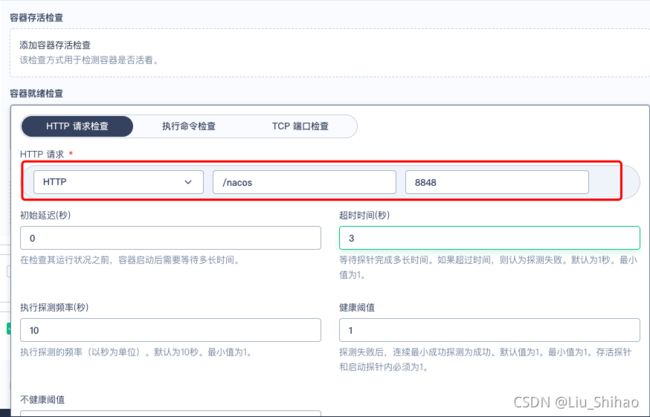
2.8 连接Nacos报错 重新部署Nacos
Caused by: com.alibaba.nacos.api.exception.NacosException: Nacos cluster is running with 1.X mode, can't accept gRPC request temporarily. Please check the server status or close Double write to force open 2.0 mode. Detail https://nacos.io/en-us/docs/2.0.0-upgrading.html.
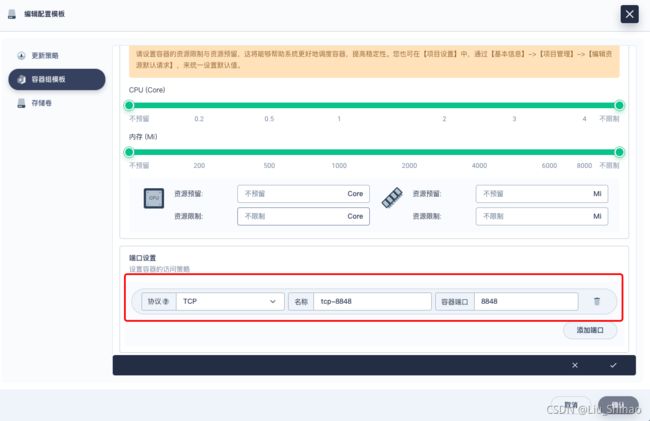
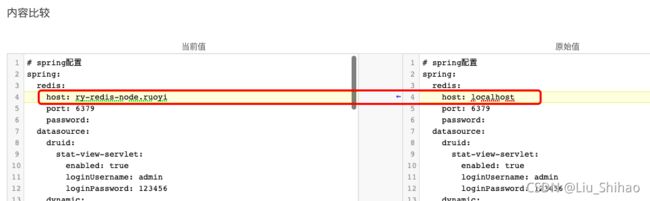
2.9 修改Nacos配置文件
注意修改配置文件的Redis和Mysql地址:
在网关服务启动后查看容器日志发现报错:

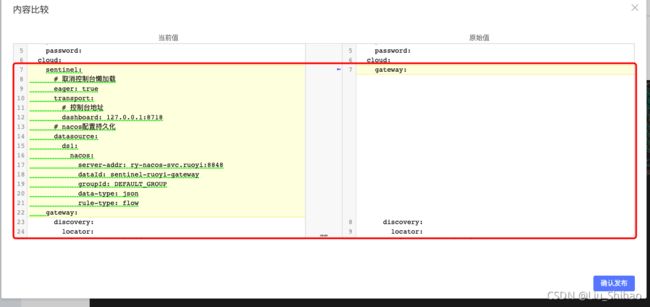
需注意在网关的配置文件中:
Sentinel配置中也有Nacos地址需要修改:

在网关的日志中还有报错显示是Sentinel的报错,可以暂时忽略。
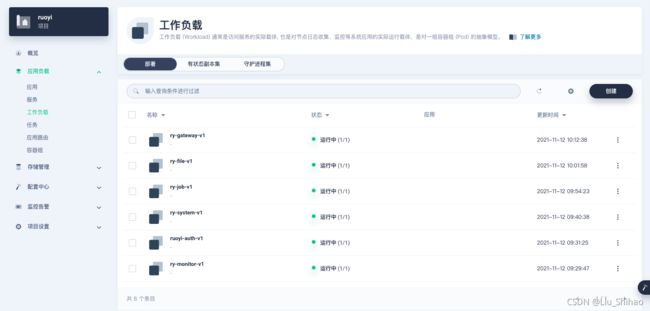
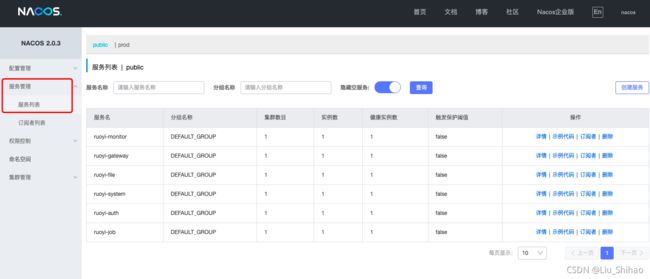
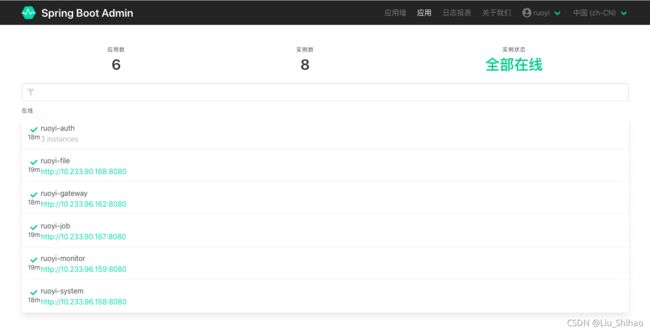
微服务部署完成
我们将所有的微服务按照流程全部部署:
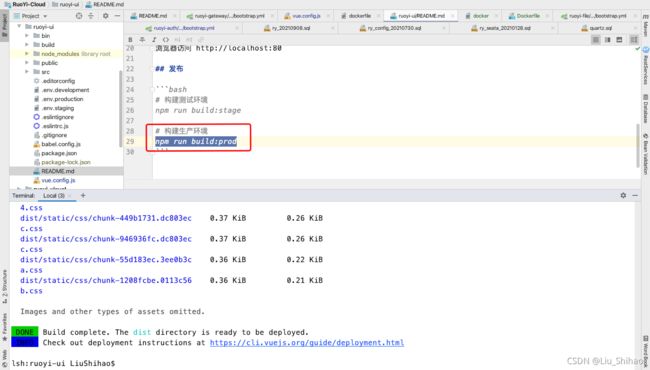
- 打包
- 制作镜像
- 上传镜像仓库
- 修改Nacos配置
- 创建无状态副本集
- 查看容器日志确认部署是否成功
三、部署前端项目
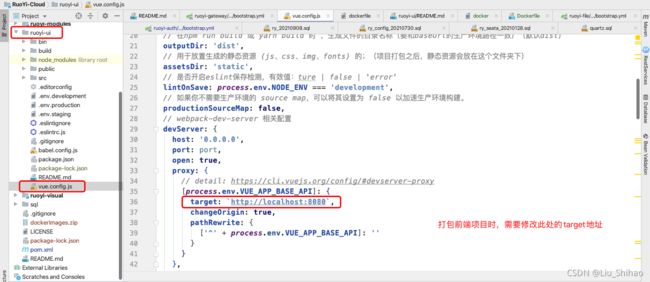
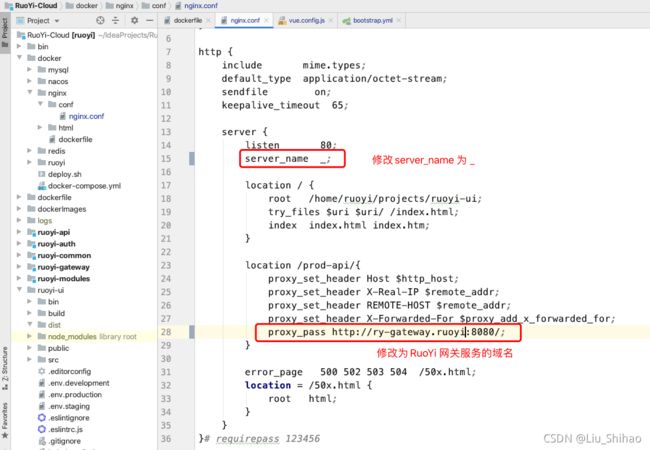
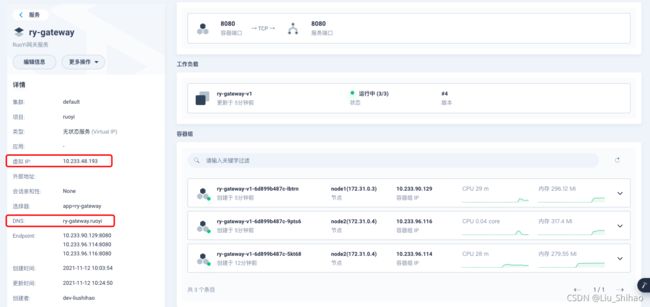
进入 ruoyi-ui 目录,需要修改vue.config.js文件中的target地址,这个地址在项目中是请求网关服务的地址,所以我们需要修改为我们部署的网关服务的内网IP或者域名。
3.1 Dockerfile 文件
# 基础镜像
FROM nginx
# author
MAINTAINER ruoyi
# 挂载目录
VOLUME /home/ruoyi/projects/ruoyi-ui
# 创建目录
RUN mkdir -p /home/ruoyi/projects/ruoyi-ui
# 指定路径
WORKDIR /home/ruoyi/projects/ruoyi-ui
# 复制conf文件到路径
COPY ./conf/nginx.conf /etc/nginx/nginx.conf
# 复制html文件到路径
COPY ./html/dist /home/ruoyi/projects/ruoyi-ui
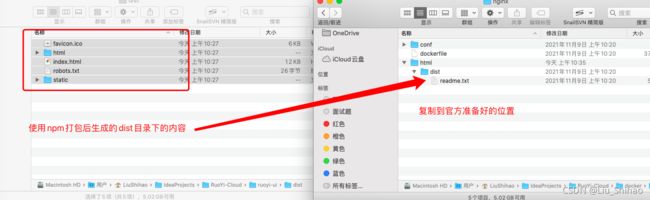
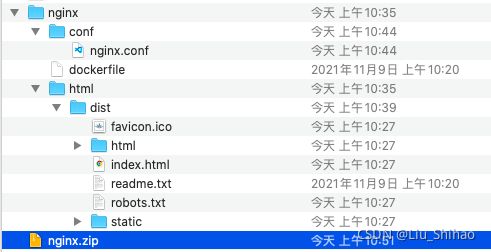
有一个COPY的操作:
是将html目录下的dist目录复制到容器内的/home/ruoyi/projects/ruoyi-ui地址。
dist就是我们打包好的前端文件。
3.2 Nginx配置
修改nginx,cong配置文件:
3.3 上传服务器
3.4 制作镜像
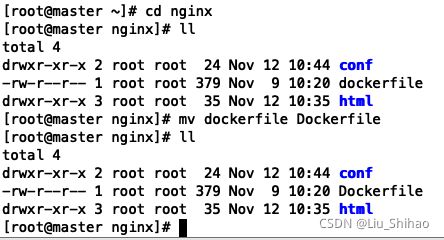
上传到服务器后解压后进入目录
# 解压
unzip nginx.zip
# 修改dockerfile文件名为Dockerfile
mv dockerfile Dockerfile
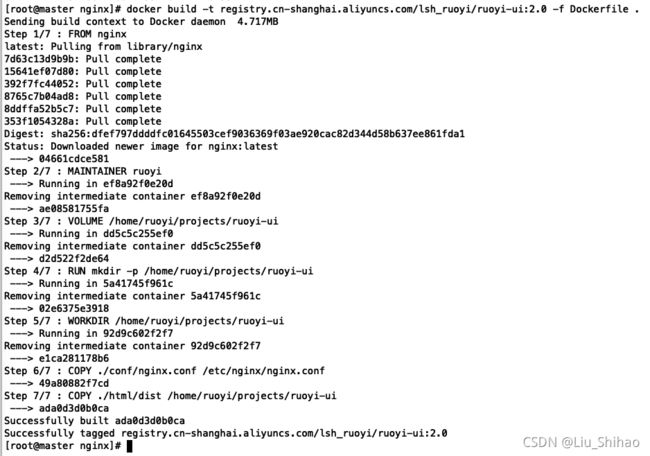
制作镜像:docker build -t registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-ui:2.0 -f Dockerfile .
# 查看镜像
docker images |grep ruoyi-ui
3.5 上传镜像仓库
# 登录镜像仓库
docker login --username=lius****wyt registry.cn-shanghai.aliyuncs.com
# 推送镜像
docker push registry.cn-shanghai.aliyuncs.com/lsh_ruoyi/ruoyi-ui:2.0
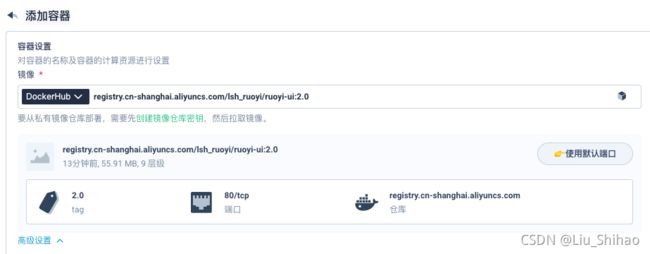
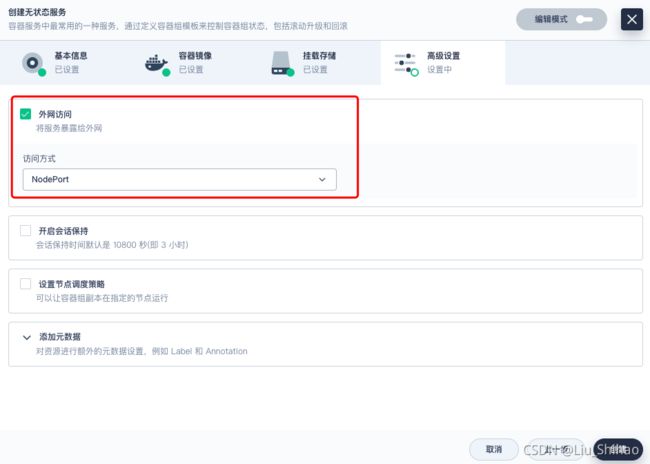
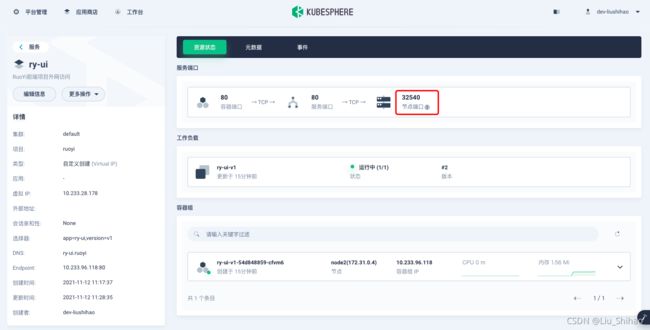
3.6 部署无状态服务
创建完成。
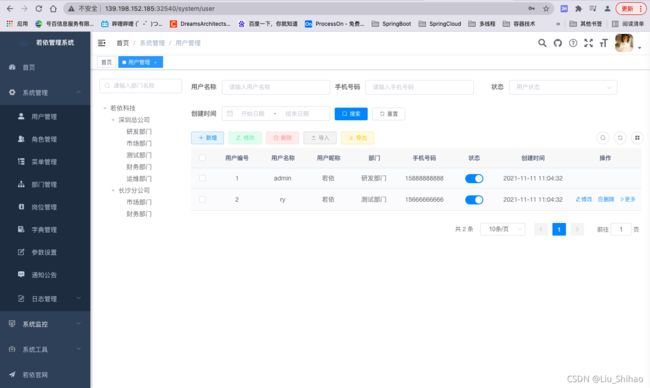
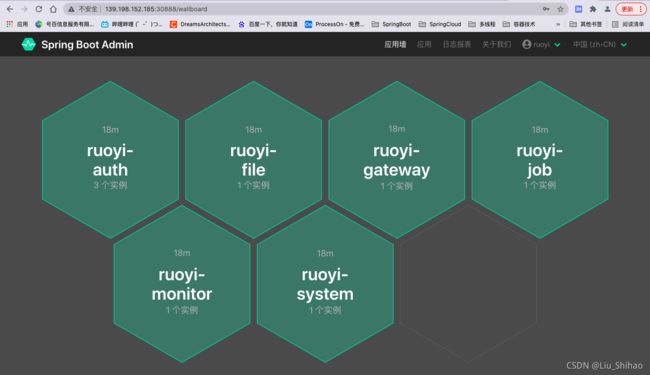
四、测试
至此,RuoYi微服务项目的前后端部署都以完成了。
账号:admin
密码:admin123
五 、优化
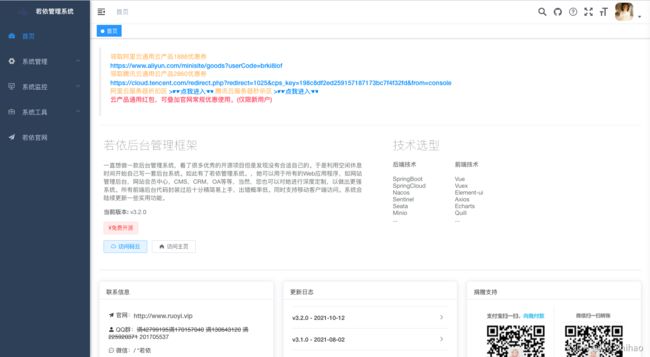
修改首页
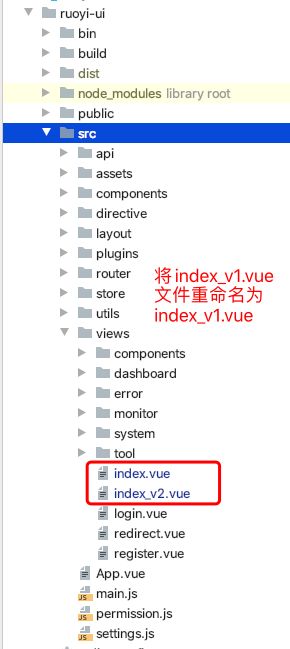
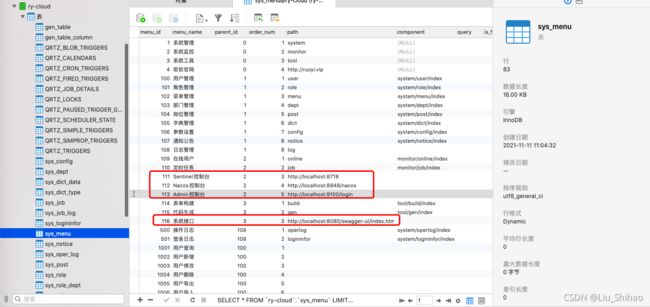
首页菜单跳转链接修改
项目中跳转的地址还有问题,后续需要修改为服务的域名地址。
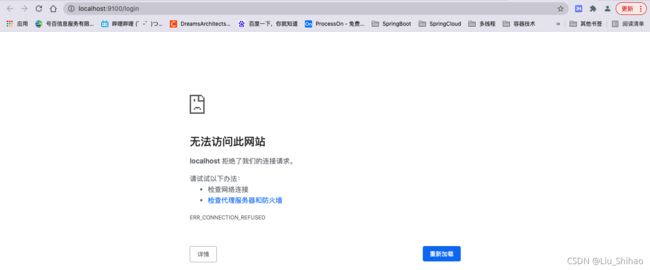
例如:我们点击Admin控制台,会跳转localhost:9100地址


9100是监控中心的服务,我们修改一下监控中心的地址即可。
8080是网关服务
8848是Nacos服务
注意:需要先将MySQL、Redis服务启动完成后,才能将Nacos启动成功,RuoYi微服务才能启动成功。
如果服务没有启动成功,有可能是因为依赖的中间件或者服务还为启动成功,重新部署即可。