Vue入门
提示:刚接触Vue,对于前端掌握的也不熟练,后续的一些样式定义应不满足专业人士规范,仅供参考
Vue基础入门
- 一、Vue入门
- 二、Vue中的指令
-
- 2.1 v-if
- 2.2 v-if-else
- 2.3 v-show
- 2.4 v-for
- 2.5 v-text 和 v-html
- 2.6 v-cloak
- 2.7 v-once
- 2.8 v-on
- 2.9 v-bind
- 2.10 v-model
- 三、小案例
-
- 3.1 选项卡
- 总结
一、Vue入门
Vue是一个渐进式框架,使用MVVC的模式(View - ViewModel - Model);在Vue中,由ViewModel完成视图监听和数据绑定;不需要像原来使用JS的时候需要操作Dom结点渲染视图
- 使用方式
1.官网下载
2.CDN引入
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
- Vue对象
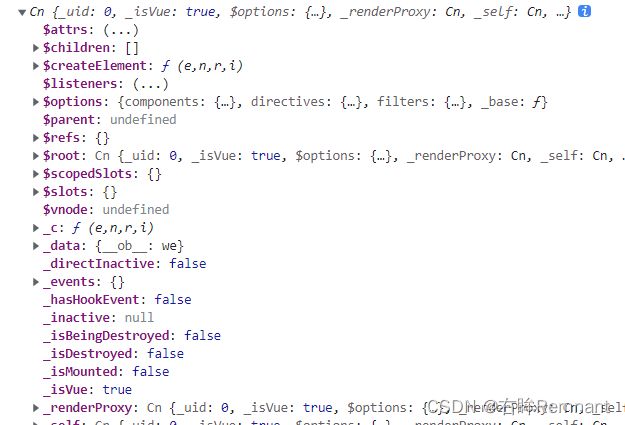
script>
console.log(new Vue())
</script>
- 第一个Vue程序
<div id="app">
{{message.toLowerCase() + ' ' + (condition ? 'Tom' : 'Jes')}}
div>
script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello',
condition: false,
}
})
</script>
new Vue: 创建一个对象
el: 挂载点,绑定对象, vue不能绑定到html或body标签。vue中的虚拟Dom树,在内存中进行建立,为了效率考虑不能使用到html或body
data:描述数据,是数据管理中心
- 差值表达式 {{}}
{{}}:只能写一个变量,不能写到标签属性,可以拼接字符串或函数
可以包含简单的表达式,不能有 if 这样的判断条件
<div id="app">
{{a}} <br>
{{a > 100 ? 20 : 10}}
div>
<script>
var vue = new Vue({
el: '#app',
data: {
a: 120
}
})
</script>
- Vue中的指令
<div id="app">
{{message.toLowerCase() + ' ' + (condition ? 'Tom' : 'Jes')}}
<h1 v-text="other">原始信息h1>
<h1 v-text="message" v-once>h1>
div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello',,
other: 'vue的指令'
}
})
</script>
二、Vue中的指令
通过v-的指令,实现对dom的响应式加载
2.1 v-if
v-if通过布尔表达式,操作dom对象的上树和下树(dom结点的操作)
<div id="app">
<p v-if="false">第一行dom对象p>
<p v-if="true">第二行dom对象p>
div>
结果图:为false的dom结点没有被渲染

实际上,可以通过表达式,使用data管理具体的数据,代码如下:
<div id="app">
<p v-if="boo">第一行dom对象p>
<p v-if="!boo">第二行dom对象p>
div>
<script>
new Vue({
el: '#app',
data: {
boo: true // 这里管理具体数据
}
})
</script>

表达式的根本原理是对布尔值的隐式转换和对表达式的判断,两个例子:
data: {
boo: 100 // 隐式转换,100位true, 0为false
}
或
<p v-if="boo == 100">第一行dom对象</p> // 表达式判断
Vue的实时数据监控,一旦满足要求就会渲染,一个例子:
<div id="app">
<p v-if="boo == 100">第一行dom对象p>
<button @click="add">点击我加1button>
div>
script>
new Vue({
el: '#app',
data: {
boo: 95
},
// 配置方法,method是Vue的属性不能改,方法可自定义
methods: {
add() {
this.boo ++
}
}
})
</script>
开始的时候,boo = 95, 不满足条件视图没渲染:

点击按钮5下,条件成立即时渲染,不需要额外判断

2.2 v-if-else
v-if 的多分支版本,和传统if - else if - else 类似
<div id="app">
<h2>{{boo}}</h2>
<p v-if="boo > 0 && boo <= 5">我不大于5</p>
<p v-else-if="boo > 5 && boo <= 10">我不大于10</p>
<p v-else="boo > 10">我大于10</p>
<button @click="add">点击我加1</button>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
boo: 0
},
methods: {
add() {
this.boo++
}
}
})
</script>
v-else 的使用前面必须有v-if标签,中间不能有其他标签
p v-if="boo > 0 && boo <= 5">我不大于5</p>
<b></b> // 错误代码,或许v-else失效
<p v-else="boo > 10">我大于10</p>
2.3 v-show
v-show 也是用于显示dom对象,但是相比于v-if,v-show的原理是操作display的属性而进行的逻辑判断,不涉及dom对象的下树操作
<div id="app">
<h2>{{boo}}h2>
<p v-show="boo > 5 ? false : true">我是一个dom对象p>
<button @click="add">点击我加1button>
div>
使用F12查看,发现元素中 p 标签部分由display进行修饰,并且在dom树中是一直存在的。
v-show 和 v-if 的使用场景:如果页面切换特别频繁建议使用v-show, 避免大量dom树的操作渲染;如果页面涉及范围很大并且切换不频繁,使用v-if
2.4 v-for
2.5 v-text 和 v-html
和插值表达式类似都是渲染文本
v-text和 {{}} 区别:双大括号在渲染结果前,隐约能看到编译前的文本内容
t-html会识别模板,和v-text类似标签中不能有其他非data数据,会覆盖这些数据
<div id="app">
<p>-----------{{a}}-------------</p>
<p v-text="a">adfdfafd</p> // 中间文本信息被覆盖
</div>
<script>
new Vue({
el: '#app',
data: {
a: '这是一行数据'
}
})
</script>
2.6 v-cloak
v-cloak用于加载实例后解除关联,在网络延迟的时候也不会显示编译前的文本,如:

添加v-cloak, 配合css样式进行使用:
<style>
[v-cloak] { // 配合样式隐藏元素
display: none;
}
</style>
<div id="app" v-cloak> // 添加属性
{{a}} <br>
{{a > 100 ? 20 : 10}}
</div>
<script src="js/vue.js"></script>
<script>
// console.log(new Vue())
var vue = new Vue({
el: '#app',
data: {
a: 120
}
})
</script>
2.7 v-once
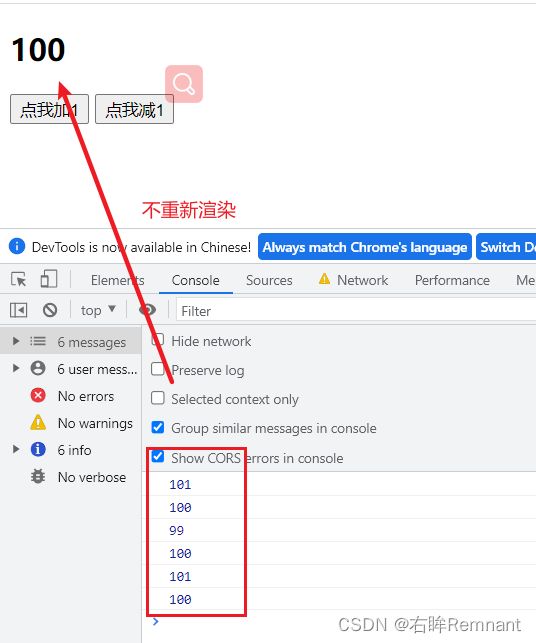
v-once修饰的节点只会渲染一次dom;数据更新不会引起视图的更新
<div id="app">
<h2 v-once>{{a}}</h2>
<button @click="add">点我加1</button>
<button @click="minus">点我减1</button>
</div>
<script>
new Vue({
el: '#app',
data: {
a: 100
},
methods: {
add() {
this.a ++
console.log(this.a)
},
minus() {
this.a --
console.log(this.a)
}
}
})
</script>
2.8 v-on
为元素绑定事件监听,可以简写成@ ;前面使用的@click就是点击事件,如:
<button @click="add">点我加1</button>
<button v-on:click="minus">点我减1</button>
- 原生JS不能和Vue混用,即不能使用οnclick="事件“
- methods中同名方法后面会覆盖之前的声明
2.9 v-bind
用于赋予元素动态数据的能力,使用v-bind: 可简写为 :
轮播例子:
<div id="app">
<h2>{{a}}</h2>
<!-- <img v-bind:src="'./image/'+a+'.jpg'"> <br> -->
<img :src="'./image/'+a+'.jpg'"> <br> // 通过v-bind提供动态路径
<button @click="add">点我加1</button>
<button @click="minus">点我减1</button>
</div>
<script>
new Vue({
el: '#app',
data: {
a: 0
},
methods: {
add() {
this.a ++
},
minus() {
this.a --
}
}
})
</script>
效果:


v-bind还可以修饰class和style,但要求:对于属性值必须用obj对象包裹
- 更改class
<div id="app">
<div :class="{red: a == 1, blue: a == 2, orange: a != 1 && a != 2}"></div>
<button @click="add">点我加1</button>
<button @click="minus">点我减1</button>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
a: 0
},
methods: {
add() {
this.a ++
},
minus() {
this.a --
}
}
})
</script>
- 更改样式
<p :style="{width: a + 'px'}"></p>
2.10 v-model
在表单元素中进行使用,目的实现表单数据的双向绑定
之前使用的v-bind等其他都属于单向绑定,有数据中心控制视图渲染;而使用v-bind可以实现双向,即操作视图会影响数据中心;
可以用来接收表单的数据
- 单向绑定:
div id="app">
<input type="text" :value="val"/> {{val}}
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
val: '我是菜鸡'
}
})
</script>
- 使用v-model进行双向绑定
<div id="app">
<input type="text" v-model:value="val"/> {{val}} // 更改指令
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
val: '我是菜鸡' // 数据中心内容没有变
}
})
</script>
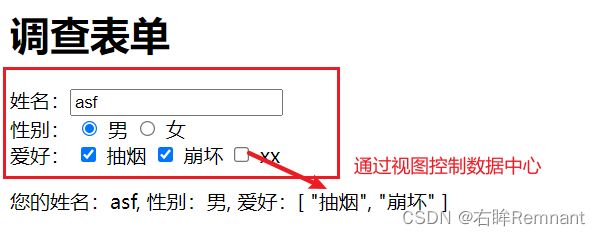
- 使用双向绑定提交表单的例子
<h1>调查表单</h1>
<div id="app">
姓名:<input type="text" name='姓名' v-model:value='name'/><br>
性别:
<input type="radio" name="sex" value="男" v-model:value="sex"> 男
<input type="radio" name="sex" value="女" v-model:value="sex"> 女
<br>
爱好:
<input type="checkbox" name="hobby" value="抽烟" v-model:value="hobby"> 抽烟
<input type="checkbox" name="hobby" value="崩坏" v-model:value="hobby"> 崩坏
<input type="checkbox" name="hobby" value="xx" v-model:value="hobby"> xx
<p>您的姓名:{{name}}, 性别:{{sex}}, 爱好:{{hobby}}</p>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
name: '',
sex: '男',
hobby: []
}
})
</script>
三、小案例
3.1 选项卡
- 基础页面
<div id="app">
<div class="header">
<span class="cur">首页span>
<span>新闻span>
<span>黑科技span>
div>
<div class="content">
<p>首页首页首页首页首页首页首页首页首页p>
<p>首页首页首页首页首页首页首页首页首页p>
<p>首页首页首页首页首页首页首页首页首页p>
<p>首页首页首页首页首页首页首页首页首页p>
<p>首页首页首页首页首页首页首页首页首页p>
div>
<div class="content">
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻p>
<p>新闻新闻新闻新闻新闻新闻新闻新闻新闻p>
div>
<div class="content">
<p>黑科技黑科技黑科技黑科技黑科技黑科技p>
<p>黑科技黑科技黑科技黑科技黑科技黑科技p>
<p>黑科技黑科技黑科技黑科技黑科技黑科技p>
<p>黑科技黑科技黑科技黑科技黑科技黑科技p>
<p>黑科技黑科技黑科技黑科技黑科技黑科技p>
div>
div>
<script>
new Vue({
el: '#app',
data: {
titleArray: ['首页', '新闻', '黑科技'],
curPos: 1 // 记录当前选项的下标,比对然后选择
},
methods: {
over(index) {
this.curPos = index;
}
}
})
</script>
html替换如下:
<span :class="{cur: index == curPos}" v-for="(item, index) in titleArray"
@mouseover="over(index)">{{item}}span>
- 处理内容显示
<div :class="{content: curPos != 0}" >
<p>首页首页首页首页首页首页首页首页首页p>
<p>首页首页首页首页首页首页首页首页首页p>
<p>首页首页首页首页首页首页首页首页首页p>
<p>首页首页首页首页首页首页首页首页首页p>
<p>首页首页首页首页首页首页首页首页首页p>
div>
总结
刚结束一些常用的指令