【后知后觉】AJAX核心对象——XMLHttpRequest
自从把AJAX学了之后,就是在云里雾里飘着,想总结,却无从下手,就一直拖到现在。最近看DRP,王勇老师简单的讲了AJAX,对这个又是技术又是技巧的东西做了再一次的解,感觉自己稍微理解了一些。现将我现在理解的分享下。
首先什么是AJAX呢?
AJAX简介:
AJAX这个名词最早是由Jesse James Garrett提出的,当时给出的解释是:Asynchronous JavaScript And XML,虽然当时Jesse James Garrett也曾发表文章介绍这个技术,但是真正被人们所熟知的时候还是在Google在Google Labs发布了Google Maps和Google搜索引擎之后。
其实关于AJAX,它是一种创建快速动态网页的一种技术,是几种技术的合成体,这几种技术包括:
基于HTML+CSS的标准的表示;
用(DOM)Document Object Model进行动态显示和交互;
用XMLHttpRequest与服务器进行异步通信;
用JavaScript绑定和处理;
用XML做数据交换 。
正式这这几种技术合成一体,才构成了强大的AJAX,那么AJAX的核心是什么呢?
AJAX的核心对象:XMLHttpRequest对象
XMLHttpRequest对象是JavaScript的一个对象,其实这个对象早在IE5(1995年发布)出现的时候就有了,是将它实现成一个对象——ActiveX,而其他浏览器是将它实现为一个本地的JavaScript对象,正是因为有这些差异,所以在JavaScript中才包含一些逻辑,从而使用Activex技术或者使用本地JavaScript对象技术创建XMLHttpRequest的实例。到底如何创建呢?
创建XMLHttpRequest对象:
var xmlhttp=null;
if (window.XMLHttpRequest){
//IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else{
//IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
首先创建全局作用变量xmlhttp来保存XMLHttpRequest,根据不同的浏览器返回的对象的不同,决定实例化对象,Firefox等浏览器调用本地的JavaScript来实例化对象,而IE5,IE6根据ActiveX对象来创建XMLHttpRequest实例。那这个对象的主要方法和属性有哪些呢?
XMLHttpRequest方法与属性:
方法:
分析:
open(method,url,async) ,建立对服务器的应用,有三个参数,参数1:需要提供提交方式(GET、POST、PUT);参数2:提供所调资源的URL;参数3:指示是同步还是异步的布尔值,默认为true,表示异步。
send(string):string,可选参数,具体向服务器发出请求,如果请求声明为异步,则方法立即返回,否则会等待直到服务器接到响应为止。string,仅用于POST请求。
setRequestHeader(header,value):有两个参数,第一表示设置的首部,第二表示要在首部放置的值。
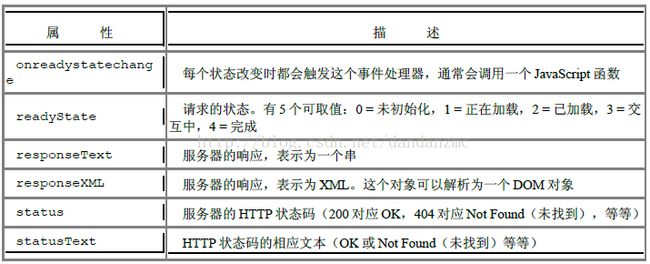
属性:
了解了XMLHttpRequest的创建、方法、属性后,我们应该怎么使用AJAX去实现一个简单的请求呢?
XMLHttpRequest对象的五步使用法:
1、 建立XMLHttpRequest对象;
2、 注册回调函数 ;
3、 使用open方法和服务器端交互;
4、 设置发送的数据,开始和服务器端交互 ;
5、 在回调函数中判断交互是否结束,响应是否正确,并根据服务器端返回的数据,更新页面内容。
实例:
前台:
JS:
var xmlHttp;
function createXMLHttpRequest(){
//1:创建XMLHttpRequest对象
//IE7+、Firefox等
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}else {
//IE5、IE6
if(window.ActiveXObject){
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
}function validate()
{
var field = document.getElementById("userId");
if(trim(field.value).length!=0){
//1:创建ajax核心对象XMLHttpRequest
createXMLHttpRequest();
var url="user_validate.jsp?userId=" + trim(field.value) + "&time=" + new Date().getTime();
//2:注册回调函数,将方法给onredystatechange属性
xmlHttp.onreadystatechange=callback;
//3:使用open方法,设置请求方式、url、是否异步
xmlHttp.open("GET",url,true);
//4:将设置信息发送给ajax引擎
xmlHttp.send(null);
}else{
document.getElementById("spanUserId").innerHTML="";
}
}function callback(){
//5:在回调函数中判断交互是否结束,响应是否正确,并根据服务器端返回的数据,更新页面内容。
//与服务器交互完成,即Ajax引擎状态成功
if(xmlHttp.readyState==4){
//200表示“HTTP协议状态成功”,404表示“未找到”,500表示“服务器内部错误”
if(xmlHttp.status==200){
if(trim(xmlHttp.responseText)!=""){
document.getElementById("spanUserId").innerHTML=""+xmlHttp.responseText+"";
}
else{
document.getElementById("spanUserId").innerHTML="";
}
}else{
alert("请求失败,错误码="+ xmlHttp.status);
}
}
}总结:
Ajax,简单来说就是通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面,这其中最关键的一步就是从服务器获得请求数据,实现页面无刷新,在页面内与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。