页面效果:
1.用vue脚手架:vue-cli,新建一个vue项目。
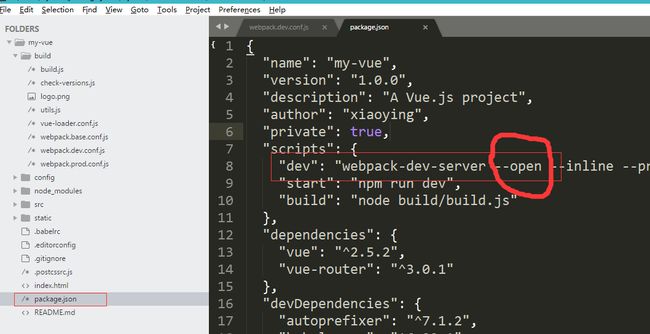
2.npm run dev后,给小颖了一句提示:Your application is running here:http://localhost:8080/ ,小颖比较懒,觉得还是喜欢以前那种执行完npm run dev后,会在你默认的浏览器中自动打开http://localhost:8080/ ,所以小颖将提示语删了:
再给package.json中加入:
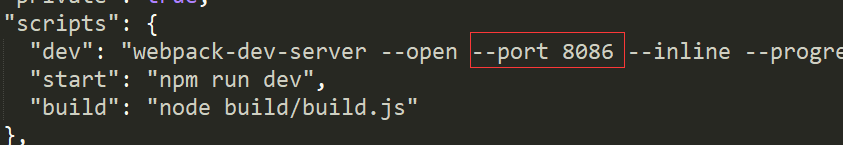
我不想用8080端口号,所以在package.json中将端口号修改为:8086
3.项目运行后发现,老是加一个 “/#/” 的后缀,解决方法:
4.引入element-ui:npm install element-ui --save
main.js
import Vue from 'vue' import App from './App' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import router from './router' Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '', components: { App } })
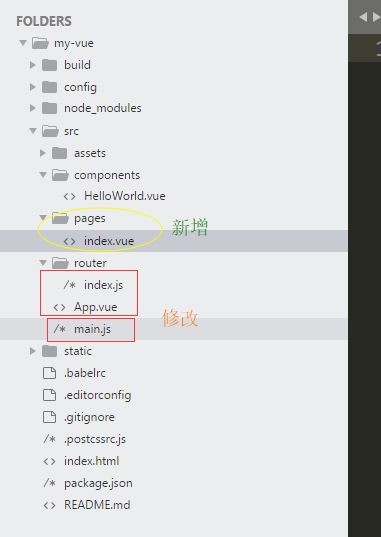
接下来根据所需,新增、修改相应文件。
项目目录:
修改:index.js,还是因为懒,所以后面几个路由都配置成一样的。嘻嘻
import Vue from 'vue' import Router from 'vue-router' import helloWorld from '@/components/HelloWorld' import index from '@/pages/index' Vue.use(Router) export default new Router({ mode: 'history', routes: [{ path: '/', name: 'index', component: index }, { path: '/helloWorld', name: 'helloWorld', component: helloWorld },{ path: '/a', name: 'helloWorld', component: helloWorld },{ path: '/b', name: 'helloWorld', component: helloWorld },{ path: '/c', name: 'helloWorld', component: helloWorld },{ path: '/d', name: 'helloWorld', component: helloWorld }] })
修改:App.vue
<template> <div id="app"> <div class="tourism-content"> <el-header style="width: 1348px; height: 153px; padding:0;" class='top-header'> <el-row> <el-col :span="4" :offset="2"> <div class="grid-content"> <img style="width: 140px;" src="./assets/flower.jpg"> div> el-col> <el-col :span="10"> <div class="grid-content text-shadow"> 去哪嗨 div> el-col> <el-col :span="8" class="el-col-phone"> <div class="grid-content"> <i class="el-icon-phone-outline">i> 24小时服务热线: <span class="tel">123-456-7890span> div> el-col> el-row> <el-row class="el-row-header"> <el-col :span="16" :offset="2"> <div class="grid-content"> <el-menu background-color="#4ce230" text-color="#fff" active-text-color="#ffd04b" :default-active="activeIndex" class="el-menu-header" mode="horizontal" @select="handleSelect" :router="true"> <el-menu-item v-for='list in menuData' :key="list.id" :index="list.href">{{list.title}} el-menu-item> el-menu> div> el-col> <el-col :span="4"> <div class="grid-content search-content"> <el-input placeholder="请输入内容" prefix-icon="el-icon-search"> el-input> div> el-col> el-row> el-header> <el-container class='main-content' style="width: 1270px;"> <keep-alive> <router-view>router-view> keep-alive> el-container> <el-footer style="width: 1348px; height: 80px;" class='bottom-footer'> <p>© 2018 finish xiaoyingp> el-footer> div> div> template> <script> export default { name: 'app', data() { return { activeIndex: './', menuData: [{ id: '1', title: '首页', href: './' }, { id: '2', title: '旅行攻略', href: '/helloWorld' }, { id: '3', title: '酒店推荐', href: '/a' }, { id: '4', title: '美食景点', href: '/b' }, { id: '5', title: '旅游资讯', href: '/c' }, { id: '6', title: '问路达人', href: '/d' }] } }, mounted: function() { const h = this.$createElement; this.$notify({ title: '2018新年出游计划', message: h('div', { style: 'color: red;font-weight: bold;font-size: 30px;' }, '全场最高立减五百元'), duration: 50000 }); }, methods: { handleSelect(key, keyPath) { this.activeIndex = key; console.log(key, keyPath) } } } script>
新增:index.vue
<template> <div class="index-wrap"> <el-container> <el-aside class='left-menu' width="360px"> <div class="index-left-block"> <h2>旅行资讯h2> <div class="container-list pic_news"> <template v-for='inf in informationData' v-if='inf.img'> <img :src="inf.img" :alt="inf.title"> <h3> <a href="javascript:void(0);">{{inf.title}}a> h3> <p>{{inf.msg}}p> template> <ul> <li v-for='inf in informationData' v-if='!inf.img'> <span>{{inf.time}}span> <a href="javascript:void(0);">【{{inf.title}}】a> li> ul> div> div> <div class="index-left-block"> <h2>旅行攻略h2> <div class="container-list product_list"> <img :src="raidersData.img" :alt="raidersData.title"> <h3><a href="javascript:void(0);">{{raidersData.title}}a>h3> <div class="address-tag-container"> <el-tag v-for="address in raidersAddressDt" :key="address.id" type="success">{{address}}el-tag> div> div> div> <div class="index-left-block"> <h2>美食景点h2> <div class="container-list food"> <el-carousel height="150px" indicator-position="outside"> <el-carousel-item v-for="item in deliciousFoodDt" :key="item.id"> <a :href="item.href" target="_blank"> <img width="300px" height="150px" :src="item.img">a> <div class="mask"> <h3>{{ item.title }}h3> <p>{{ item.description }}p> div> el-carousel-item> el-carousel> div> div> el-aside> <el-main style="padding: 15px 0;"> <el-carousel :interval="500000" height="500px" arrow="always"> <el-carousel-item v-for="scenery in nepalSceneryDt" :key="scenery.id"> <img width="908px" height="500px" :src="scenery.img"> <div class="mask"> <h3>尼泊尔优美风景h3> div> el-carousel-item> el-carousel> <div class="fiery-activity"> <el-container> <el-aside width="252px"> <a class="xinchun-link" target="_blank" href="http://www.tuniu.com/szt/SpringFestival2018/2702.html">a> <div class="xinchun-memu"> <ul> <li class="xinchun_item" v-for="xcList in xinchunData"> <a target="_blank" :href="xcList.href">{{xcList.title}}a> li> ul> div> el-aside> <el-main class="fiery-activity-main"> <el-row> <el-col :span="11" v-for="list in sellWellDt" :key="list.id" v-if="list.id<3"> <div class="grid-content"> <a target="_blank" :href="list.href"> <img :src="list.img" :alt="list.title"> a> <div class="activity_mess"> <a target="_blank" :href="list.href"> <span><{{list.title}}>span> {{list.msg}} a> div> <div class="activity_price"> <el-row> <el-col :span="12"> ¥<span>{{list.price}}span>起 el-col> <el-col :span="12">{{list.feedback}}el-col> el-row> div> div> el-col> el-row> <el-row> <el-col :span="11" v-for="list in sellWellDt" :key="list.id" v-if="list.id>2"> <div class="grid-content"> <a target="_blank" :href="list.href"> <img :src="list.img" :alt="list.title"> a> <div class="activity_mess"> <a target="_blank" :href="list.href"> <span><{{list.title}}>span> {{list.msg}} a> div> <div class="activity_price"> <el-row> <el-col :span="12"> ¥<span>{{list.price}}span>起 el-col> <el-col :span="12">{{list.feedback}}el-col> el-row> div> div> el-col> el-row> el-main> el-container> div> el-main> el-container> div> template> <script> export default { components: {}, data() { return { informationData: [{ id: 1, title: '520 我在路上等着你!', msg: '活动时间:5月20日—5月25日获奖公布时间:5月26日', time: '2017-05-20', img: require('./../assets/news.jpg') }, { id: 2, title: '达人访谈 用户篇', msg: '“有为屌丝”在路上', time: '2017-06-20' }, { id: 3, title: '有奖活动', msg: '写给父亲三行书信', time: '2017-06-22' }, { id: 4, title: '朋友,请晒出你的足迹', msg: '活动获奖公告', time: '2017-07-01' }, { id: 5, title: '旅行语录', msg: '邂逅——最美的风景永远在路上', time: '2017-08-05' } ], raidersData: { id: 5, title: '10天尼泊尔自由行游记兼攻略', msg: ' 加德满都~帕坦~博卡拉~奇特旺,从签证、机票、服装、生活用品、药品汇率解析如何玩转尼泊尔。内含闺蜜拍照技巧分享,想去尼泊尔吃喝玩乐的小伙伴速速get吧。', time: '2017-08-05', img: require('./../assets/css.jpg') }, raidersAddressDt: ['加德满都', '帕坦', '博卡拉', '哈尔滨', '奇特旺'], deliciousFoodDt: [{ id: 1, href: 'http://www.mafengwo.cn/cy/10035/8962.html', title: '辣到忘不掉的美味火锅', description: '川菜中最具革命性的是火锅,锅底多样...', img: require('./../assets/meishi1.jpeg') }, { id: 2, href: 'http://www.mafengwo.cn/cy/10035/13359.html', title: '成都人气川菜餐厅推荐', description: '川菜早在千余年前就颇负盛名,以其色...', img: require('./../assets/meishi2.jpeg') }, { id: 3, href: 'http://www.mafengwo.cn/cy/10035/8959.html', title: '最受欢迎的风味烧烤店', description: '烧烤,这一风味小吃,其火...', img: require('./../assets/meishi3.jpeg') }, { id: 4, href: 'http://www.mafengwo.cn/cy/10035/13364.html', title: '私享宽窄巷子人气餐厅', description: '在宽窄巷子里,选择一处佳地...', img: require('./../assets/meishi4.jpeg') }, { id: 5, href: 'http://www.mafengwo.cn/cy/10035/13363.html', title: '锦里的超人气风味美食店', description: '尽管锦里并不以美食为主,但其...', img: require('./../assets/meishi5.jpeg') }], nepalSceneryDt: [{ id: 1, img: require('./../assets/niboer1.jpg') }, { id: 2, img: require('./../assets/niboer2.jpg') }, { id: 3, img: require('./../assets/niboer3.jpg') }, { id: 4, img: require('./../assets/niboer4.jpg') }, { id: 5, img: require('./../assets/niboer5.jpg') }], xinchunData: [{ id: 1, title: '新春出境 好礼换购', href: 'http://www.tuniu.com/szt/SpringFestival2018/2702.html' }, { id: 2, title: '海南新春行 享壕礼', href: 'http://www.tuniu.com/szt/hainanwintour/2702.html' }, { id: 3, title: '东北雪国 满5000元减50元', href: 'http://www.tuniu.com/szt/17winortheast/2702.html' }, { id: 4, title: '邮轮年终特惠 1599起', href: 'http://www.tuniu.com/szt/youlunnianzhong/2702.html' }], sellWellDt: [{ id: 1, title: '泰国曼谷-芭提雅机票+当地5晚6日游', msg: '美食之旅 发班3年老字号 1晚泳池别墅 希尔顿下午茶 杜拉拉水上市场 无自费 五星海航 微信管家', img: require('./../assets/chunjie1.jpg'), href: 'http://www.tuniu.com/tour/210125600', price: '4009', feedback: '满意度 91%' }, { id: 2, title: '日本本州8日游', msg: '西安直飞大阪,本州环岛,优选世界文化遗产白川乡,升级一晚温泉酒店,穿日式和服浴衣体验日式温泉,东京一天自由活动', img: require('./../assets/chunjie2.jpg'), href: 'http://www.tuniu.com/tour/210140583', price: '6031', feedback: '满意度 99%' }, { id: 3, title: '泰国-普吉岛6或7日游', msg: '西安直飞,连住2或3晚芭东凯悦酒店或同级,日游斯米兰,快艇珊瑚岛,神仙半岛,浮潜,4顿特色餐,含600礼包', img: require('./../assets/chunjie3.jpg'), href: 'http://www.tuniu.com/tour/210162944', price: '3039', feedback: '满意度 92%' }, { id: 4, title: '日本东京-大阪-京都-富士山7日游', msg: '两点进出,东京大阪全天自由活动含车接送,指定酒店,鲍鱼海鲜锅、蟹道乐,27种烤肉自助,46KG行李直挂', img: require('./../assets/chunjie4.jpg'), href: 'http://www.tuniu.com/tour/210147716', price: '7927', feedback: '满意度 97%' }] } } } script>