背景
朋友找我帮忙弄移动端H5几个界面(类似运动排行)
技术框架
- WeUI
- zepto.js
- date_picker
开发笔记
本文主要记录开发过程中比较有印象、想分享的几个知识点。
WeUI主题
我是在mac上开发的,在开发这个H5界面的时候,默认都是深色主题的,一开始就直接基于深色去写样式覆盖了。
后来发现是我系统偏好设置的外观默认选的是“深色”的,WeUI主题就默认是黑暗模式DarkMode,可以强制使用亮色:
...
如下是黑暗模式和亮色模式的基础颜色变量
在body里定义通用颜色变量(主题色),使用时用var()函数来获取
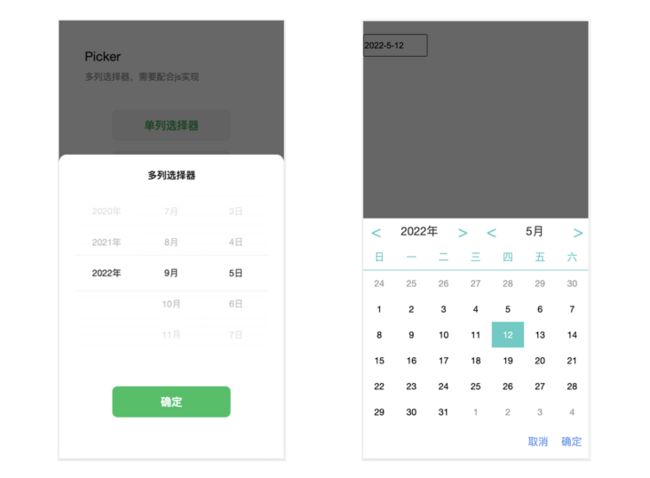
日期选择
weui里也有日期选择组件,但样式如左图,看习惯了日历形式的日期组件,所以找了如右图基于zepto的轻量级日期插件
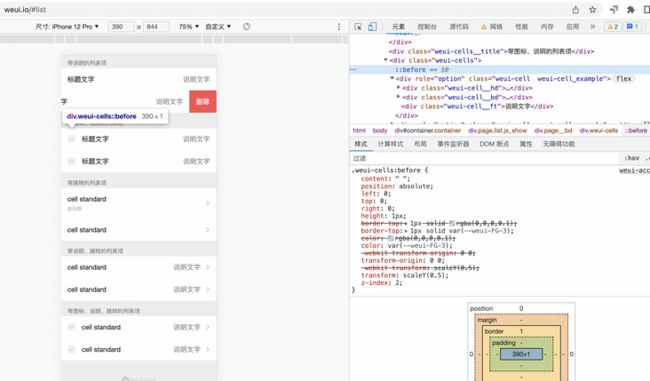
0.5px的边
WeUI的线框都是用伪元素:before和:after实现的1px的边,且用transform缩小一倍让线更细(0.5px的边)
下拉刷新
WeUI里没看到有下拉刷新组件,于是结合搜到的基于zepto.js的下拉刷新代码去实现的,附上完整的基于WeUI和zepto.js的列表下拉刷新样例:
(例子都是引入的CDN的资源,复制以下代码html和js即可用)
基于WeUI和zepto.js的列表下拉刷新样例
【List组件】带图标、说明的列表项

标题文字1
说明文字1

标题文字2
说明文字2

标题文字3
说明文字3

标题文字4
说明文字4

标题文字5
说明文字5

标题文字6
说明文字6

标题文字7
说明文字7

标题文字8
说明文字8

标题文字9
说明文字9

标题文字10
说明文字10

标题文字11
说明文字11

标题文字12
说明文字12
正在加载
界面JS:
$(function () {
//底部tab点击交互
$('.weui-tabbar__item').on('click', function () {
$(this).attr('aria-selected', 'true').addClass('weui-bar__item_on');
$(this).siblings('.weui-bar__item_on').removeClass('weui-bar__item_on').attr(
'aria-selected', 'false');
var panelId = '#' + $(this).attr('aria-controls');
$(panelId).css('display', 'block');
$(panelId).siblings('.weui-tab__panel').css('display', 'none');
});
/* 第一个tab的下拉滚动刷新 */
// 下拉滚动刷新
let gScroll1 = {
contentSelector: '.g-scroll-content',
containerSelector: '.g-scroll-container',
touchStatus: 0, // 0 init 1 move 当前状态,move为正在touchmove
page: 1, //页数
total: 3, //总页数
pageSize: 12, //每页条数
scrollToNext: false, //滚动满足刷新下一页的标志
isEnd: false, //是否已经滑到底部了,用于判断是否处理滚动 (如果只有一页,需设置为true,无需滚动加载)
loading: false //正在加载数据的标志
}
//监听手指初始触碰
$('.g-scroll-content').on("touchstart", function (e) {
if (gScroll1.isEnd) return;
gScroll1.touchStatus = 1;
});
//判断向上时,如果滚动条在顶部,那么逐渐增加下拉刷新的高度
$('.g-scroll-content').on("touchmove", function (e) {
if (gScroll1.isEnd) return;
if (!gScroll1.scrollToNext) {
var aa = $('.g-scroll-container').height();
var bb = $(this).scrollTop();
var cc = $(this).height();
var dd = aa - bb - cc;
if (dd < 50) {
gScroll1.scrollToNext = true;
}
}
});
//下拉刷新高度达到一定值之后刷新页面
$(".g-scroll-content").on("touchend", function (e) {
if (gScroll1.isEnd) return;
if (gScroll1.touchStatus == 1 && gScroll1.scrollToNext && !gScroll1.loading) {
console.log(`请求第${gScroll1.page}列表数据`);
gScroll1.loading = true;
//请求下一页数据
setTimeout(function () {
gScroll1.page++;
let page = gScroll1.page;
let addHtmlStr = '';
for (let index = 0; index < gScroll1.pageSize; index++) {
addHtmlStr += `

标题文字${(page-1)*gScroll1.pageSize+index+1}
说明文字${(page-1)*gScroll1.pageSize+index+1}
`;
}
$('.g-scroll-container .weui-loadmore').before(addHtmlStr);
gScroll1.loading = false;
if (gScroll1.page == gScroll1.total) {
gScroll1.isEnd = true;
$(".g-scroll-container .weui-loadmore").remove();
}
}, 2000);
gScroll1.scrollToNext = false;
}
gScroll1.touchStatus = 0;
});
/* 第一个tab的下拉滚动刷新 END */
/* 第2个tab的下拉滚动刷新 */
let gScroll2 = {
contentSelector: '.g-scroll-content-2',
containerSelector: '.g-scroll-container-2',
touchStatus: 0, // 0 init 1 move 当前状态,move为正在touchmove
page: 1, //页数
pageSize: 8, //每页条数
total: 5, //总页数
scrollToNext: false, //滚动满足刷新下一页的标志
isEnd: false, //是否已经滑到底部了,用于判断是否处理滚动 (如果只有一页,需设置为true,无需滚动加载)
loading: false //正在加载数据的标志
}
//监听手指初始触碰
$('.g-scroll-content-2').on("touchstart", function (e) {
if (gScroll2.isEnd) return;
gScroll2.touchStatus = 1;
});
//判断向上时,如果滚动条在顶部,那么逐渐增加下拉刷新的高度
$('.g-scroll-content-2').on("touchmove", function (e) {
if (gScroll2.isEnd) return;
if (!gScroll2.scrollToNext) {
var aa = $('.g-scroll-container-2').height();
var bb = $(this).scrollTop();
var cc = $(this).height();
var dd = aa - bb - cc;
if (dd < 50) {
gScroll2.scrollToNext = true;
}
}
});
//下拉刷新高度达到一定值之后刷新页面
$(".g-scroll-content-2").on("touchend", function (e) {
if (gScroll2.isEnd) return;
if (gScroll2.touchStatus == 1 && gScroll2.scrollToNext && !gScroll2.loading) {
console.log(`请求第${gScroll2.page}列表数据`);
gScroll2.loading = true;
//请求下一页数据
setTimeout(function () {
gScroll2.page++;
let page = gScroll2.page;
let addHtmlStr = '';
for (let index = 0; index < gScroll2.pageSize; index++) {
addHtmlStr += `
标题文字${(page-1)*gScroll2.pageSize+index+1}
`;
}
$('.g-scroll-container-2 .weui-loadmore').before(addHtmlStr);
gScroll2.loading = false;
if (gScroll2.page == gScroll2.total) {
gScroll2.isEnd = true;
$(".g-scroll-container-2 .weui-loadmore").remove();
}
}, 2000);
gScroll2.scrollToNext = false;
}
gScroll2.touchStatus = 0;
});
/* 第2个tab的下拉滚动刷新 END */
});其他
好久没写比较原始的H5界面了,WeUI是微信原生框架,可以快速搭建符合移动端(类APP)的UI的界面和实现基本的交互。
想起很早期的时候用过framework7框架,官网上有完整的文档和例子。
WeUI是直接给出样例和代码,没有单独给文档和说明。
这里找到一个中文文档(WeUI.js的中文文档),不知是否一直有更新,也可以参考下。