一招解决Servlet作为后端出现的跨域以及SessionID不一致问题
文章目录
- 一招解决Servlet作为后端出现的跨域以及SessionID不一致问题
- 一、引言
- 二、Servlet解决跨域
- 三、解决跨域sessionID不一致的问题
- 四、总结
一招解决Servlet作为后端出现的跨域以及SessionID不一致问题
一、引言
在最近我用Servlet作为后端,然后Vue作为前端,使用前后端分离的方式实现了一个小小的管理系统。
既然是前后端分离的项目,那自然少不了跨域问题,但是之前都是用springboot+vue技术,而且跨域问题也是通过vue的代理方式来解决的
然后这次我就想试一试使用后端Servlet来解决跨域
二、Servlet解决跨域
在查询了很多篇大佬发的博客之后,我终于解决了跨域问题
那就是设置相应的响应头允许跨域
为了减少代码的重复量,跨域的解决我写在了一个过滤器中,当每次访问相对应的接口Servlet的时候,就会先执行过滤器里面的内容,从而实现减少了代码的重复量
@WebFilter(filterName = "CrossOriginFilter",urlPatterns = "/*")
public class CrossOrignFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
// 响应参数格式设置
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json");
HttpServletResponse response1 = (HttpServletResponse) response;
/* 允许跨域的主机地址 */
response1.setHeader("Access-Control-Allow-Origin", "*");
/* 允许跨域的请求方法GET, POST, HEAD 等 */
response1.setHeader("Access-Control-Allow-Methods", "*·");
/* 重新预检验跨域的缓存时间 (s) */
response1.setHeader("Access-Control-Max-Age", "3600");
/* 允许跨域的请求头 */
response1.setHeader("Access-Control-Allow-Headers", "*");
/* 是否携带cookie */
response1.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, response1);
}
@Override
public void destroy() {
}
}
三、解决跨域sessionID不一致的问题
在前面虽然解决了跨域的问题,但是也出现了这个样的一个问题
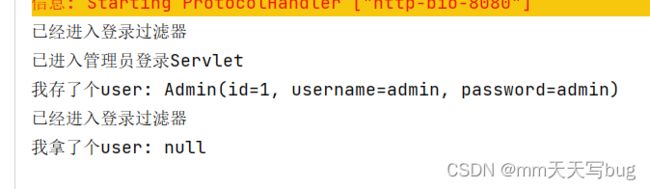
在登陆成功的时候,我存了一个session,然后我写了一个过滤器,用于在session中拿“user”出来,但是发现无论怎么拿,拿出来的都是null,但是我用postman测试接口的时候并不是null
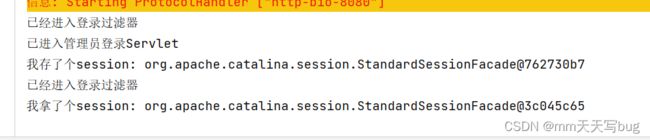
然后我尝试打印两个session出来的时候,奇迹地发现它们两个session的地址不一样
那就肯定是因为跨域导致了sessionID不一致,所以拿不到session
接下来我又查找了好多资料
原来只要在Vue中的main.js加入以下代码即可解决跨域后sessionID不一致的问题
axios.defaults.withCredentials = true
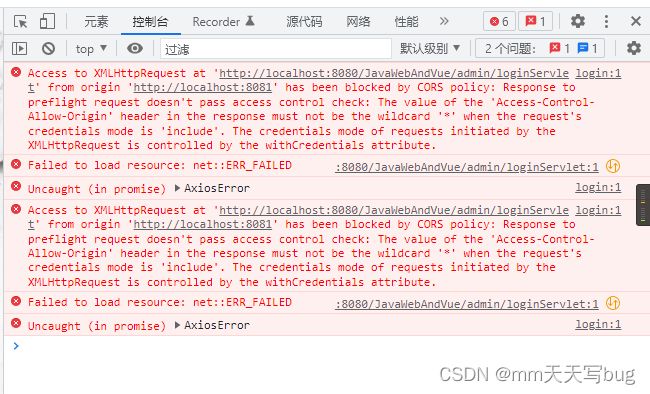
加了之后,浏览器控制台出现了报错
这里面只需要关注这句话就行了
Response to preflight request doesn't pass access control check: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
翻译过来就是说
对飞行前请求的响应未通过访问控制检查:当请求的凭据模式为“包含”时,响应中的“访问控制允许来源”头的值不得为通配符“*”。XMLHttpRequest发起的请求的凭据模式由withCredentials属性控制。
意思就是说Access-Control-Allow-Origin等 不能设置为通配符
解决方案也很简单,将前面第二点的通配符设置为具体的内容,即可解决这个错误
@WebFilter(filterName = "CrossOriginFilter",urlPatterns = "/*")
public class CrossOrignFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
// 响应参数格式设置
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json");
HttpServletResponse response1 = (HttpServletResponse) response;
/* 允许跨域的主机地址 */
response1.setHeader("Access-Control-Allow-Origin", "http://localhost:8081");
/* 允许跨域的请求方法GET, POST, HEAD 等 */
response1.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE");
/* 重新预检验跨域的缓存时间 (s) */
response1.setHeader("Access-Control-Max-Age", "3600");
/* 允许跨域的请求头 */
response1.setHeader("Access-Control-Allow-Headers", "x-requested-with, Content-Type");
/* 是否携带cookie */
response1.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, response1);
}
@Override
public void destroy() {
}
}
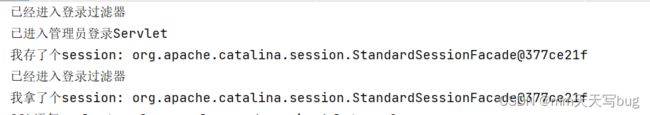
测试登录一下,发现sessionID一致了
四、总结
为了解决跨域和sessionID不一致的问题
首先先要设置响应头允许跨域,并且不能使用通配符,要指定特定的
下面这个过滤器直接复制下来就能用
@WebFilter(filterName = "CrossOriginFilter",urlPatterns = "/*")
public class CrossOrignFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
// 响应参数格式设置
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json");
HttpServletResponse response1 = (HttpServletResponse) response;
/* 允许跨域的主机地址 */
response1.setHeader("Access-Control-Allow-Origin", "http://localhost:8081");
/* 允许跨域的请求方法GET, POST, HEAD 等 */
response1.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE");
/* 重新预检验跨域的缓存时间 (s) */
response1.setHeader("Access-Control-Max-Age", "3600");
/* 允许跨域的请求头 */
response1.setHeader("Access-Control-Allow-Headers", "x-requested-with, Content-Type");
/* 是否携带cookie */
response1.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, response1);
}
@Override
public void destroy() {
}
}
然后再vue中main.js设置
axios.defaults.withCredentials = true