【前端三剑客二】 CSS
1. 什么是 CSS
层叠样式表 (Cascading Style Sheets)。
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果。 能够做到页面的样式和结构分离。
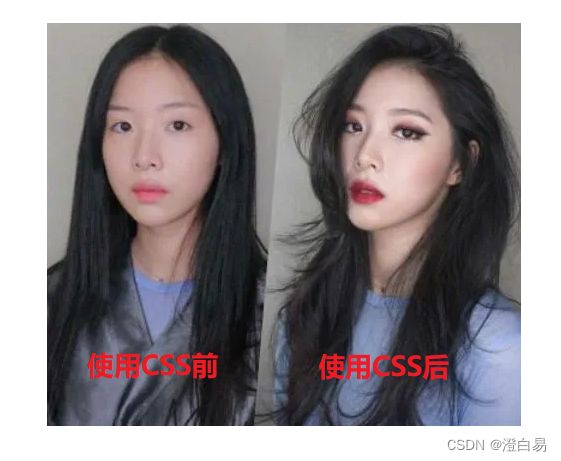
两张图说明CSS的作用:
CSS就好比化妆,能让人(页面)好看的连麻麻都认不出来!
2. 基本语法规范
- 选择器:要修饰的对象(东西)
- 属性名:修饰对象的哪一个属性(样式)
- 属性值:样式的取值
示例:
CSS
CSS从入门到精通
3. CSS 使用方式
有三种方式:
- 行内样式
- 内部样式
- 外部样式
3.1 行内样式
通过 style 属性, 来指定某个标签的样式. 只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式,这种写法优先级较高, 会覆盖其他的样式.
示例:
一朝被蛇咬十年怕井绳呐!红色被覆盖掉了,显示的字体是绿色,说明行内样式优先级较高。
3.2 内部样式
写在 style 标签中, 嵌入到 html 内部,理论上来说 style 放到 html 的哪里都行.,但是一般都是放到 head 标签中。
优点: 这样做能够让样式和页面结构分离。
缺点: 分离的还不够彻底,尤其是 css 内容多的时候。
示例:
CSS
一朝被蛇咬十年怕井绳呐!
3.3 外部样式
实际开发中最常用的方式,使用步骤:
- 创建一个 css 文件

- 使用 link 标签引入 css
- 编写CSS和HTML代码
HTML:CSS 临考时,奉劝大家不要看不太吉利的电影,譬如《大红灯笼高高挂》
CSS:div { color: red; font-size: 20px; }
效果:
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效
3.4 多种样式优先级
行内样式 > 内部样式 > 外部样式
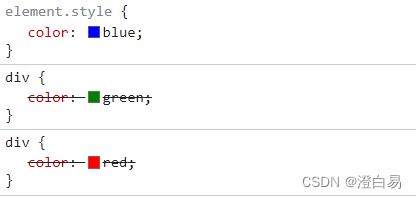
示例:
HTML代码:
CSS
每天晚上睡觉的时候抱个烫烫的暖宝宝放在胸前,心里默念,热胀冷缩,热胀冷缩
CSS代码:
div {
color: red;
}可以看到绿色和红色被覆盖掉了,并未生效,字体为蓝色(行内样式)。
4. 选择器
4.1 选择器功能
选中页面中指定的标签元素,要先选中元素, 才能设置元素的属性。
4.2 基础选择器种类
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
4.2.1 标签选择器
- 能快速为同⼀类型的标签都选择出来
- 但是不能差异化选择
示例:
李白
李白
李白
韩信
韩信
韩信4.2.2 类选择器
-
差异化表示不同的标签
-
可以让多个标签的都使用同一个标签.
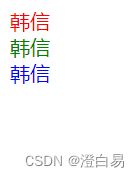
示例:
韩信
韩信
韩信语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)、
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名.
4.2.3 id 选择器
和类选择器类似
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
示例:
韩信
韩信4.2.4 通配符选择器
使用 * 的定义, 选取所有的标签.
示例:
李白
韩信
赵云
4.2.5 基础选择器小结
5. 常用元素属性
CSS 属性有很多, 可以参考文档:
CSS 参考手册
5.1 字体属性
5.1.1 设置字体
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';- 字体名称可以用中文, 但是不建议.
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
5.1.2 大小
font-size: 25px;- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记
- 标题标签需要单独指定大小
5.1.3 粗细
font-weight: bold;
font-weight: 700;- 可以使用数字表示粗细
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
5.1.4 文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;5.1.5 设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);color 属性值的写法:
- 预定义的颜色值(直接是单词)
- [最常用] 十六进制形式(十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示,比如 #ff00ff => #f0f )
- RGB 方式
5.1.6 文本对齐
控制文字水平方向的对齐,不光能控制文本对齐, 也能控制图片等元素居。
text-align: [值];- center: 居中对齐
- left: 左对齐
- right: 右对齐
5.1.7 文本装饰
text-decoration: [值];常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
5.1.8 文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
5.2 背景属性
5.2.1 背景颜色
background-color: [指定颜色]默认是 transparent (透明) 的. 可以通过设置颜色的方式修改.
5.2.2 背景图片
background-image: url(...);5.2.3 背景平铺
background-repeat: [平铺方式]重要取值:
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
默认是 repeat.
5.2.4 背景尺寸
background-size: length|percentage|cover|contain;- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
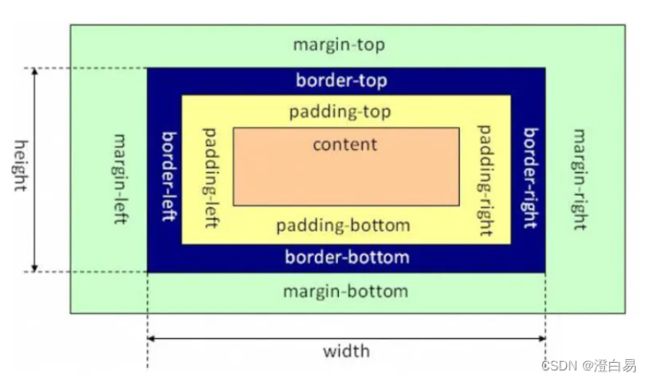
6. 盒子模型
每一个 HTML 元素就相当于是一个矩形的 "盒子" ,这个盒子由这几个部分构成:
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
6.1 边框(border)
基础属性:
- 粗细: border-width
- 样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜⾊: border-color
示例:
test支持简写, 没有顺序要求:
border: 1px solid red;
6.2 内边距(padding)
padding 设置内容和边框之间的距离.
基础写法:
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
示例:
test复合写法:
可以把多个方向的 padding 合并到一起:
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
6.3 外边距(margin)
控制盒子和盒子之间的距离.
基础写法:
- margin-top
- margin-bottom
- margin-left
- margin-right
示例:
hhhhh
ttttt复合写法:
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40