前端三剑客 Html Css JavaScript
html和css
HTML(Hyper Text Markup Language)
HTML 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言。HTML 可复杂、可简
单,一切取决于开发者。它由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内
容,使其以某种方式呈现或者工作。 一对标签( tags)可以为一段文字或者一张图片添加超链接,将文
字设置为斜体,改变字号,等等。
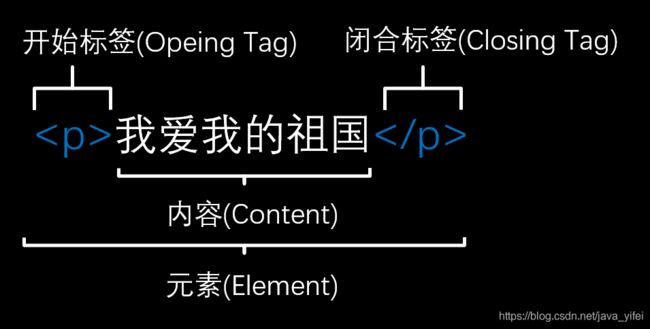
一、元素(Element)是什么?
<p>我爱我的祖国p>

开始标签:包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用。
与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾。
元素的内容,本例中就是所输入的文本本身。
开始标签、结束标签与内容相结合,便是一个完整的元素。
HTML 中事先规定了一些元素,每种元素都有其语义(semantic),之后我们会学习其中一些场景的元
素。这里的 p 是段落(paragraph)的语义。
嵌套元素(Nesting Element)
可以把元素放到其它元素之中——这被称作嵌套。
<p>我爱我的<strong>祖国strong>p>
这里使用 标签,来强调 祖国 这一内容
。
块级(block)元素和内联(inline)元素
<p>第一段p>
<p>第二段p>
<p>第三段p>
<p>第四段p>
<strong>第一句话strong>
<strong>第二句话strong>
<strong>第三句话strong>
<strong>第四句话strong>
块级元素在页面中默认以块的形式展现。更多的是表示一类段落的语义
内联元素不会导致文本换行。更多的表示一个词、一句话等语义
HTML5重新定义了元素的类别。尽管这些新的定义更精确,但却比上述的 “块级元素” 和 “内联元
素” 更难理解,因此在之后的讨论中仍使用旧的定义。
在这篇文章中提到的“块”和“内联”,不应该与 CSS 中的同名术语相混淆. 尽管他们默认是相关的,
但改变CSS显示类型并不会改变元素的分类,也不会影响它可以包含和被包含于哪些元素。防止这
种混淆也是HTML5摒弃这些术语的原因之一
空元素(Empty Element)
不是所有元素都拥有开始标签,内容,结束标签。一些元素只有一个标签,通常用来在此元素所在位置
插入/嵌入一些东西。例如:元素 是用来在元素 所在位置插入一张指定的图片。
<img src="图片地址源">
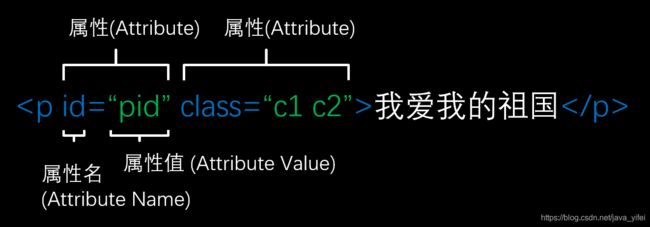
属性(Attributes)
元素可以拥有属性
属性包含元素的额外信息,这些信息不会出现在实际的内容中。在上述例子中,我们指定了 id 这个属性,它的值是 pid,还指定了 class 这个属性,它的值是 c1 和 c2。
一个属性必须包含如下内容:
- 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空
格。) - 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号“ ”引起来
当你浏览那些粗糙的web网站,你将会看见各种各样奇怪的标记风格,其中就有不给属性值添加引``号。在某些情况下它是被允许的,但是其他情况下会破坏你的标记。例如,我们可以写一个只拥有一个href属性的链接,如下:
<a href=https://www.mozilla.org/>收藏页面a>
然而,当我们再添加一个title属性时就会出错,如下
<a href=https://www.mozilla.org/ title=The Mozilla homepage>收藏页面a>
此时浏览器会误解你的标记,它会把title属性理解为三个属性——title的属性值为"The“,另外还有两个布尔属性“ Mozilla ”和“ homepage ”。看下面的例子,它明显不是我们所期望的,并且在这个编码里面它会报错或者出现异常行为。试一试把鼠标移动到链接上,看会显示什么title属性值!
我们建议始终添加引号——这样可以避免很多问题,并且使代码更易读。
布尔属性
一些属性,本身可以没有值,这类属性被称为布尔属性。我们更多关心的是这个元素是否有这个属性
<input type="text" disabled>
<input type="text" disabled="true">
<input type="text" disabled="false">
<input type="text" disabled="随便写什么">
上述四种写法,其实效果是完全一样的。都是使得一个输入(input)禁止输入(disabled)。
大家可以和以下形式做个对比
<input type="text">
单引号或者双引号
HTML 中,单引号和双引号的地位是相同的,以下两种情况都可以:
<a href="http://www.example.com">示例站点链接a>
<a href='http://www.example.com'>示例站点链接a>
在一个HTML中已使用一种引号,你可以在此引号中嵌套另外一种引号:
<a href="http://www.example.com" title="你觉得'好玩吗'?">示例站点链接a>
<a href="http://www.example.com" title='你觉得"好玩吗"?'>示例站点链接a>
文档结构(Document Structure)
DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="utf-8">
<title>我的第一个网页title>
head>
<body>
<h1>这是我做的第一个网页h1>
<p>希望能在这次的学习中,收获很多的知识。p>
<img src="image/bite.jpg" alt="比特">
body>
html>
- : 声明文档类型. 很久以前使用的,现在大家都统一使用这个,表示 HTML5 就
可以。
2. : 元素。这个元素包裹了整个完整的页面,是一个根元
素。
- 是一个 HTML 文档的唯一根元素(Root Element)。虽然不遵守这个约定,大多数浏
览器也可以识别,但我们还是希望大家遵循。
2. lang=“zh-hans” 属性表示这个页面是一个简体中文的内容。
3. : 元素 . 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不
想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样
式,字符集声明等等。
4. : 设置文档使用utf-8字符集编码。
5. : 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页
面。
6. : 包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。
HTML 注释
为了将一段HTML中的内容置为注释,你需要将其用特殊的记号 包括起来, 比如
<p>我在注释外!p>
实体引用(Entity References)
在HTML中,字符 < , > , " , ’ 和 & 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢, 比如说如果你真的想要在文本中使用符号&或者小于号, 而不想让它们被浏览器视为代码并被解释?
我们必须使用字符引用 —— 表示字符的特殊编码, 它们可以在那些情况下使用. 每个字符引用以符号&开始, 以分号(;)结束.
常见实体引入如下:
<p>HTML 中用 <p> 来定义段落元素。p>
<p>HTML 中用 <p> 来定义段落元素p>
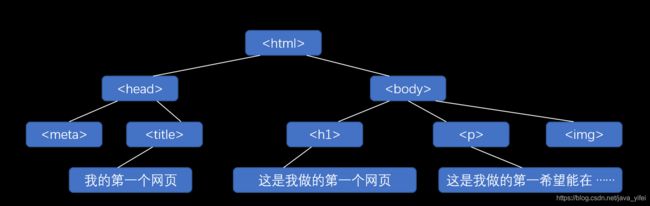
DOM(Document Object Model) 树
DOM(Document Object Model——文档对象模型)是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。
<h1>学习 Javah1>
<h2>学习 Java 基础h2>
<h2>学习 数据结构h2>
<h3>学习线性表h3>
<h3>学习树h3>
<h2>学习 Java Webh2>
段落
<h1>为什么数据结构很重要h1>
<p>因为在计算机的使用过程中,数据结构使用的非常频繁。p>
列表:
无序列表(Unordered Lists):
有序列表(Ordered Lists):
列表项目(List Items):
<h1>早餐提供:h1>
<ul>
<li>豆浆li>
<li>油条li>
<li>豆腐脑li>
<li>米汤li>
ul>
<h1>学校怎么走?h1>
<ol>
<li>沿着条路走到头li>
<li>右转li>
<li>直行穿过第一个十字路口li>
<li>在第三个十字路口处左转li>
<li>继续走 300 米,学校就在你的右手边li>
ol>
超链接
<p>创建了一个指向<a href="http://bitedu.vip/">比特论坛a>的超链接。p>
图片
<h1>一张 比特 的图片h1>
<img src="bite.jpg">
块级无语义元素:
<div>
<h2>...h2>
<p>...p>
div>
<div>
<h2>...h2>
<p>...p>
div>
JavaScript
认识 JavaScript
avaScript 是一种脚本,一门编程语言,它可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新,交互式的地图,2D/3D 动画,滚动播放的视频等等。JavaScript 怎能缺席。它是标准 Web 技术蛋糕的第三层
HTML是一种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题和数据表,或在页面中嵌入图片和视频。
CSS 是一种样式规则语言,可将样式应用于 HTML 内容, 例如设置背景颜色和字体,在多个列中布局内容。
JavaScript 是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。(好吧,虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。
这三层依次建立,秩序井然。以文本标签(text label)的简单示例。首先用 HTML 将文本标记起来,从而赋予它结构和目的:
<p>玩家1:小明p>
然后我们可以为它加一点 CSS 让它更好看
p {
font-family: sans-serif, '黑体';
letter-spacing: 1px;
text-transform: uppercase;
text-align: center;
border: 2px solid rgba(0, 0, 200, 0.6);
background: rgba(0, 0, 200, 0.3);
color: rgba(0, 0, 200, 0.6);
box-shadow: 1px 1px 2px rgba(0, 0, 200, 0.4);
border-radius: 10px;
padding: 3px 10px;
display: inline-block;
cursor: pointer;
}
最后,我们可以再加上一些 JavaScript 来实现动态行为
const para = document.querySelector('p');
para.addEventListener('click', updateName);
function updateName() {
let name = prompt('输入一个新的名字:');
para.textContent = '玩家1:' + name;
}
它到底可以做什么
客户端(client-side)JavaScript 语言的核心包含一些普遍的编程特性,以让你可以做到如下的事情:
在变量中储存有用的值。比如上文的示例中,我们请求客户输入一个新名字,然后将其储存到name 变量中。
操作一段文本(在编程中称为“字符串”(string))。上文的示例中,我们取字符串 “玩家1:”,然后把它和 name 变量连结起来,创造出完整的文本标签,比如:“玩家1:小明”。
运行代码以响应网页中发生的特定事件。上文的示例中,我们用一个 click 事件来检测按钮什么时候被点击,然后运行代码更新文本标签。
以及更多!
JavaScript 语言核心之上所构建的功能更令人兴奋。应用程序接口(Application ProgrammingInterfaces(API))将为你的代码提供额外的超能力。
API 是已经建立好的一套代码组件,可以让开发者实现原本很难甚至无法实现的程序。就像现成的家具套件之于家居建设,用一些已经切好的木板组装一个书柜,显然比自己设计,寻找合适的木材,裁切至合适的尺寸和形状,找到正确尺寸的螺钉,再组装成书柜要简单得多。
API 通常分为两类。
浏览器 API 内建于 web 浏览器中,它们可以将数据从周边计算机环境中筛选出来,还可以做实用的复杂工作。例如:
文档对象模型 API(DOM(Document Object Model)API) 能通过创建、移除和修改 HTML,为页面动态应用新样式等手段来操作 HTML 和 CSS。比如当某个页面出现了一个弹窗,或者显示了一些新内容(像上文小 demo 中看到那样),这就是 DOM 在运行。
地理位置 API(Geolocation API) 获取地理信息。这就是为什么 谷歌地图 可以找到你的位置,而且标示在地图上。
画布(Canvas) 和 WebGL API 可以创建生动的 2D 和 3D 图像。人们正运用这些 web 技术制作令人惊叹的作品。参见 Chrome Experiments 以及 webglsamples。
诸如 HTMLMediaElement 和 WebRTC 等 影音类 API 让你可以利用多媒体做一些非常有趣的事,比如在网页中直接播放音乐和影片,或用自己的网络摄像头获取录像,然后在其他人的电脑上展示(试用简易版 截图 demo 以理解这个概念)。
第三方 API 并没有默认嵌入浏览器中,一般要从网上取得它们的代码和信息。比如:
Twitter API、新浪微博 API 可以在网站上展示最新推文之类。谷歌地图 API、高德地图 API 可以在网站嵌入定制的地图等等。
在 HTML 和 CSS 集合组装成一个网页后,浏览器的 JavaScript 引擎将执行 JavaScript 代码。这保证了当JavaScript 开始运行之前,网页的结构和样式已经就位。
这样很好,因为JavaScript 最普遍的用处是通过 DOM API(见上文)动态修改 HTML 和 CSS 来更新用户界面 (user interface)。如果 JavaScript 在 HTML 和 CSS 就位之前加载运行,就会引发错误。
JavaScript 运行次序
当浏览器执行到一段 JavaScript 代码时,通常会按从上往下的顺序执行这段代码。这意味着你需要注意代码书写的顺序。比如,我们回到第一个例子中的 JavaScript 代码:这里我们选定一个文本段落(第 1行),然后给它附上一个事件监听器(第 3 行),使得在它被点击时, updateName() 代码块(codeblock) (5 – 8 行)便会运行
updateName() (这类可以重复使用的代码块称为“函数”)向用户请求
一个新名字,然后把这个名字插入到段落中以更新显示。
如果你互换了代码里最初两行的顺序,会导致问题。浏览器开发者控制台将返回一个错误:
TypeError: para is undefined 。这意味着 para 对象还不存在,所以我们不能为它增添一个事件监听
服务器端代码 vs 客户端代码
你或许还听说过服务器端(server-side)和 客户端(client-side)代码这两个术语,尤其是在web开发时。客户端代码是在用户的电脑上运行的代码,在浏览一个网页时,它的客户端代码就会被下载,然后由浏览器来运行并展示。这就是客户端 JavaScript。
而服务器端代码在服务器上运行,接着运行结果才由浏览器下载并展示出来。我们之后会学习使用 Java语言作为服务器端代码。
怎样向页面添加 Javascript
可以像添加 CSS 那样将 JavaScript 添加到 HTML 页面中。CSS 使用 元素链接外部样式表,使用
内部 Javascript
外部 Javascript
内联 Javascript