【前端三剑客一】 HTML
目录
1. 什么是HTML
2. HTML 结构
2.1 HTML 基本结构
2.2 标签层次结构
3. HTML 常见标签
3.1 注释标签
3.2 标题标签: h1-h6
3.3 段落标签: p
3.4 换行标签: br
3.5 格式化标签
3.6 图片标签: img
3.7 超链接标签: a
3.8 表格标签
3.9 列表标签
3.10 表单标签
3.11 无语义标签: div & span
4. HTML 特殊字符
5. 综合案例
简历信息
填写简历信息
参考文档
1. 什么是HTML
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2. HTML 结构
HTML 代码是由 "标签" 构成的。形如:
hello world- 标签名 (body) 放到 < > 中
- 大部分标签成对出现。 为开始标签, 为结束标签
- 少数标签只有开始标签, 称为 "单标签"
- 开始标签和结束标签之间, 写的是标签的内容(hello world)
- 开始标签中可能会带有 "属性"。id 属性相当于给这个标签设置了⼀个唯⼀的标识符(身份证号码)
hello world
2.1 HTML 基本结构
Document
- 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
... 标题.- ... 页面内容.
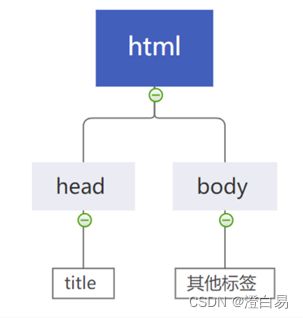
2.2 标签层次结构
有两种关系:
- 父子关系
- 兄弟关系
比如说上面的基本结构中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树 (Document Object Mode (文档对象模型))
3. HTML 常见标签
3.1 注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
VS Code中 ctrl + / 快捷键可以快速进行注释/取消注释.
3.2 标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
hello
hello
hello
hello
hello
hello
3.3 段落标签: p
p 标签表示一个段落
壬戌之秋,七月既望,苏子与客泛舟游于赤壁之下。清风徐来,水波不兴。
举酒属客,诵明月之诗,歌窈窕之章。少焉,月出于东山之上,徘徊于斗牛之间。
白露横江,水光接天。纵一苇之所如,凌万顷之茫然。浩浩乎如冯虚御风,而不知其所止;
飘飘乎如遗世独立,羽化而登仙。
于是饮酒乐甚,扣舷而歌之。歌曰:“桂棹兮兰桨,击空明兮溯流光。渺渺兮予怀,
望美人兮天一方。”客有吹洞箫者,倚歌而和之。其声呜呜然,如怨如慕,如泣如诉,
余音袅袅,不绝如缕。舞幽壑之潜蛟,泣孤舟之嫠妇。
苏子愀然,正襟危坐而问客曰:“何为其然也?”客曰:“月明星稀,乌鹊南飞,
此非曹孟德之诗乎?西望夏口,东望武昌,山川相缪,郁乎苍苍,
此非孟德之困于周郎者乎?方其破荆州,下江陵,顺流而东也,舳舻千里,旌旗蔽空,
酾酒临江,横槊赋诗,固一世之雄也,而今安在哉?况吾与子渔樵于江渚之上,
侣鱼虾而友麋鹿,驾一叶之扁舟,举匏樽以相属。寄蜉蝣于天地,渺沧海之一粟。
哀吾生之须臾,羡长江之无穷。挟飞仙以遨游,抱明月而长终。知不可乎骤得,托遗响于悲风。”
苏子曰:“客亦知夫水与月乎?逝者如斯,而未尝往也;盈虚者如彼,
而卒莫消长也。盖将自其变者而观之,则天地曾不能以一瞬;自其不变者而观之,
则物与我皆无尽也,而又何羡乎!且夫天地之间,物各有主,苟非吾之所有,
虽一毫而莫取。惟江上之清风,与山间之明月,耳得之而为声,目遇之而成色,
取之无禁,用之不竭,是造物者之无尽藏也,而吾与子之所共适。”
客喜而笑,洗盏更酌。肴核既尽,杯盘狼籍。相与枕藉乎舟中,不知东方之既白。
注意 :
- p 标签之间存在一个空隙
- 自动根据浏览器宽度来决定排版
- html 内容首尾处的换行, 空格均无效
- 在 html 中文字之间输入的多个空格只相当于一个空格
- html 中直接输入换行不会真的换行, 而是相当于一个空格
3.4 换行标签: br
br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙
是规范写法. 不建议写成
壬戌之秋,七月既望,苏子与客泛舟游于赤壁之下。清风徐来,水波不兴。
举酒属客,诵明月之诗,歌窈窕之章。少焉,月出于东山之上,徘徊于斗牛之间。
白露横江,水光接天。纵一苇之所如,凌万顷之茫然。浩浩乎如冯虚御风,而不知其所止;
飘飘乎如遗世独立,羽化而登仙。
于是饮酒乐甚,扣舷而歌之。歌曰:“桂棹兮兰桨,击空明兮溯流光。渺渺兮予怀,
望美人兮天一方。”客有吹洞箫者,倚歌而和之。其声呜呜然,如怨如慕,如泣如诉,
余音袅袅,不绝如缕。舞幽壑之潜蛟,泣孤舟之嫠妇。
苏子愀然,正襟危坐而问客曰:“何为其然也?”客曰:“月明星稀,乌鹊南飞,
此非曹孟德之诗乎?西望夏口,东望武昌,山川相缪,郁乎苍苍,
此非孟德之困于周郎者乎?方其破荆州,下江陵,顺流而东也,舳舻千里,旌旗蔽空,
酾酒临江,横槊赋诗,固一世之雄也,而今安在哉?况吾与子渔樵于江渚之上,
侣鱼虾而友麋鹿,驾一叶之扁舟,举匏樽以相属。寄蜉蝣于天地,渺沧海之一粟。
哀吾生之须臾,羡长江之无穷。挟飞仙以遨游,抱明月而长终。知不可乎骤得,托遗响于悲风。”
苏子曰:“客亦知夫水与月乎?逝者如斯,而未尝往也;盈虚者如彼,
而卒莫消长也。盖将自其变者而观之,则天地曾不能以一瞬;自其不变者而观之,
则物与我皆无尽也,而又何羡乎!且夫天地之间,物各有主,苟非吾之所有,
虽一毫而莫取。惟江上之清风,与山间之明月,耳得之而为声,目遇之而成色,
取之无禁,用之不竭,是造物者之无尽藏也,而吾与子之所共适。”
客喜而笑,洗盏更酌。肴核既尽,杯盘狼籍。相与枕藉乎舟中,不知东方之既白。
3.5 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
strong 加粗
b 加粗
倾斜
倾斜
删除线
删除线
下划线
下划线3.6 图片标签: img
img 标签必须带有 src 属性. 表示图片的路径。

img 标签的其他属性:
- alt : 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title : 提示文本. 鼠标放到图片上, 就会有提示.
- width/height : 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border : 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.

如果图片路径错误:

注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 "键值对" 的格式来表示
关于目录结构:
相对路径: 以 html 所在位置为基准, 找到图片的位置
- 同级路径: 直接写文件名即可 (或者 ./)
- 下一级路径: image/1.jpg
- 上一级路径: ../image/1.jpg
绝对路径: 一个完整的磁盘路径, 或者网络路径. 例如:
- 磁盘路径 D:\head.jpg
- 网络路径 https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202004%2F08%2F20200408212550_iyhhb.thumb.1000_0.jpeg&refer=http%3A%2F%2Fc-ssl.duitang.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1654252093&t=179679d8715209641a3f44283064480e
3.7 超链接标签: a
- href : 必须具备, 表示点击后会跳转到哪个页面.
- target : 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
百度链接的几种形式:
- 外部链接: href 引用其他网站的地址
百度 - 内部链接: 网站内部页面之间的链接. 写相对路径即可.
在一个目录中, 先创建一个 1.html, 再创建一个 2.html我是 1.html 点我跳转到 2.html 我是 2.html 点我跳转到 1.html - 空链接: 使用 # 在 href 中占位.
空链接 -
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
下载文件 - 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)

- 锚点链接: 可以快速定位到页面中的某个位置.
第一集 第二集 第三集第一集剧情
第一集剧情
...第二集剧情
第二集剧情
...第三集剧情
第三集剧情
...
3.8 表格标签
3.8.1 基本使用
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
表格标签有一些属性, 可以用于设置大小边框等,这些属性都要放到 table 标签中:
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
英雄
性别
职业
孙悟空
男
刺客
王昭君
女
法师
瑶
女
辅助
3.8.2 合并单元格
- 跨行合并: rowspan="n"
- 跨列合并: colspan="n"
英雄
性别
职业
孙悟空
男刺客
王昭君
女
法师
瑶
女
辅助
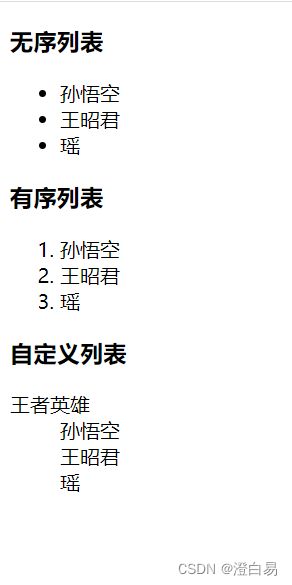
3.9 列表标签
- 无序列表 :ul li
- 有序列表 :ol li
- 自定义列表: dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
无序列表
- 孙悟空
- 王昭君
- 瑶
有序列表
- 孙悟空
- 王昭君
- 瑶
自定义列表
- 王者英雄
- 孙悟空
- 王昭君
- 瑶
3.10 表单标签
表单是让用户输入信息的重要途径,分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签 :
描述了要把数据按照什么方式, 提交到哪个页面中.
input 标签 :
各种输入控件, 单行文本框, 按钮, 单选框, 复选框等:
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
- 文本框
- 密码框
- 单选框
性别: 男 女注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
- 复选框
爱好: 吃饭 睡觉 打游戏 - 普通按钮
- 提交按钮
- 清空按钮
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
- 选择文件
label 标签 :
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
select 标签 :
下拉菜单:
option 中定义 selected="selected" 表示默认选中.
textarea 标签 :
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
3.11 无语义标签: div & span
div 标签, division 的缩写, 含义是 分割 ,span 标签, 含义是跨度 。
就是两个盒子. 用于网页布局:
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
孙悟空
孙悟空
孙悟空
王昭君
王昭君
王昭君
瑶
瑶
瑶
4. HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
- 空格:
- 小于号: <
- 大于号: >
- 按位与: &
详情参考:https://www.jb51.net/onlineread/htmlchar.htm
5. 综合案例
简历信息
我的个人简历
熏悟空
教育背景
- 2000-2006 翻斗幼儿园
- 2007-2013 翻斗小学
- 2013-2016 翻斗初中
- 2016-2019 翻斗高中
- 2019-2023 翻斗大学
专业技能
- Java基础扎实,已经刷了1000道LeetCode题;
- 常见数据结构都能实现并且熟练应用
- 掌握计算机理论知识,网络理论
- 掌握Web开发,独立开发了学校留言墙功能
我的项目
-
留言墙
开发时间:2022年4月-2022年5月
功能介绍:
- 支持留言发布
- 支持匿名留言
-
学习小助手
开发时间:2022年5月-2022年6月
功能介绍:
- 支持错题检索
- 支持同学探讨
个人评价
在校期间,学习成绩优良,多次获得奖学金
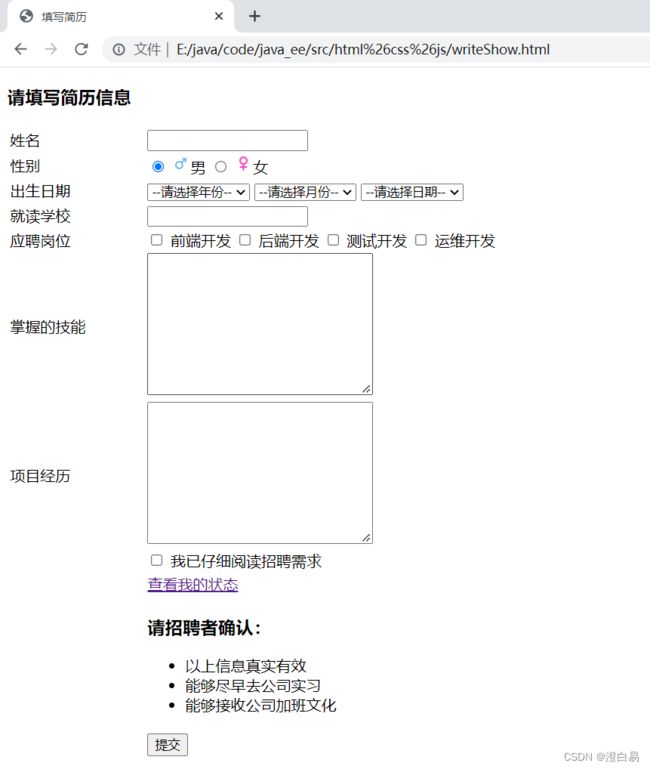
填写简历信息
填写简历
请填写简历信息
性别
出生日期
就读学校
应聘岗位
掌握的技能
项目经历
查看我的状态
请招聘者确认:
- 以上信息真实有效
- 能够尽早去公司实习
- 能够接收公司加班文化
图标图片可以去 iconfont-阿里巴巴矢量图标库 找。
参考文档
学习 HTML :指南与教程 - 学习 Web 开发 | MDN
HTML(超文本标记语言) | MDN