基于智能手机的报纸阅读器-论文
源码下载 http://www.byamd.xyz/hui-zong-1/
摘要
近几年来,智能手机的迅猛发展给人们的生活带来了极大的改变,移动互联网时代的来临使得人手拥有一台配置强悍的智能手机已不再是奢望。但随着社会老龄化问题的日益严重,智能手机市场对老年人市场的投入却依旧跟不上时代发展的步伐。老年人由于视力衰退,阅读报纸上的文字较为吃力,长时间戴眼镜更会加剧眼睛的疲劳状况。本设计提出了用智能手机帮助老年人阅读报纸的可能,并实现了一款基于
Android 智能手机的应用。
本设计实现了一款基于安卓智能手机的报纸阅读器,具有将拍照得到的图片转成文字再朗读出来的功能,并支持报纸内容存储、音量调节、自定义朗读语言等功能,能极大缓解老年人阅读报纸时的不便。论文首先介绍了
Android 开发平台以及 Cordova
跨平台开发方案,然后详细分析了该应用的所有功能需求,再结合应用开发的基础知识,讲解了开发所需的知识点,最后给了详细的代码实现方案。
**关键词:**Android;Cordova;报纸阅读器;OCR;TTS
Abstract
In recent years, the rapid development of smart phones changed people’s lives
dramatically, and the advent of the mobile Internet era make everybody having a
powerful configuration smartphone is no longer a luxury. But with an aging
society is becoming increasingly serious, smart phone market for the elderly
still can not keep up the pace of their development. Elderly due to vision loss,
read the newspaper is more difficult to them, and long wear glasses can
exacerbate eye fatigue condition. This design made smart phones may help the
elderly to read the newspaper, and implemented of an Android-based smartphone
application for them.
This design implemented an Android-based smartphone newspaper reader, which can
transform photo into text and then read out it, and also support the content
storage, volume control, custom speaking language to greatly alleviate the
elderly inconvenience when reading the newspaper. This paper introduces the
Android development platform and Cordova first, and then analysis of the the
application of all functional requirements, combined with development and
application of basic knowledge and explain the knowledge required to develop,
finally give the detailed code scheme.
Keyword: Android; Cordova; newspaper reader; OCR; TTS
引言
课题背景
本课题为基于智能手机的报纸阅读器。老年人大多有读书看报的喜好,但受限于视力衰退,阅读报纸上较小的文字极为吃力,时间一长容易导致眼睛不舒服等不良状况,给日常生活造成了不小的麻烦。如果有人或者使用软件能够帮助老人将报纸内容朗读出来,这个问题就可以在一定程度上得到解决。
目前在 Android 应用市场有不计其数的 APP
应用,但提供给老年人使用的却少之又少,而且普遍质量较差,并没有针对老年人的特点和使用场景进行有针对性的设计和开发。结果就是这些
APP 并没有真正解决老年人的某些痛点问题。
本课题选择Android平台作为开发平台,因其使用范围广,基数大,可使其适用性大大增加。老年人只需使用该
App
对所需要阅读的内容拍照,本应用即会将选中的内容朗读出来,解决了老年人由于新闻正文字体较小而造成的阅读不便的问题。本
App 还提供了存储功能,用户可选择将之前阅读的内容缓存起来,便于下次使用。
课题任务
本文的主要任务是介绍 Android 平台下使用 Cordova
进行的报纸阅读器应用开发。首先从整体的角度介绍了 Android 的整体架构,以及
Cordova 跨平台开发框架。然后对 Android
平台的报纸阅读器进行需求分析,设计应用的功能与业务流程。接着使用 Cordova
框架进行功能设计,描述具体实现过程。本论文旨在讲解使用 Cordava 框架进行 Android
平台应用开发的要点与过程,涉及到服务器端的功能设计,在此不会作详细的介绍。
本课题的整个设计开发过程均由本人独立完成。主要的工作包括下面几点:
-
理解课题任务,学习应用开发所用到的开发技能,配置开发与测试环境。
-
分析课题需求,设计业务流程,应用界面贺代码实现。
-
测试应用,解决测试时发现的问题,总结并完成本篇论文。
内容的安排
第一章为引言,介绍课题的背景及意义,课题任务以及论文内容的安排。
第二章为开发平台和工具的简介,包括 Android 平台,Cordova 跨平台开发框架。
第三章对课题进行需求分析,介绍了老年人对报纸阅读器的功能需求,以及本应用的操作流程分析。
第四章详细介绍了本应用的各项功能,以及对业务处理流程的分析。
第五章为详细的代码实现,介绍了各项功能的界面、数据处理等各方面细节。
第六章回顾了整个开发工作的过程以及对课题未来走向的展望。
开发环境及相关技术简介
本章开始介绍开发所用到的环境和相关技术背景知识,以及选用这些技术方案的优势所在。主要介绍操作系统、开发语言、开发框架和相应的技术背景,这些构成了课题开发的基本要素。
Android简介
Android 是一个以 Linux
为基础的开放源代码的移动设备操作系统,中文称为“安卓”,目前由谷歌开发。目前
Android 已发布的最新版本为 Android
5.1.1。基于直接进行操作的用户界面,Android系统主要为支持触摸操作的移动设备如智能手机,平板电脑,电视专用用户界面(Android
TV),汽车(Android Auto)和手表(Android
Wear)设计。尽管该系统被主要设计用于触摸屏的操作,但它也被用在游戏机,数码相机,个人计算机和其它电子产品中。截至2015年,Android在所有通用的操作系统中拥有最大的用户群。
Android公司于2003年10月在加利福尼亚州帕洛阿尔托创办,创始人包括Andy Rubin ,Rich
Miner (野火通信联合创始人),Nick Sears 以及 Chris
White。该公司早期的意图是打造一款在数码相机上运行的操作系统。但后来发现市场对此需求并没有想象中的强烈,于是公司开始把重心转移到开发智能手机操作系统上,将Android改造成了一款面向智能手机的操作系统。当时市场上的竞争对手主要有Symbian和微软的Windows
Mobile这两大系统。2005年8月17日,Google收购了Android公司。在当时还少有人知道Android公司的存在,但这时Google正计划进军手机市场,并成立了一支由Andy
Rubin为首的团队,专注于移动设备平台开发。
Android的内核是基于Linux内核长期支持版本(LTS)的一个分支。在2014年4月起,Android主要使用3.4和3.10版的Linux内核。具体的内核版本取决于实际Android所运行的设备平台。从Android系统开发到现在已经使用了多种版本的内核,包括Android1.0使用的2.6.25版Linux内核。Android系统主要支持的硬件平台是ARM架构(ARMv7和ARMv8-A架构),使用x86和MIPS的架构在后续也开始正式支持。
在Linux内核之上,还有中间件,库,C语言编写的API以及应用软件上的应用程序框架,其中包括Java兼容库。直到5.0版,Android使用Dalvik作为进程虚拟机。在5.0版使用了Android
Runtime作为其新的运行时环境。Android上的标准C语言库是Google针对Android系统专门开发的,该库被设计成在特定的Linux内核版本上运行,并且针对较小的内存和较低的运行频率做了优化,使其更适合在Android系统中使用。
Android应用程序使用Java语言和Android SDK开发。Android
SDK内含一套完整的开发工具,包括调试器,软件库,模拟器,开发文档和实例代码。在最初的时候,Google支持的集成开发环境(IDE)是Eclipse中使用Android开发工具(ADT)插件构建的。2014年12,Google在IntelliJ
IDEA的基础上推出了Android Studio,并将其作为Android开发的主要工具。
Cordova简介
2.2.1 Cordova介绍
Cordova 是一款开放源代码的跨平台开发框架,旨在让开发者使用 HTML、JavsScript、CSS
等 Web API 技术来开发跨平台的
APP,即将使用HTML、CSS、JavaScript的页面封装为手机客户端应用。原本由 Nitobi
公司开发,2011年10月4月,Adobe 正式宣布收购 Nitobi 软件。Cordova 是一个 APP
设备的 API 接口集,在页面与本地设备间提供了一座桥梁,允许开发者利用 JavaScript
调用如摄像头、罗盘等硬件资源,这是一般的 Web APP所做不到的。配合一些基于
HTML5、CSS3 技术的 UI 框架,如 jQuery Mobile,开发者可以快速地开发跨平台 APP
而不需要编写任何原生代码,实现了“一次开发,到处使用”,在很大程度上降低了移动开发的门槛。此外
Cordova 还拥有丰富的插件资源,很方便的供开发者进行功能拓展。Cordova
目前支持的操作系统包括苹果的 iOS、Google 的Android、Blackberry、LG 的
WebOS、微软的 Windows Phone、三星的 Tizen和 baba、Firefox OS 和Ubuntu Touch。
Cordova 能够实现跨平台开发的原因在于移动设备上都内置了 WebView
组件,这个内置的浏览器特性是 Web 能被打包成本地客户端的基础,可以方便的使用
HTML5、CSS3 等技术进行页面布局,在开发效率上优于使用原生开发。Cordova
针对不同平台的 WebView 组件做了拓展与封装,使得 WebView 组件可以访问设备本地的
API,所以开发者在 Cordova 框架下可以通过 JavaScript 访问到设备本地的 API。
不过由于使用 Web 技术,而且 Cordova
是一个封装了很多底层细节的框架,在运行效率上要比原生的应用程序低,在频繁操作时容易造成卡顿,另外在稳定性与内存占用上也不及原生应用。还未能做到100%支持原生接口,一些功能可能会因此受到限制,有待逐步在各平台完善。因此比较适合于开发功能简单以及操作不太复杂的
APP。
2.2.2 Cordova原理简要分析
Cordova在其支持的平台上均实现了一套后台运行的框架,分别与各平台系统的API进行交互,从而调用其原生API,为开发者提供了统一的JavaScript接口。
Cordova是基于移动终端上内嵌的浏览器即WebView来渲染HTML、CSS,在Cordova中重写了WebView的onJsPrompt
方法,来捕获前端的业务请求操作,从而将Web前端与后台的Java程序连接起来。相应的,Android上的Cordova中使用Java实现了一个HTTP服务器,通过持久性的XHR连接,JavaScript可以不断轮询内部XHR服务器存储的信息,从而实现了从Java到JavaScript方向的通信。在Cordova框架首次加载时,CallbackServer线程就会启动,然后同时监听前端的XHR请求和链表中有无数据,当有XHR请求来时,若链表为空,线程会最多等待10秒,在等待过程如果链表中有数据来,会唤醒等待的线程,从而立即将链表中数据传到前端;若10秒后没有数据,则将空数据返回到前端,从而发起下一轮XHR请求。
OCR简介
2.3.1 OCR介绍
中文全称“光学字符识别”,是指印刷文字图像到机器编码文本的转换。它被广泛用作从印刷数据记录的数据录入的一种形式,适合于将护照证件,发票,银行对账单,收据,名片,邮件,或其他合适的文档转换出来。OCR在模式识别,人工智能和计算机视觉领域被广泛运用。早期的光学字符识别可以追溯到电报和为盲人阅读的而发明的技术,在当时进行OCR识别时需要预先对每个字符图像进行训练,在同一时间只能处理一种字体。现在能够进行高精度识别的OCR系统已经很常见了,有些还可以再现格式的输出,如列表等非文本部分。
光学文字识别的概念是在1929年由德国科学家Tausheck最先提出来的,后来美国科学家Handel也提出了利用技术对文字进行识别的想法。而最早对印刷体汉字识别进行研究的是IBM公司的Casey和Nagy,1966年他们发表了第一篇关于汉字识别的文章,采用了模板匹配法识别了1000个印刷体汉字。
早在60、70年代,世界各国就开始有OCR的研究,而研究的初期,多以文字的识别方法研究为主,且识别的文字仅为0至9的数字。以同样拥有方块文字的日本为例,1960年左右开始研究OCR的基本识别理论,初期以数字为对象,直至1965至1970年之间开始有一些简单的产品,如印刷文字的邮政编码识别系统,识别邮件上的邮政编码,帮助邮局作区域分信的作业;也因此至今邮政编码一直是各国所倡导的地址书写方式。
20世纪70年代初,日本的学者开始研究汉字识别,并做了大量的工作。中国在OCR技术方面的研究工作起步较晚,在70年代才开始对数字、英文字母及符号的识别进行研究,70年代末开始进行汉字识别的研究,到1986年汉字识别的研究进入一个实质性的阶段,不少研究单位相继推出了中文OCR产品.早期的OCR软件,由于识别率及产品化等多方面的因素,未能达到实际要求。同时,由于硬件设备成本高,运行速度慢,也没有达到实用的程度。只有个别部门,如信息部门、新闻出版单位等使用OCR软件。1986年以后我国的OCR研究有了很大进展,在汉字建模和识别方法上都有所创新,在系统研制和开发应用中都取得了丰硕的成果,不少单位相继推出了中文OCR产品。进入20世纪90年代以后,随着平台式扫描仪的广泛应用,以及我国信息自动化和办公自动化的普及,大大推动了OCR技术的进一步发展,使OCR的识别正确率、识别速度满足了广大用户的要求。
2.3.2 OCR识别方式介绍
与其它信息数据一样,在计算机中所有扫描仪捕捉到的图文信息都是用0、1。这两个数字来记录和进行识别的,所有信息都只是以0.1保存的一串串点或样本点。OCR识别程序识别页面上的字符信息主要通过单元模式匹配法和特征提取法两种方式进行字符识别。
单元模式匹配识别法(Pattern
Matching)是将每一个字符与保存有标准字体和字号位图的文件进行不严格的比较。如果应用程序中有一个已保存字符的大数据库,则应用程序会选取合适的字符进行正确的匹配。软件必须使用一些处理技术找出最相似的匹配。通常是不断试验同一个字符的不同版本来比较。有些软件可以扫描一页文本,并鉴别出定义新字体的每一个字符。有些软件则使用自己的识别技术,尽其所能鉴别页面上的字符,然后将不可识别的字符进行人工选择或直接录入。
特征提取识别法(Feature
Extraction)是将每个字符分解为很多个不同的字符特征,包括斜线、水平线和曲线等。然后又将这些特征与识别的字符进行匹配。特征提取法的优点是可以识别多种字体,例如中文书法体就是采用特征提取法实现字符识别的。
多数OCR应用软件都加入了语法智能检查功能,这种功能进一步提高了识别率。它主要通过上下文检查法实现拼写和语法的纠正。在文字识别时,OCR应用程序会做多次的上下文衔接性检查,根据程序中已经存在的词组、固定的用词顺序、对应的检查字符串的用词字。比较高级的应用软件会自动用它认为正确的词语替换错误词语,纠正语句意思.
主要识别流程:
影像倾斜校正:首先,OCR会检查原稿是否倾斜,如果原稿倾斜,此步驟將原稿旋转至水平或是垂直的位置,以提高辨识率。
图文分析:利用图文分析技术,判定文字区与图像区,区隔之后进一步撷取文字区的文字部分。
文字自动转正:选取部分文字区做0度、90度、180度、270度来选择辨识率最高的角度,然后依照辨识最高的角度,将整个原稿转正。
分割单字:将文章段落中的所有的文字、数码、标点符号与空格切割出来。
撷取单字的特征点做文字比对:OCR运用各种方法特征撷取技术来撷取出单字最特别、最明确的部分,尤其是可以用来辨明与其他单字不同的特征,进行与OCR文字资料库比对的动作,并察看这个编译过后的讯号,所相对应的最接近文字为何,而这个文字即是最后辨识的结果。
输出辨识结果:最后每一个文字都辨识完了之后,即产出这一次的OCR的文字档案。
TTS简介
2.4.1 TTS介绍
中文全称“从文本到语音”,它将计算机自己产生的、或外部输入的文字信息转变为可以听得懂的、流利的口语输出的技术,隶属于语音合成。语音合成为通过机械的、电子的方法产生人造语音的技术。TTS可以帮助有视觉障碍的人阅读计算机上的信息,或者只是简单的用来增加文本文档的可读性。
早在17世纪就有法国人研发机械式的说话设备。直到19世纪,贝尔实验室对于电子语音合成技术的研究,才打开近代语音合成技术的发展。贝尔实验室在1939年制作出第一个电子语音合成器VODER,是一种利用共振峰原理所制作的合成器。
1960年,瑞典语言学家G.
Fant则提出利用线性预测编码技术(LPC)来作为语音合成分析技术,并推动了日后的发展。后来1980年代Moulines
E和Charpentier F提出新的语音合成算法PSOLA,此技术可以合成比较自然的语音。
2.4.2 TTS基本组成
文本分析:对输入文本进行语言学分析(主要模拟人对自然语言的理解过程),逐句进行词汇的、语法的和语义的分析,以确定句子的低层结构和每个字的音素的组成,包括文本的断句、字词切分、多音字的处理、数字的处理、缩略语的处理等。使计算机对输入的文本能完全理解,并给出后两部分所需要的各种发音提示。
韵律建模:为合成语音规划出音段特征,如音高、音长和音强等,使合成语音能正确表达语意,听起来更加自然。
语音合成:根据韵律建模的结果,把处理好的文本所对应的单字或短语的语音基元从语音合成库中提取,利用特定的语音合成技术对语音基元进行韵律特性的调整和修改,最终合成出符合要求的语音。
2.4.3 中文TTS系统
包括中文语音处理和语音合成,利用中文韵律等相关知识对中文语句进行分词、词性判断、注音、数字符号转换,语音合成通过查询中文语音库得到语音。目前中文TTS系统,比较著名的有:IBM,Microsoft,Fujitsu,科大讯飞,捷通华声等研究的系统。目前比较关键的就是中文韵律处理、符号数字、多音字、构词方面有较多的问题,需要不断研究,使得中文语音合成的自然化程度较高。
Node.js简介
2.5.1 Node.js介绍
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎。目的是为了提供撰写可扩充网络程序,如Web服务。第一个版本由Ryan
Dahl于2009年发布。与一般JavaScript不同的地方,Node.js并不是在Web浏览器上运行,而是一种在服务器上运行的Javascript服务端JavaScript。
Javascript是一个事件驱动语言,Node利用了这个优点,编写出可扩展性高的服务器。Node采用了称为“事件循环(event
loop)”的架构,使得编写可扩展性高的服务器变得既容易又安全。Node采用一系列“非阻塞”库来支持事件循环的方式。本质上就是为文件系统、数据库之类的资源提供接口。向文件系统发送一个请求时,无需等待硬盘(寻址并检索文件),硬盘准备好的时候非阻塞接口会通知Node。该模型以可扩展的方式简化了对慢资源的访问,
直观,易懂。
在Node.js启动的很短时间内,社区就已经贡献了大量的扩展库(模块)。其中很多是连接数据库或是其他软件的驱动,但还有很多是凭他们的实力制作出来的非常有用的软件。
2.5.2 Node.js模块
Node.js使用Module模块去划分不同的功能,以简化应用的开发。Modules模块有点象C语言中的类库。每一个Node.js的类库都包含了十分丰富的各类函数,比如http模块就包含了和http功能相关的很多函数,可以帮助开发者很容易地对比如http,tcp/udp等进行操作,还可以很容易的创建http和tcp/udp的服务器。
要在程序中使用模块是十分方便的,只需要如下:
在这里,引入了http类库,并且对http类库的引用存放在http变量中了。这个时候,node.js会在我们应用中搜索是否存在node_modules的目录,并且搜索这个目录中是否存在http的模块。如果node.js找不到这个目录,则会到全局模块缓存中去寻找,用户可以通过相对或者绝对路径,指定模块的位置,比如:
var myModule = require(’./myModule.js’);
模块中包含了很多功能代码片断,在模块中的代码大部分都是私有的,意思是在模块中定义的函数方法和变量,都只能在同一个模块中被调用。当然,可以将某些方法和变量暴露到模块外,这个时候可以使用exports对象去实现。
2.5.3 NPM简介
NPM的全称是Node Package
Manager,是一个NodeJS包管理和分发工具,已经成为了官方的发布Node模块的标准。
Nodejs自身提供了基本的模块,但是开发实际应用过程中仅仅依靠这些基本模块则还需要较多的工作。幸运的是,Nodejs库和框架为我们提供了帮助,让我们减少工作量。但是成百上千的库或者框架管理起来又很麻烦,有了NPM,可以很快的找到特定服务要使用的包,进行下载、安装以及管理已经安装的包。
2.6 本章小结
本章介绍了 Android 操作系统和 Cordova
跨平台开发框架,以及一些所涉及到的背景知识,为接下来的开发做好准备。
报纸阅读器的需求分析
需求分析是指对要解决的问题进行详细分析,弄清楚问题的要求,包括输入、输出以及最终的结果。只有在明确了这个要求后,才能使最终开发出来的软件符合用户的需求。
3.1 业务描述
本课题的目标是开发一款基于 Android
系统的报纸阅读器,能够具备良好的兼容性、稳定性与实用性。所需要实现的基础功能如下:
拍照:调用手机自带的摄像头对报纸内容进行拍照。
裁剪内容:由于上一步得到的图片可能混入了一些与所需内容无关的部分,因此需要对图片进行裁剪。
OCR:将裁剪后的图片上传至远端的 OCR Cloud
引擎进行文字识别,并将识别结果返回给用户。
TTS:将识别所得的文字朗读出来。
存储:将 COR 是被后的文字存储在手机上,方便下一次使用,同时也需提供删除功能。
音量调节:可以对发音人的音量进行调大或者调小。
语音设置:进一步的个性化设置,可选择不同的地方性语言进行朗读。
3.2 业务处理流程
本课题主要为设计一款在 Android 系统上运行的报纸阅读器,并实现上述的所有功能。
用户打开该应用后,程序会自动检测手机中是否安装讯飞语音,该语音引擎在朗读文字的时候需要用到。如果检测到用户尚未安装,会弹出对话框提醒用户安装。安装完成后可以选择“拍照”或者“浏览”功能。
选择“拍照”后,程序调用系统自带的相机供用户拍摄报纸内容,待拍照完成后,跳转至图片裁剪界面。在该界面中会将用户在上一步拍摄的照片显示出来,并在图片中提供一个可任意方向及大小拖动的方框,用户可拖动该方框选出需要识别的图片部分。裁剪完成后点击“确定”即开始进行文字识别。由于该识别过程需要联网,如果发现用户为接入互联网会弹出对话框提醒用户进行相关设置。
在文字识别完成后,程序会自动跳转到朗读的界面。该界面会显示新闻的标题,并提供音量调节功能,拖动音量条即可对朗读的音量进行实时调节,并且程序会记录用户上一次所使用的音量大小,避免每次朗读时都要手动调大音量的麻烦。
改界面还提供语音设置与删除新闻的功能。语音设置功能由讯飞语音提供,可以更换不同的发音语言。
点击“浏览”跳转到历史新闻的界面,该界面以列表的形式显示了用户所有的识别记录。点击某条新闻即可跳转到朗读界面自动朗读。如果需要删除,长按该条新闻,会弹出对话框提醒用户是否真的需要删除,防止误操作。
3.3 客户需求分析
本课题的用户需求分析主要分为两个部分,一部分为核心需求,另一部分为潜在需求。
核心需求是支撑该应用的基本功能的需求。拍照、识别、朗读是本应用的核心需求。
潜在需求是指不容易发现但对于用户来说是很实用的需求。包括存储、音量调节、语音设置、删除前确认等。如果将识别后的文本存储起来,当用户下一次需要用到的时候就可以快速的浏览历史记录列表获得;由于手机在朗读时的音量可能偏小,老年人可能听不清,因此提供音量调节并记录上一次的音量大小的功能可以免却用户每次都要手动调整声音的麻烦;语音设置可以给予用户更多个性化的选择,如选择当地的方言进行朗读,更显亲切;删除前确认这项功能在大多数应用都有体现,主要是为了防止用户因某些原因所造成的误操作。
3.4 本章小结
本章主要描述了业务流程,分析了本课题的用户需求。业务流程列举了基本的业务功能,包括拍照、裁剪、OCR、TTS等。用户需求主要分析的各项功能的需求及存在的价值。
报纸阅读器的功能设计
功能设计是按照产品定位的初步要求,在对用户需求及现有产品进行调查分析的基础上,对所定位产品应具备的目标功能系统进行概念性构建的创造活动。在上一章已经确定了用户需求,接下来需要在此基础上确定各个功能模块的定义划分。
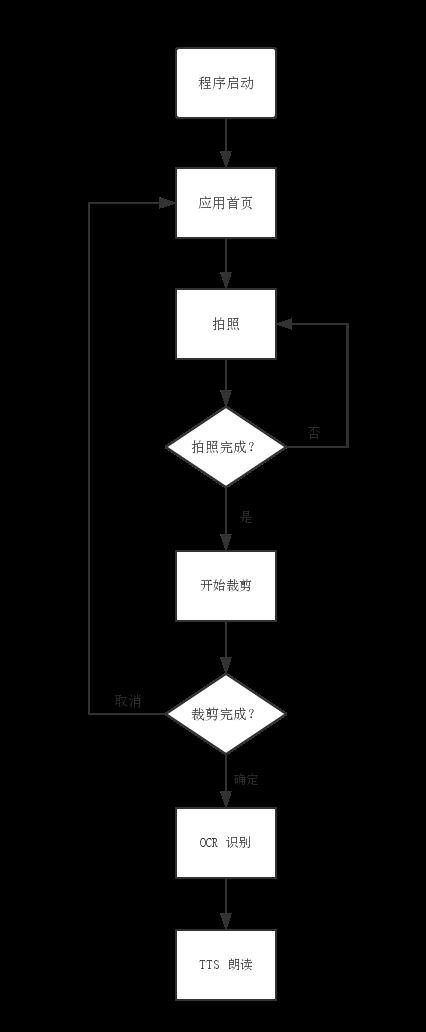
4.1 主要业务处理流程
在上一章的讨论中,本课题的主要功能是拍照,裁剪,OCR识别,TTS朗读。报纸阅读器业务流程图如图4-1所示:
图4-1 业务流程图
UI组件布局
4.2.1 HTML,CSS简介
HTML
中文全称“超文本标记语言”,“超文本”指页面内可以包含图片、链接、音乐和视频等非文字元素。其结构分为
“head”与
“body”两部分,其中“头”部提供关于网页的信息,“主题”部分提供网页的具体内容。HTML
具有简易性、可拓展性、平台无关性和通用性的特点。一个 HTML 文件以 .htm 或者 .html
为拓展名。在2014年10月29日,HTML5
标准规范制定完成。其加入了很多新特性:语义特性、本地存储特性、设备兼容特性、性能与集成特性、连接特性、3D图形特效等。
CSS 中文全称“层叠样式表”,是用来表现 HTML 等文件样式的计算机语言。相对于传统
HTML 的表现而言,CSS
能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS
能够根据不同使用者的理解能力,简化或者优化写法,针对开发者而言有较强的易读性。
CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。包括盒子模型、列表模块、超链接方式
、语言模块 、背景和边框 、文字特效 、多栏布局等。
一个使用 HTML 与 CSS 的简单的布局文件可以是这样的:
< !DOCTYPE html>
这是标题 1
这是标题 2
这是段落
这个段落设置了内边距。