JavaScript有两种方式创建正则表达式
> var regexConst = new RegExp('abc'); //构造函数方式
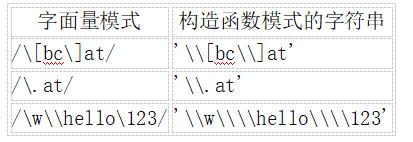
> var regexLiteral = /abc/; //字面量方式有一点要注意,字面量声明是在//里面声明,而构造函数声明传进去的参数是字符串,所有遇到一些\n这样转义字符,需要双重转义,变成\\n,下面列出了一些例子:
正则表达式相关函数
test():RegExp对象提供的方法。检索字符串中指定的值。匹配成功返回 true 否则返回 false
var regex = /hello/;
var str = 'hello world';
var result = regex.test(str);
console.log(result);exec():RegExp对象提供的方法。检索字符串中指定的值。匹配成功返回一个数组,匹配失败返回null
var reg=/hello/;
console.log(reg.exec('hellojs'));//['hello']
console.log(reg.exec('javascript'));//nullmatch():字符对象提供的方法。在字符串内检索指定的值,匹配成功返回存放匹配结果的数组,否则返回null。这里需要注意的一点事,如果没有设置全局匹配g,返回的数组只存第一个成功匹配的值。
var reg1=/javascript/i;
var reg2=/javascript/ig;
console.log('hello Javascript Javascript Javascript'.match(reg1));
//['Javascript']
console.log('hello Javascript Javascript Javascript'.match(reg2));
//['Javascript','Javascript','Javascript']search():字符对象提供的方法。在字符串内检索指定的值,匹配成功返回第一个匹配成功的字符串片段开始的位置,否则返回-1。
var reg=/javascript/i;
console.log('hello Javascript Javascript Javascript'.search(reg));//6replace():字符对象提供的方法。替换与正则表达式匹配的子串,并返回替换后的字符串。在不设置全局匹配g的时候,只替换第一个匹配成功的字符串片段。
var reg1=/javascript/i;
var reg2=/javascript/ig;
console.log('hello Javascript Javascript Javascript'.replace(reg1,'js'));
//hello js Javascript Javascript
console.log('hello Javascript Javascript Javascript'.replace(reg2,'js'));
//hello js js jssplit():字符对象提供的方法。把一个字符串分割成字符串数组。
var reg=/1[2,3]8/;
console.log('hello128Javascript138Javascript178Javascript'.split(reg));
//['hello','Javascript','Javascript178Javascript']最简单的正则表达式
var regex = /hello/;
console.log(regex.test('hello world'));
// true修饰符
有三种:i, g, m,可以同时出现,没有顺序(即 gi 与 ig 一样),请参考下方说明
修饰符说明:
i 忽略大小写匹配
g 全局匹配,即是匹配一个后继续匹配,直到结束
m 多行匹配,即是遇到换行后不停止匹配,直到结束
例子:
'abc'.match(/abc/); //['abc']
'abcd'.match(/abc/); //['abc'] 没有/g只返回第一个成功匹配的值
'abcdabc'.match(/abc/g); //['abc', 'abc']
'abCabc'.match(/abc/gi); //['abc', 'abc']
'abC\nabc'.match(/abc/gim); //['abc', 'abc'] \n是换行符方括号 [] 用法
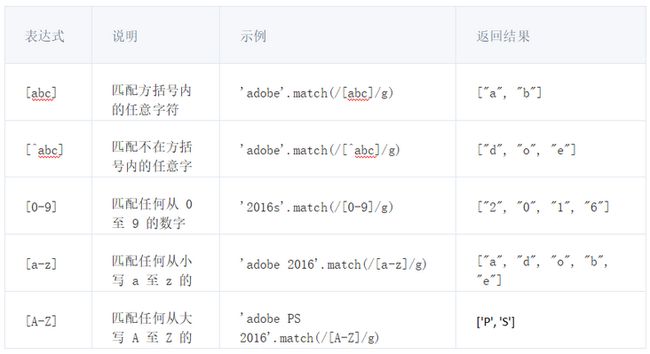
部分元字符说明
例子:
'aBcd efg'.match(/[a-z]+/); // ["a"]
'aBcd efg'.match(/[a-z]+/i); // ["aBcd"]
'aBcd efg'.match(/[a-z]+/g); // ["a", "cd", "efg"]
'aBcd efg'.match(/[a-z]+/gi); // ["aBcd", "efg"]
'aB\ncd\n efg'.match(/^[a-z]+/m); // ["a"]
'aB\ncd\n efg'.match(/^[a-z]+/g); // ["a"]
'aB\ncd\n efg'.match(/^[a-z]+/gm); // ["a", "cd"] // 注意不是 ["a", "cd", "efg"]
'adobe 2016'.match(/\d+|[a-z]+$/g); // ["2016"]
'adobe'.match(/\d+|[a-z]+$/g); // ["adobe"]
'adobe2016ps'.match(/\d+|^[a-z]+/g); // ["adobe", "2016"]总结^的用法:
在 [] 内开始位置:
'adobe 2016'.match(/^[a-zA-Z]+/); // ["adobe"]在正则双斜线开始位置:
'adobe'.match(/[^abc]/g); // ["d", "o", "e"]带有|字符中使用:
'adobe2016ps'.match(/\d+|^[a-z]+/g); // ["adobe", "2016"]在其他位置:
'12a^eee'.match(/a\^/g); // ['a^']
表示所有字母,不区分大小写:
'adobe-PS'.match(/[a-z]/gi); // ["a", "d", "o", "b", "e", "P", "S"]
'adobe-PS'.match(/[a-zA-Z]/g); // ["a", "d", "o", "b", "e", "P", "S"]一些隐性概念
正则中大部分都是匹配单个字符:
'adobe 2016'.match(/[a-z]/g) //["a", "d", "o", "b", "e"]少部分匹配结果是字符串而不是单个字符:
'aBcd efg'.match(/[a-z]+/i); // ["aBcd"]两个规则紧挨着,说明匹配的时候,这两个字符是相连的:
'adobe-2016'.match(/[a-g\-]/g); // ["a", "d", "b", "e", "-"]
// 对连字符 - 本身进行匹配,需要用反斜线转义
'addo2-ado12os3'.match(/o\d/g); //['o2', 'o1']消耗字符的概念:如下这个例子,不是[“adobw12px”,”ps15test”],因为ps这两个字符已经消耗掉了
'adobe12ps15test'.match(/[a-z]+\d+[a-z]+/); // ["adobe12ps"]匹配模式默认是贪婪的,尽可能多的匹配所搜索的字符串:
'aBcd efg'.match(/[a-z]+/gi);// ["aBcd", "efg"]
'a3 aaa12bb aaaaaaa34'.match(/a{2,4}\d+/g);
// ["aaa12", "aaaa34"] a{2,4}:2到4个a,大括号的用法后面会细讲特殊含义字符
.匹配任意单个字符,除换行和结束符
'1+0.2*2=1.4'.match(/.{2}/g); // ["1+", "0.", "2*", "2=", "1."]\w 匹配任意单词字符(数字、字母、下划线),等价于[A-Za-z0-9_]
'ad34~!@$ps'.match(/\w/g); // ["a", "d", "3", "4", "p", "s"]\W 匹配任意单词字符,与\w相反,等价于1
'ad34~!@$ps'.match(/\W/g); // ["~", "!", "@", "$"]\d 匹配数字,等价于 [0-9]
'ps6'.match(/\d/g); // ["6"]\D 匹配非数字,等价于 [0-9]
'ps6'.match(/\D/g); // ["p", "s"]\s 匹配空白字符,主要有(\n、\f、\r、\t、\v),注意'a\sb'中的\s依然是字符s,所以'a\sb'.match(/\s/g)返回 null
'adobe ps'.match(/\s/g); // [" "]\S 匹配非空白字符,与\s相反
'adobe ps'.match(/\S/g); // ["a", "d", "o", "b", "e", "p", "s"]\b 匹配单词边界,注意连续的数字、字母或下划线组成的字符串会认为一个单词
'adobe(2016) ps6.4'.match(/\b(\w+)/g); // ["adobe", "2016", "ps6", "4"]\B 匹配非单词边界,仔细体会下面的示例与\b的结果
'adobe(2016) ps6.4'.match(/\B(\w+)/g); // ["dobe", "016", "s6"]\0 匹配NUL字符
'\0'.match(/\0/); // ["NUL"]\n 匹配换行符(编码:10,newline)
'adobe\nps'.match(/\n/).index; // 5\f 匹配换页符
'adobe\fps'.match(/\f/).index; // 5\r 匹配回车符(编码:13,return)
'adobe\rps'.match(/\r/).index; // 5\t 匹配制表符,键盘tab对应的字符
'adobe\tps'.match(/\t/).index; // 5\v 匹配垂直制表符
'adobe\vps'.match(/\v/).index; // 5\xxx 匹配以八进制数xxx规定的字符
'a'.charCodeAt(0).toString(8); // "141" 'adobe ps'.match(/\141/g); // ["a"]\xdd 匹配以十六进制数dd规定的字符
'a'.charCodeAt(0).toString(16); // "61" 'adobe ps'.match(/\x61/g); // ["a"]\uxxxx 匹配以十六进制数xxxx规定的 Unicode字符,注意位数不够需要补0
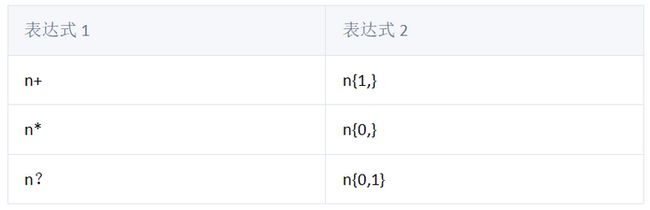
'a'.charCodeAt(0).toString(16); // "61" 'adobe ps'.match(/\u0061/g); // ["a"]量词说明
n+ 匹配包含至少一个n的字符串
'adobe paas'.match(/a+\w+/g); // ["adobe", "aas"]n* 匹配包含零个或多个n的字符串
'ab3 aa12bb'.match(/a*\d+/g); // ["3", "aa12"]n? 匹配包含零个或一个n的字符串
'ab3 aa12bb'.match(/a?\d+/g); // ["3", "a12"]n{x} 匹配包含连续x个n的字符串
'ab3 aa12bb aaa34'.match(/a{2}\d+/g); // ["aa12", "aa34"]n{x,y} 匹配包含至少连续x个且最多连续y个n的字符串
'a3 aaa12bb aaaaaaa34'.match(/a{2,4}\d+/g); // ["aaa12", "aaaa34"]n{x,} 匹配包含至少连续x个n的字符串
'a3 aaa12bbaa4'.match(/a{2,}\d+/g); // ["aaa12", "aa4"]
小括号 () 用法
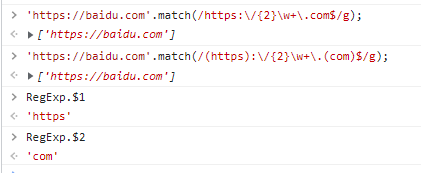
- 分组的用法,即捕获的用法:
'https://baidu.com'.match(/https:\/{2}\w+\.com$/g); //['https://baidu.com']
'https://baidu.com'.match(/(https):\/{2}\w+\.(com)$/g);//['https://baidu.com']
捕获的意思:能够通过RegExp.$1这种方式捕获到
- 和|一起使用
'https://baidu.com'.match(/(http|https):\/{2}\w+\.(com|cn)$/g);
//['https://baidu.com']不捕获的用法,无法通过RegExp.$1这种方式捕获到
'https://baidu.com'.match(/(?:http|https):\/{2}\w+\.(com|cn)$/g); //['https://baidu.com']
反斜杠的用法
斜杠:/(大写八字的左边)需要转义,因为正则字面量写法就是两个斜杠
反斜杠:\(大写八字的右边)不需要转义
//转义特殊字符的作用:
'11+2=13'.match(/\d+\+/g);
//["11+"]
'(11+2)*2=26'.match(/\(\d+\+\d+\)/g); // ["(11+2)"]
//斜杠需要转义,反斜杠不需要转义:
'path C:\Windows\System32'.match(/([a-zA-Z]:\\\w+)/g);
// null
'path C:\\Windows\\System32'.match(/([a-zA-Z]:\\\w+)/g);
// ["C:\\Windows"]
'https://baidu.com'.match(/(http|https):\/\/\w+\.(com|cn)$/g);
//['https://baidu.com']问号(?)的用法
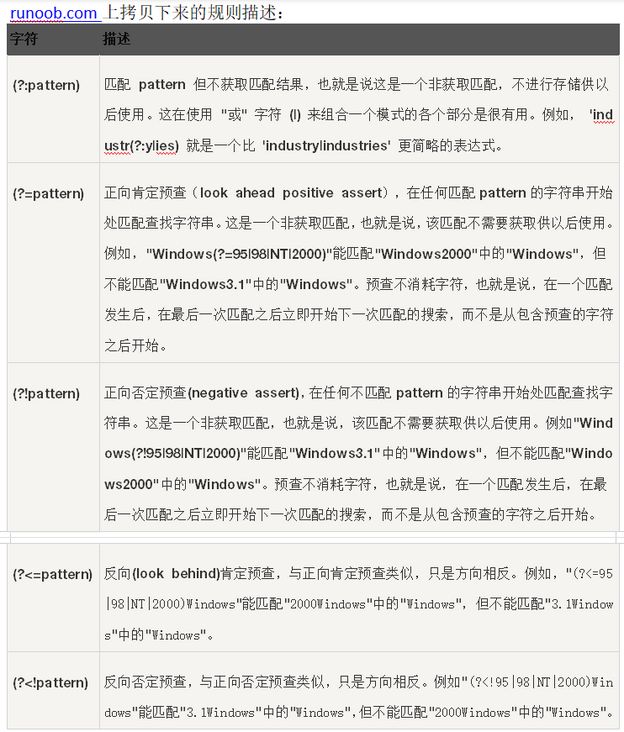
(?:n ) 表示非捕获组
// 不使用括号时 'adobe12ps15test'.match(/[a-z]+\d+[a-z]+/); // ["adobe12ps"] // 使用括号分组 'adobe12ps15test'.match(/[a-z]+(\d+)([a-z]+)/); // ["adobe12ps", "12", "ps"] 'adobe12ps15test'.match(/[a-z]+(?:\d+)([a-z]+)/); // ["adobe12ps", "ps"] // 看起来上面语句不用(?:)也可以得到相同结果,即: 'adobe12ps15test'.match(/[a-z]+\d+([a-z]+)/); // ["adobe12ps", "ps"] // 注意,但需求希望匹配字母之间的规则复杂时,如希望匹配字母,且字母之间可以为1或3时,但不需要1和3 'adobe11ps15test'.match(/[a-z]+(1|3)+([a-z]+)/); // ["adobe11ps", "1", "ps"] // 返回中不希望包含数字怎么办,可以使用非捕获 'adobe11ps15test'.match(/[a-z]+(?:1|3)+([a-z]+)/); // ["adobe11ps", "ps"](?=n ) 匹配任何其后紧跟字符n的字符串,但返回中不包含n
'adobe12ps15test'.match(/[a-z]+(?=\d)/g); // ["adobe", "ps"](?!n ) 匹配任何其后没有紧跟字符n的字符串,返回中不包含n
'adobe12ps15test'.match(/[a-z]+(?!\d)/g); // ["adob", "p", "test"](?<=n ) 匹配任何其前紧跟字符n的字符串,返回中不包含n
'adobe12ps15test'.match(/(?<=\d)[a-z]+/g); // ["ps", "test"](?
'adobe12ps15test'.match(/(?
运算符优先级
常见正则表达式
1.由数字、26个英文字母或者下划线组成的字符串:
^[0-9a-zA-Z_]{1,}$
2.非负整数(正整数 + 0 ):
^/d+$
3. 正整数:
^[0-9]*[1-9][0-9]*$
4.非正整数(负整数 + 0):
^((-/d+)|(0+))$
5. 负整数 :
^-[0-9]*[1-9][0-9]*$
6.整数:
^-?/d+$
7.非负浮点数(正浮点数 + 0):
^/d+(/./d+)?$
8.正浮点数 :
^(([0-9]+/.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*/.[0-9]+)|([0-9]*[1-9][0-9]*))$
9. 非正浮点数(负浮点数 + 0):
^((-/d+(/./d+)?)|(0+(/.0+)?))$
10.负浮点数 :
^(-(([0-9]+/.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*/.[0-9]+)|([0-9]*[1-9][0-9]*)))$
11. 浮点数 :
^(-?/d+)(/./d+)?$
12.由26个英文字母组成的字符串 :
^[A-Za-z]+$
13. 由26个英文字母的大写组成的字符串 :
^[A-Z]+$
14.由26个英文字母的小写组成的字符串 :
^[a-z]+$
15. 由数字和26个英文字母组成的字符串 :
^[A-Za-z0-9]+$
16.由数字、26个英文字母或者下划线组成的字符串 :
^/w+$
17.email地址 :
^[/w-]+(/.[/w-]+)*@[/w-]+(/.[/w-]+)+$
18.url:
^[a-zA-z]+://(/w+(-/w+)*)(/.(/w+(-/w+)*))*(/?/S*)?$
19. 年-月-日:
/^(d{2}|d{4})-((0([1-9]{1}))|(1[1|2]))-(([0-2]([1-9]{1}))|(3[0|1]))$/
20.月/日/年:
/^((0([1-9]{1}))|(1[1|2]))/(([0-2]([1-9]{1}))|(3[0|1]))/(d{2}|d{4})$/
21.Emil:
^([w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$
22. 电话号码:
(d+-)?(d{4}-?d{7}|d{3}-?d{8}|^d{7,8})(-d+)?
23.IP地址:
^(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5])$
24. 匹配中文字符的正则表达式:
[/u4e00-/u9fa5]
25.匹配双字节字符(包括汉字在内):
[^/x00-/xff]
26. 匹配空行的正则表达式:
/n[/s| ]*/r
27.匹配HTML标记的正则表达式:
/<(.*)>.*|<(.*) //>/
28.匹配首尾空格的正则表达式:
(^/s*)|(/s*$)
29.匹配Email地址的正则表达式:
/w+([-+.]/w+)*@/w+([-.]/w+)*/./w+([-.]/w+)*
30. 匹配网址URL的正则表达式:
^[a-zA-z]+://(//w+(-//w+)*)(//.(//w+(-//w+)*))*(//?//S*)?$
31. 匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):
^[a-zA-Z][a-zA-Z0-9_]{4,15}$
32. 匹配国内电话号码:
(/d{3}-|/d{4}-)?(/d{8}|/d{7})?
33.匹配腾讯QQ号:
^[1-9]*[1-9][0-9]*$
34. 只能输入数字:
^[0-9]*$
35.只能输入n位的数字:
^/d{n}$
36.只能输入至少n位的数字:
^/d{n,}$
37.只能输入m~n位的数字:
^/d{m,n}$
38.只能输入零和非零开头的数字:
^(0|[1-9][0-9]*)$
39.只能输入有两位小数的正实数:
^[0-9]+(.[0-9]{2})?$
40. 只能输入有1~3位小数的正实数:
^[0-9]+(.[0-9]{1,3})?$
41.只能输入非零的正整数:
^/+?[1-9][0-9]*$
42. 只能输入非零的负整数:
^/-[1-9][0-9]*$
43.只能输入长度为3的字符:
^.{3}$
44. 只能输入由26个英文字母组成的字符串:
^[A-Za-z]+$
45.只能输入由26个大写英文字母组成的字符串:
^[A-Z]+$
46. 只能输入由26个小写英文字母组成的字符串:
^[a-z]+$
47.只能输入由数字和26个英文字母组成的字符串:
^[A-Za-z0-9]+$
48. 只能输入由数字和26个英文字母或者下划线组成的字符串:
^/w+$
49.验证用户密码(正确格式为: 以字母开头,长度在5~17 之间,只能包含字符、数字和下划线)
^[a-zA-Z]/w{5,17}$
50.验证是否包含有 ^%&',;=?$/"等字符:
[^%&',;=?$/x22]+
51.只能输入汉字:
^[/u4e00-/u9fa5]{0,}$
52、只含有汉字、数字、字母、下划线不能以下划线开头和结尾
^(?!_)(?!.*?_$)[a-zA-Z0-9_/u4e00-/u9fa5]+$
53、只含有汉字、数字、字母、下划线,下划线位置不限
^[a-zA-Z0-9_/u4e00-/u9fa5]+$
54、2~4个汉字
@"^[/u4E00-/u9FA5]{2,4}$
参考学习资料:
https://cloud.tencent.com/dev...
https://www.runoob.com/regexp...
- A-Za-z0-9_ ↩