Qt实战案例(13)——Qt的界面外观详细介绍
目录
- 一、Qt风格
-
- 1.1 对风格进行预览
- 1.2 风格使用
- 二、Qt样式表
-
- 2.1 使用代码设置样式表
- 2.2 在设计模式中设置样式表
- 2.3 Qt样式表的语法
- 2.4 子控件(Sub-Controls)
- 2.5 伪状态(Pseudo-States)
- 2.6 继承
- 2.7 qss
- 2.8 代码示例
- 三、特殊效果窗体
- 四、总结
一、Qt风格
Qt中的各种风格是一组继承自QStyle的类。QStyle类是一个抽象基类,封装了一个GUI的外观,Qt的内建(built-in)部件使用它来执行几乎所有的绘制工作,以确保它们看起来像各个平台上的本地部件一样。QStyleFactory类可以创建一个QStyle对象,首先通过keys()函数获取可用的风格,然后使用create()函数创建一个QStyle对象。一般windows风格和fusion风格是默认可用的,而有些风格旨在特定的平台上才有效,如windowsxp风格、windowsvista风格、gtk风格和macintosh风格。
1.1 对风格进行预览
对风格进行预览的步骤如下:
点击ui进入UI界面——>工具——>Form Editor——>Preview in
如下图所示:

这里列出了三种可用的风格,选择“Fusion风格”,预览效果如下图所示。

1.2 风格使用
如果想使用不同的风格来运行程序,只需要调用QApplication的setStyle()函数来指定要使用的风格即可。打开main.cpp文件,添加头文件包含#include,然后在添加如下代码:
a.setStyle(QStyleFactory::create("fusion"));
如果不想在整个应用程序中都使用相同的风格,可以调用部件的setStyle()函数来指定该部件的风格。在mainwindow.cpp文件中,先添加头文件包含#include,然后在构造函数中添加如下代码:
ui->progressBar->setStyle(QStyleFactory::create("fusion"));
这时再次运行程序,其中仅有进度条部件变为fusion风格了。
二、Qt样式表
Qt样式表是一个可以自定义部件外观的十分强大的机制,Qt样式表的相关概念都受到了HTML的层叠样式表(Cascading Style Sheets,CSS)的启发,不过与CSS不同的是,Qt样式表应用于部件的世界。
样式表可以使用QApplication::setStyleSheet()函数将其设置到整个应用程序上,也可以使用QWidget::setStyleSheet()函数将其设置到一个指定的部件(还有它的子部件)上。
2.1 使用代码设置样式表
代码示例:
//设置pushbutton的背景为黄色
ui->pushButton->setStyleSheet("background:yellow");
//设置groupBox的背景为蓝色
ui->groupBox->setStyleSheet("background:blue");
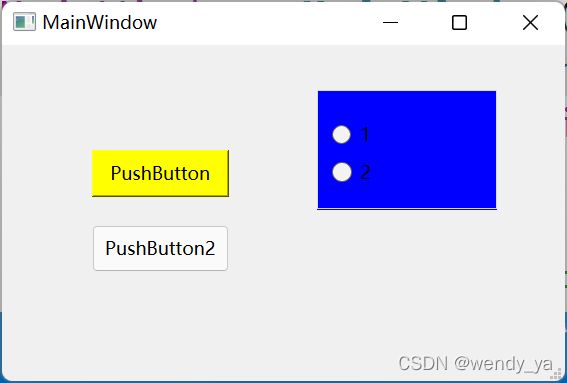
这样就设置了两个部件的背景色,可以运行程序查看效果:

如果想对所有的相同部件都使用相同的样式表,那么可以在它们的父部件上设置样式表。代码如下:
setStyleSheet("QPushButton{background:yellow}QGroupBox{background:blue}");
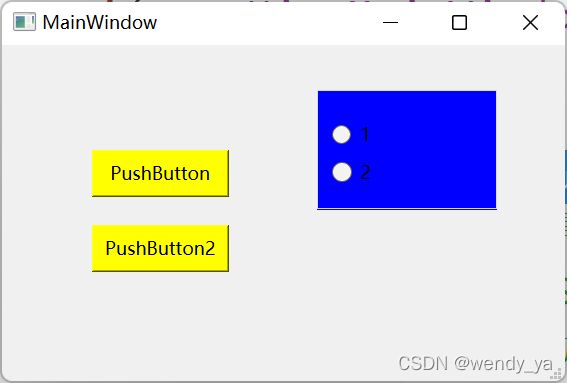
运行结果:

这样,所有的QPushButton部件和QGroupBox部件的背景色都会改为指定的颜色。
2.2 在设计模式中设置样式表
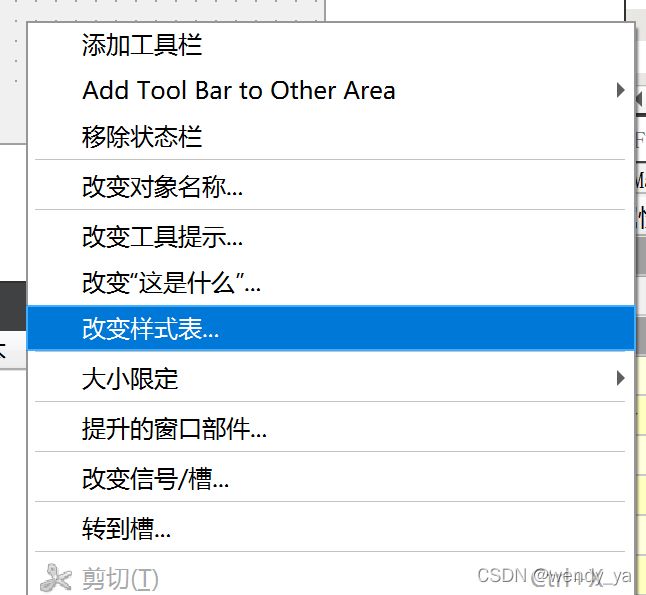
先注释掉上述代码,在UI界面中右击选择“改变样式表”,

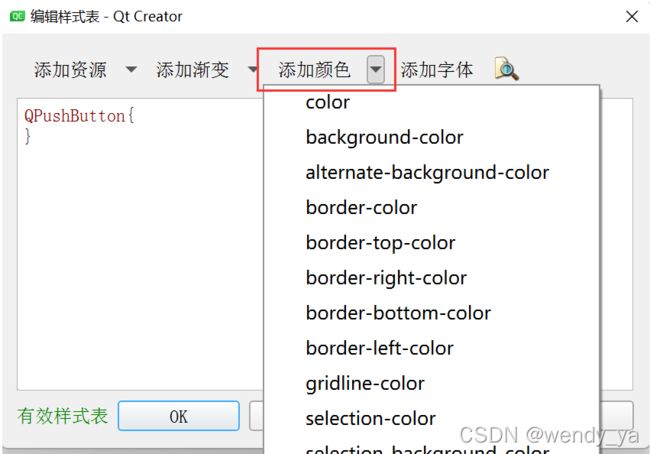
这时会出现编辑样式表对话框,在其中输入如下代码:
QPushButton{
}
然后光标在括号中间,单击“添加颜色”,手动选择对应的颜色样式,点击ok。

这样可以很便捷直观的设置样式表。
2.3 Qt样式表的语法
Qt样式表的语法和CSS基本相同。每个样式规则由选择器(selector)和声明(declaration)组成,例如:
QPushButton{color:red}
在这个样式规则中,QPushButton是选择器,{color:red}是声明。其中color是属性,red是值。这个规则制定了QPushButton和它的子类应该使用红色作为前景色。Qt样式表不区分大小写。
一些选择器可以指定相同的声明,使用逗号隔开,例如:
QPushButton,QLineEdit,QComboBox{color:red}
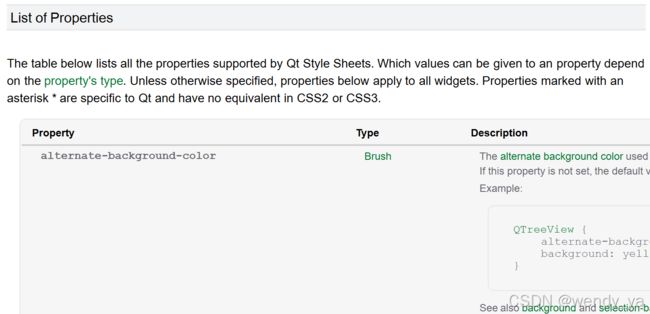
【注】:我们可以在Qt帮助中输入Qt Style Sheets Reference然后选择List of Properties 项查看Qt控件支持的所有状态。

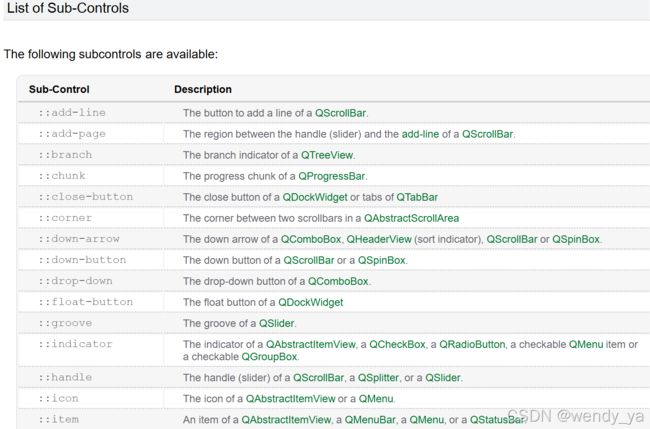
2.4 子控件(Sub-Controls)
对于一些复杂的部件修改样式,可能需要访问它们的子控件,如QComboBox的下拉按钮,还有QSpinBox的向上和向下箭头等。选择器可以包含子控件来对部件的特定子控件应用规则,如:
QComboBox::drop-down{image:url(dropdown.png)}
这样可以改变所有QComboBox部件的下拉按钮的样式。
【注】:我们可以在Qt帮助中输入Qt Style Sheets Reference然后选择List of Sub-Controls 项查看Qt控件支持的所有状态。
2.5 伪状态(Pseudo-States)
选择器可以包含伪状态来限制规则在部件的指定状态上应用。伪状态出现在选择器之后,用冒号隔开,如:
QPushButton:hover{color:white}
这个规则表示当鼠标悬停在一个QPushButton部件上时才被应用。伪状态可以使用感叹号来表示否定,例如,要当鼠标没有悬停在一个QRadioButton上时才应用规则,则可以写为:
QRadioButton:!hover{color:red}
伪状态也可以多个连用,如当鼠标悬停在一个被选中的QCheckBox上时才应用规则:
QCheckBoc:hover:checked{color:white}
也可以使用逗号来表示逻辑或操作,如:
QCheckBoc:hover,QCheckBox:checked{color:white}
当然,伪状态也可以和其他子控件联合使用:
QComboBox::drop-down:hover{image:url(dropdown.png)}
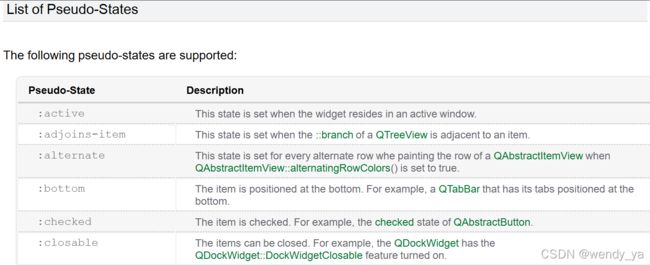
【注】:我们可以在Qt帮助中输入Qt Style Sheets Reference然后选择List of Pseudo-States 项查看Qt控件支持的所有状态。

2.6 继承
当使用Qt样式表时,部件并不会自动从父部件中继承字体和颜色样式,如对QGroupBox设置样式表:
setStyleSheet("QGroupBox{color:red;}");
但没有对其内部的QPushButton设置样式表,这时QPushButton会使用系统颜色,而不会继承QGroupBox的颜色,如果要将QGroupBox的颜色应用于其子部件,可以这样设置样式:
setStyleSheet("QGroupBox,QGroupBox * {color:red;}");
2.7 qss
Qt样式表可以存放在一个以.qss为后缀的文件中,这样就可以在程序中调用不同的.qss文件实现换肤的功能。qss的详细功能这里就不进行介绍了,有兴趣的可以自行查阅相关资料。
【注】:我们可以在Qt帮助中输入Qt Style Sheets Examples查看样式表的一些应用规范。
2.8 代码示例
下面是QSpinBox部件的样式表代码:
QSpinBox {
padding-right: 15px; /* make room for the arrows */
border-image: url(:/images/frame.png) 4;
border-width: 3;
}
QSpinBox::up-button {
subcontrol-origin: border;
subcontrol-position: top right; /* position at the top right corner */
width: 16px; /* 16 + 2*1px border-width = 15px padding + 3px parent border */
border-image: url(:/images/spinup.png) 1;
border-width: 1px;
}
QSpinBox::up-button:hover {
border-image: url(:/images/spinup_hover.png) 1;
}
QSpinBox::up-button:pressed {
border-image: url(:/images/spinup_pressed.png) 1;
}
QSpinBox::up-arrow {
image: url(:/images/up_arrow.png);
width: 7px;
height: 7px;
}
QSpinBox::up-arrow:disabled, QSpinBox::up-arrow:off { /* off state when value is max */
image: url(:/images/up_arrow_disabled.png);
}
QSpinBox::down-button {
subcontrol-origin: border;
subcontrol-position: bottom right; /* position at bottom right corner */
width: 16px;
border-image: url(:/images/spindown.png) 1;
border-width: 1px;
border-top-width: 0;
}
QSpinBox::down-button:hover {
border-image: url(:/images/spindown_hover.png) 1;
}
QSpinBox::down-button:pressed {
border-image: url(:/images/spindown_pressed.png) 1;
}
QSpinBox::down-arrow {
image: url(:/images/down_arrow.png);
width: 7px;
height: 7px;
}
QSpinBox::down-arrow:disabled,
QSpinBox::down-arrow:off { /* off state when value in min */
image: url(:/images/down_arrow_disabled.png);
}
三、特殊效果窗体
特殊效果窗体将在下一节进行介绍,可参考:https://blog.csdn.net/didi_ya/article/details/122005117
四、总结
要想为软件设计一个漂亮的界面,需要灵活使用Qt样式表,不过这需要一定的CSS功底,还需要有美工经验。加油~
以上便是本文的全部内容了,如果对你有所帮助,记得点个赞哟~